บทความ Flutter
Google Map on Flutter
Written by มาสเตอร์ อึ่งเป็นเนื่อหา ที่สอนอยู่ใน คอร์ส เขียน Flutter ตัวต่อตัว กับ มาสเตอร์ อึ่ง https://www.androidthai.in.th/private-project-android-flutter-course.html

มาสเตอร์ แนะนำใช้ Library ตัวนี่ครับ google Map Flutter https://pub.dev/packages/google_maps_flutter

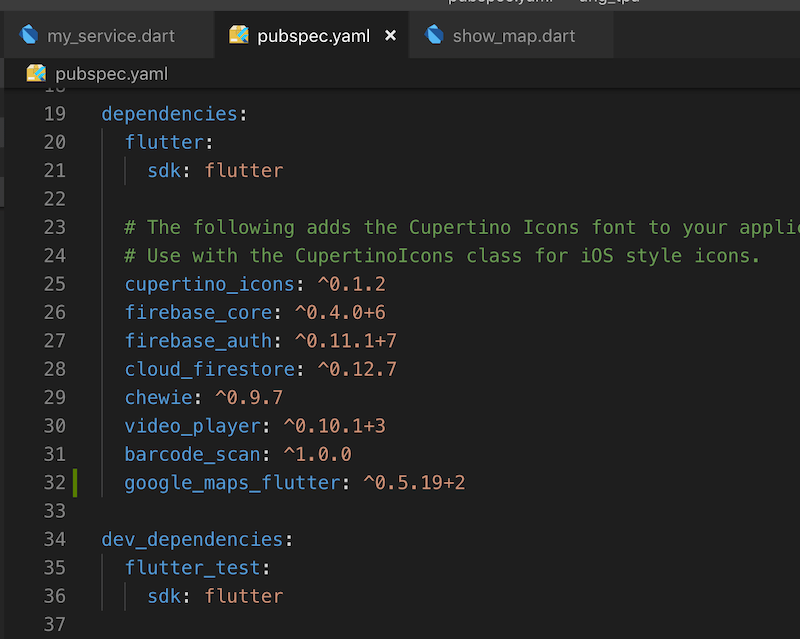
ไปที่ pubspack.yaml และ เพิ่ม google_map_flutter แบบนี่เข้าไปใน เทค dependency ครับ

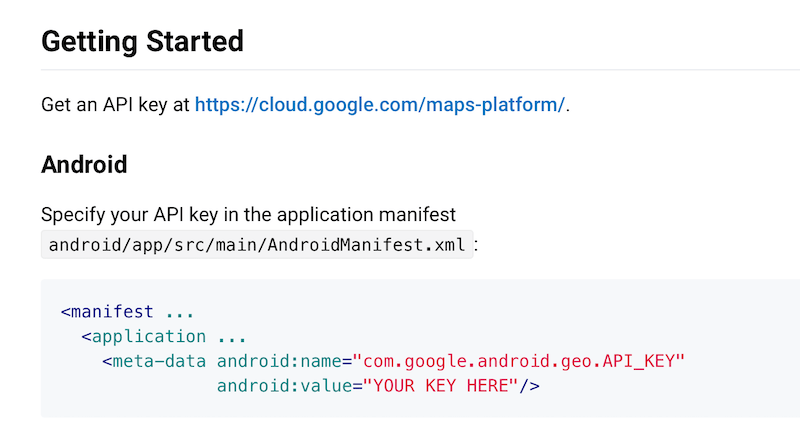
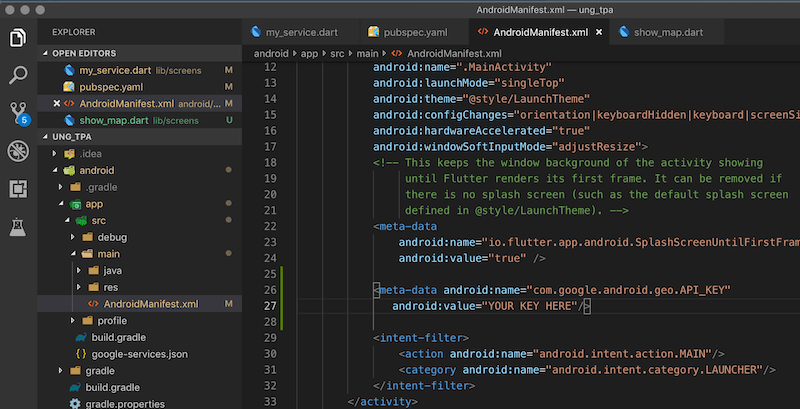
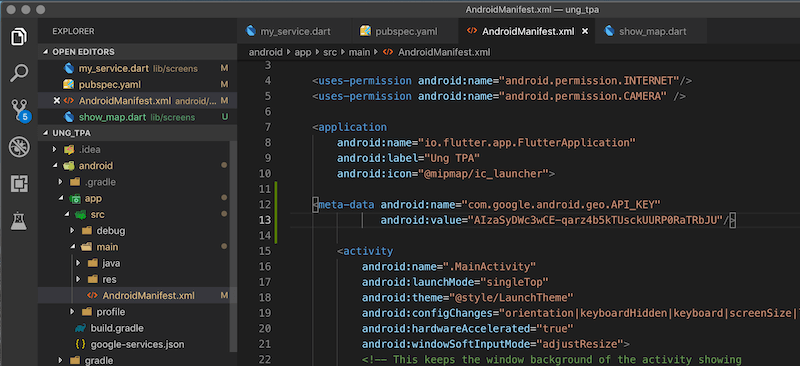
ในคู่มือแนะนำบอกว่าให้ไปที่ AndroidMainfest.xml และ เพิ่มโค้ดพวกนี่ไป โดยวางใต้ เทค application

