บทความ Flutter
Example Code Flutter How to User Chart Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 14 September 2020 | Hits: 4227
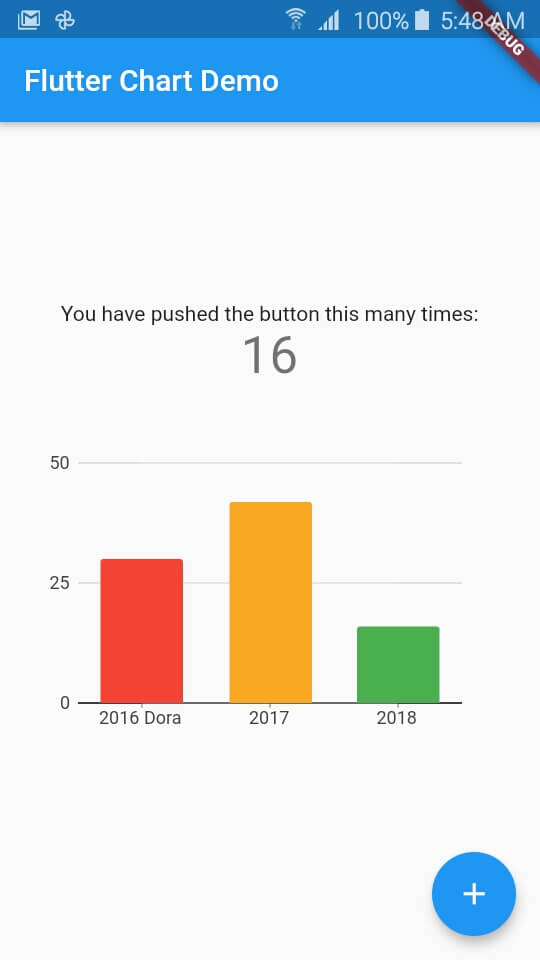
มาดูวิธีการใช้ Chart Flutter แบบนีครับ

