Home
Two Way Binding on Angular
เมื่อบทความที่แล้วเราเรียนรู้เรื่องการทำ OneWay Binding ไปละ ที่นี่ เราจะมาดูการทำ TwoWay Binding กันบ้าง

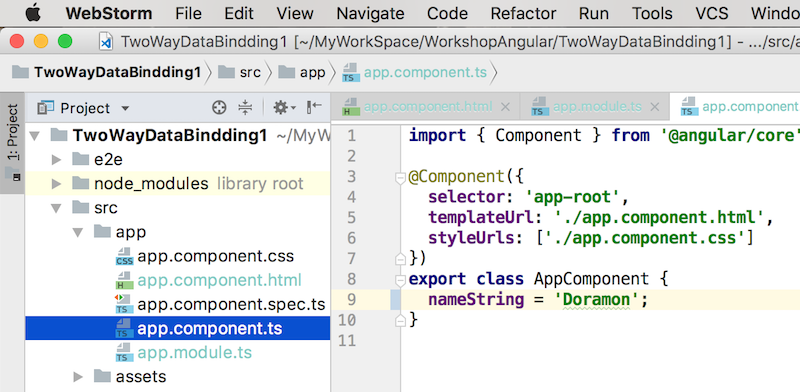
มาสเตอร์ ประกาศตัวแปร ที่ App Component เป็น String ว่า nameString

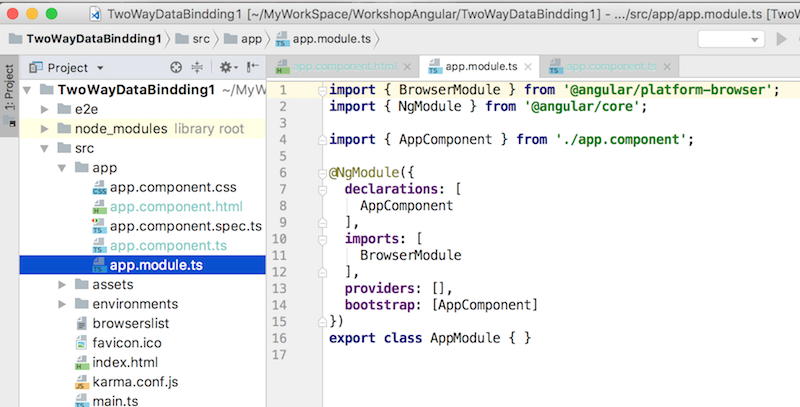
ที่ module

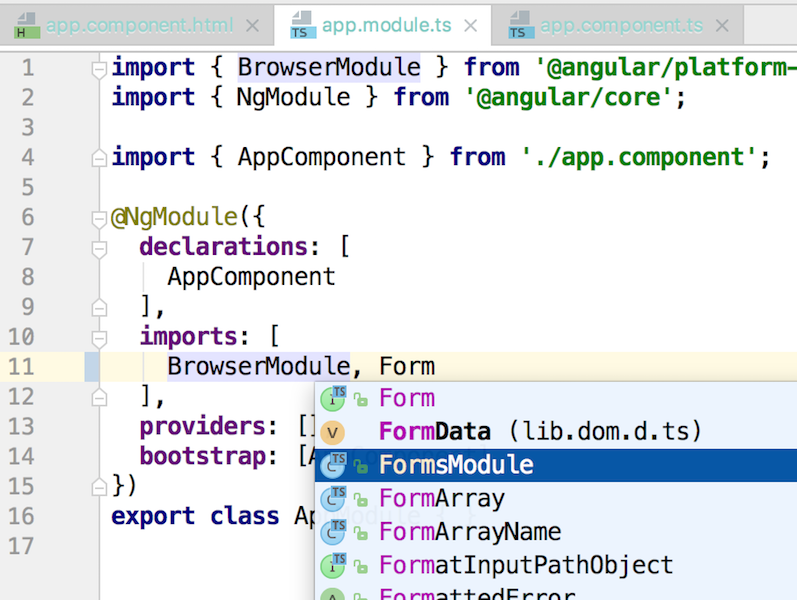
มาเตอร์ เพิ่ม FormSModule เข้าไปแบบนี่
One Way Binding on Angular
เป็นการสือสารระหว่างไฟร์ Type Scrip และ html ใน Angular

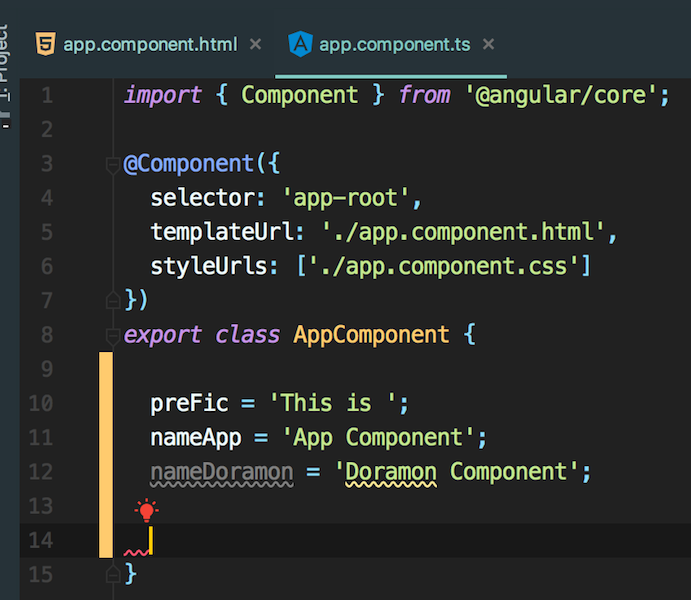
โจทย์ เป็นอย่างนี่นะ ใน ไฟร์ ts ของมาสเตอร์ จะมีตัวแปรที่ประกาศใน คลาส 3 ตัว คือ preFic, nameApp, nameDoramon เป็น String กำหนดค่าไว้

