บทความ Flutter
Get Latitude Longitude Location Google Map API Flutter
Written by มาสเตอร์ อึ่งต่อยอดจาก บทความที่ แล้ว การสร้าง Marker https://www.androidthai.in.th/android-flutter/337-create-marker-on-google-map-api-flutter.html ที่นี่เราจะมาหา ละติจูต, ลองติจูต หรือ ที่เราเรียกว่า การหา พิกัด กันครับ

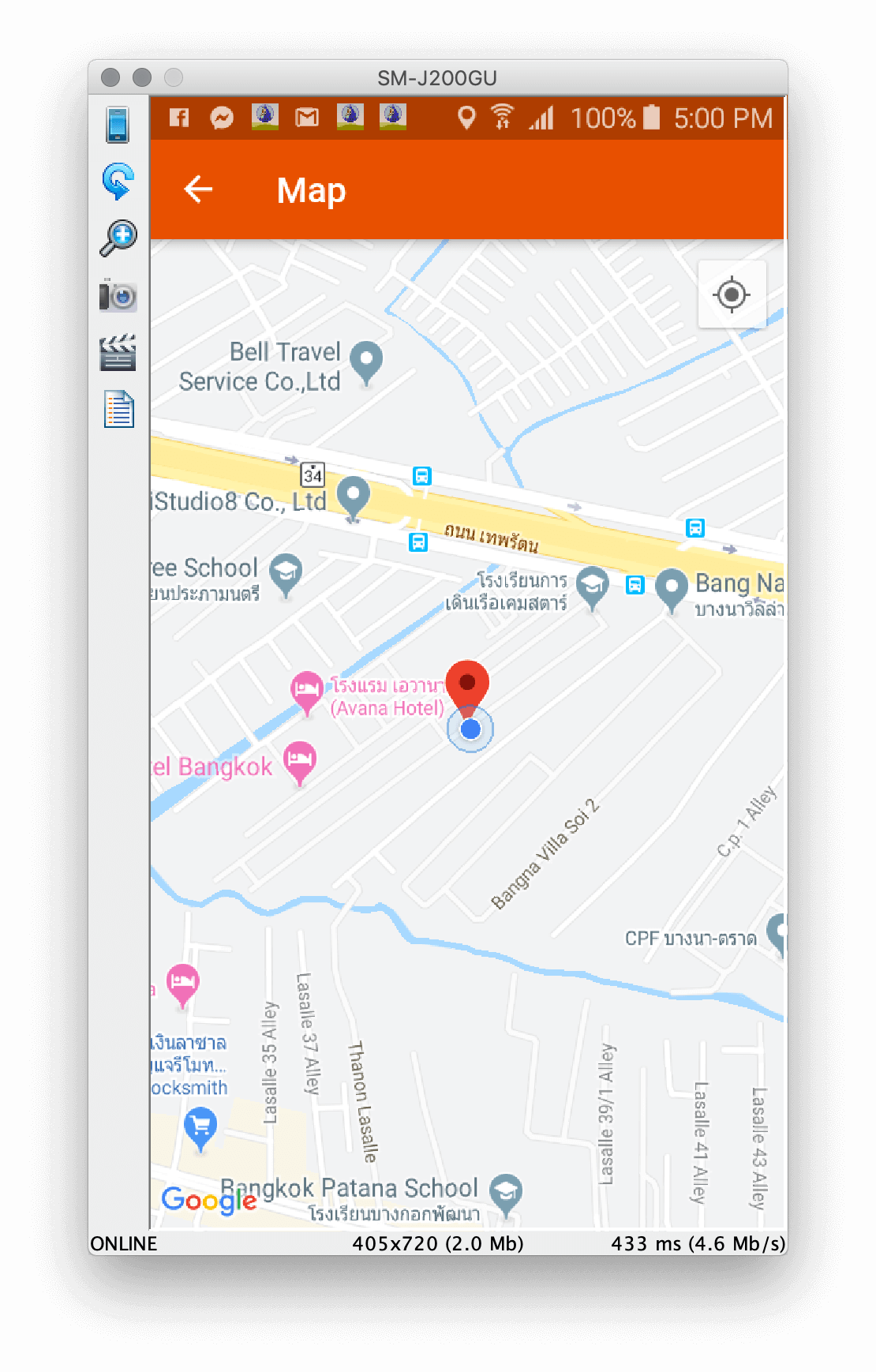
แบบนี้ครับ

เริ่มกันเลย

ไปที่นี่ครับ https://pub.dev/packages/location

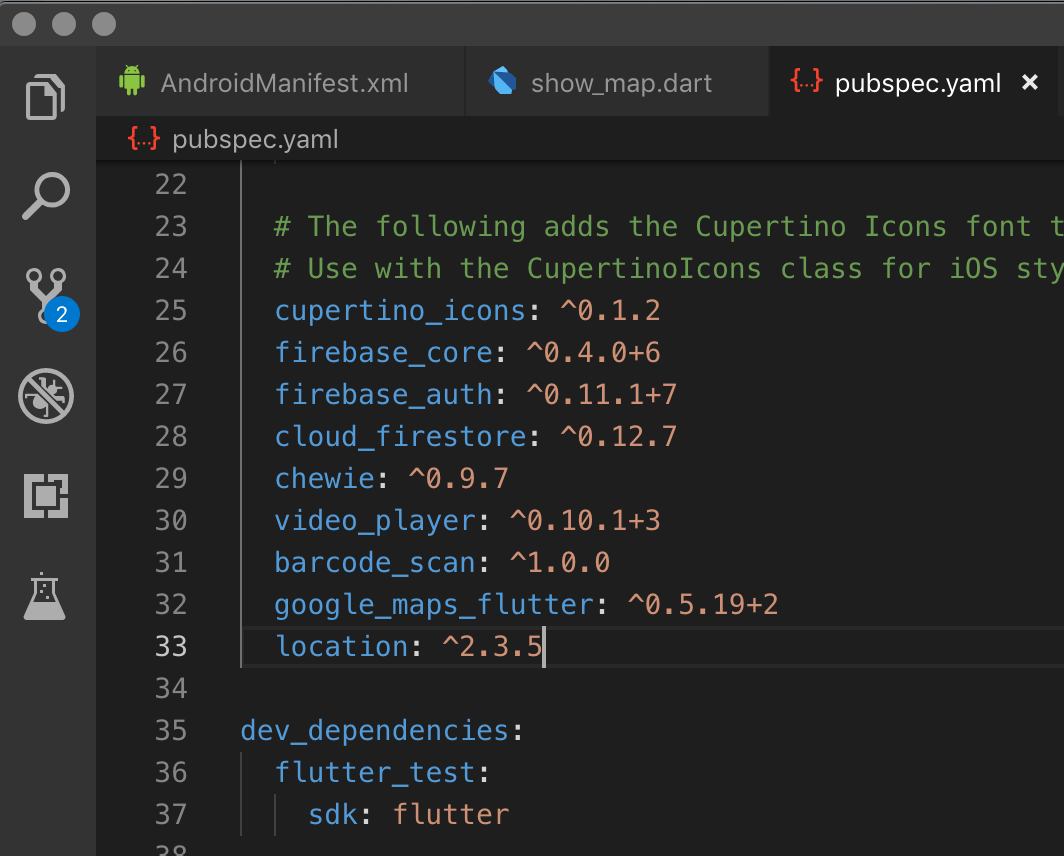
ไปที่ pubspace.yaml เพิ่ม location

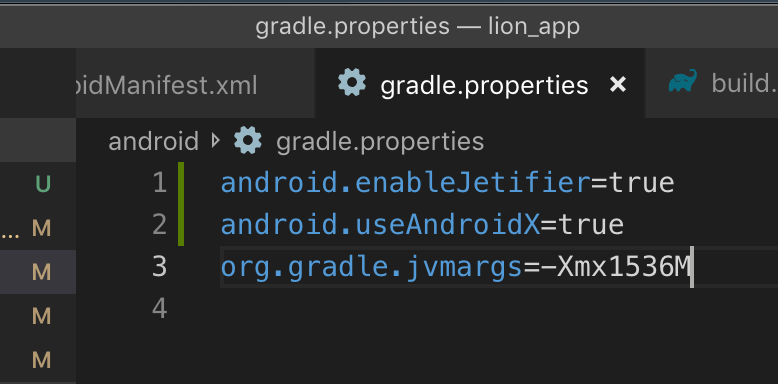
ไปที่ gradle.properties เพิ่มโค้ดเหล่านี่เข้าไปครับ

