บทความ โค้ด iOS ด้วย Swift
Step 3 ของการทำ ScrollView บน iOS ด้วยภาษา Swift ตอน Create View บน ScrollView
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ iOS ภาษา Swift | Published: 19 October 2018 | Hits: 4973
มาถึงตอนที่ สาม ครับ การสร้าง View บน ScrollView อีกที ครับ

เริ่มจากการ Search หา View ครับ

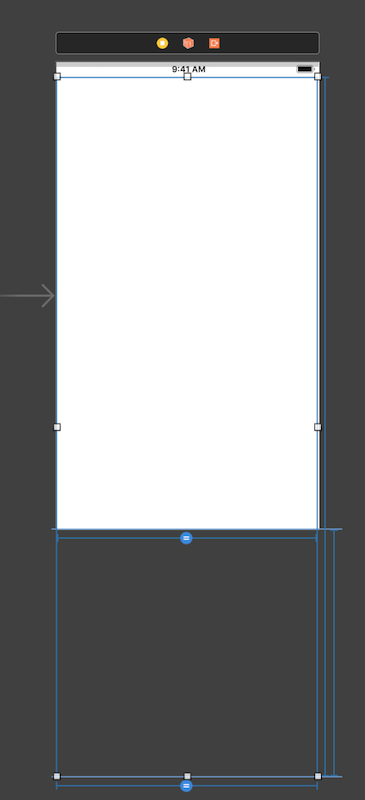
ลาก View ไปปล่อยบน Screen

และ กระจายให้เต็ม Screen เลยครับ

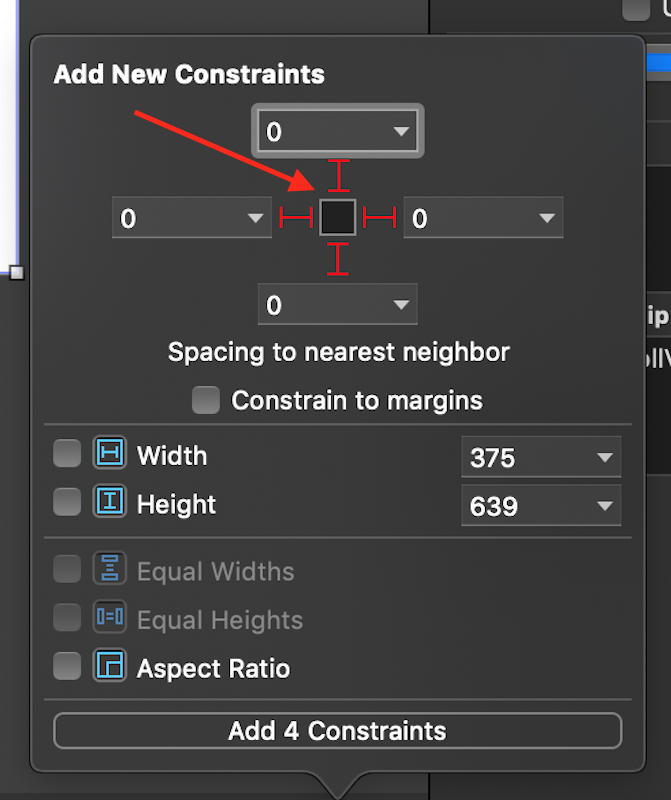
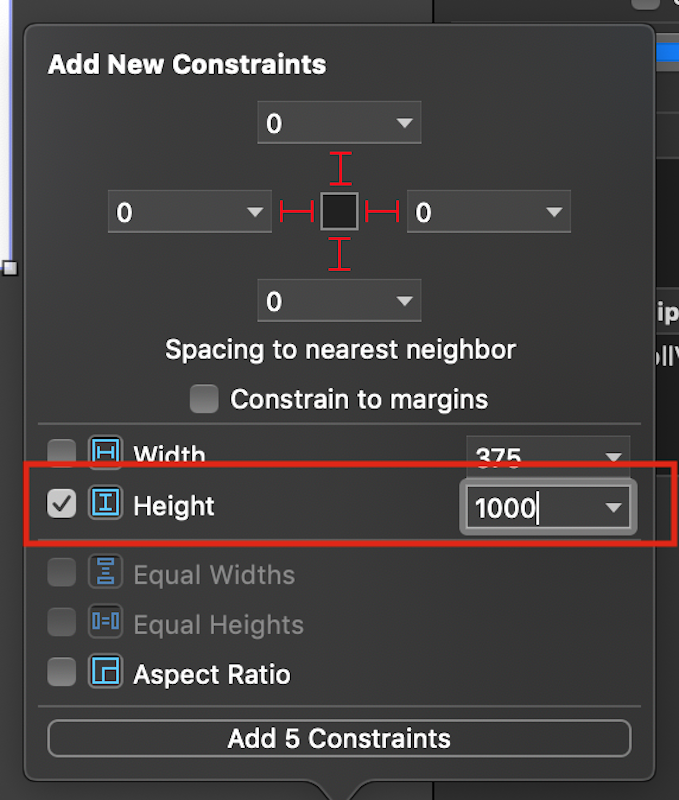
กำหนด Constraints โดยการผูกกับขอบทั้ง 4 ด้าน

