Home
Example Code Flutter How to User Chart Flutter
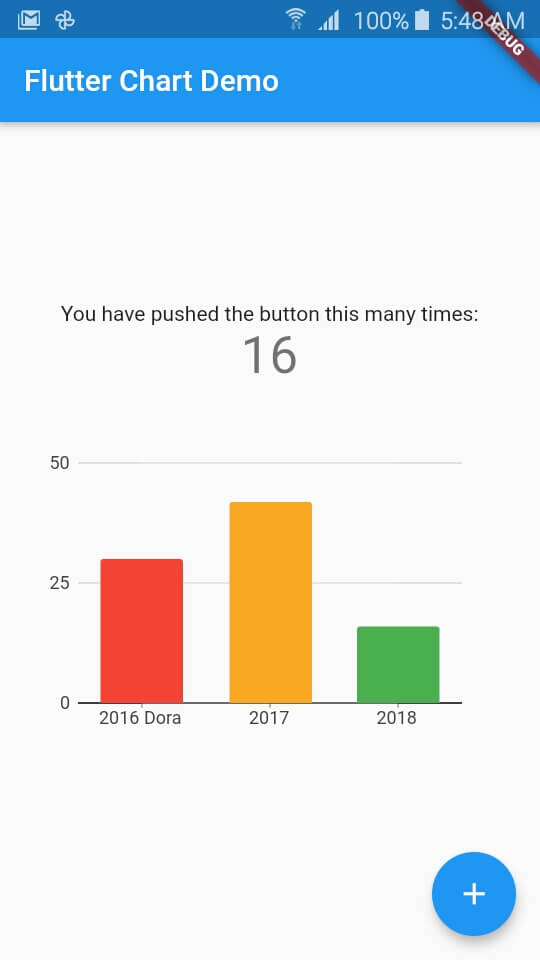
มาดูวิธีการใช้ Chart Flutter แบบนีครับ

เริ่มต้นจากการไป เพิ่ม Library ที่นี่ครับ

เข้าไปที่ https://pub.dev/packages/charts_flutter
firebase core initializeApp Firebase Flutter
ตามหัวข้อเลยครับ การทำ InitializeApp ก่อนใช้ Service ของ Firebase

ไปที่นี่ได้เลยครับ
https://pub.dev/packages/firebase_core

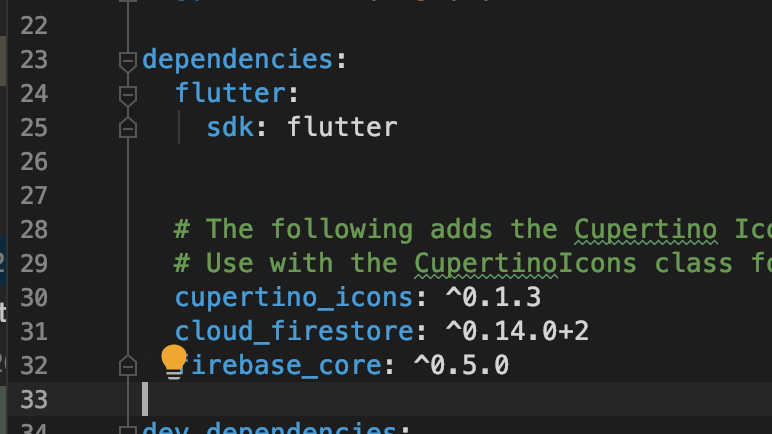
เปิด pubspace.yaml เปิด dependecies
Notification Firebase Messageing on Android Flutter
การทำ Notification หรือ การแจ้งเตือน ผ่าน Firebase Message

