บทความ Flutter
Video Player on Flutter Dart
Written by มาสเตอร์ อึ่งตามหัวข้อ เลยครับ การทำ Video Player บน Flutter

พระเอกของเราเลยครับ Plugin ตัวนี่ ไปที่ https://pub.dev/packages/video_player

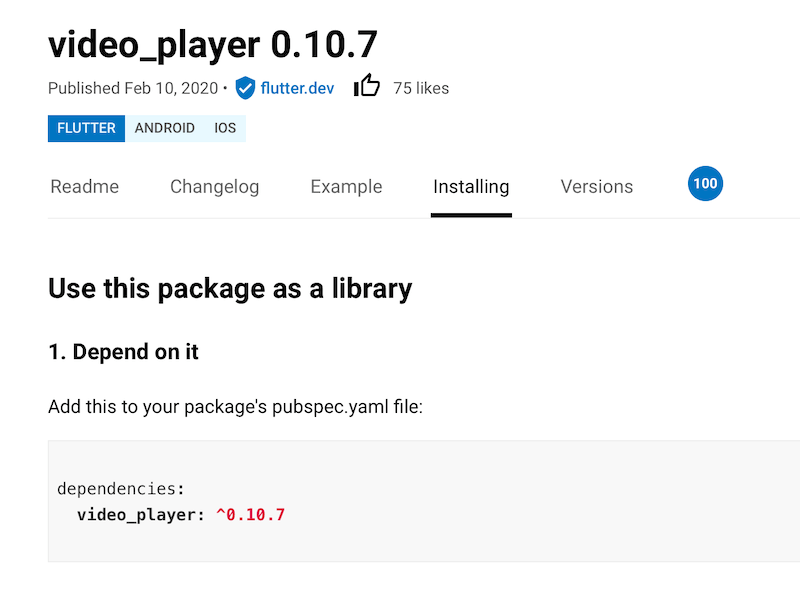
ให้ Copy ส่วนนี่ไว้

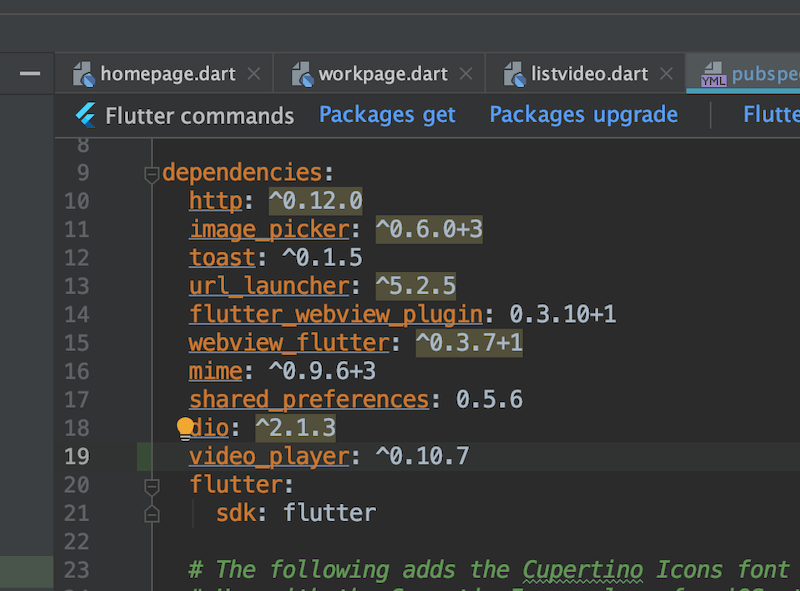
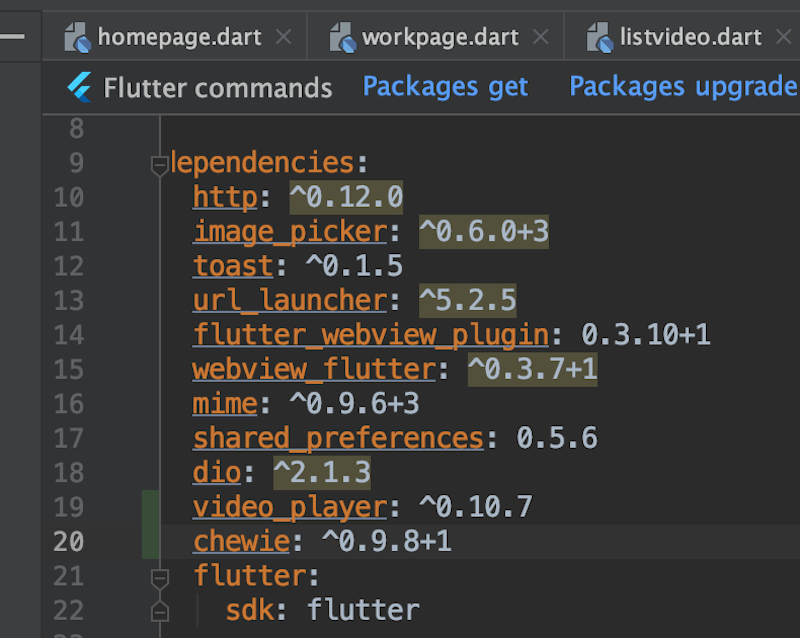
ไปที่ dependencies ของ ไฟร์ pubspec.yaml เพิ่ม เข้าไป