แบบนี่ครับ แต่เรายังขาด Your Key Here

ให้ไปที่ https://console.cloud.google.com

สำหรับใคร. ไม่มีโปรเจ็ค ให้สร้างโปรเจ็คก่อนนะ

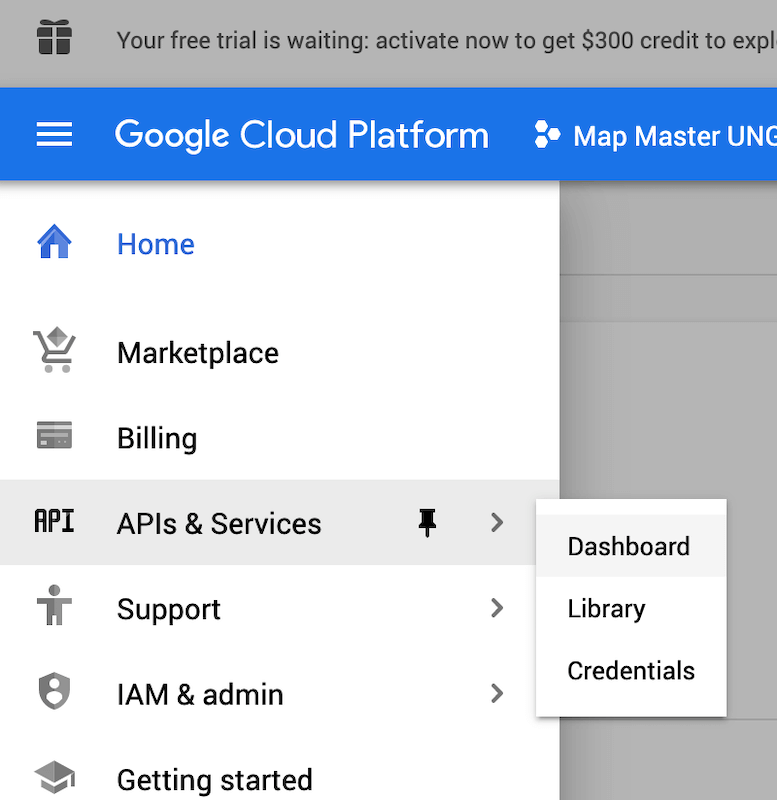
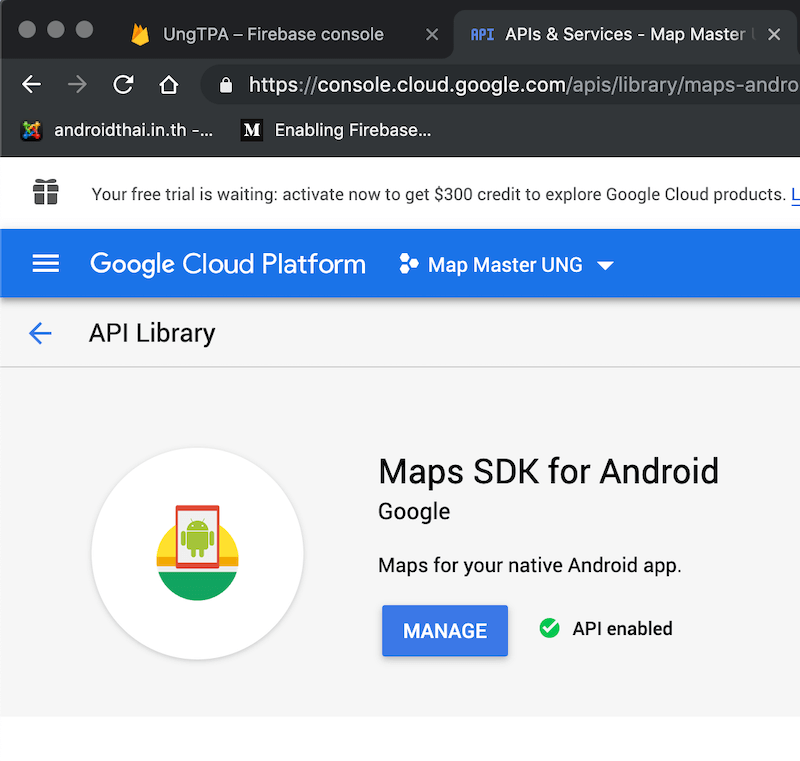
ให้เลือก Ennbled ในส่วนของ Maps SDK for Android ก่อน

