บทความ Flutter
การกำหนดตำแหน่ง ของ Widget ใน Container โดยใช้ FractionaOffSet
Written by มาสเตอร์ อึ่งตามหัวขัอเลย ครับ การกำหนดตำแหน่งให้ Widget ที่อยู่ใน Container โดยวิธี กำหนด FractionalOffSet (เนื่อหาจาก คอร์ส สอนFlutter ตัวต่อตัว https://www.androidthai.in.th/private-project-android-flutter-course.html )

โจทย์ เป็นอย่างนี่นะ เดี๋ยวมาสเตอร์ จะสร้าง Widget Text ที่แสดงตัวอักษร Hello Contaniner และจะ ขยับไปตามส่วนต่างๆ ของจอ โดยการกำหนด ค่าให้ FractionalOffSet เรามาเริ่มกันครับ

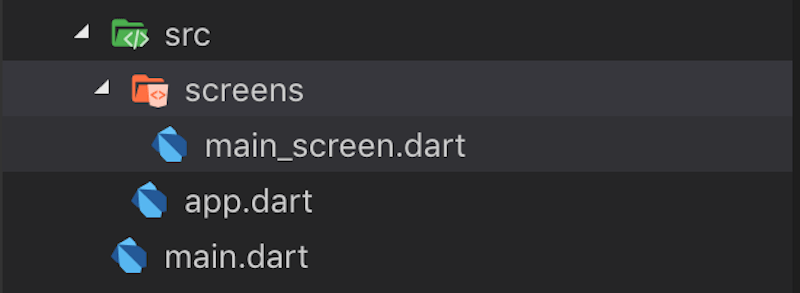
จาก ศูนย์เลยนะ เริ่มจาก main_screen.dart มาสเตอร์ สร้าง StateFul Widget เพื่อไปสร้าง Stateless ที่ main.dart

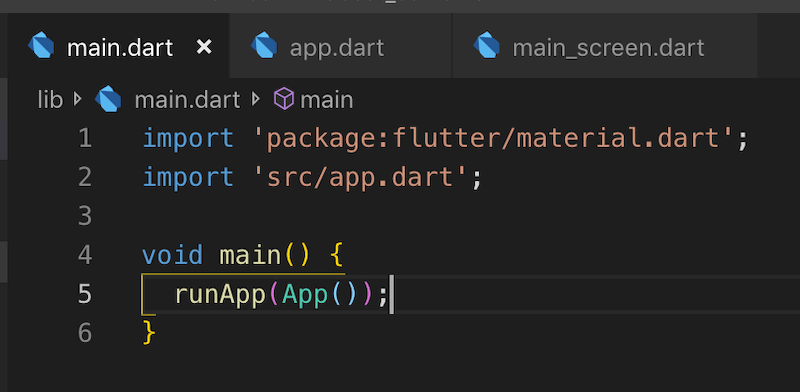
ที่ main.dart สร้าง เมธอด main ให้ รัน App ก่อน

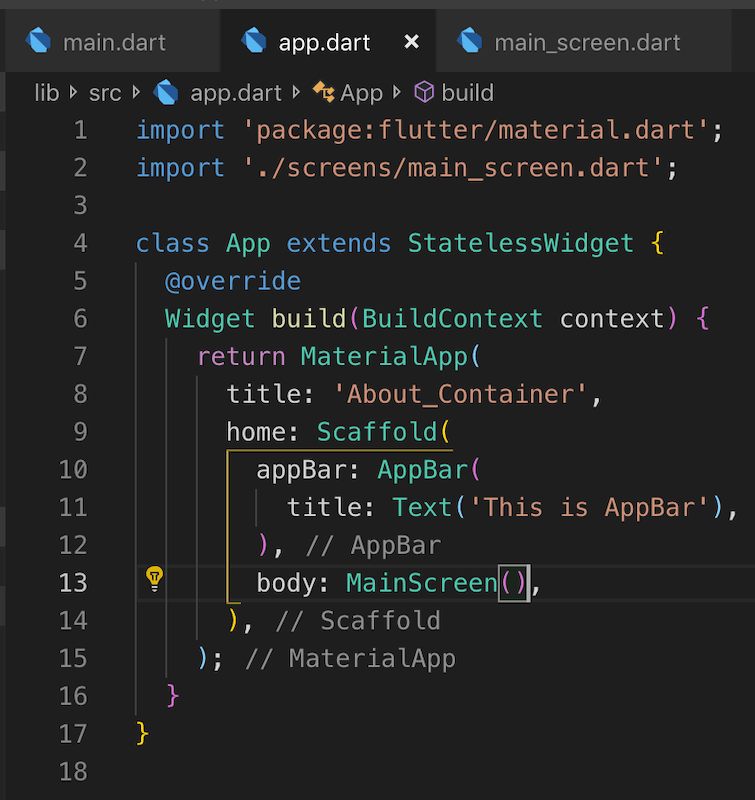
ที่ App จะให้ MainScreen() มาแสดงที่ body

