บทความ Flutter
Create Website on Flutter
Written by มาสเตอร์ อึ่งเรารู้อยู่แล้วว่า Flutter เขียน Website ได้ นอกจากจะ Deploy ไปเป็น Android และ iOS แล้ว Flutter ยังทำ Website และ Desktop ได้ด้วย มาดูวิธี ทำ Website กันครับ

สิ่งแรกเลย เปลี่ยน channel ไป dev ก่อน ด้วยคำสั่งนี่
flutter channel dev

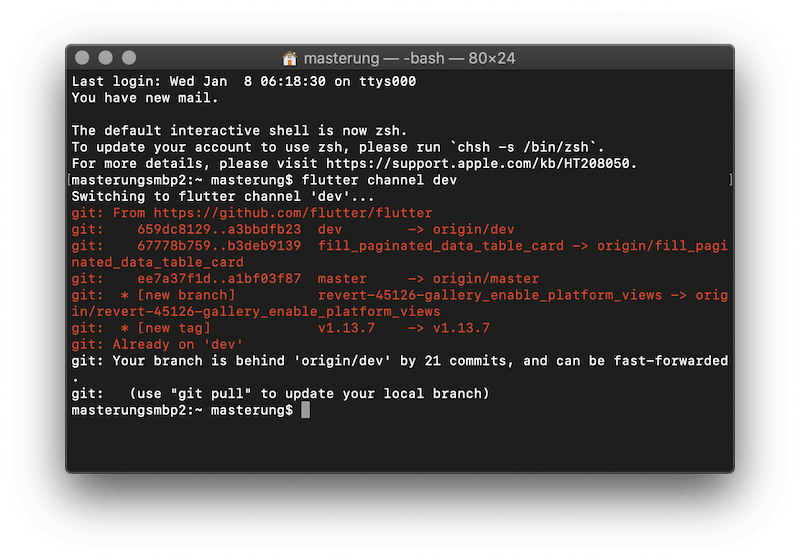
จะได้ ผลลัพธ์ แบบนี้ครับ

ต่อไปให้ เรา ใช้คำสั่งนี้
flutter upgrade
เพื่อ upgrade version มาล่าสุดก่อน

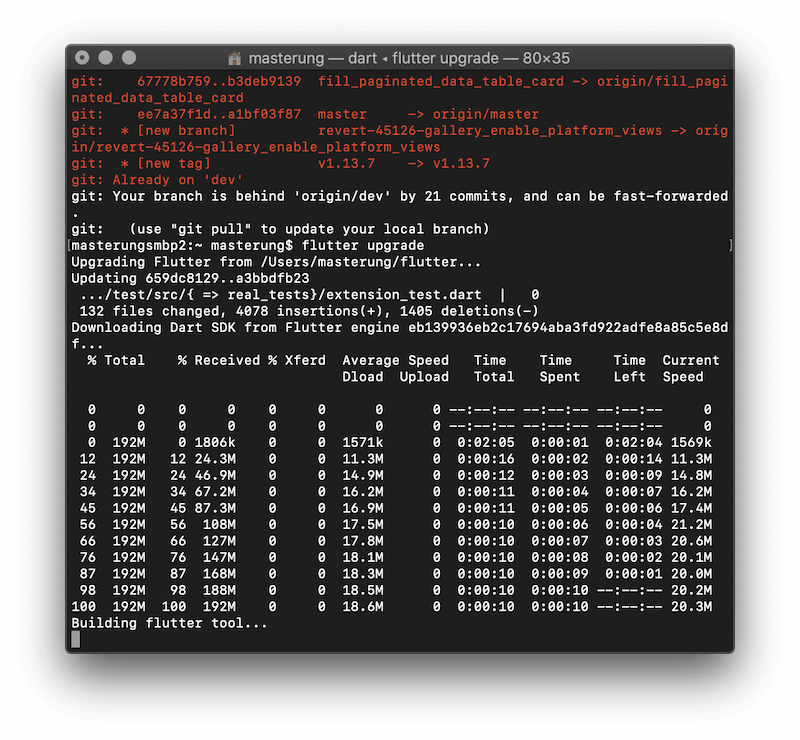
จะมีการ โหลด อะไร ? ยาวๆ แบบนี้ครับ

ได้มาละ เวอร์ชั้นใหม่ ของ Flutter เรา

ทีนี้มาตอนสำคัญละ ใช้คำสั่งนี่เพื่อ เปิดการใช้งาน การสร้าง Website บน Flutter
flutter config --enable-web