กำหนด Height เป็น 1000 (แล้วแต่เรานะ ถ้า Content มีมาก ให้ใส่ค่ามากกว่านี่ครับ)

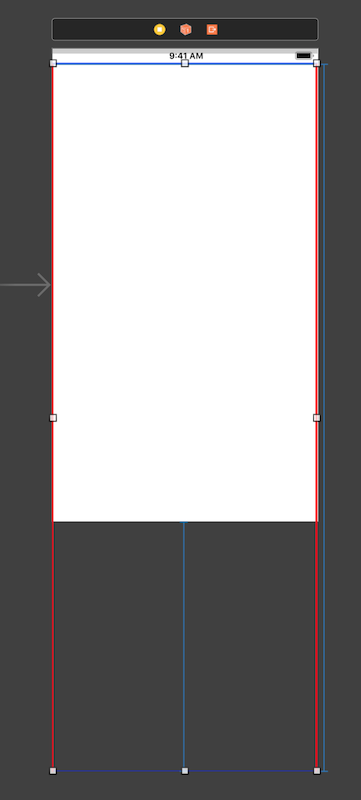
จะได้แบบนี่ สั่งเกตุ เส้นแดงแสดงว่า มี Error Constrain ไม่ครบ

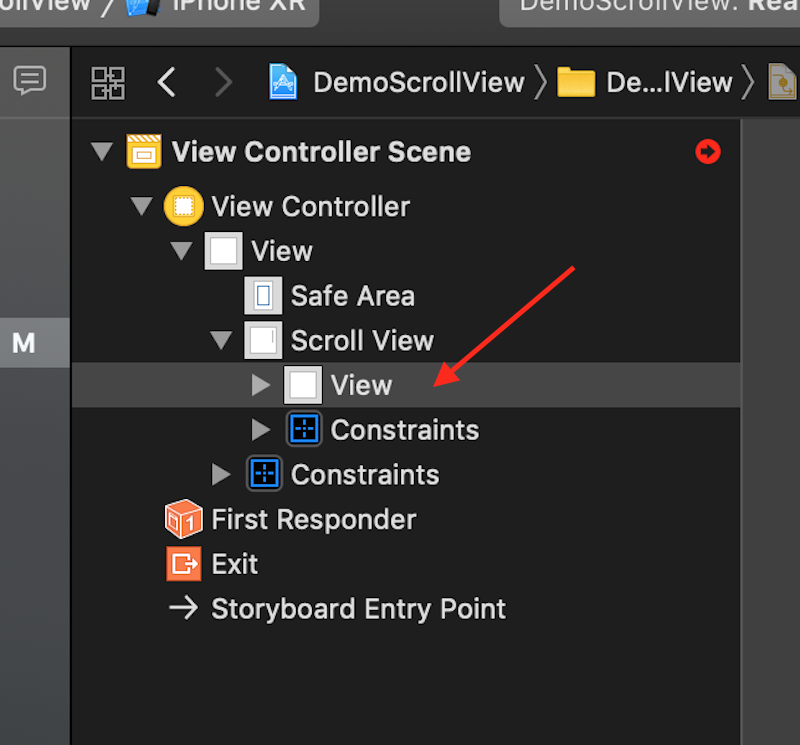
เลือกที่ View

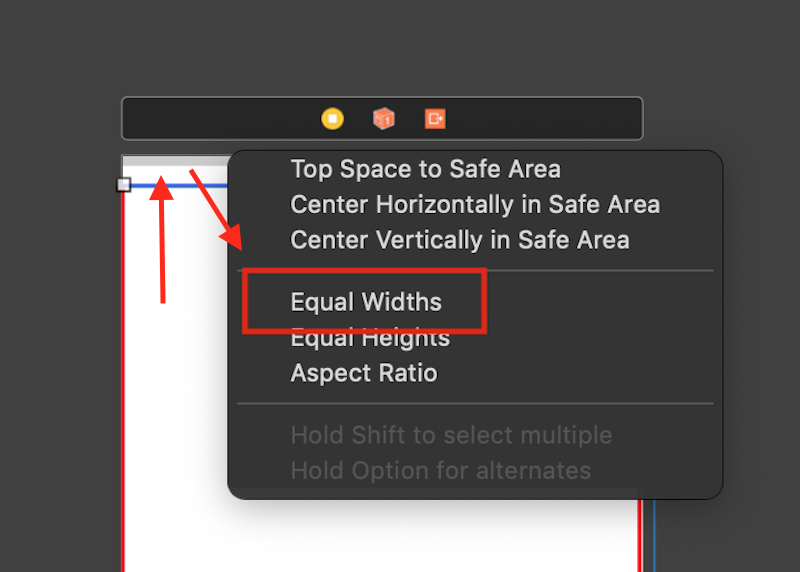
คลิกขวาจาก View ลากไปขอบบน และ กำหนดความกว้างเป็น Equal Widths ครับ

