บทความ Flutter
SetUp Material Color on Flutter
Written by มาสเตอร์ อึ่งโจทย์เป็นอย่างนี้นะครับ
มาสเตอร์ เคยเขียน บทความที่เกี่ยวกับ การกำหนด Thema Data บน Flutter ไว้ที่นี่ครับ
https://medium.com/มาสเตอร์-อึ่ง/theme-data-บน-flutter-b2c690ce1d95

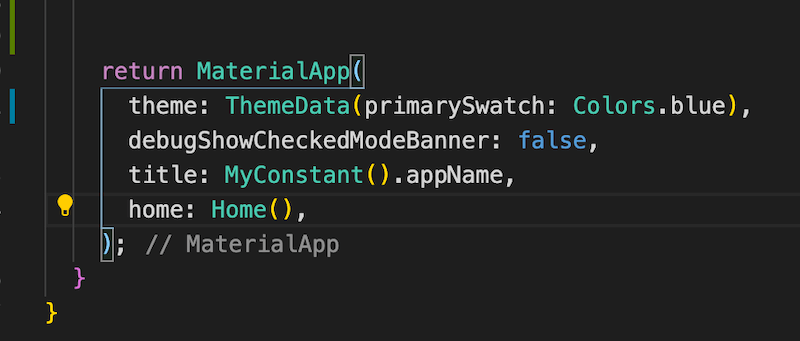
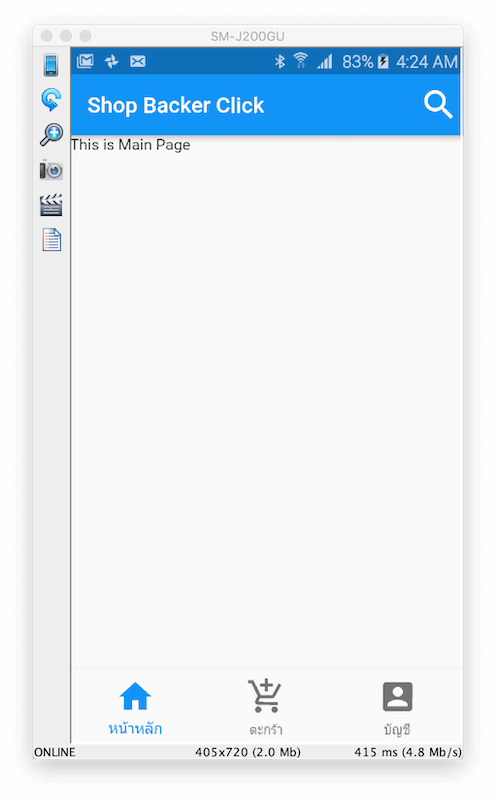
มาสเตอต์ กำหนด ThemeData เป็นสีฟ้า ง่ายๆ แบบนี้

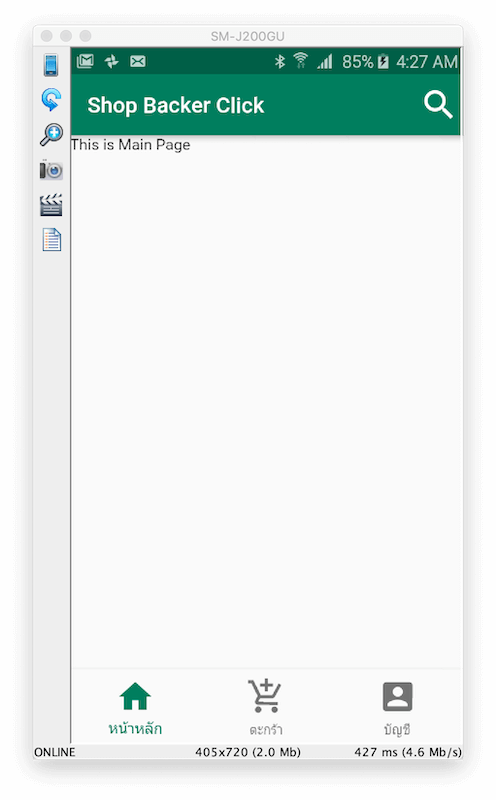
ดูที่ AppBar และ Activce ButtonNavigatinBar ครับ จะเป็นสีฟ้า

