บทความ โค้ด iOS ด้วย Swift
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 2 การสร้าง Navigation Bar
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ iOS ภาษา Swift | Published: 13 November 2018 | Hits: 4457
หลังจากที่เราได้สร้าง โปรเจ็คเปล่าๆ บน iOS ไปแล้ว https://www.androidthai.in.th/article-ios-swift/212-การย้าย-viewcontroller-โดยมีการแนบข้อมูลไปด้วย-บน-swift-ios-ตอนที่-1-สร้างโปรเจ็คเปล่าๆ-รอ.html มาวันนี่เราจะสร้าง Navigation Bar กัน

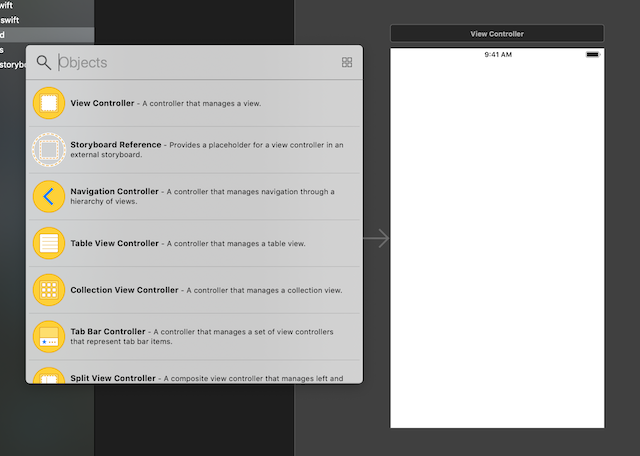
คลิก Library ที่ Main.storyboard

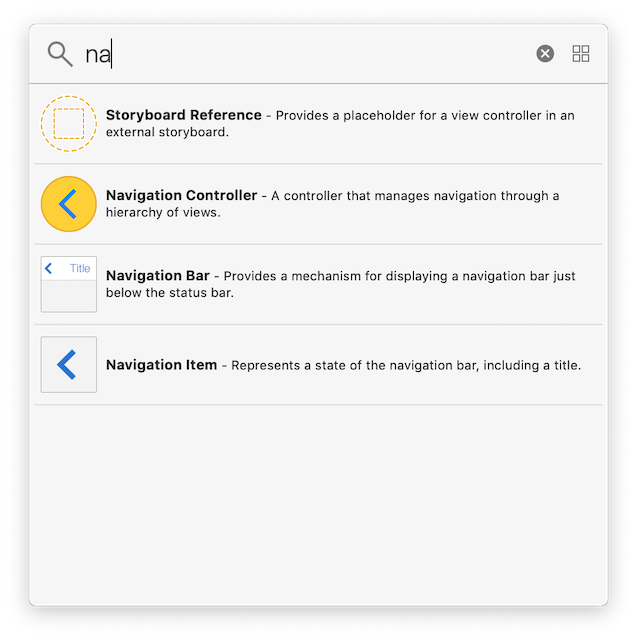
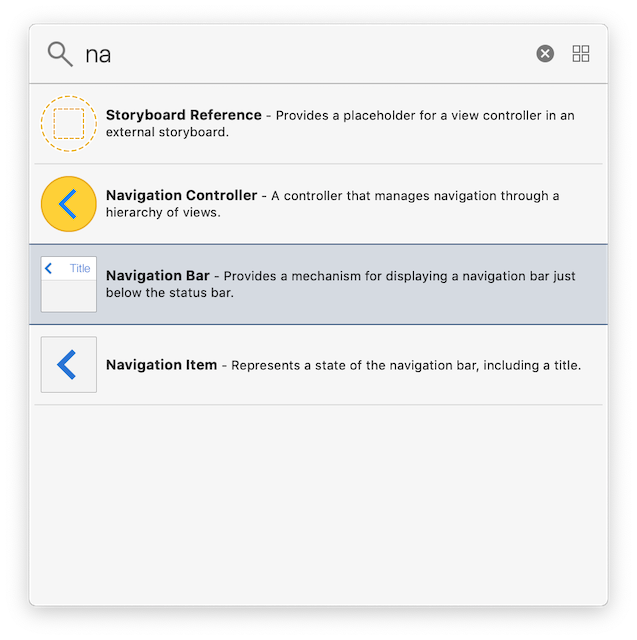
พิมพ์ na จะเห็น Navigation Bar แบบนี้