ไม่มีเส้นแดงละ

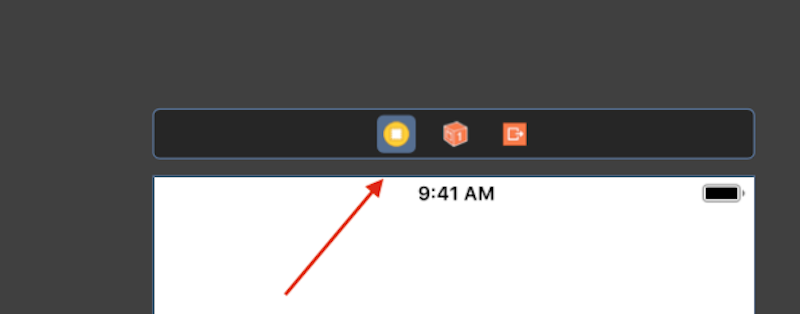
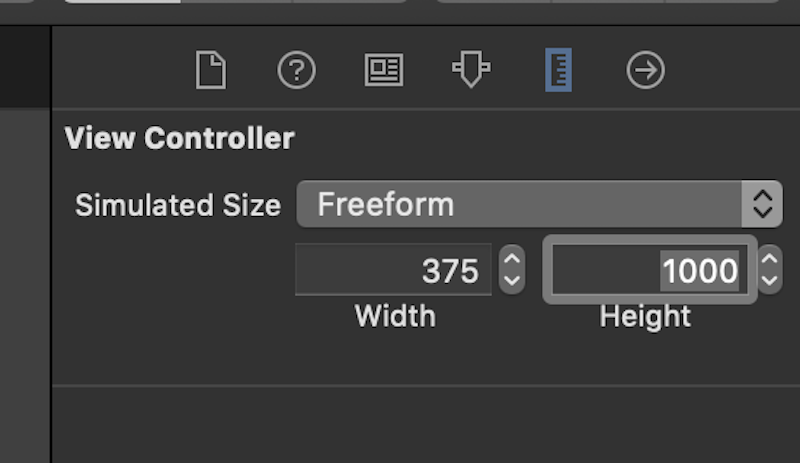
คลิกที่ วงกลมสีเหลือง View Controller

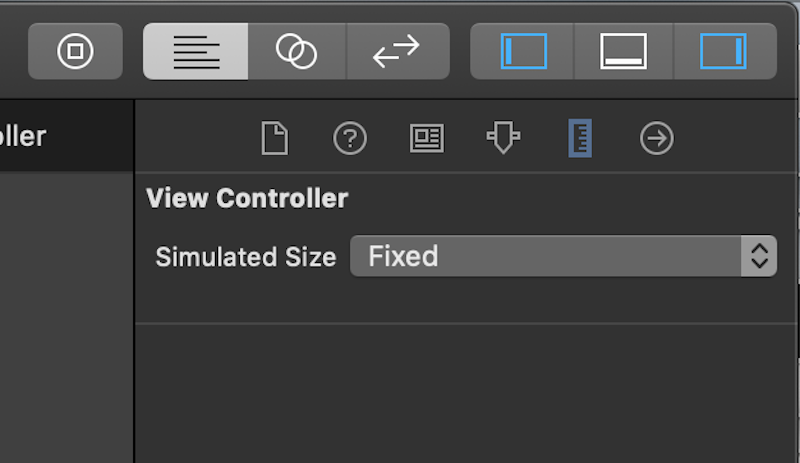
ที่ Simulated Size

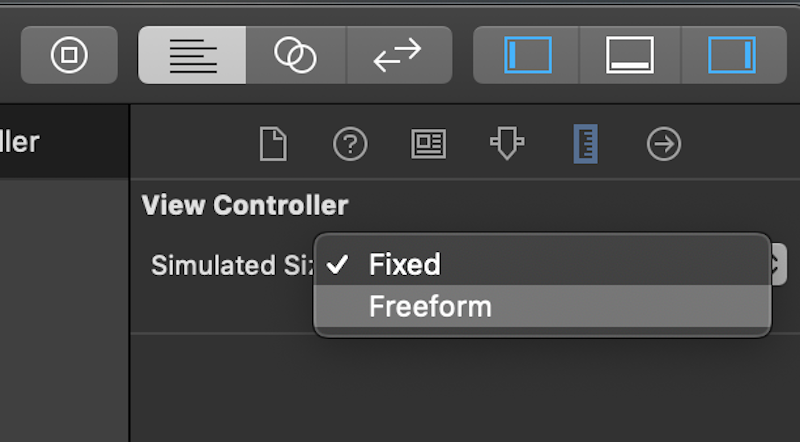
เลือก Freeform

กำหนดค่า Height เป็น 1000 ครับ โอเค เอาไว้เราไปต่อตอนหน้า ครับ














