บทความ โค้ด iOS ด้วย Swift
Step 2 ของการอ่าน Json บน iOS ด้วยภาษา Swift ตอน ออกแบบ UI ด้วย WebView
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ iOS ภาษา Swift | Published: 25 October 2018 | Hits: 7130
ต่อจากตอนที่แล้ว https://www.androidthai.in.th/article-ios-swift/207-step-1-json-ios-swift-read-json-url มาตอนนี่เราจะออกแบบ UI ให้มีการใช้ WebView มาแสดงผลลัพธ์ จากการอ่าน Json

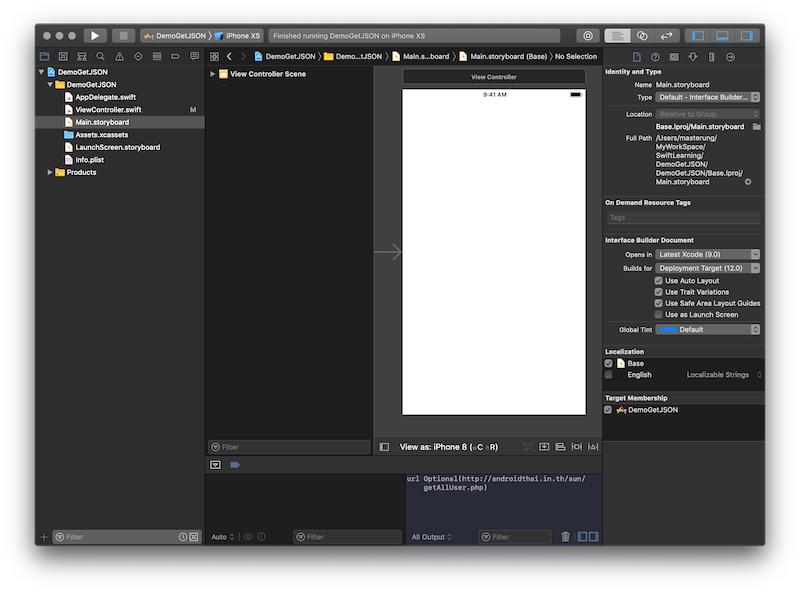
ไปที่ Main.storyboard เลยครับ

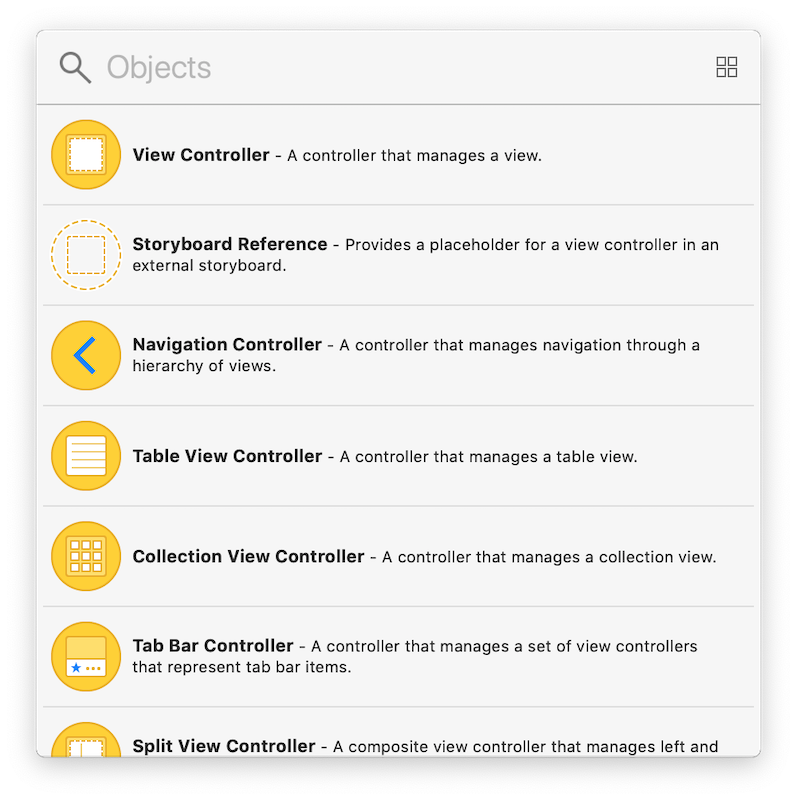
ที่ Library ให้ Search หา

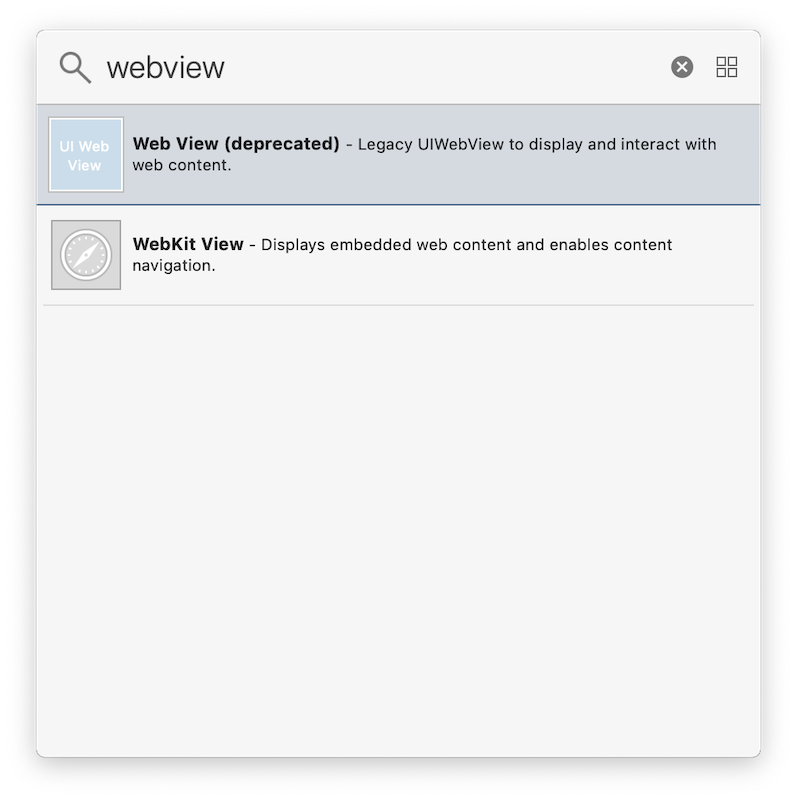
web view แบบนี้ครับ

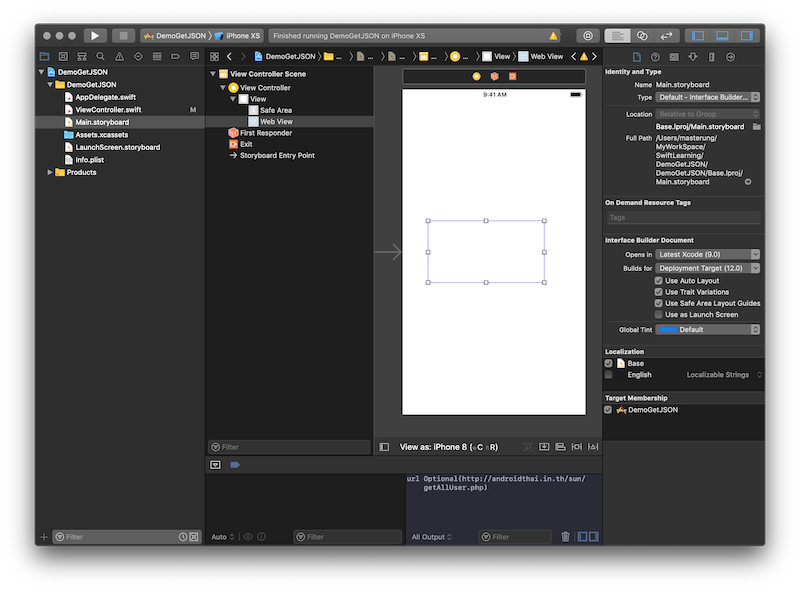
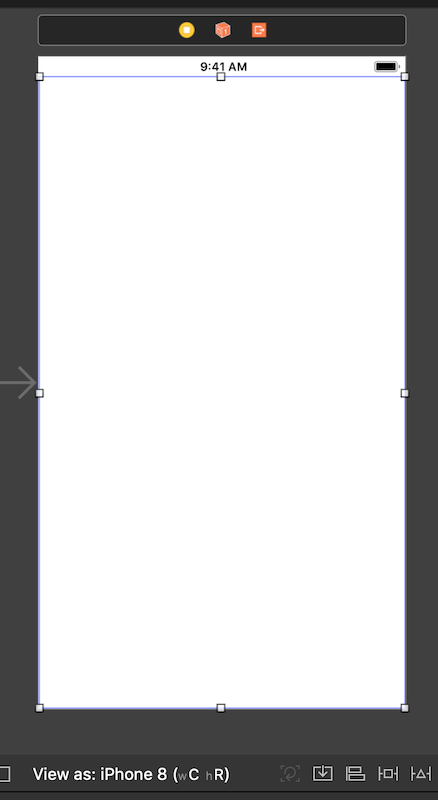
ลาก WebView ไป Drop ที่ Screen แบบนี้ครับ