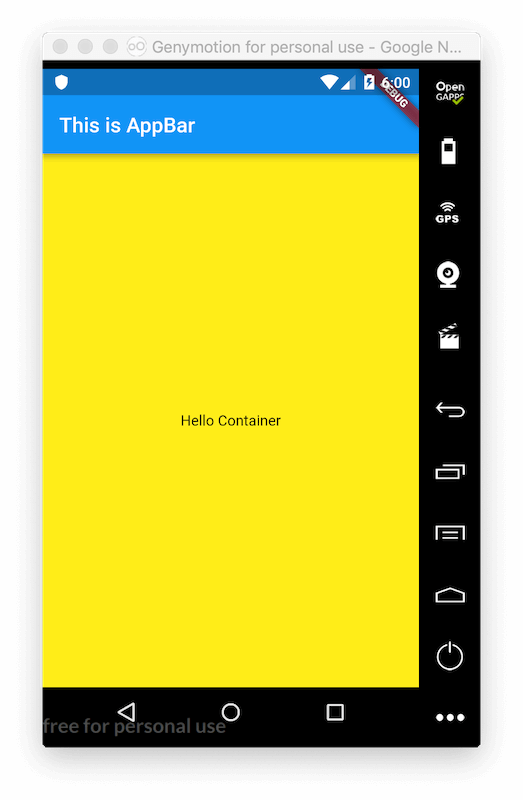
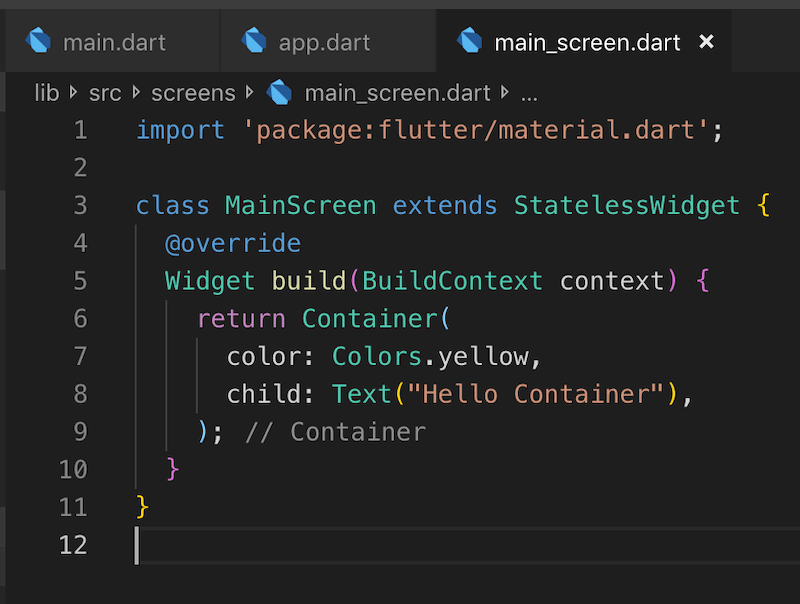
ใส main_screen.dart สร้าง Container ที่มีพื้นหลังเป็นสีเหลื่อง ห่อหุ่ม Text Widget ที่แสดตัวอักษร Hello Container แบบนี่ครับ