สิ่งแรก ไปที่ https://pub.dev/packages/firebase_messaging

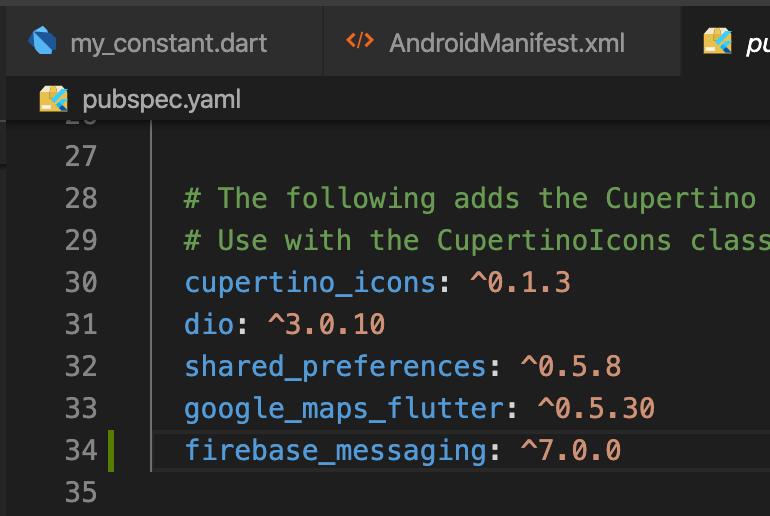
ไปเพิ่ม Package Flutter ที่ pubspace.yaml ครับ
Read more: Notification Firebase Messageing on Android Flutter
Steps Indicator on Flutter
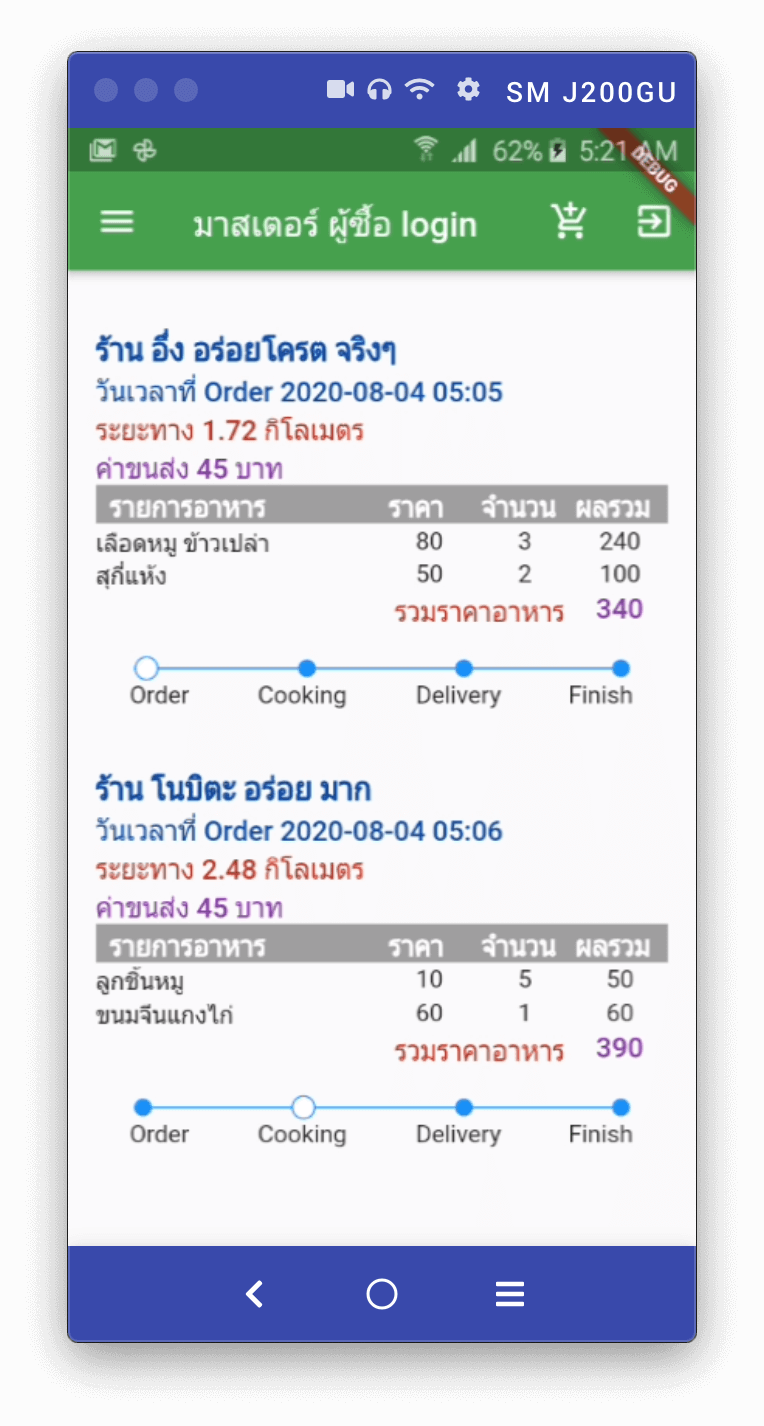
การใช้งาน Step Indicator แบบนี่เลยครับ