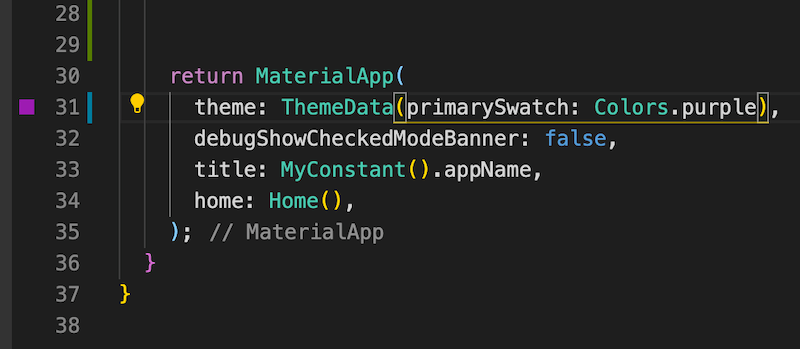
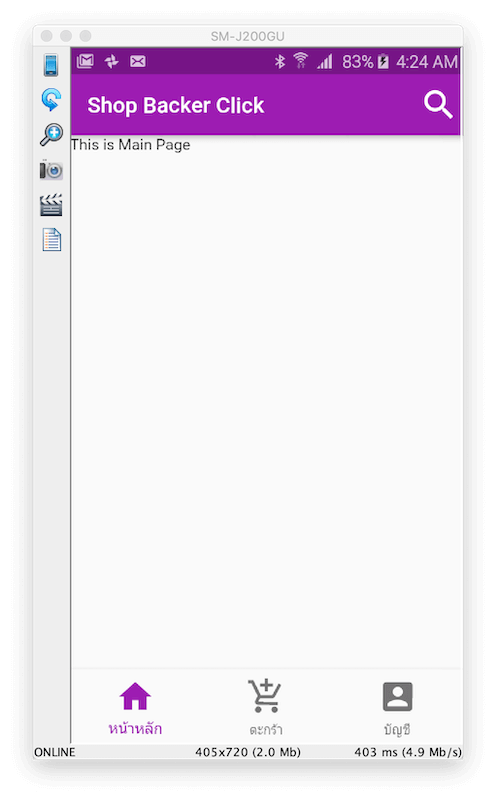
ที่นี่ลองใหม่ มาสเตอร์ ลองเปลี่ยน Theme ไปเป็นสีม่วง บ้าง

เย้ ไม่ยากนะครับ

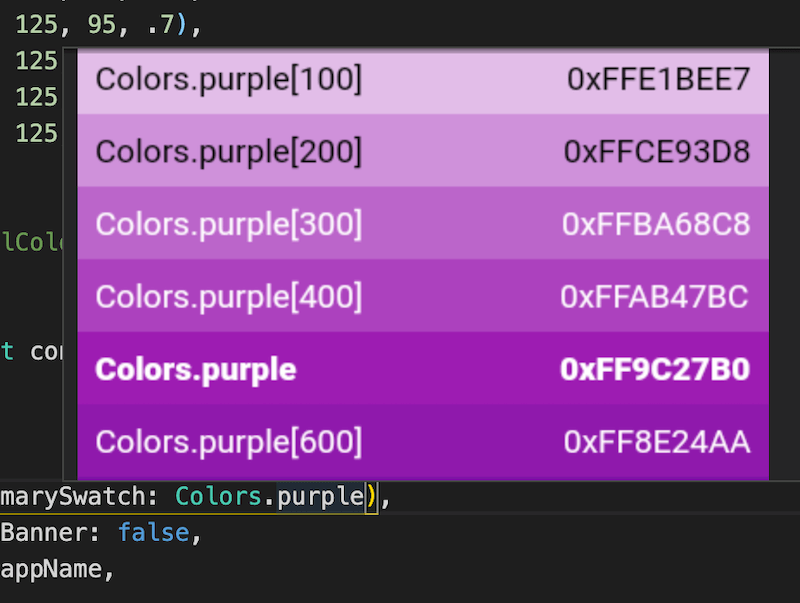
แล้วถ้ามาสเตอร์ อยาก จะเปลี่ยนสี Theme ไปเป็นสีแบบมี Shade หรือ สีแบบ กำหนด RGB ได้ แบบนี่ละ

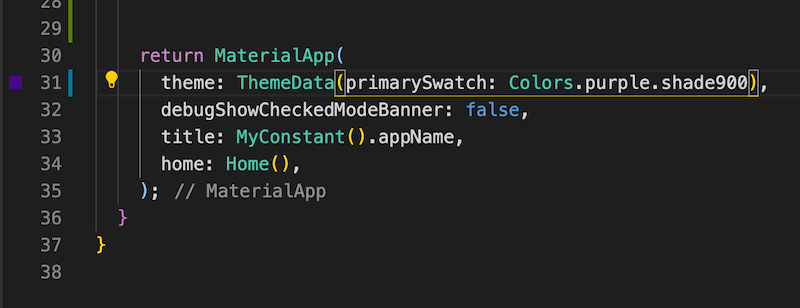
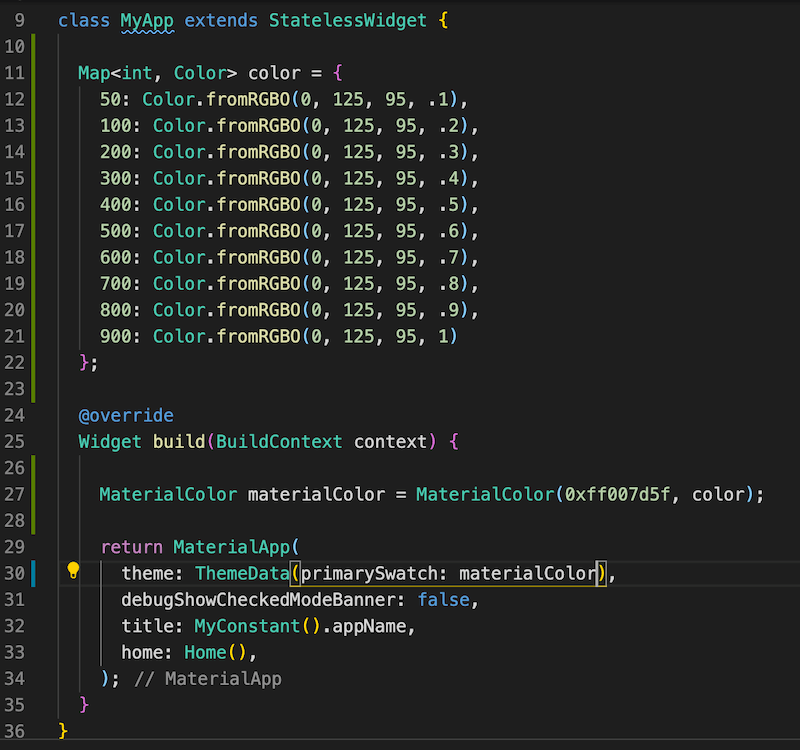
กำหนด Shade 900 สำหรับ สีม่วง ของมาสเตอร์ ไปที่ ThemeData

