บทความ Flutter
Firebase Authentication on Flutter
Written by มาสเตอร์ อึ่งบทความต่อไป มาสเตอร์ จะสอนวิธี การทำ Authentication Firebase บน Flutter ครับ

สิ่งแรกที่ต้องมี คือ Plugin Flutter ที่ชื่อว่า Firebase Core for Flutter

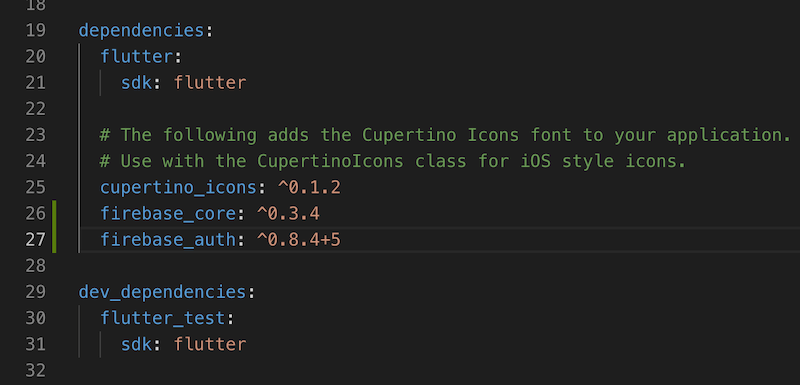
การติดตั้ง Plugin บน Flutter ก็แค่ ไปเปิด pubspec.yaml

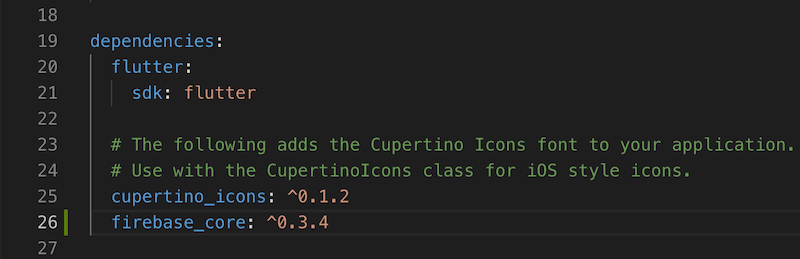
และเพิ่มบรรทัดนี่เข้าไป
firebase_core: ^0.3.4

เราจะมีการเรียกใช้ Firebase Authentication API จะต้องมี Plugin นี่ ทำการติดตั้งเหมือน Firebase Core

ที่ pubspace.yaml เพิ่มโค้ดนี่เข้าไป
firebase_auth: ^0.8.4+5

รอจนระบบขึ้น flutter packages get (แต่ถ้าไม่มีขึ้นแบบนี่ ให้ เปิด Termianil แล้วพิมพ์ คำสั่ง flutter pub get ได้ครับ)