เริ่มต้นจากการไป เพิ่ม Library ที่นี่ครับ

เข้าไปที่ https://pub.dev/packages/charts_flutter

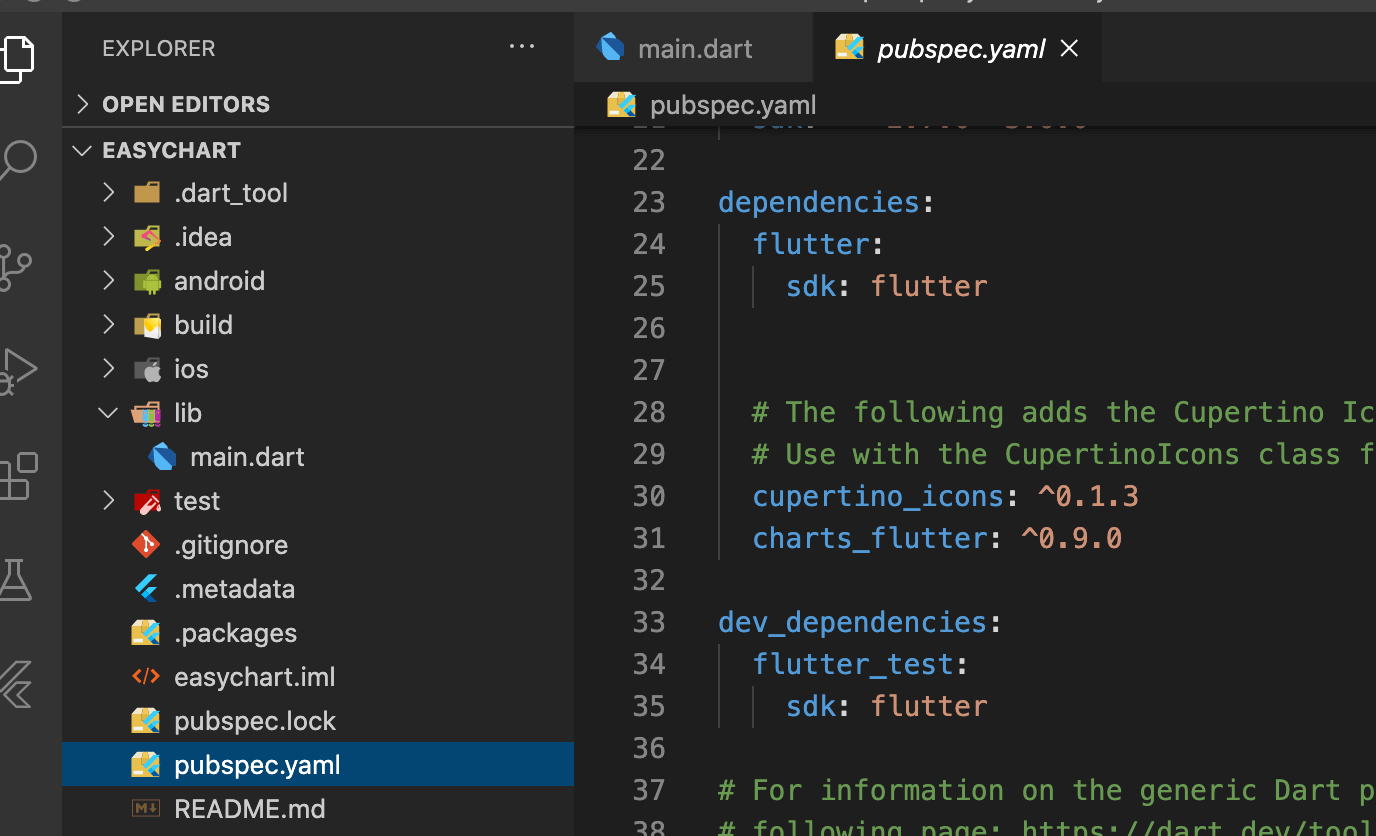
ไปที่ pubspace.yaml เพิ่ม dependencies

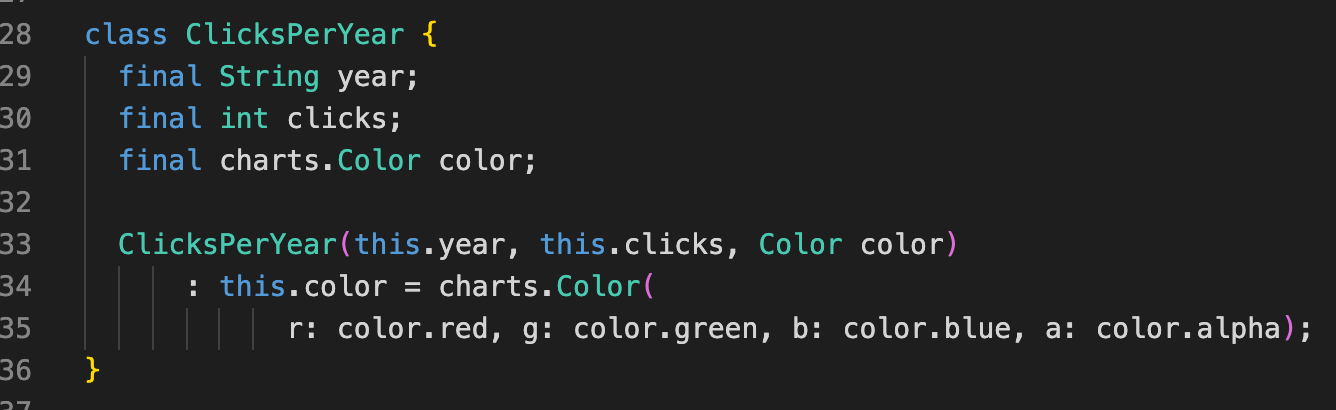
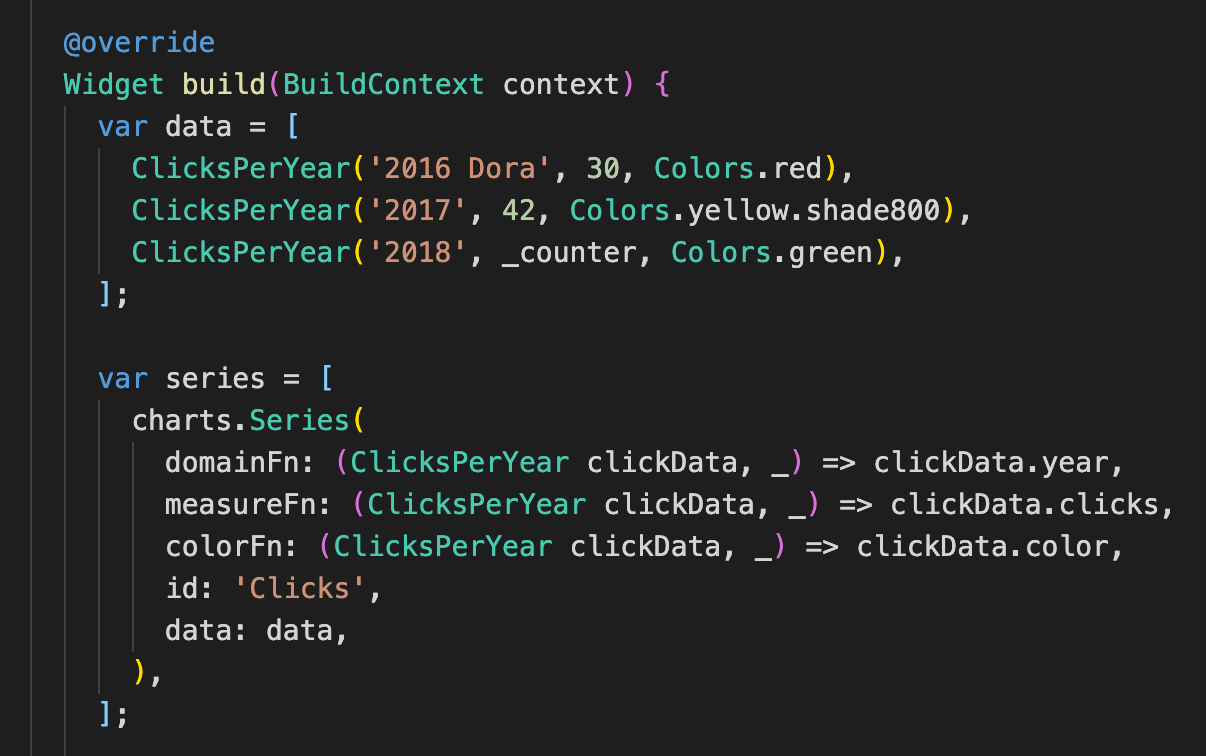
สร้าง คลาส Model ก่อนในตัวอย่าง ClickPerYear จะรับค่า String year, int click, และ สี charts.Color color ครับ

มาถึงตอนสำคัญ สร้าง data ที่ เป็น array ของ model ClickPerYear และนำ data มาสร้างเป็น series ที่เป็น Array เหมือนกัน