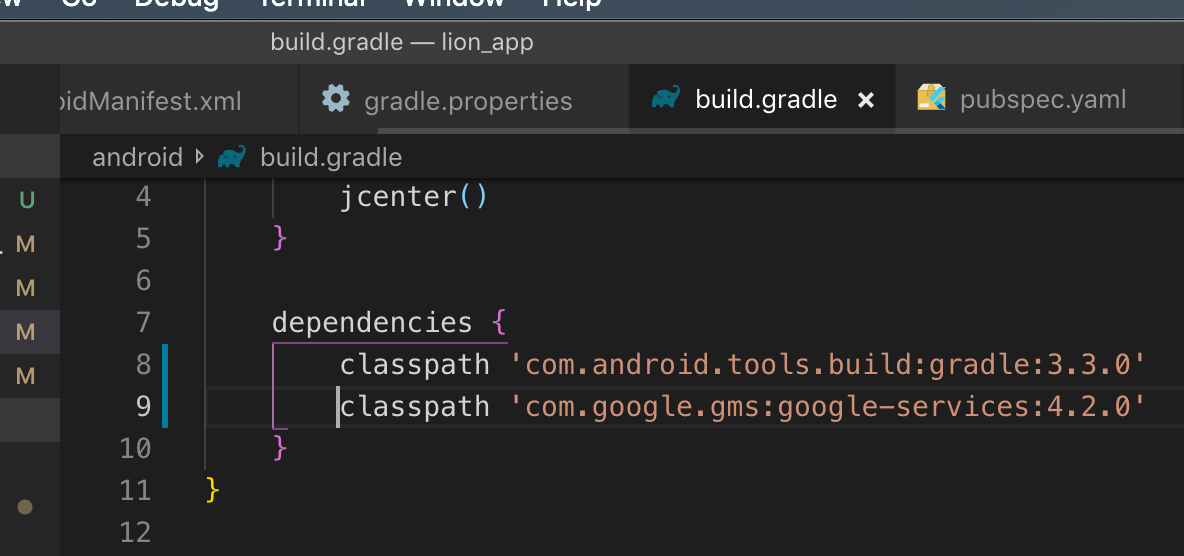
และ build.gradle ขยับเวอร์ชั่นของ gradle ครับ

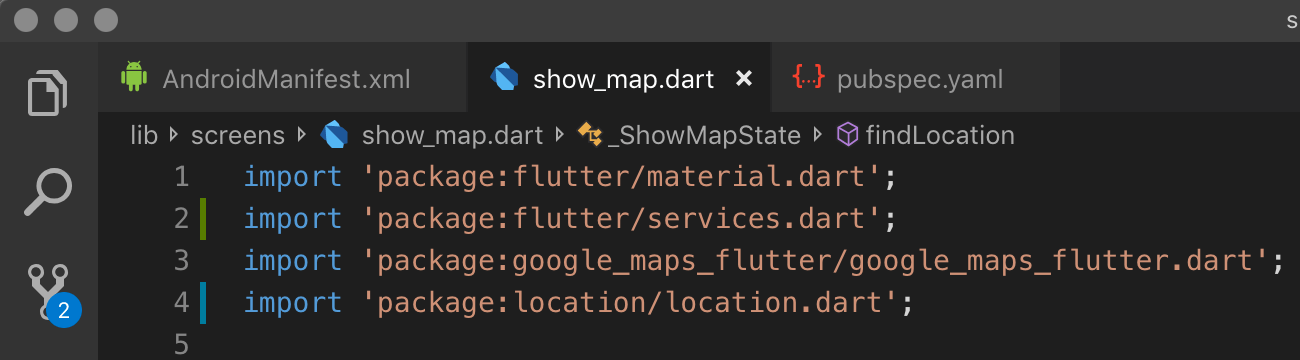
ที่นี่มาถึงการใช้งาน ให้ import package ของ location มาก่อน