ต่อไป Plugin ตัวที่สองที่ต้องมีไว้ทำ พวก Controller (ปุ่ม Play, Stop) ครับ chewie ครับ ไปที่ https://pub.dev/packages/chewie

ทำเหมือนเดิม ไปที่ pubspace.yaml เพิ่ม chewie เข้าไปแบบนี้ครับ

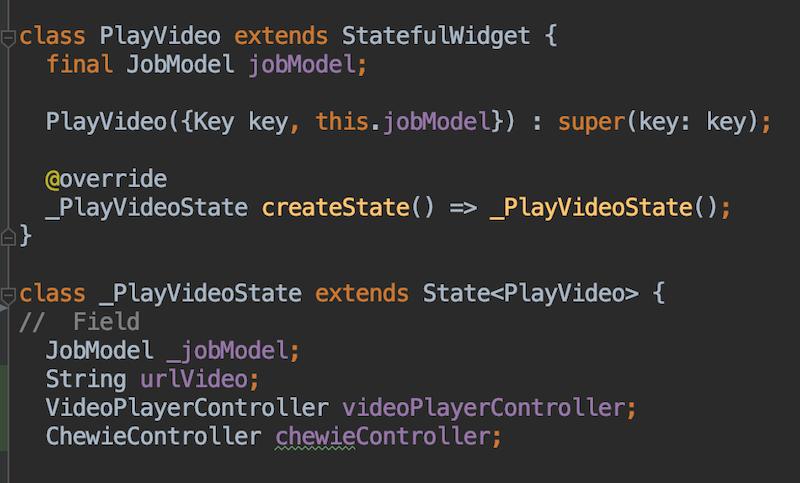
มาสเตอร์ ประกาศ ตัวแปร urlVideo สำหรับเก็บ url ที่ Video เก็บอยู่ videoPlayerController, chewieController แบบนี้

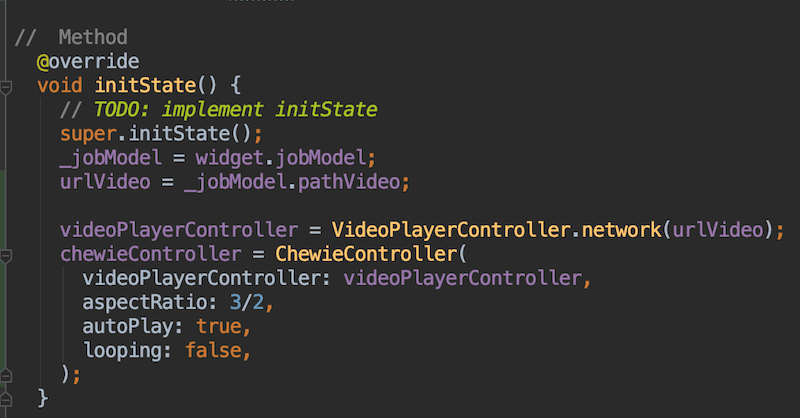
สร้างออฟเจ็ค videoController แบบนี ก่อน และ chewieController. กำหนดให้จอ มีอัตราส่วน 3:2 เล่นเองเมื่อเปิด ไม่มี เล่นซ้ำเมื่อจบ