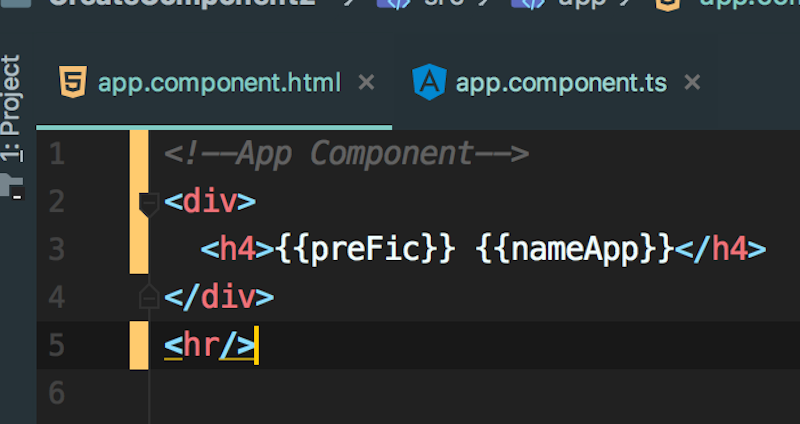
รูปแบบการนำไปแสดงใน html จะใช้ การ Interpolation แบบนี้
รีวิว คอร์สสอนแอนดรอยด์ ตัวต่อตัว 6,7 มิถุนายน
สืบเนื่องจาก คอร์ส สอนแอนดรอยด์ ตัวต่อตัว เมื่อวันที่ 6,7 มิถุนายน 2018
สองวัน 6,7 มิถุนายน เราเรียน 9.00-16.00
เราเรียนกันแบบ ตัวต่อตัว เลยครับ เนื้อหา เลือกเรียนได้ เลือกหัวข้อที่อยากรู้ได้ เรามาดูกันว่า สองวันของ คอร์ส แอนดรอรด์ ตัวต่อตัว มีอะไร ? บ้าง
สอนแอนดรอยด์ ตัวต่อตัว หรือ ตัวต่อทีม
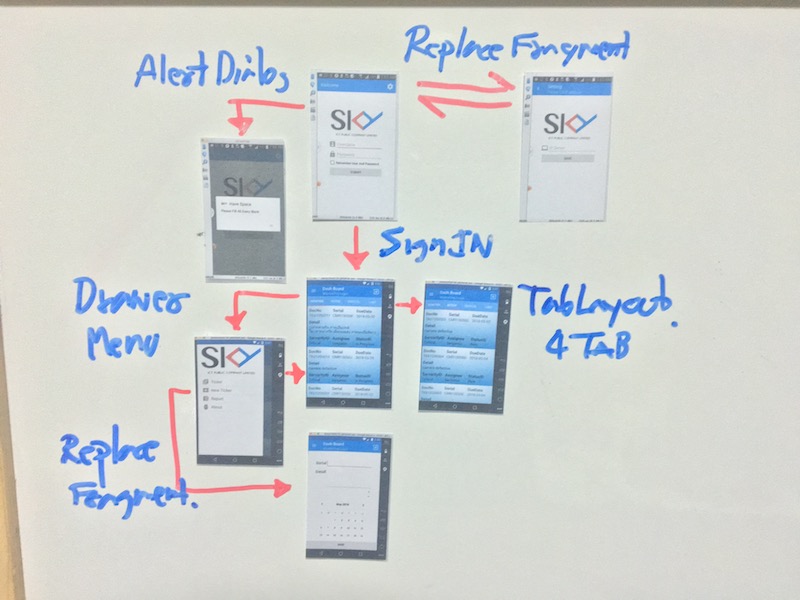
ก่อนอื่นต้องขอบคุณ พี่ๆ น้องๆ จาก บริษัท Sky ที่มาเรียน ทำโปรเจคแอนดรอยด์ ตัวต่อตัว กับ มาสเตอร์ นะครับ
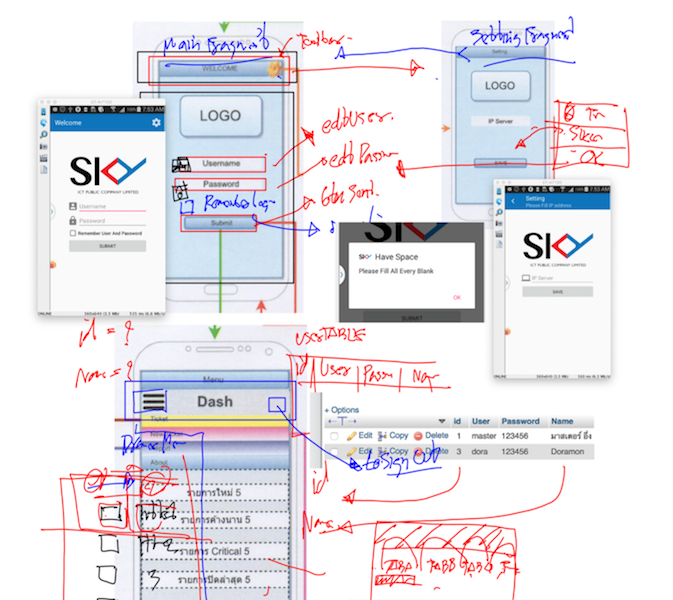
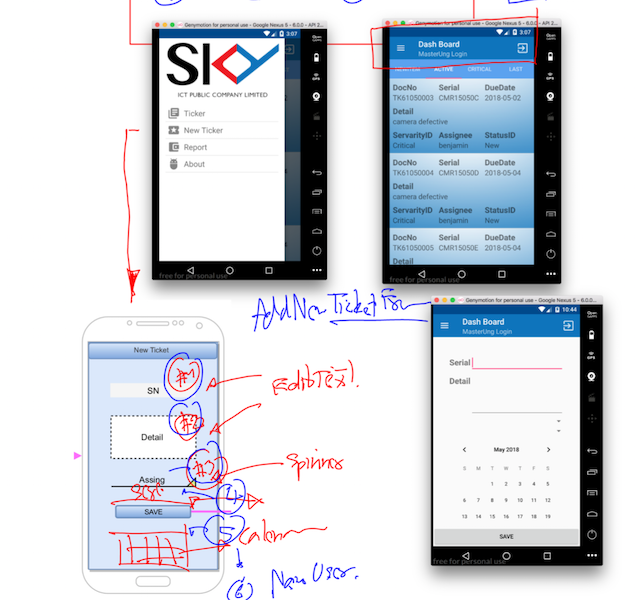
เราเริ่มจากการทำงานร่วมกัน กลันความต้องการให้จับต้องได้

