บทความ โค้ด iOS ด้วย Swift
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 4 การสร้าง Outlet และ Action
Written by มาสเตอร์ อึ่งหลังจากที่เราได้ออกแบบ. UI ให้กับ Screen แรกแล้ว มาที่นี่ก่อนที่เราจะเข้าไปเขียนโค้ด Swift ให้ ViewController เราจะต้อง Initial View ก่อน โดยการ สร้าง Outlet หรือ Action

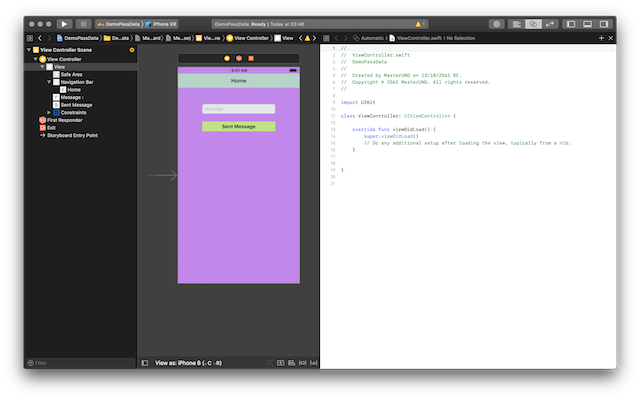
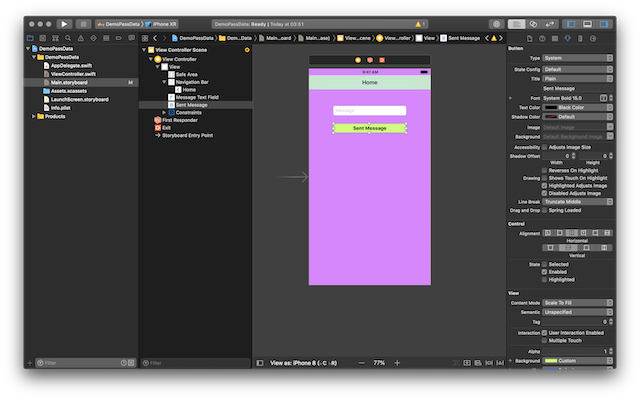
วิธีการสร้าง Outlet หรือ Action เราจะคลิกตรงไอค่อนที่เป็น รูปเหลียน 2 เหลียน นะครับ เพื่อเปิด ViewControll และ Main.stroryboard พร้อมๆกันแบบนี้

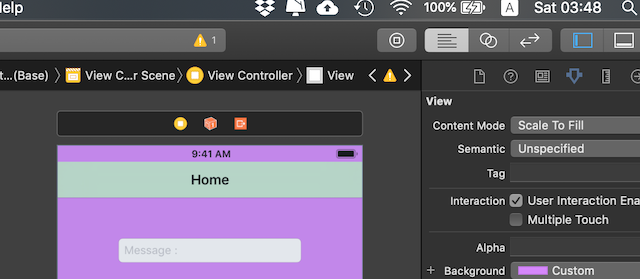
ถ้า Properties บังก็ ซ่อนก่อนได้ครับ

มาสเตอร์ เว้นที่ว่างไว้ใส่ Outlet และ Action ที่จะสร้างขึ้น

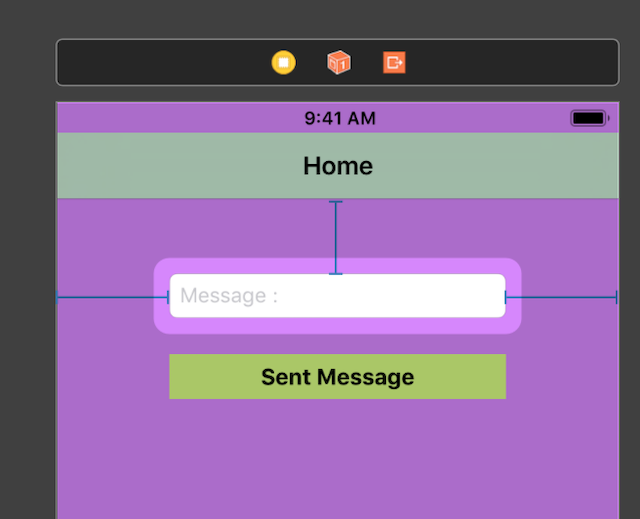
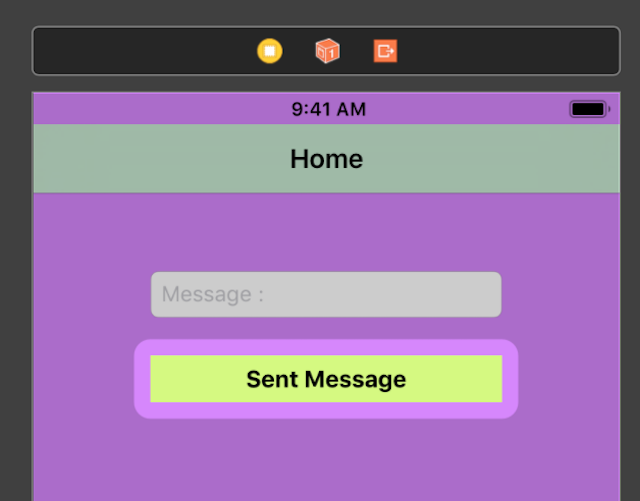
เริ่มจาก Text Field คลิกที่ Text Field สองครั้ง (ไม่ใช่ ดับเปิ้ลคลิกนะ)