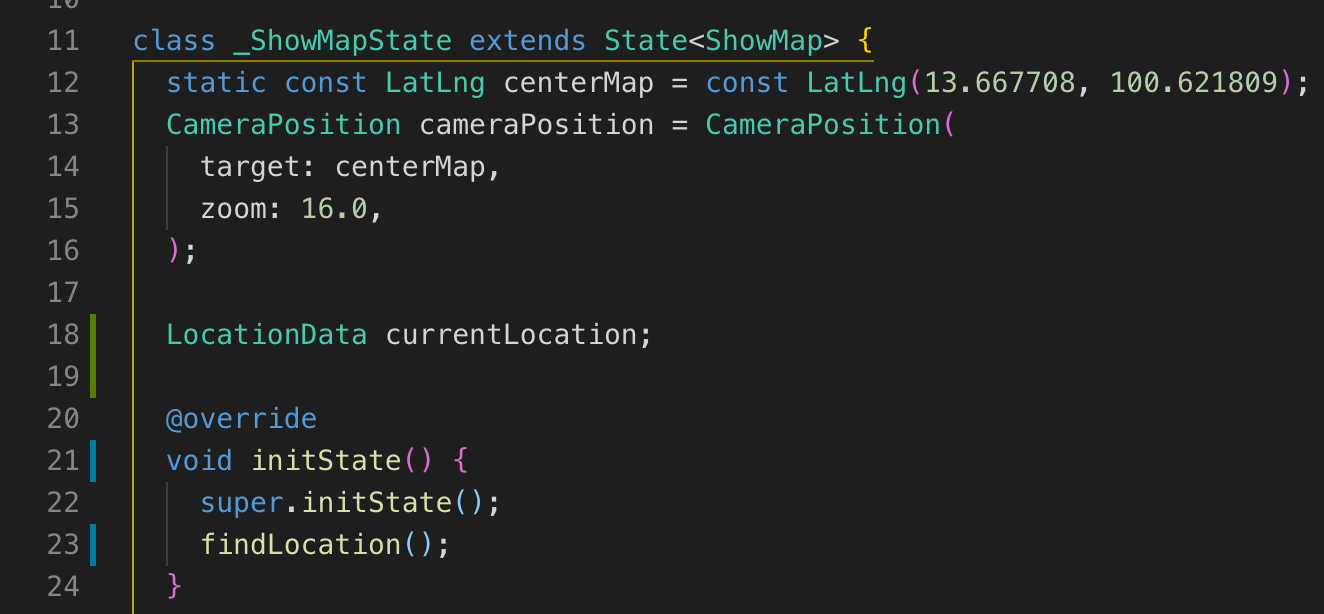
มาสเตอร์ ประกาศตัวแปร currentLocation ที่มี datatype เป็น LocationData และ Override initState ให้ไปทำงานที่ findLocation ก่อน

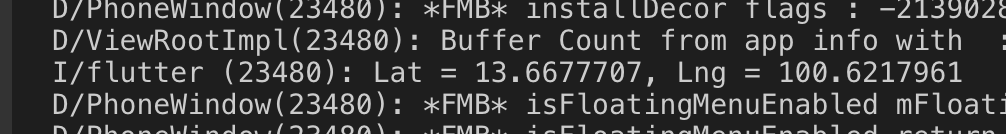
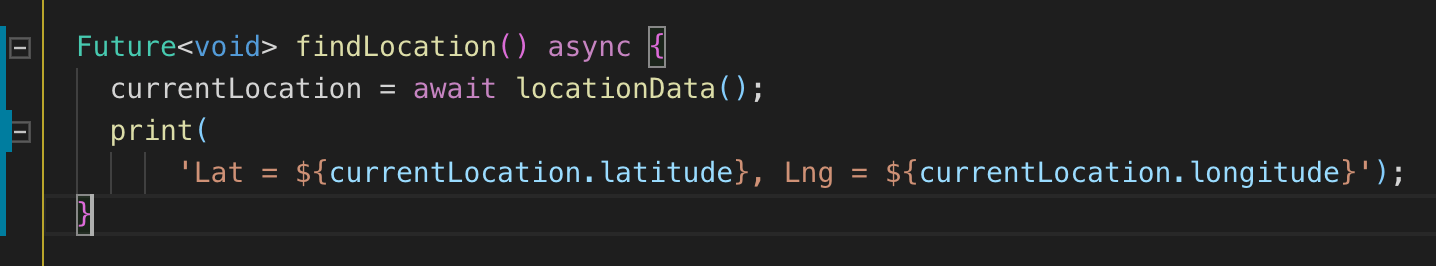
ที่ findLocation มาสเตอร์ สร้างเป็น เทรด ที่จะ หา currentLocation และ แสดงออกไปใน Console แบบนี่

