บทความ Angular
การติดตั้่ง Vistual Studio Code
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Angular | Published: 06 June 2018 | Hits: 7004

Vistual Studio Code เป็น โปรแกรม IDE โหลดที่นี่ครับ https://code.visualstudio.com

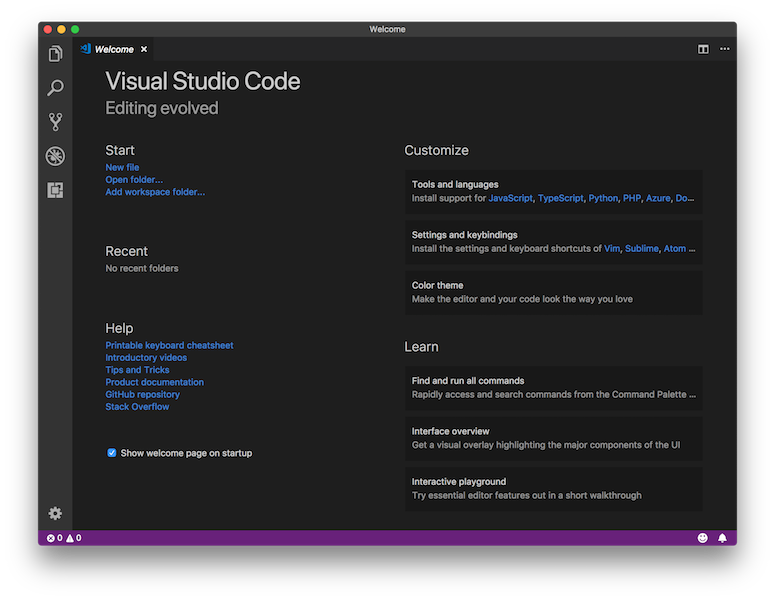
โหลดเสร็จ ติดตั่งและเปิดดู จะได้แบบนี้

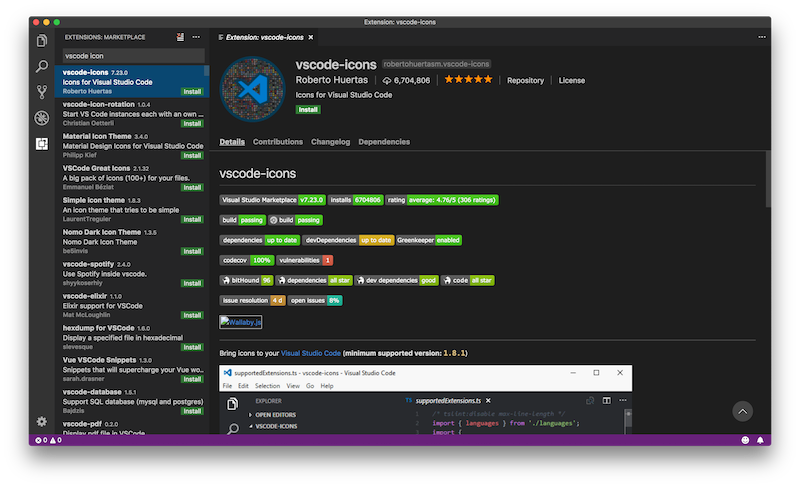
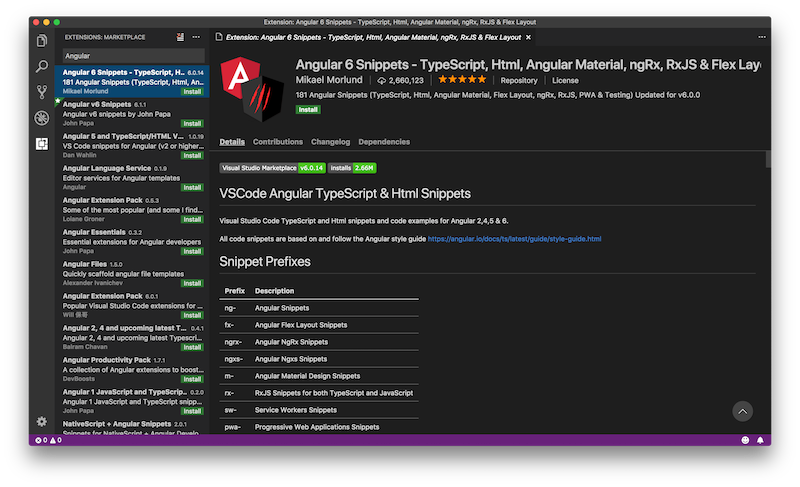
สิ่งแรกที่มาสเตอร์ ทำกับ VS code คือ ติดตั่ง Plugin vscode-icons เจอ Click Install เลยครับ