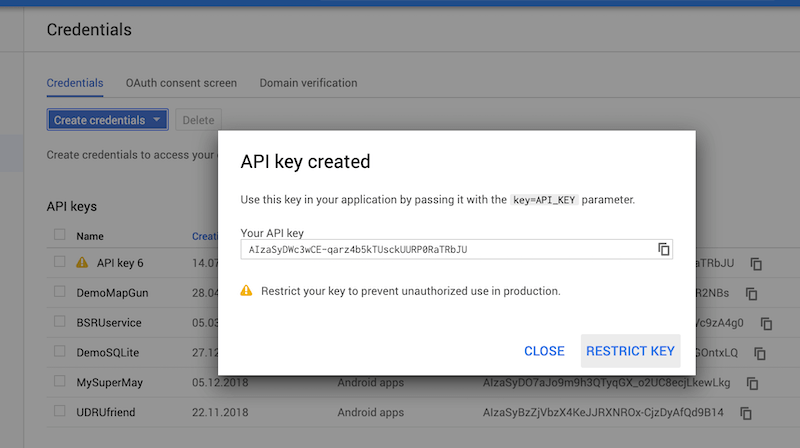
สร้างคีร์

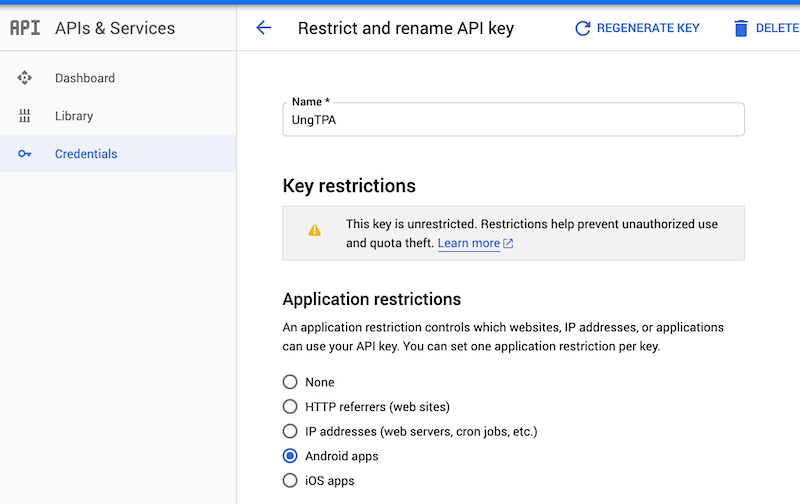
ตั้งชื่อ คีร์ และ กำหนดว่าจะเอาคีร์ ไปใช้กับงานอะไร ? ในตัวอย่างให้ใช้ Andrid Apps