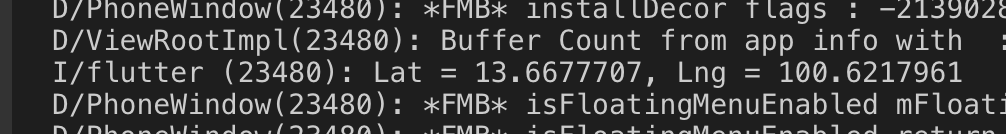
จะเห็น Lat, Lng ที่เราหามาได้

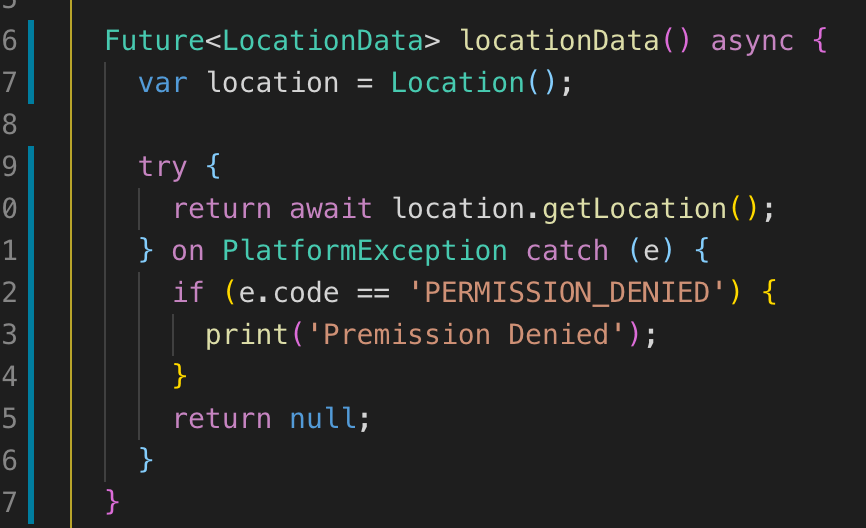
เพิ่มโค้ดกัน Premission Denied

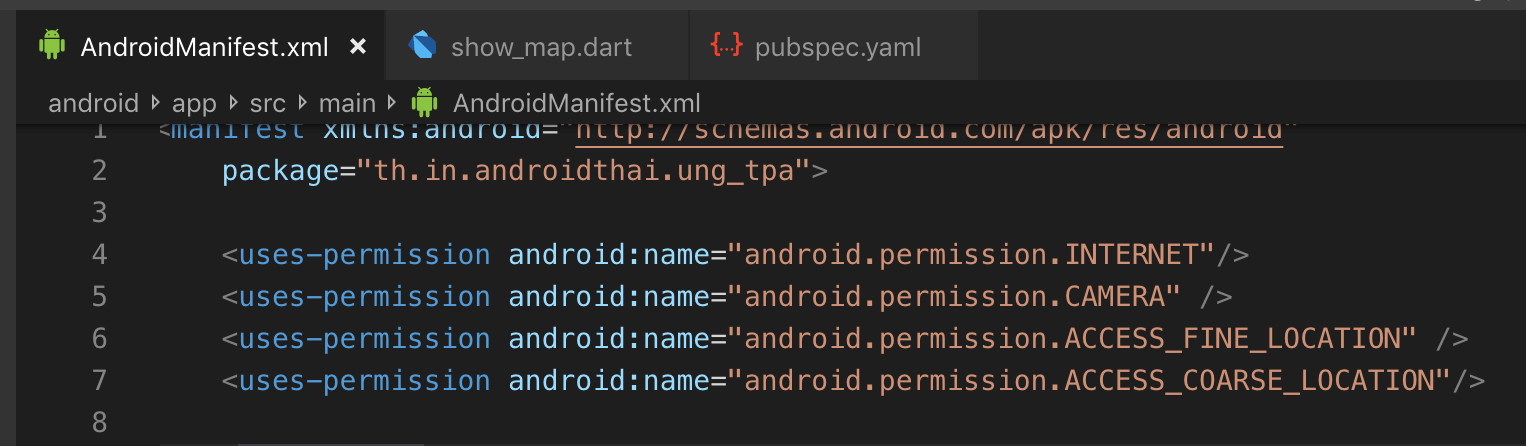
หรือ จะไปกำหนด Permission เองได้ครับ

น่าจะเป็นประโยชน์ สำหรับผู้ที่เขียน Flutter ในการหา Location ครับ ลองทำดูครับ แต่ถ้าทำไม่ได้ ลองมาลุยกันที่ https://www.androidthai.in.th/private-project-android-flutter-course.html ครับ