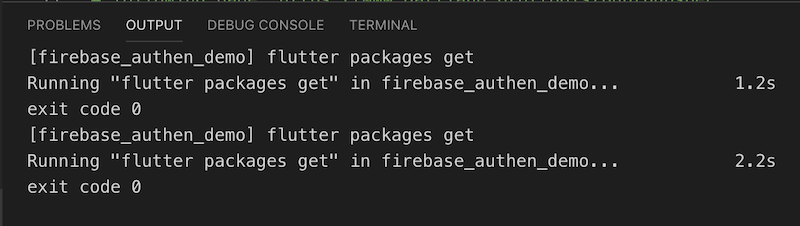
ทำเสร็จจะได้ คล้ายๆ แบบนี่ครับ

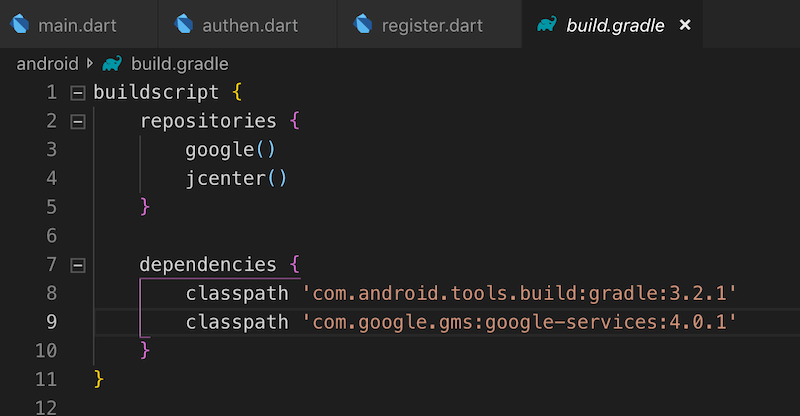
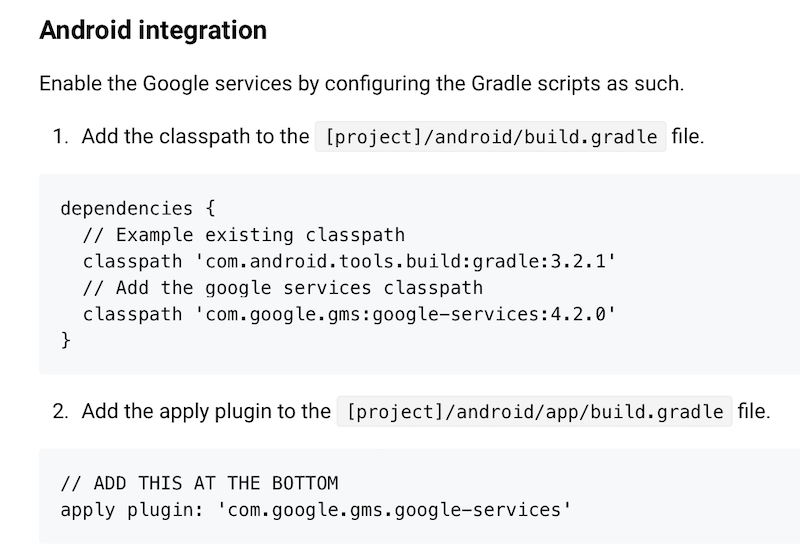
เปิด build.gradle ในส่วนของ Project

เพิ่มบรรทัดนี่ไปในส่วนของ dependencies
classpath 'com.google.gms:google-services:4.3.2'

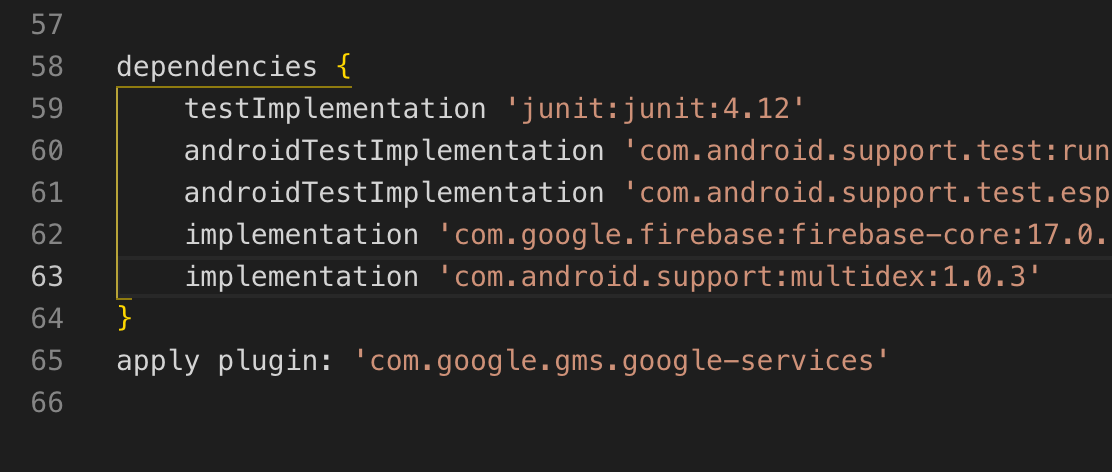
และ ไปเปิด build.gradle ส่วนของ module

ที่ใต้ เทค dependencies เพิ่มโค้ดนี่เข้าไปครับ
apply plugin: 'com.google.gms.google-services'