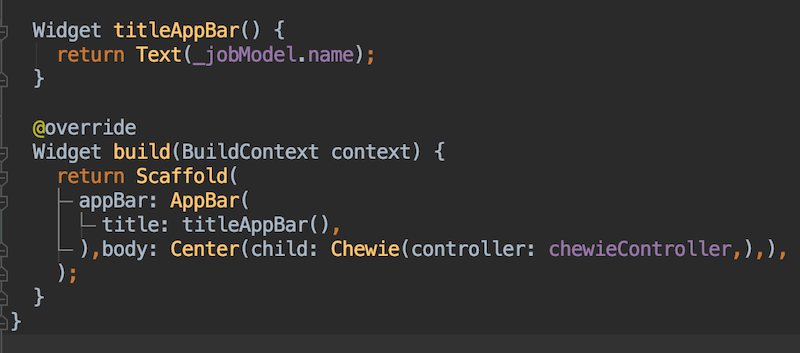
return Widget Chewie ที่ body แบบนี้

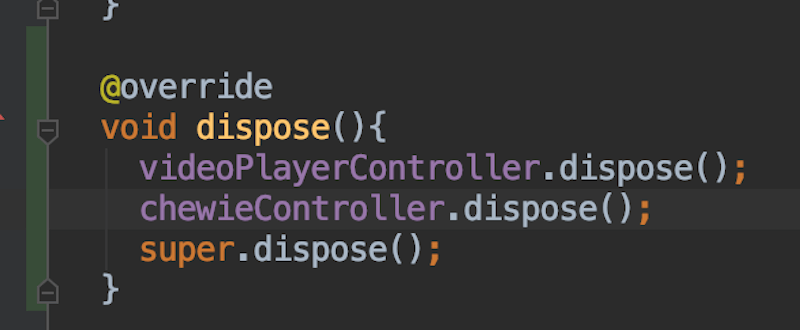
อ้อ เรื่องสำคัญอีกเรื่องกำหนด dispose (ถ้าเปลี่ยน state จะปิด Service อย่างไร ?) ด้วยไม่งั้นเปลี่ยนหน้า วีดีโอ ก็ยังเล่นไปเหมือนเดิมนะ

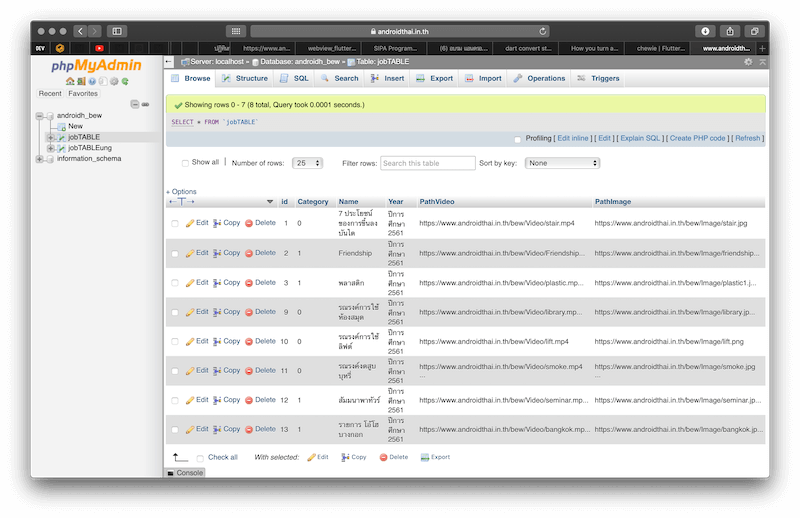
มาสเตอร์ เขียน Tread ดึงโค้ด จาก API แบบนี่ ทวนความจำไปดูที่ https://www.androidthai.in.th/android-flutter/263-read-data-json-on-flutter.html