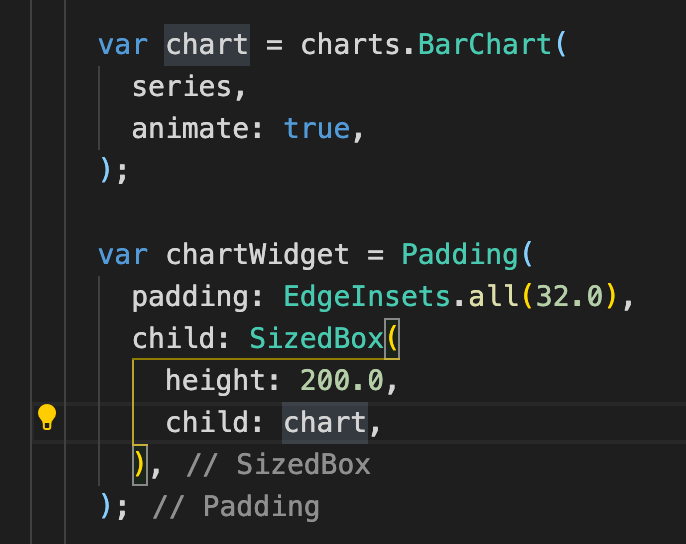
สร้าง Widget chart จาก series

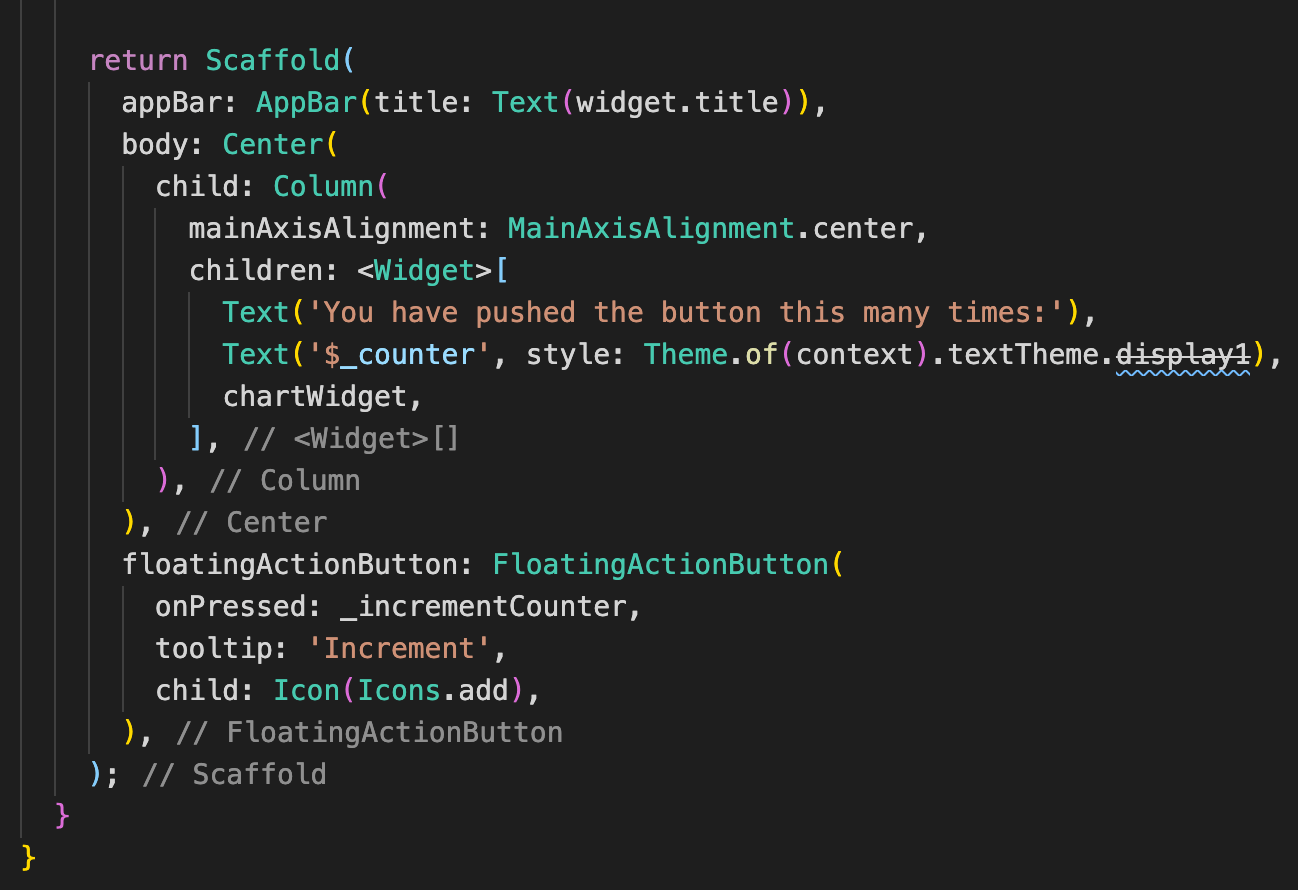
รูปแบบ การแสดงใน Scaffold ครับ