กระจาย WebView ให้เต็ม Screen

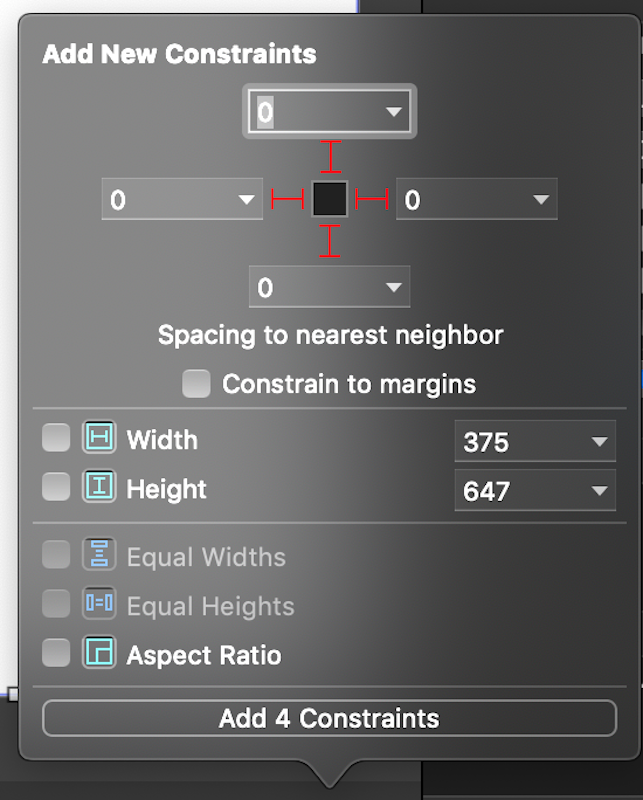
กำหนด Constrains ให้ ผูกทั้ง 4 ด้านแบบนี้ครับ สำหรับการทำ Json บน iOS เป็นเนื้อหาบางส่วนของ คอร์สเขียน iOS ด้วย Swift ใครสนใจลองดูรายละเอียดที่ https://www.androidthai.in.th/workshop-with-master-ung/184-course-basic-ios-with-swift ครับ เดียวเรามาต่อ ตอน สาม ตอนจบกันครับ