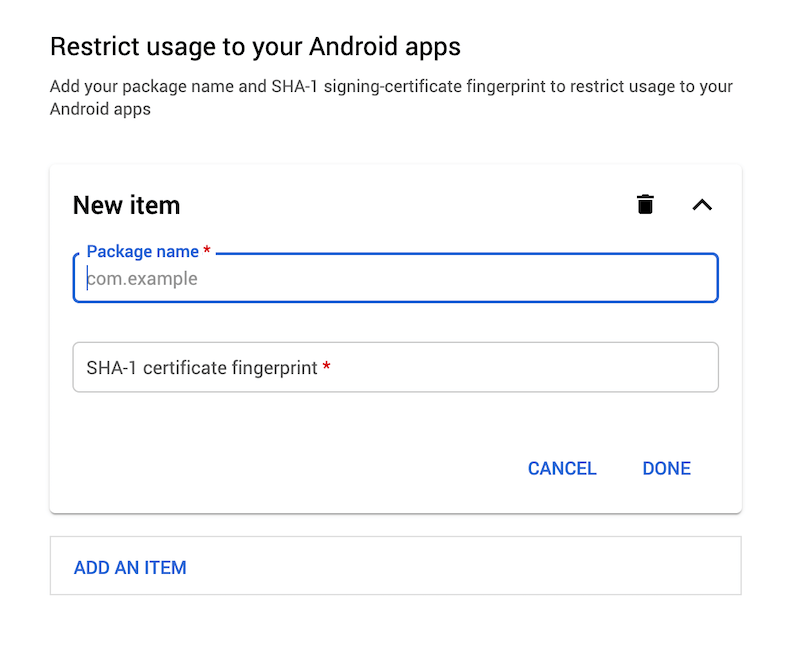
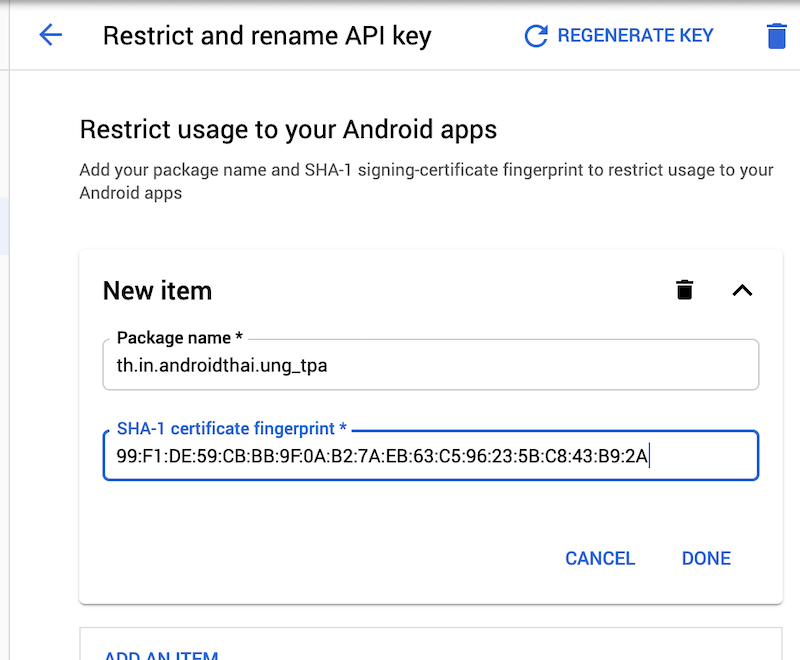
ต่อไป ให้เอาค่า Package Name และ SHA-1ใส่เข้าไป

