บทความ Flutter
LiftCycleState on Flutter
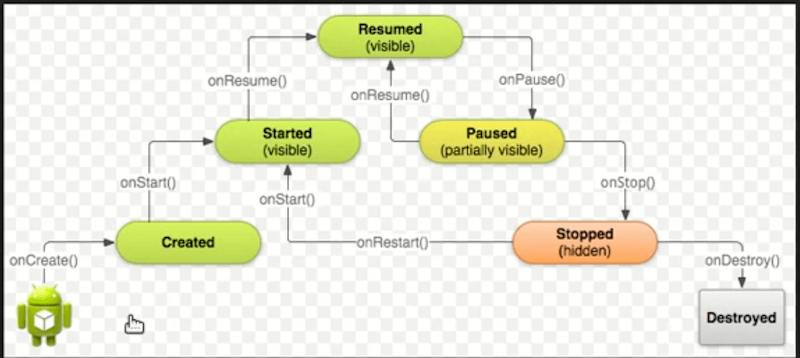
Written by มาสเตอร์ อึ่งLiftCycleState on Flutter ดูภาพ นี่ครับ

ดูภาพ นี่นะครับ เมื่อ State สร้างขึ้น และ ถูก Paused จากการ กด Home หรือ ปิดหน้าจอ และ กลับมาเรียกใช้ใหม่ โดย Resume ครับ

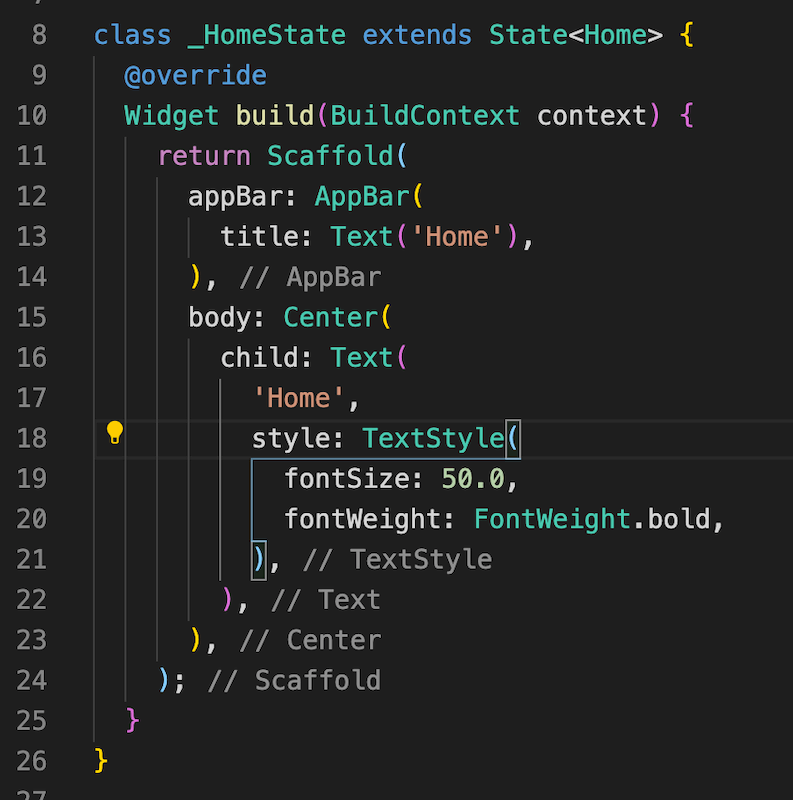
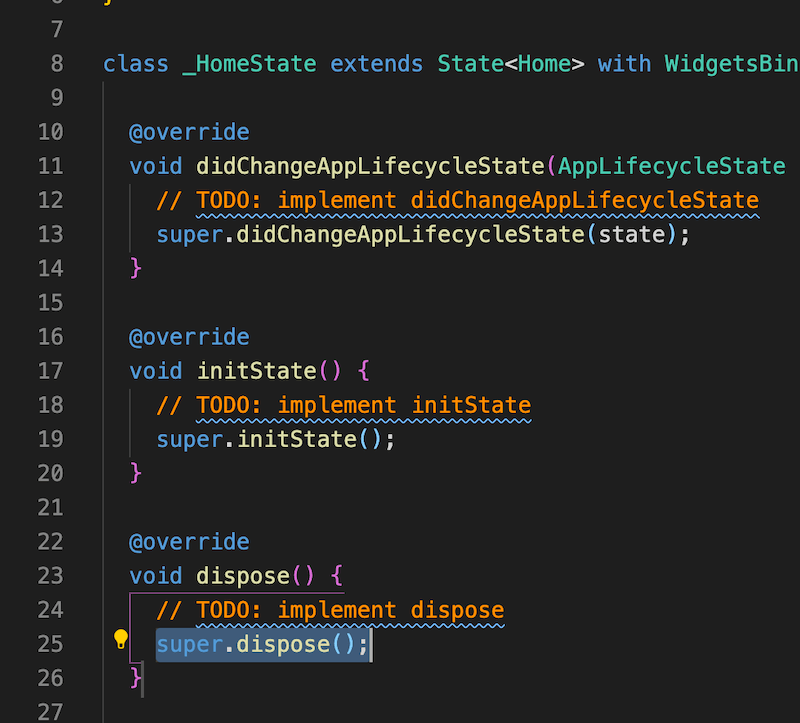
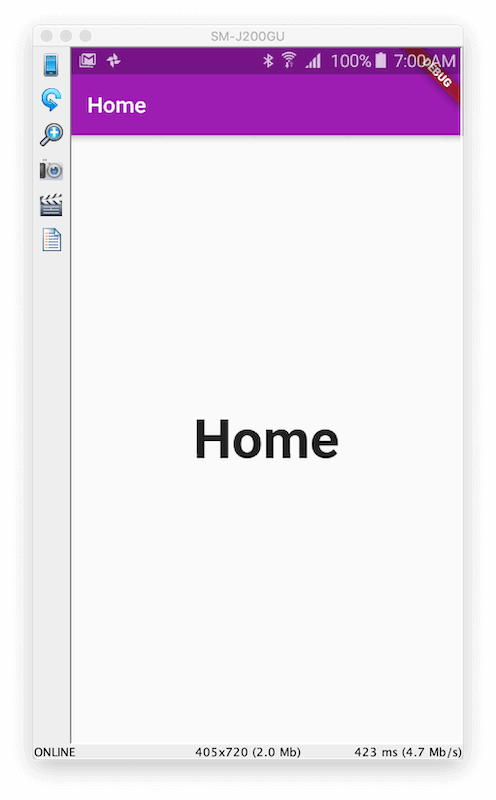
มาที่ Home Start ครับ