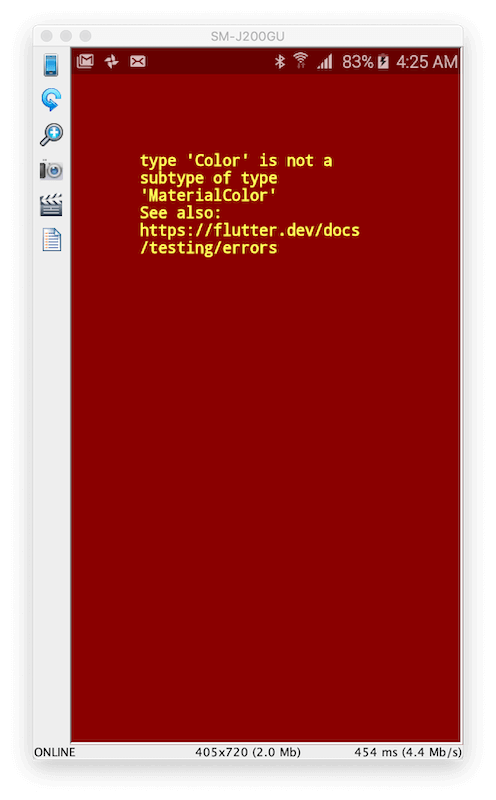
Error สิครับ แล้วเราจะแก้ไขปัญหา การกำหนด สี ที่ ThemeData ที่สีไม่ใช้ Material Color อย่างไร ?

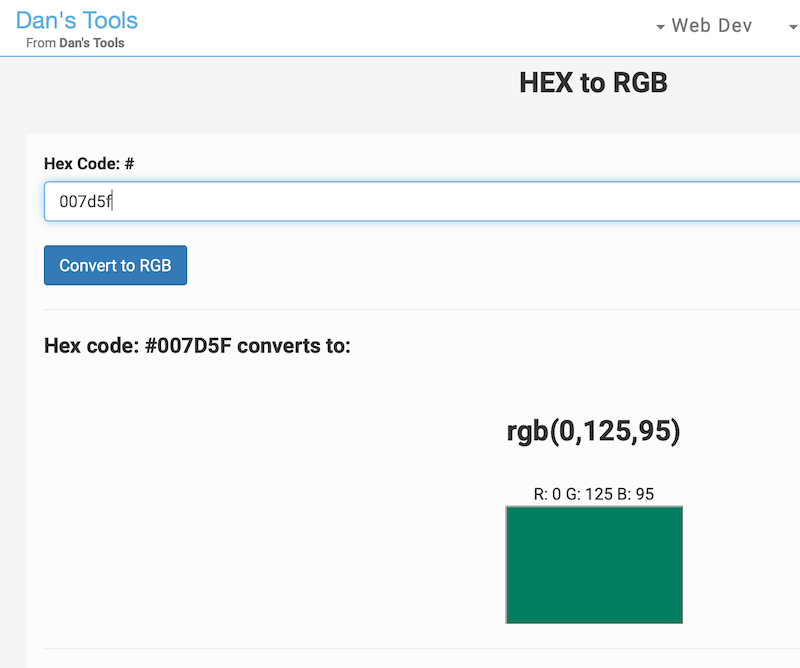
สิ่งแรก มาสเตอร์ ไปหาสี RGB มาก่อน ได้ค่าสีแบบเลขฐาน 16 และ ไปแปลงเป็น ฐาน 10 ที่นี่ได้ครับ https://www.rgbtohex.net/hextorgb/

เอาค่าที่ได้ ไปกำหนด MaterialColor แบบนี่ครับ

ลองทดสอบ จะได้ละ ที่นี่เราอยากได้สีไหน ? เราสามารถ Custom MaterialColor เองได้ละครับ ไม่ยาก