จะได้ ผลลัพธ์ เป็นแบบนี้ครับ

ทีนี้ มาสเตอร์ จะลองสร้าง โปรเจ็ค Flutter ที่ Deploy ได้ทั้ง Android, iOS และ Website แบบนี้ครับ
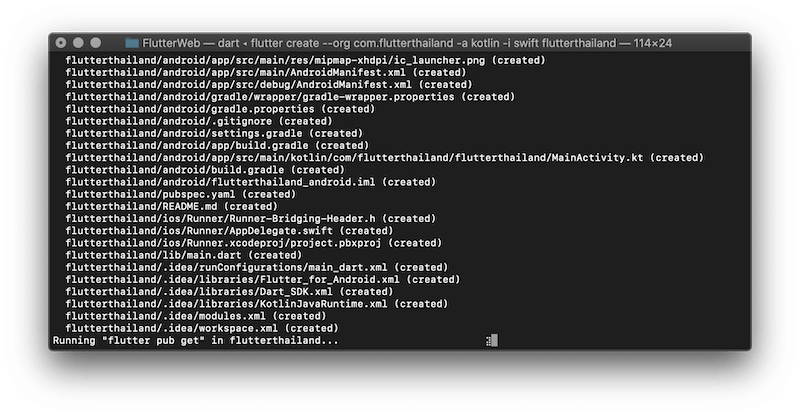
flutter create --org com.flutterthailand -a kotlin -i swift flutterthailand

รอจน Create Project Flutter เสร็จ

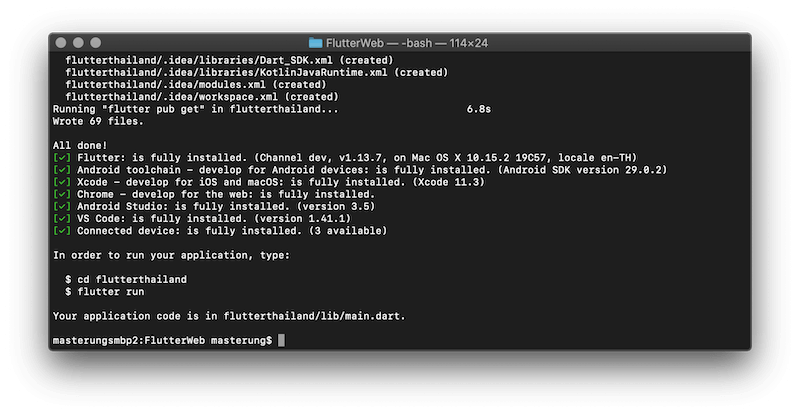
ได้มาละ Project Flutter ที่ Deploy ได้ทั้ง Android, iOS และ Website

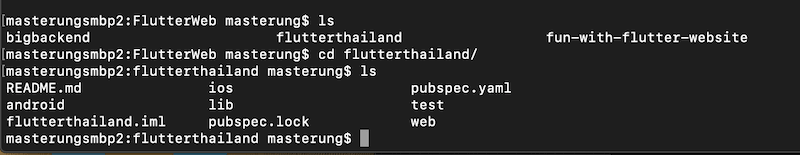
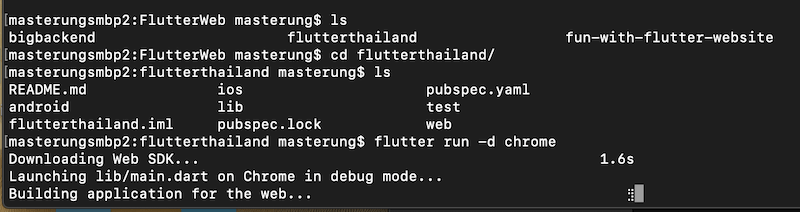
มาสเตอร์ ลอง cd เข้าไปใน โฟวเตอร์ flutterthailand (ตัวโปรเจ็ค Flutter ที่เราทำเมื่อกี่นะ) จะเห็นว่า จะมี โฟวเตอร์ android, ios และ web ละ