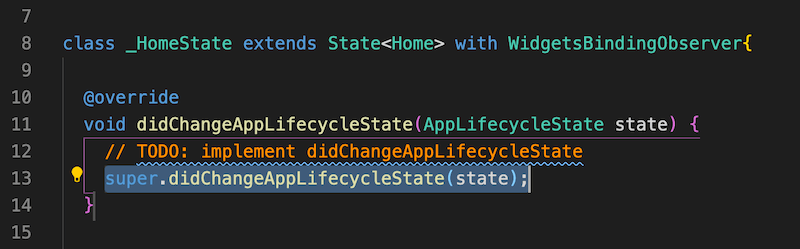
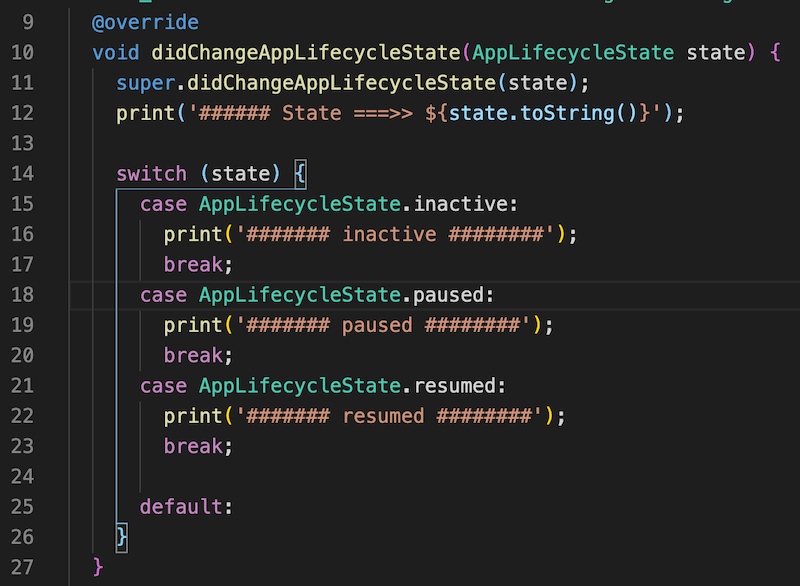
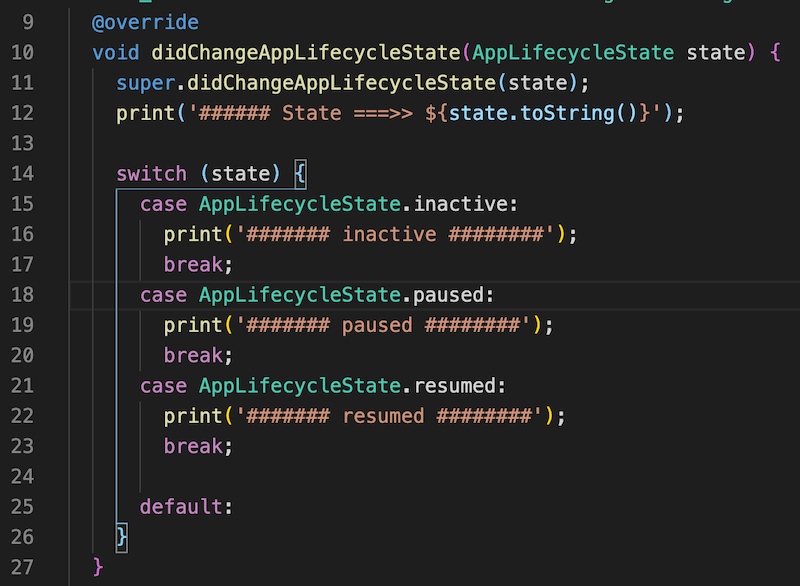
ให้ overide เมธอด didChangeAppLifecycleState ขึ้นมา