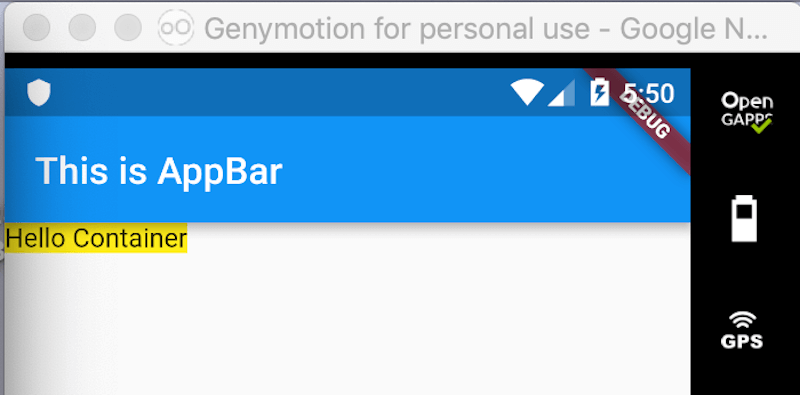
ผลลัพธ์ ที่ได้

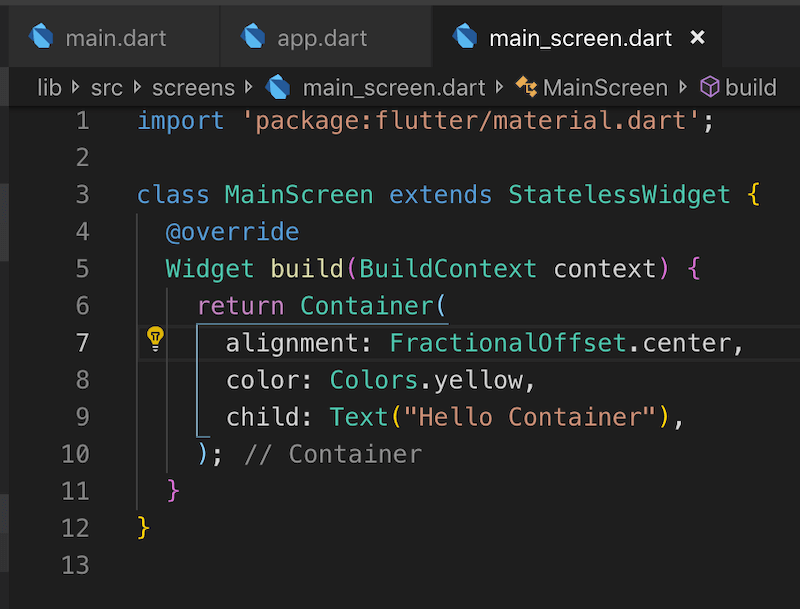
ที่นี่ใน Container มาสเตอร์ กำหนด FractionalOffset ที่ alignment เป็น center

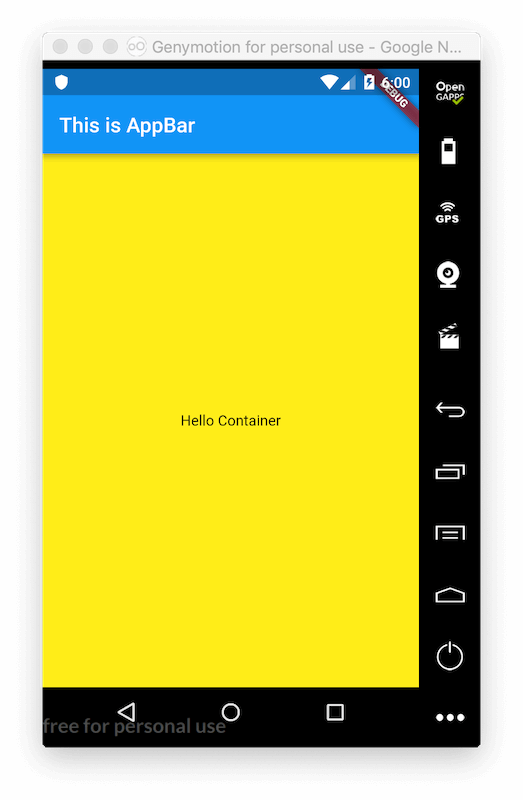
ผลลัพธ์ ที่ได้ จะเห็น Text Widget ย้ายไปอยู่ตำแหน่ง ตรงกลาง

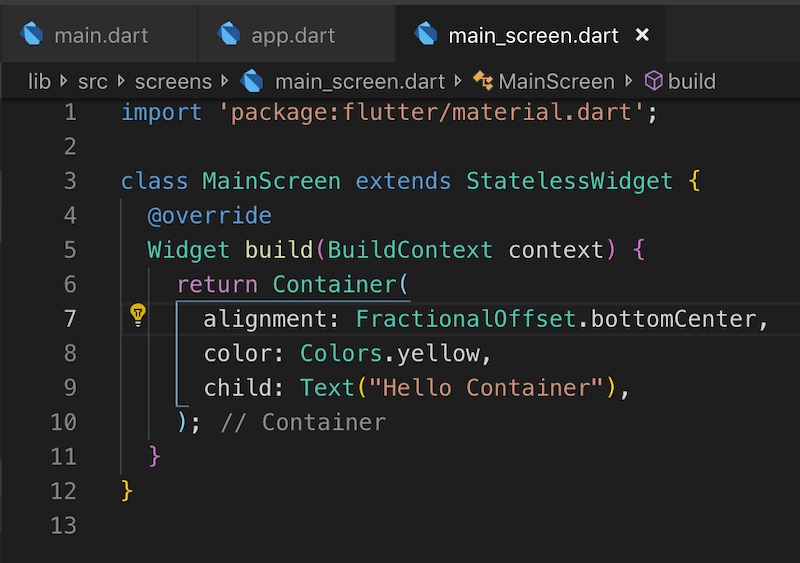
ลองเปลียนไปที่ bottomCenter. ของ FractionalOffset บ้าง