เริ่มจาก การไปที่ https://pub.dev/packages/step_progress_indicator

Calculate Distance between Location
ให้ copy และไป Paste ได้เลยครับ
เป็นการหา ระยะ ระหว่างจุด 2 จุด โดยเราใส่ค่า lat,lng ของจุดสองจุด จะคำนวนออกมาเป็น double บนภาษา Dart ครับ
double calculateDistance(double lat1, double lng1, double lat2, double lng2) {
double distance = 0;
var p = 0.017453292519943295;
var c = cos;
var a = 0.5 -
c((lat2 - lat1) * p) / 2 +
c(lat1 * p) * c(lat2 * p) * (1 - c((lng2 - lng1) * p)) / 2;
distance = 12742 * asin(sqrt(a));
return distance;
}
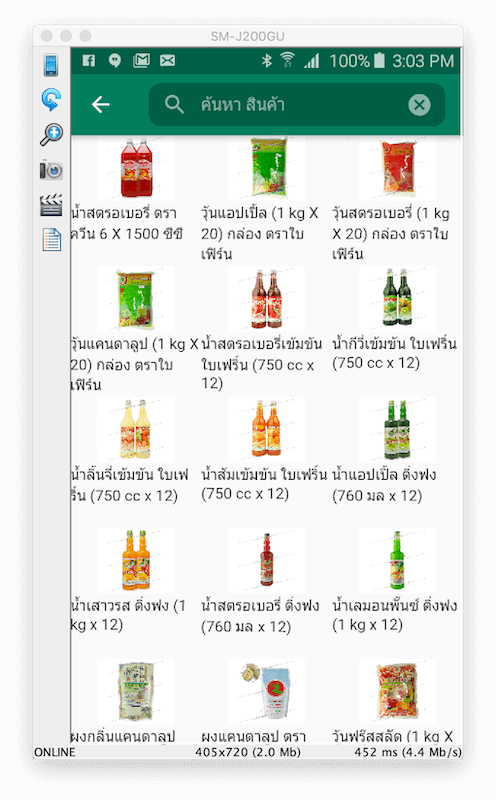
Create Grid View on Flutter
มาดูตัวอย่าง การสร้าง GridView กันครับ

แบบนี่ครับ เรามาเริ่มกันเลย

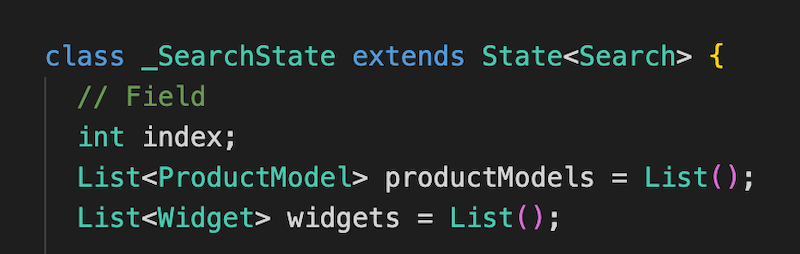
ประกาศตัวแปร ระดับ Array ก่อน


