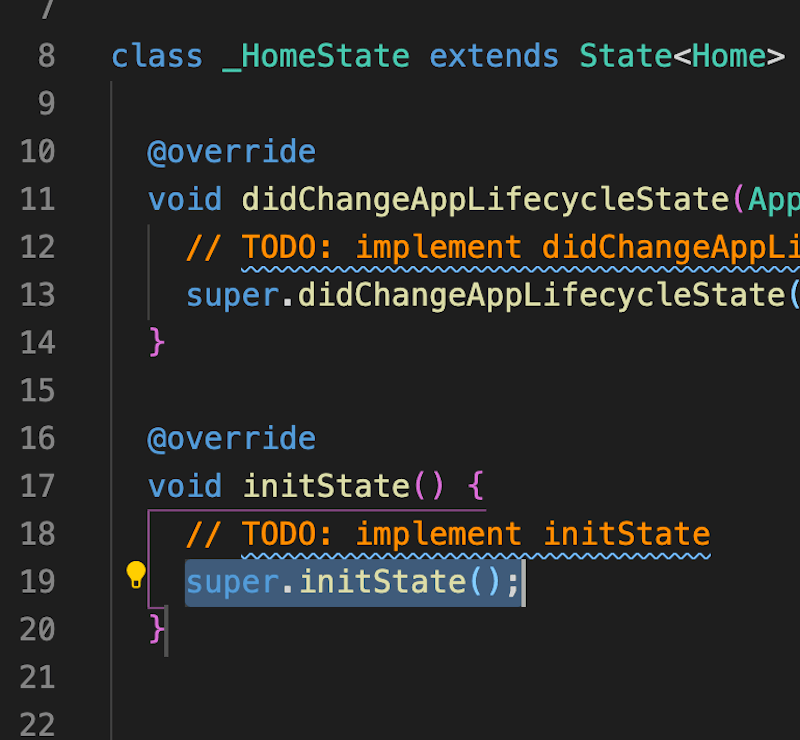
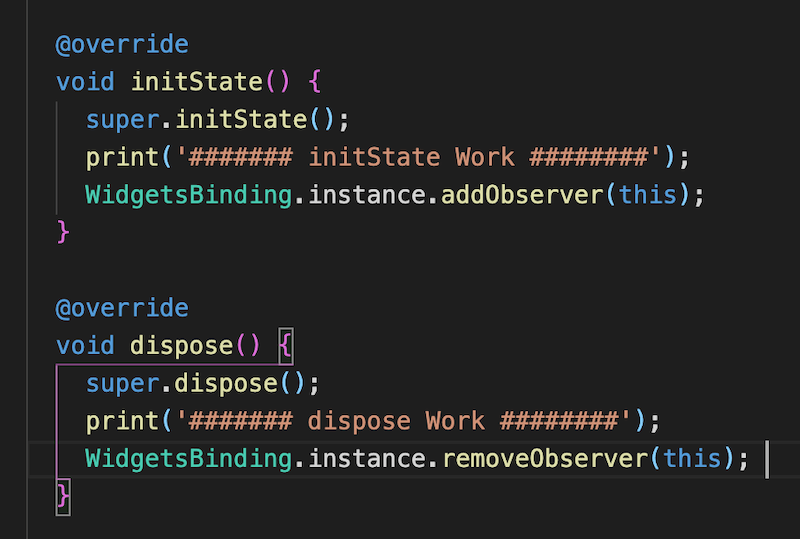
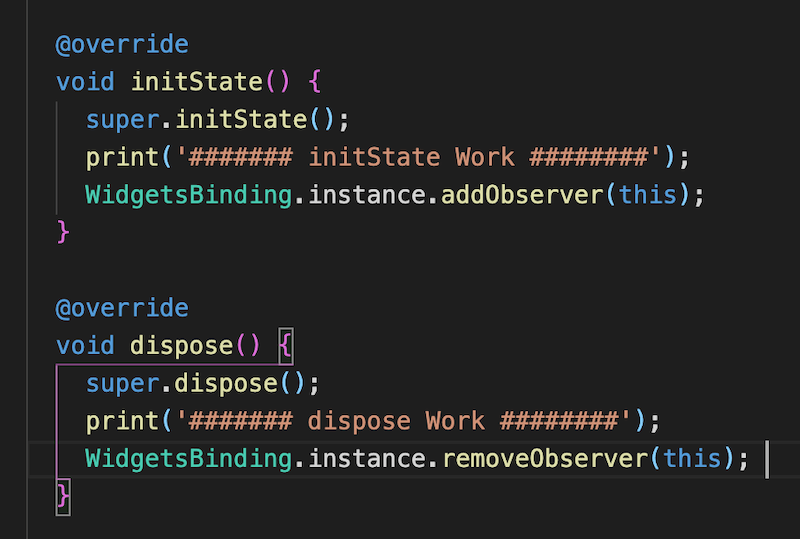
และ override initState