ลาก Navigation Bar ไปไว้ ที่ Screen

วางตำแหน่ง Navigation Bar ไว้ด้านบนแบบนี้

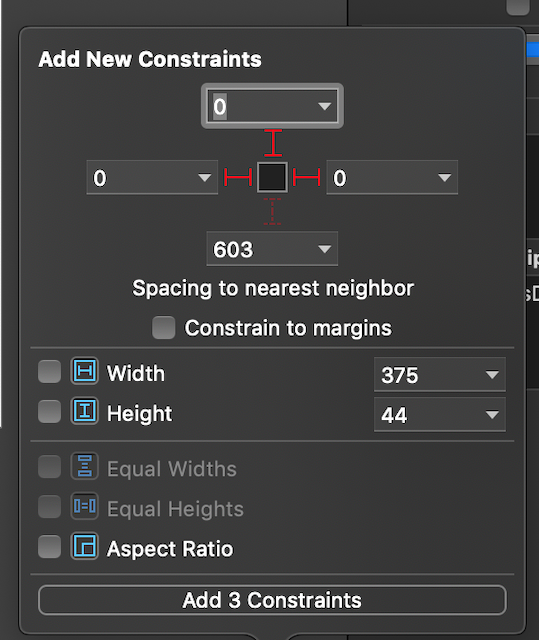
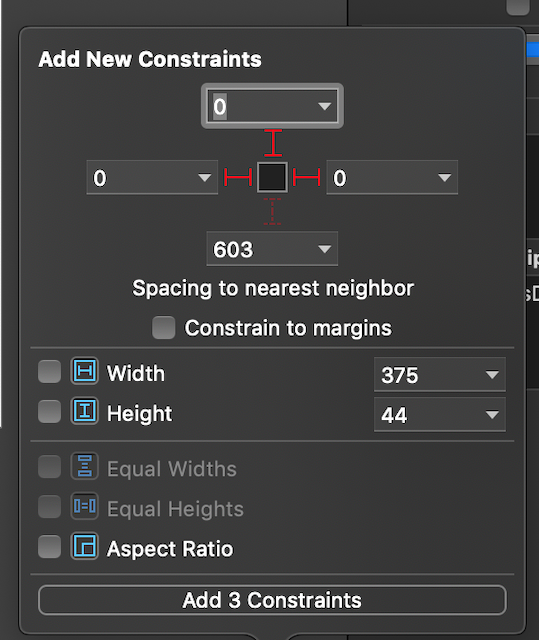
ผูก Constraints ด้านบน, ด้านซ้าย และ ด้านขวา แบบนี้

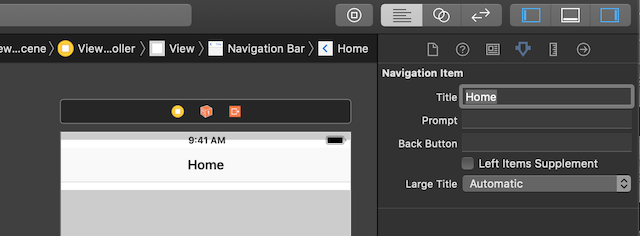
กำหนด Navigation Title เป็น Home

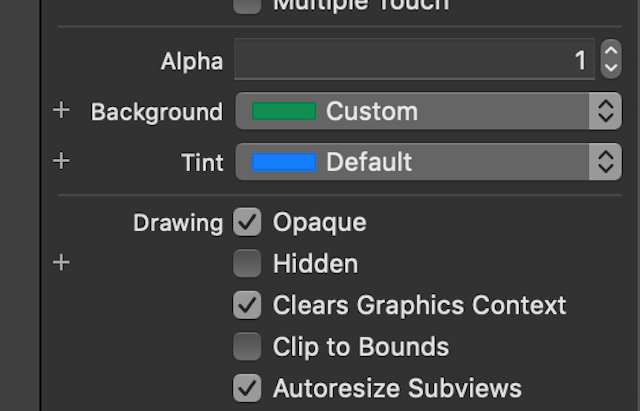
กำหนดสีของ Background Navigation

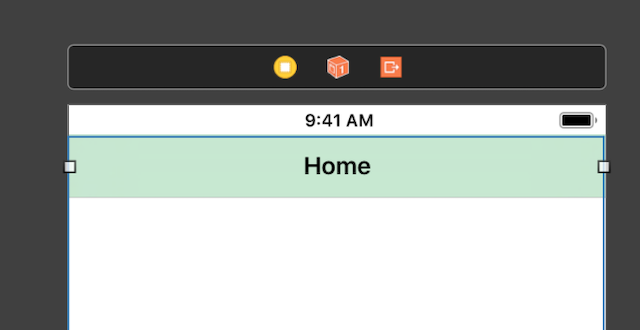
เย้ๆๆ ได้มาละ Navigation บน iOS ของเราครับ