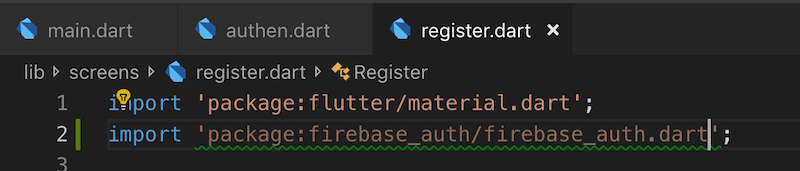
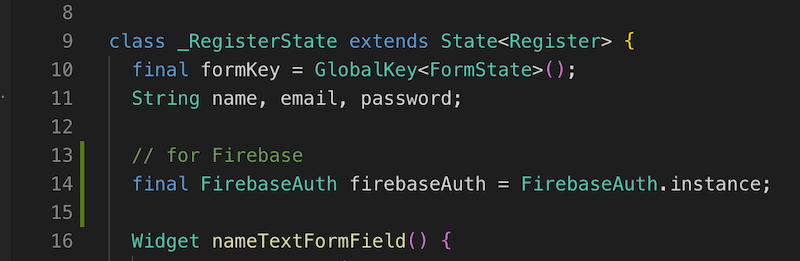
ที่นี่มาถึงการใช้งาน Firebase Authentication Plugin ครับ เราต้อง import package เข้ามาที่ คลาสก่อน

มาสเตอร์ สร้าง Instance ที่เป็น Globle ไว้ก่อน

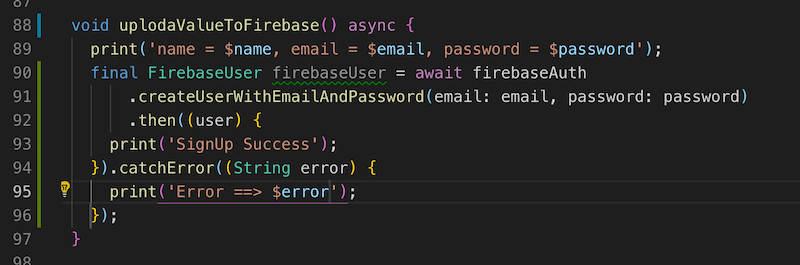
การเรียกใช้ มาสเตอร์ สร้างเป็น เทรด โดยมี Format แบบนี่ครับ สังเกตุตรง await จะ มี then กับ catchError คือ ถ้าเทรด สามารถโยน email, password ไปที่ Firebase ได้ จะทำงานที่ then แต่ถ้าโยนได้แต่สมัครสมาชิคไม่ได้ (เช่นเอา สมาชิคเก่าไปสมัครซ้ำ ) จะทำงานที่ catchError ครับ