Override dispose

โดยในเมธอด initState, dispose มาสเตอร์ จะ print ข้อความตามนี่ ว่าใครทำงาน ให้บอกออกมาที่ Console อย่าลืม WidgetBinding.instance.addObserver ด้วย

เพื่อให้ didChangeAppLifeccleState แสดง State ต่างๆ ด้วย

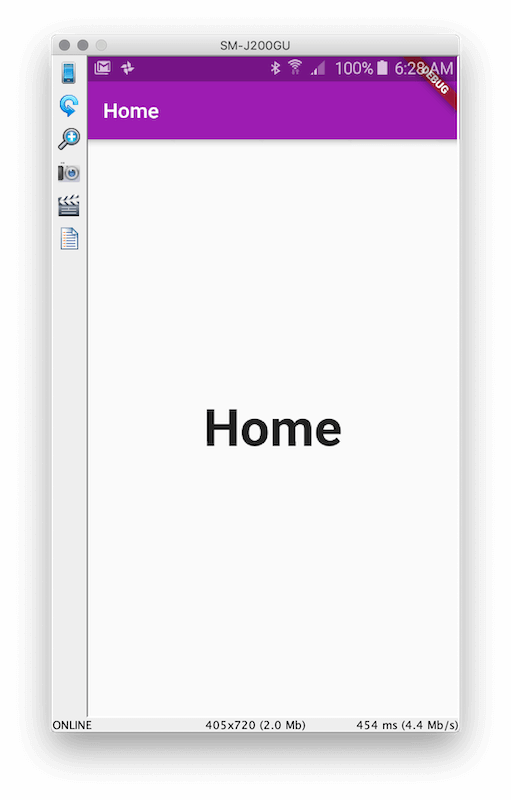
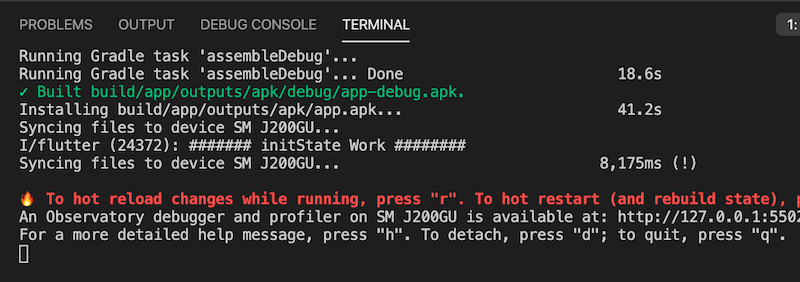
ทีนี่มาสเตอร์ ลองรัน ดูนะครับ

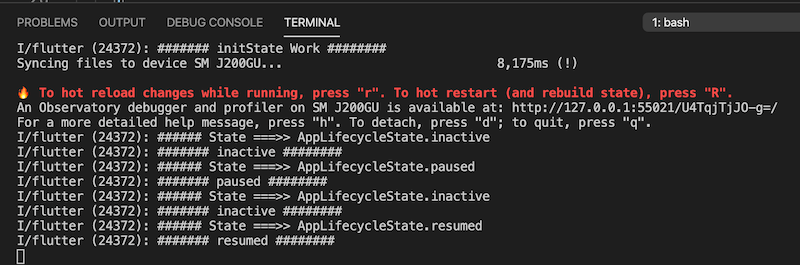
ดูที่ Console จะเห็นข้อความ ####### iniStare Work ########
จำโค้ดตรงนี่ได้ไหม ?

นั้นหมายความว่า initStare จะทำงานเมื่อ แอพเรารัน ครั้งแรก ก่อน

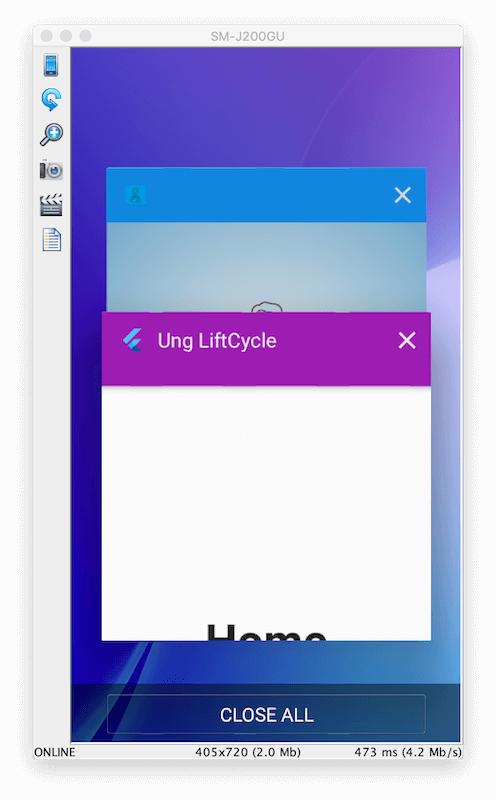
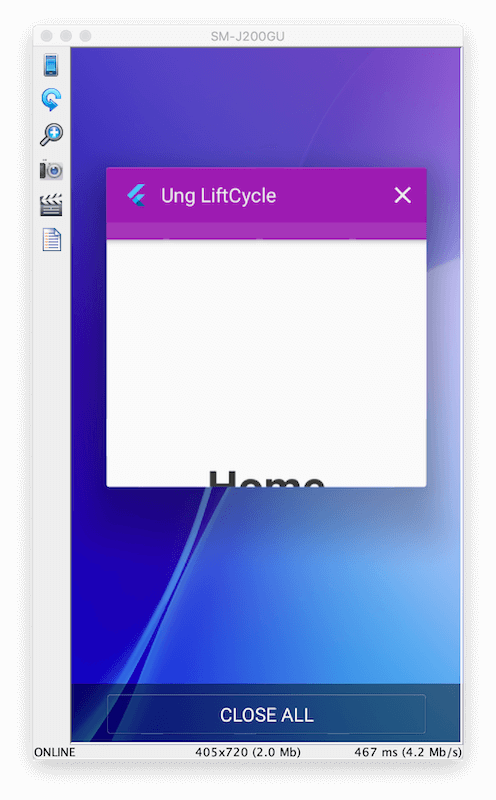
จากนั้นมาสเตอร์ กดปุ่ม สีเหลี่ยม