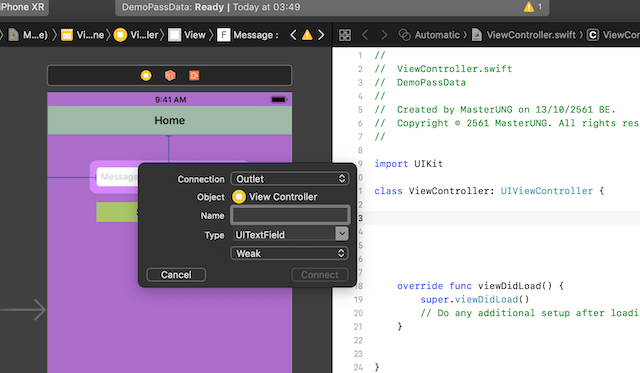
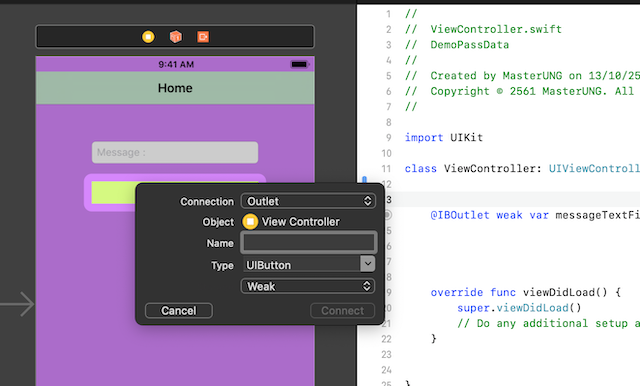
คลิกขวา ที่ Text Field และ ลากไปปล่อยที่ ViewController ตรงช่องว่างที่เราเว้นไว้ จะมี PopUp สีดำๆ ขึ้นมาแบบนี้

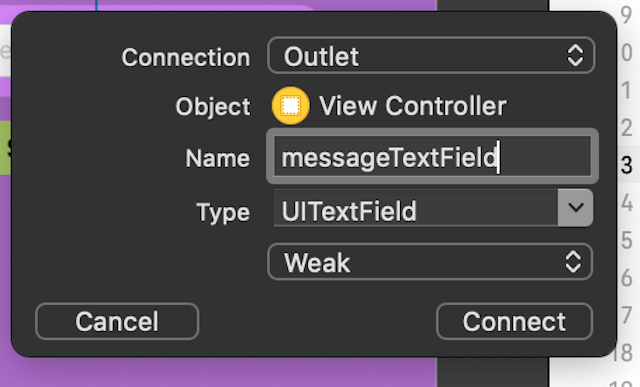
เราจะสร้าง Outlet กำหนดชื่อเลยครับ messageTextField