ส่วนการเปิดใช้งาน

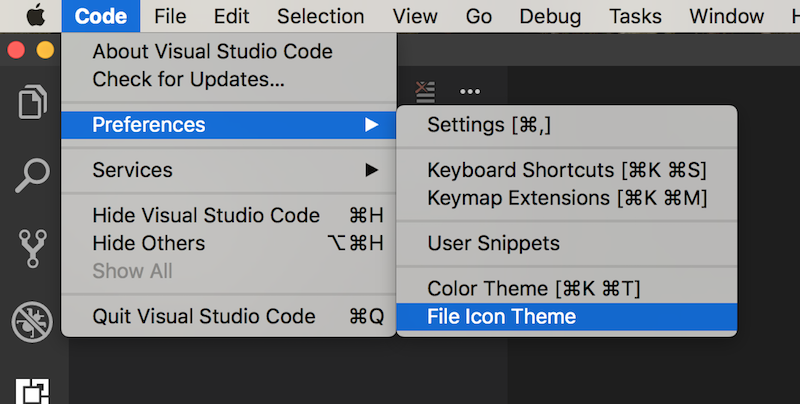
บน แมค Code > Preferences > File Icon Theme

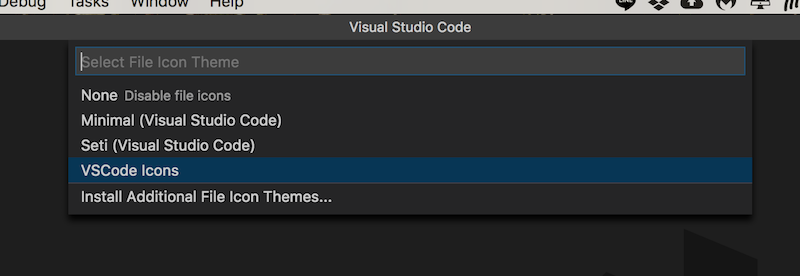
คลิกเลือกที่ VSCode Icons ครับ

อีก Plugin ที่มาสเตอร์ ใช้ Snippet สำหรับทำ Auto Complete ครับ ต่อไปเรามาลองเอา VS code ไปเปิด โปรเจคกัน

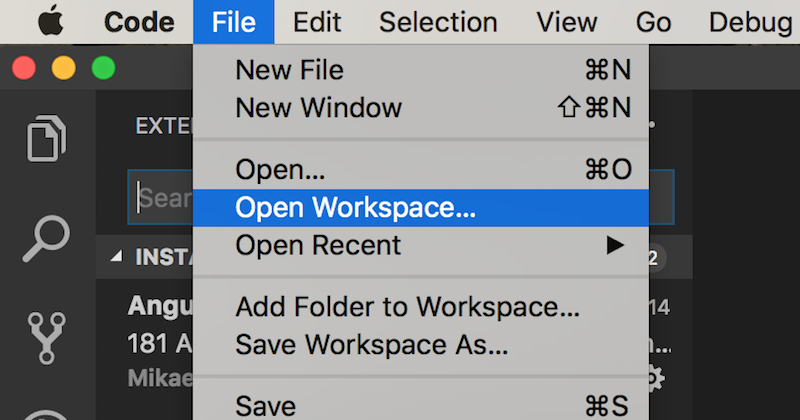
ไปที่ Filw > Open Workspace

ชี้ไปยัง โปรเจค ที่เราต้องการ

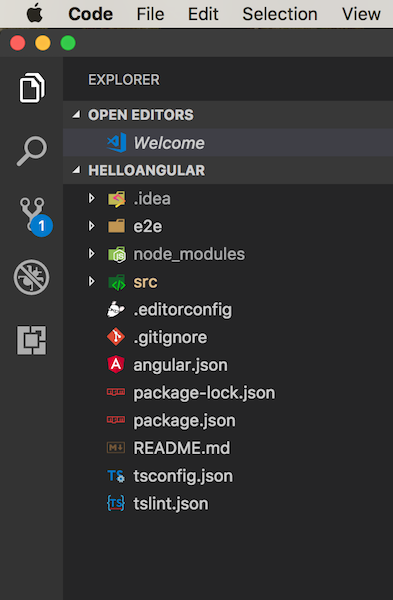
ได้มาละ มี ไอคอน สวย

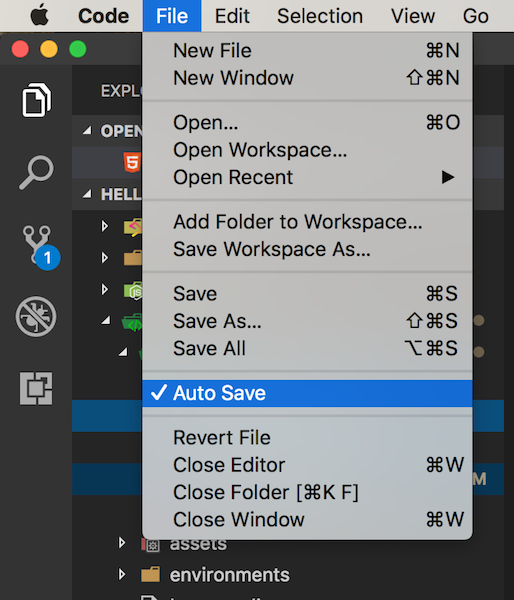
อ้อ อีกเรื่อง อย่าลืมเปิด Auto Save ด้วยนะครับ