ตอนนี่คุณ inactive และ paused อยู่นะ
จำตรงนี่ได้นะ
 นี่ไง
นี่ไง

เลือกกลับมา State Home ใหม่

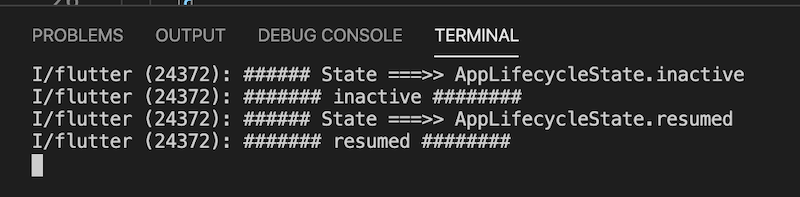
จะเห็น inactive และ resume ครับ

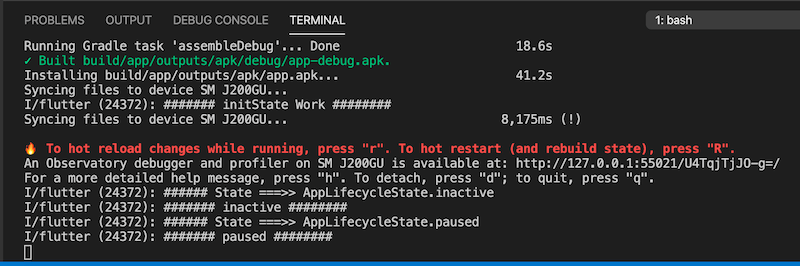
ที่นี่ มาสเตอร์ กดปุ่ม Home เลย

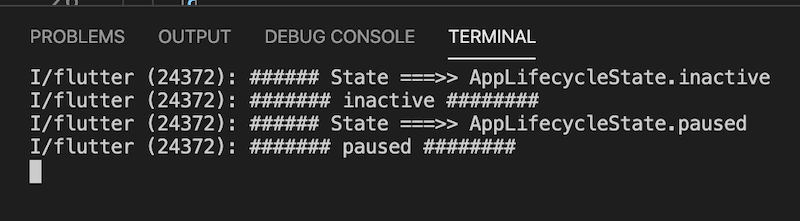
เห็นไหม ? จะมา inactive และ paused

กดปุ่ม สี่เหลี่ยม

และ เปิด แอพมาใหม่

ใน Console จะแจ้งว่า คุณ resumed แบบนี้ครับ
ค่อยๆ ทำความเข้าใจไปนะครับ แต่ถ้าไม่ได้อย่างไร ? มาเรียน คอร์ส Flutter ตัวต่อตัว กับมาสเตอร์ได้ที่
#flutter, #สอนflutter, #โค้ดflutter, #dart, #สอนภาษาdart, #สอนเขียนแอพแอนดรอยด์, #สอนเขียนแอพiOS, #flutterสอน
ดูเพิ่มเติมที่
https://www.androidthai.in.th/private-project-android-flutter-course.html ครับ