การหาค่า Package ลองดูจาก https://www.androidthai.in.th/android-flutter/333-change-package-or-id-app-in-android.html
ส่วนการหา SHA-1 ลองดูที่ https://www.androidthai.in.th/android-article/52-android-connected-firebase.html มีวิธีหา SHA-1 อยู่โดยการใช้ Signing Report ครับ

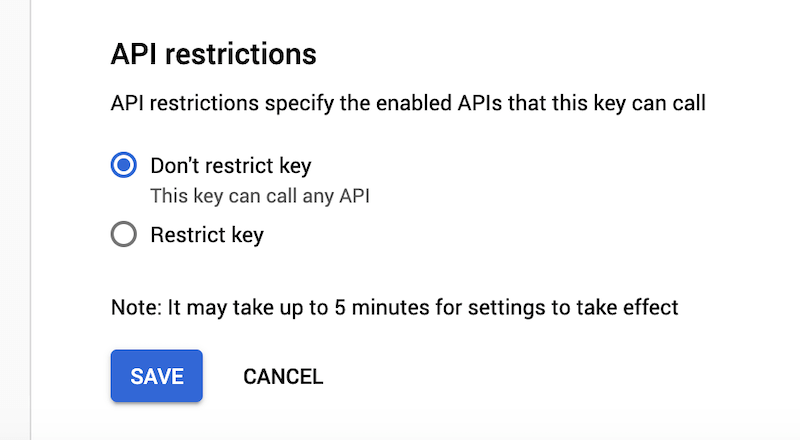
เลือก Don't restrict key คลิก Save

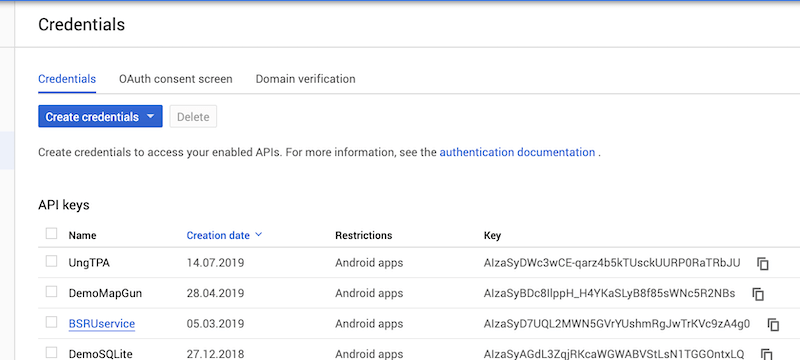
จะเห็นค่า key ของเรา

เอาไปแทน Your Key Here ได้เลย

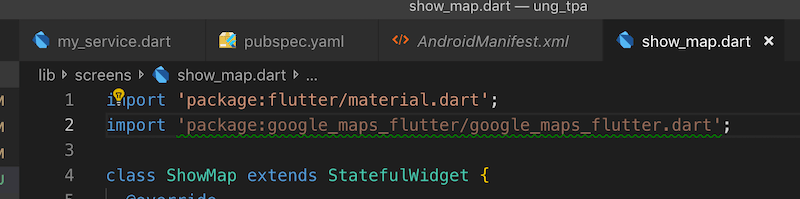
มาดูการใช้งาน บน Flutter. ให้ import package google maps flutter มาก่อน