สรุปความต้องการออกมา

สรุปความต้องการ และ ลุย
การติดตั้่ง Vistual Studio Code

Vistual Studio Code เป็น โปรแกรม IDE โหลดที่นี่ครับ https://code.visualstudio.com

โหลดเสร็จ ติดตั่งและเปิดดู จะได้แบบนี้
การดักจับการคลิก บน Angular
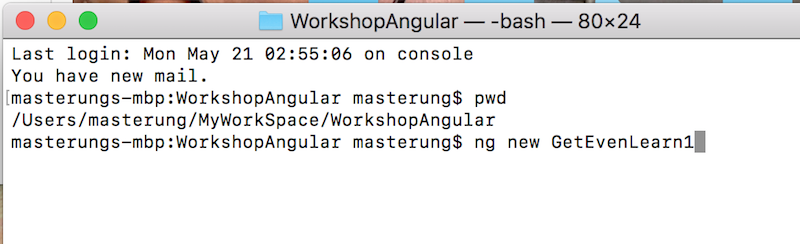
เริ่มจากการสร้าง โปรเจค Angular ก่อน

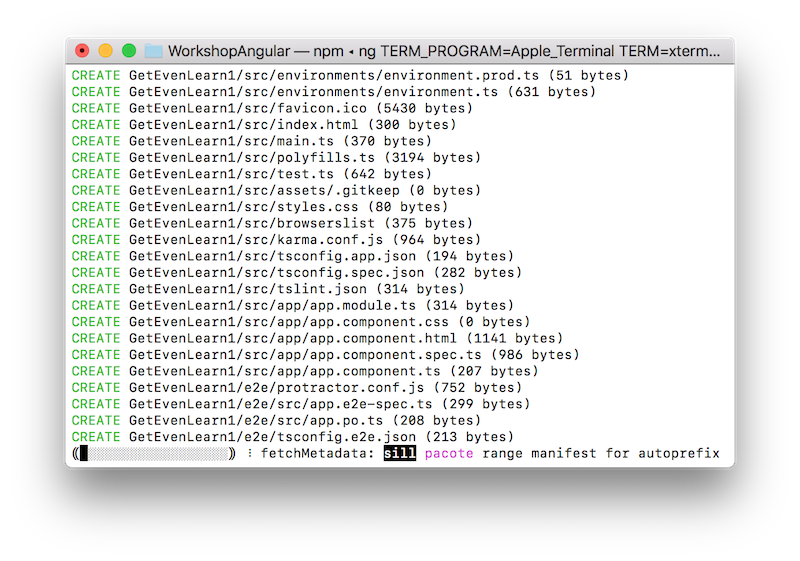
มาสเตอร์ ng new GetEventLearn1 (คอร์ส สอนตัวต่อตัว)

รอ Angular สร้างโปรเจคให้เรา