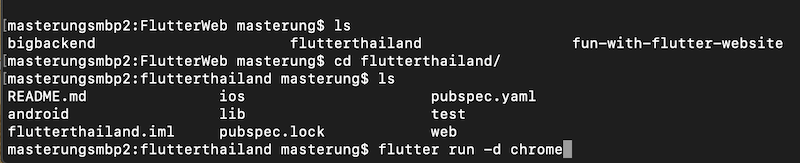
ที่นี่ มาสเตอร์ จะลอง ทดสอบว่า โค้ด Flutter ที่ได้เนีย รันบน Website ได้จริงๆ หรือไม่โดย ใช้คำสั่ง
flutter run -d chrome

จะเริ่ม สร้าง Website ละ

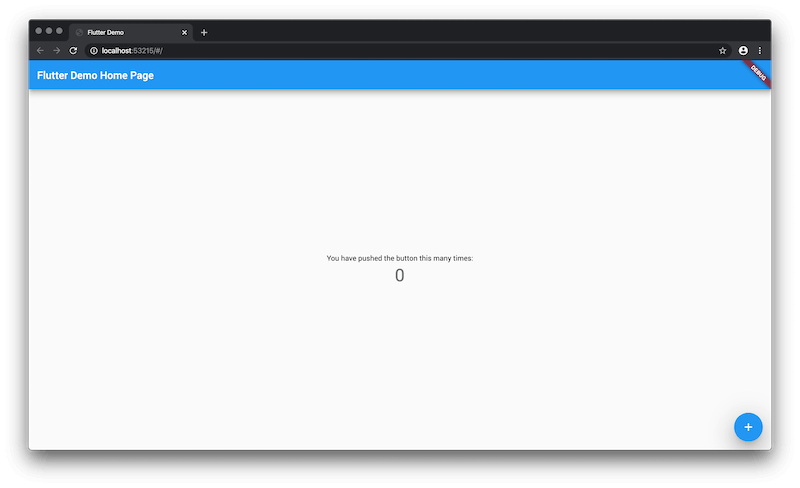
จะมีการเปิด Chrome ขึ้นมา และได้ ผลลัพธ์ แบบนี้ครับ

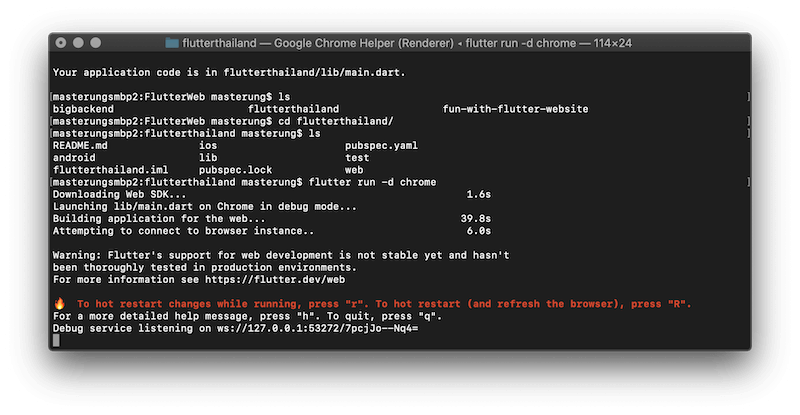
ส่วนนี่ ที่ Terminal หรือ cmd บน Windows เห็นไหม ? ครับ การสร้าง Website ด้วย Flutter ไม่ยากเลย ลองทำตามดูน่าจะได้ แต่ถ้าไม่ได้อย่างไร ? ลองเข้ามาเรียน คอร์ส สอน Flutter ต้วต่อตัว กับ มาสเตอร์ อึ่งได้ครับ มาสเตอร์ ยินดีต้อนรับ
ดูเพิ่มเติมที่
https://www.androidthai.in.th/private-project-android-flutter-course.html