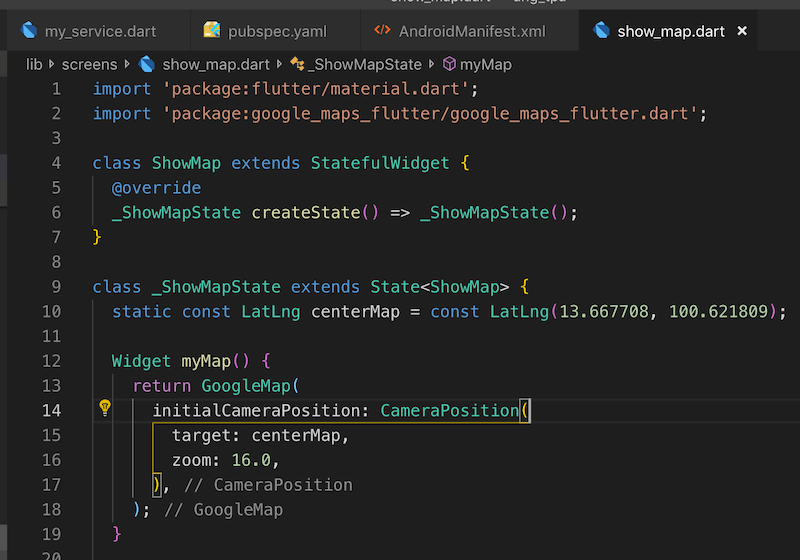
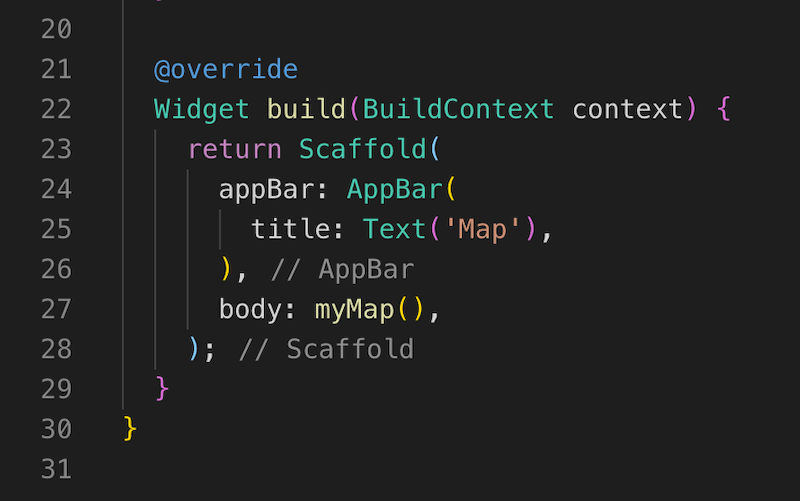
มาสเตอร์ สร้าง ค่าคงที่ centerMap จาก ออฟเจ็ค LatLng ที่ กำหนด Lat, Lng และ สร้าง เมธอด myMap ที่ Return ค่าออกไปเป็น GoogleMap แบบนี่

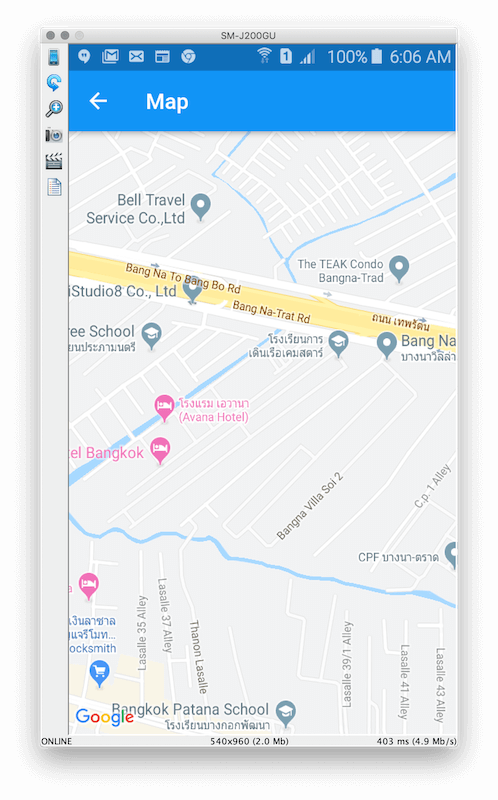
แล้วให้ เมธอด build เรียก myMap บน body ลองทดสอบโค้ด

ไม่ยากนะครับ ลองดูครับ แต่ถ้าไม่ได้อย่างไร ? ถามมาสเตอร์ บน เฟส หรือ จะมาลองนั่งเรียนกันตัวต่อตัวที่ https://www.androidthai.in.th/android-article/52-android-connected-firebase.html ก็ยินดีต้อนรับครับ