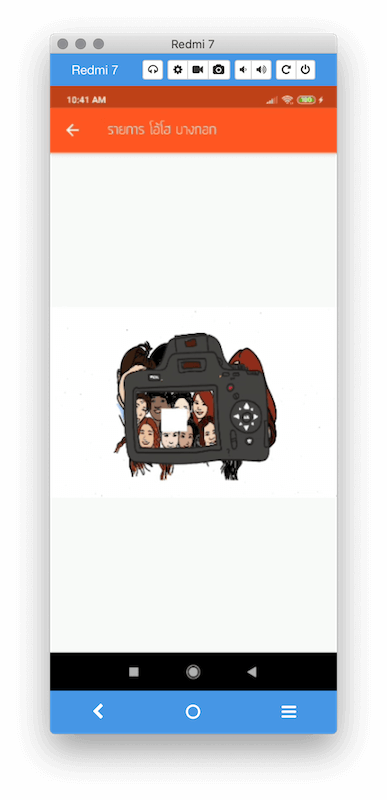
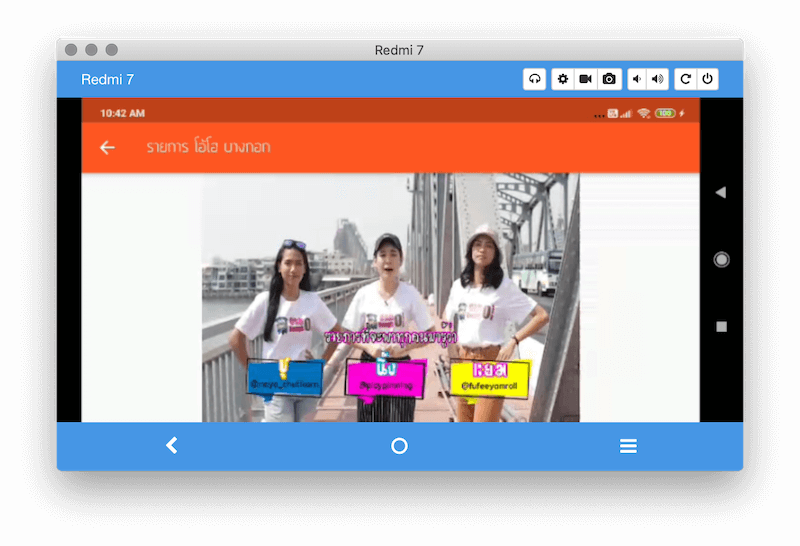
มาละ

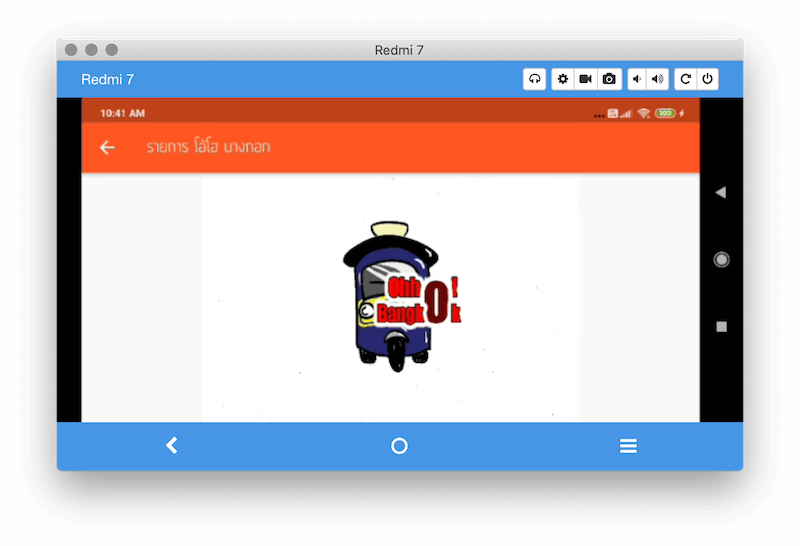
หมุนจอได้ด้วย

น่าจะโอนะครับ ลองทำตามดูครับ สำหรับใครที่ทำไม่ได้ อย่างไร ?
ดูเพิ่มเติมที่
https://www.androidthai.in.th/private-project-android-flutter-course.html มีอะไร ? ที่ มาสเตอร์ ทำได้ ยินดีครับ