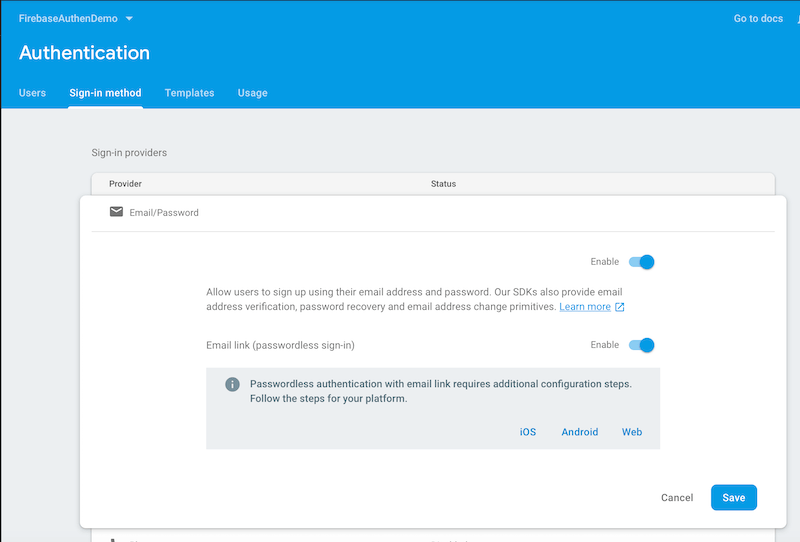
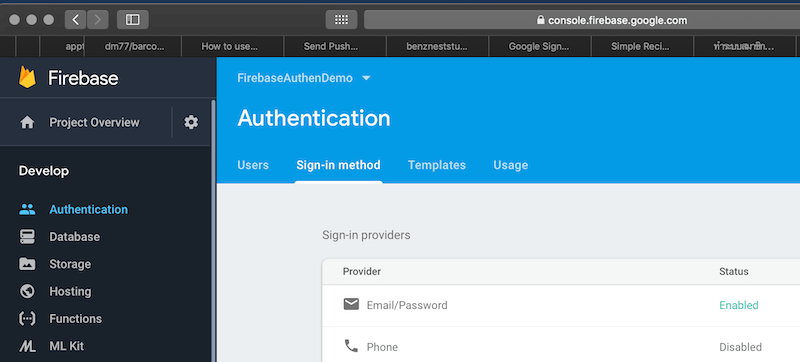
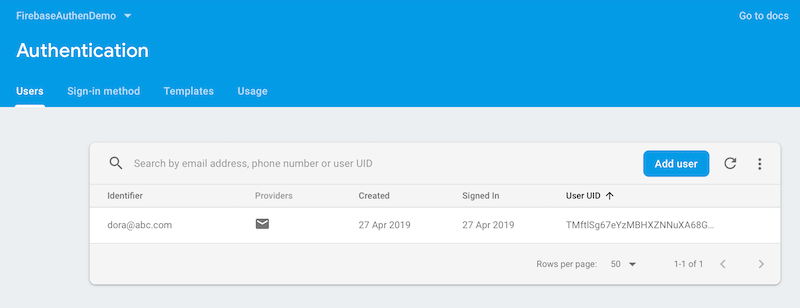
ก่อนทำการทำสอบโค้ดไปที่ Firebase Authentication ทำการ Sign-In-Method โดยกำหนดเป็น Email Password เปิดการใช้งานในส่วน android, iOS และ Web ครับ

ครับ Enabled ซะ

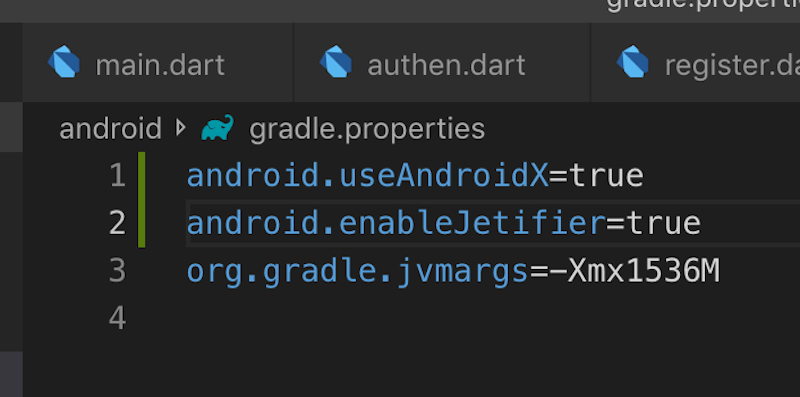
สุดท้ายละ แก้ปัญหา Android X ให้ เปิด gradle.properties

เพิ่มโค้ด สองบรรทัดนี่เข้าไปครับ
android.enableJetifier=true
android.useAndroidX=true

ที่นี่ลองทดสอบโค้ดดู ก็จะได้ผล แบบนี่ ครับ เราสามารถ สมัครสมาชิค Fitebase Authentication ได้ละ
สำหรับ ใครที่ทำไม่ได้ อย่างไร ? ลองเข้าไปถามมาสเตอร์ ได้นะครับ หรือ จะมาเรียน คอร์ส สอนเขียนแอพ Flutter ตัวต่อตัว ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html ก็ยินดีต้อนรับครับ