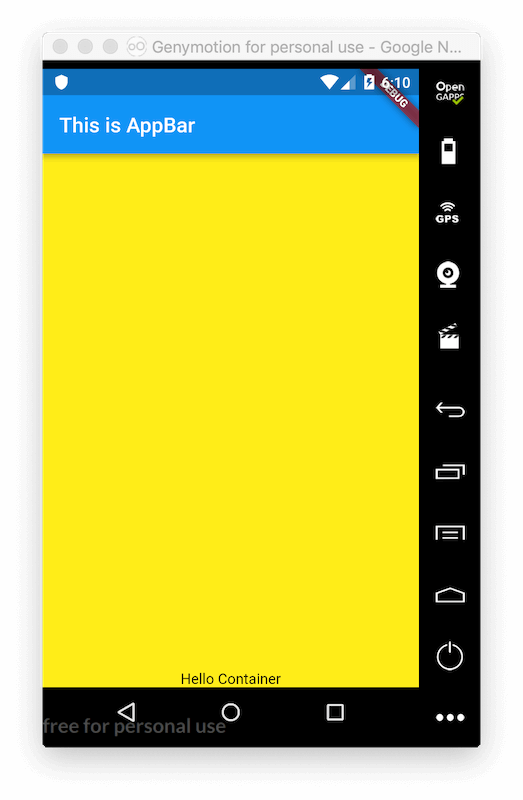
จะเห็นว่า Text Widget ย้ายไป ล่างกลาง แบบนี้ครับ

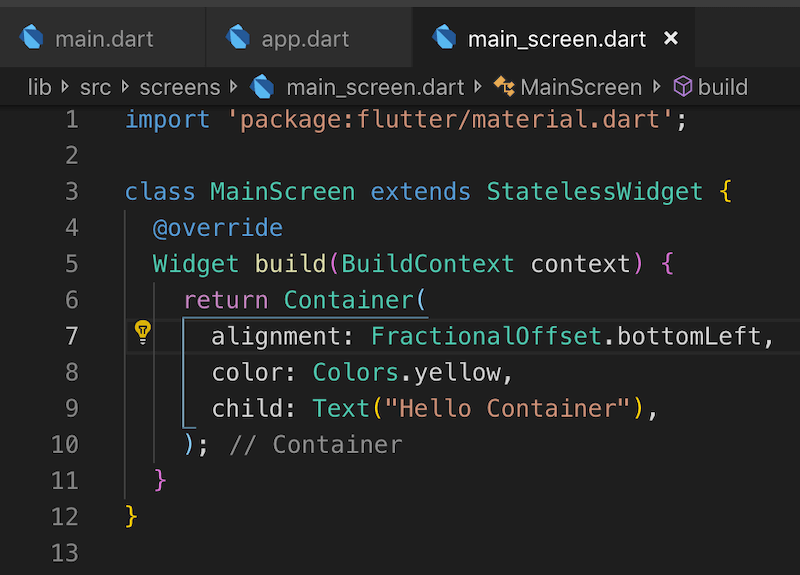
ลองเปลี่ยนเป็น bottomLeft บ้าง

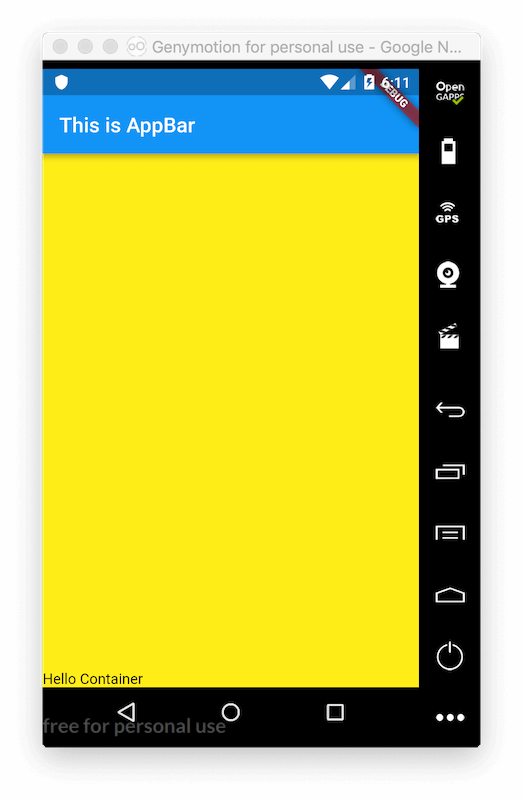
ล่างด้านซ้าย ที่นี่ น่าจะพอใช้ FractionalOffset เป็นแล้วนะครับ สำหรับใครที่ทำไม่ได้ ลองมาเรียน เขียนโค้ด Flutter ตัวต่อตัว กับมาสเตอร์ ที่ https://www.androidthai.in.th/private-project-android-flutter-course.html ได้ครับ