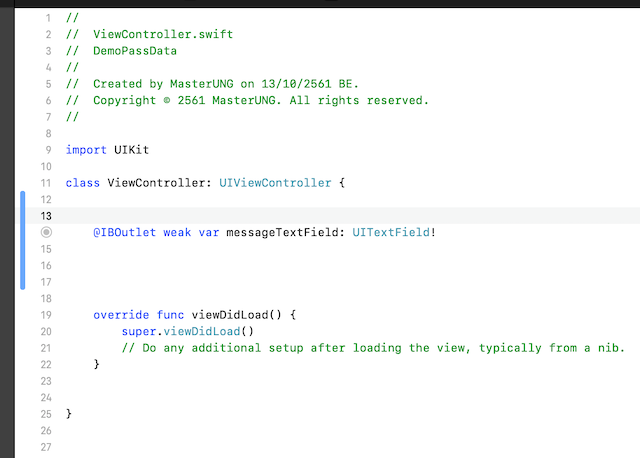
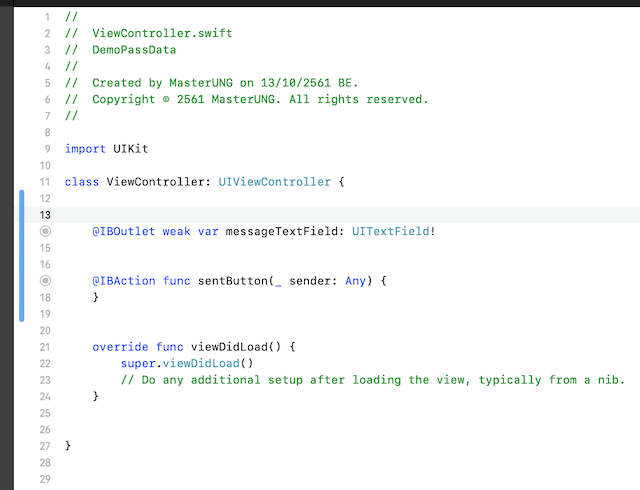
ที่ ViewController จะได้ Outlet ของ TextField ที่ชื่อว่า messageTextField แบบนี้

ต่อไปเรามาทำ Action ให้กับ Button กันเริ่มจาก คลิกสองครั้งให้ Button

คลิกขวา ลากไปปล่อยใน ViewController จะได้แบบนี้

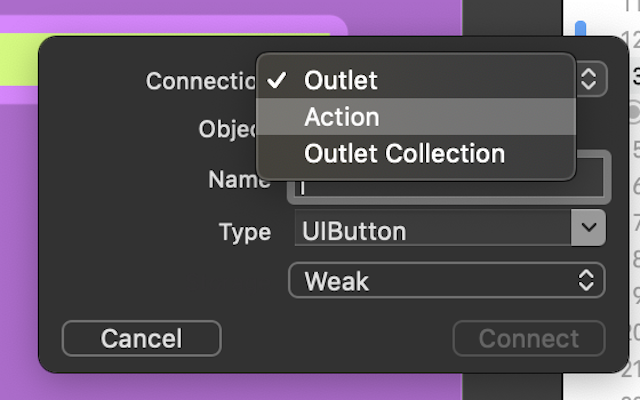
เปลี่ยนจาก Outlet ไปเป็น Action

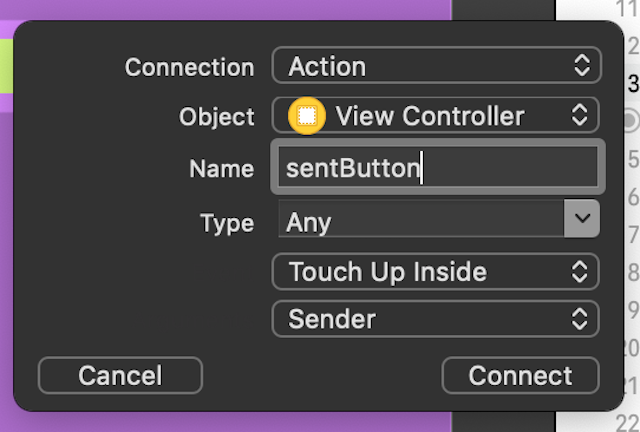
มาสเตอร์ ตั้งชื่อ Action ที่ตั้งขึ้นให้กับ Button ว่า sentButton

เราจะได้ Action ของ Button ที่ชื่อว่า sentButton แบบนีครับ

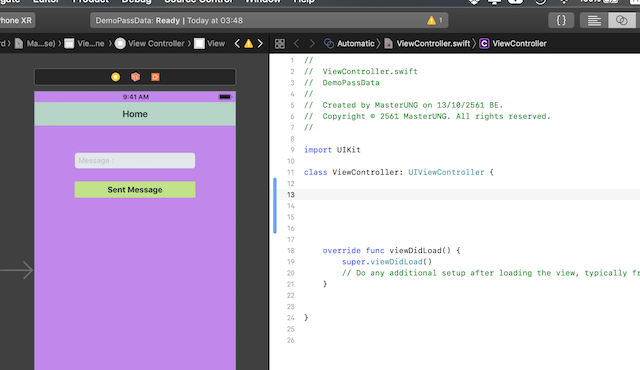
กลับไปสู่โหมด เดิม Stand Editor โดยคลิกที่ ไอค่อนรูปบรรทัดหนังสือด้านซ้าย ของ ไอค่อนสองเหลียน

กลับสู่โหลด เดิมแล้วครับ














