บทความ Flutter
การกำหนด Margin แบบ ทุกด้าน บน Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 06 May 2019 | Hits: 5194
สืบเนื่องมาจาก คอร์สสอนการเขียน Flutter แบบนี่ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html มีคำถาม เกี่ยวกับ การ กำหนด Margin มาสเตอร์ เลยเอามาแชร์ ที่นี่ดีกว่าจะได้เป็นประโยชน์ ครับ

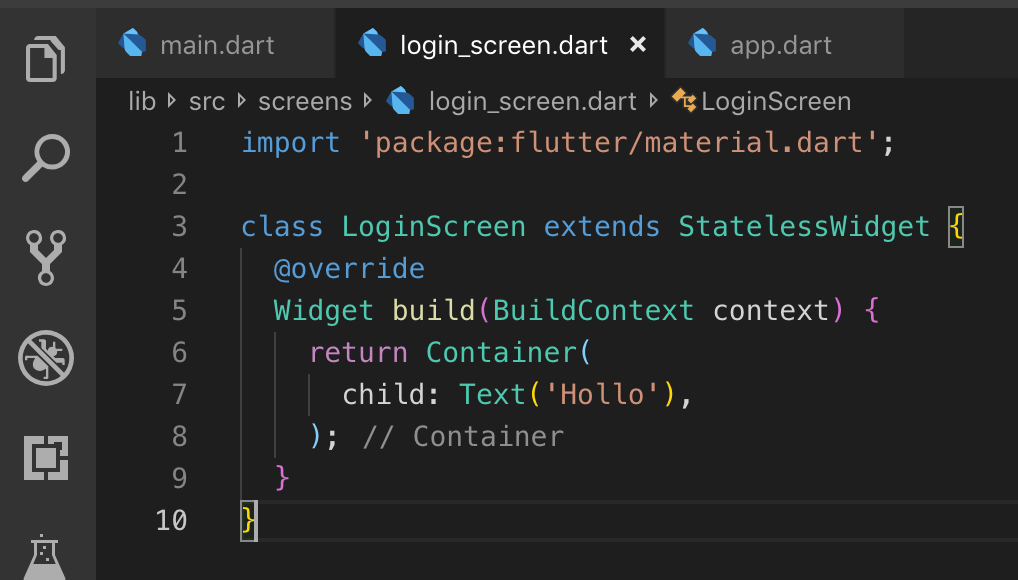
มาสเตอร์ สร้าง คลาส Stateless ที่แสดงตัวอักษร Hello บนหน้าจอ ง่ายๆ แบบนี้ครับ

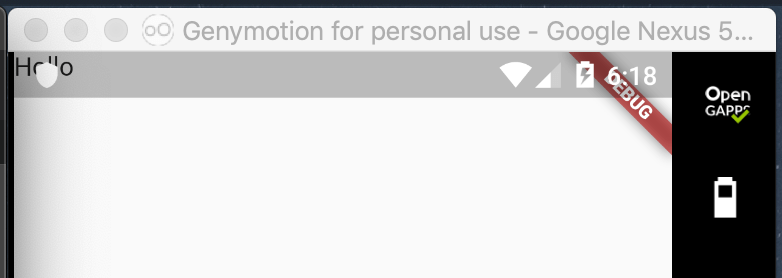
สังเกตุว่า ตัวอักษรของมาสเตอร์ จะไปที่ มุมซ้ายบนเลย

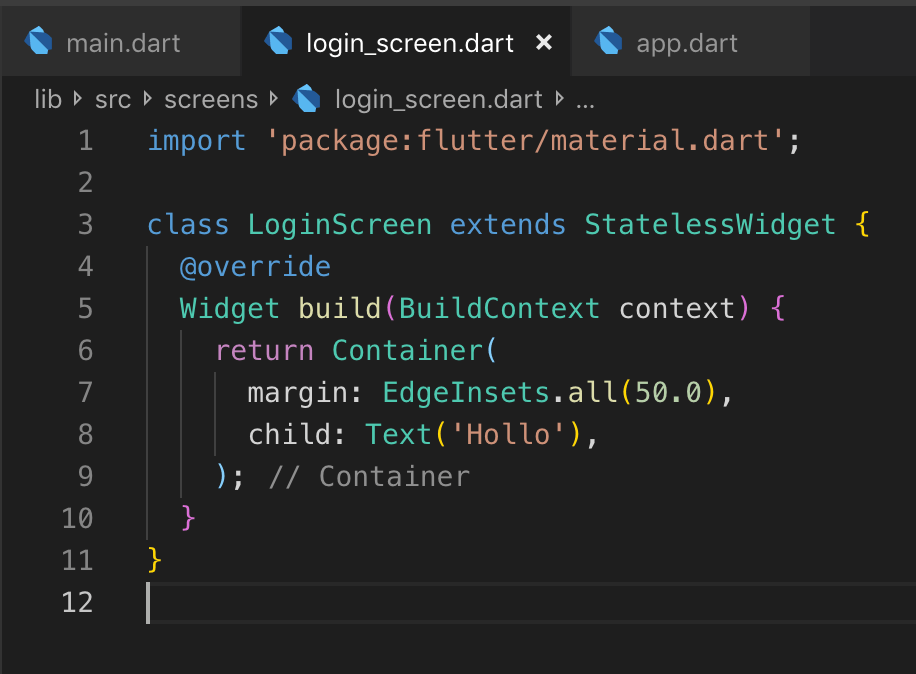
ที่นี่ มาสเตอร์ เอา. Container ไปครบ Text Widget ที่แสดงคำว่า Hello เมื่อกี่และ กำหนด margin: EdgeInsets.all(50.0) แบบนี่ครับ

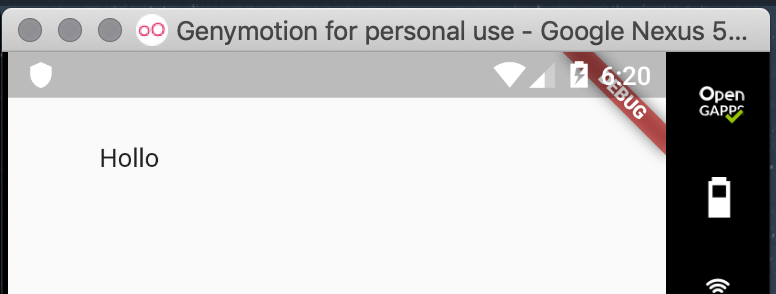
สังเกตุ ว่า Text Widget จะขยับลงมา 50 และ เลื่อนไปทาง ขวา 50 แบบนี่ครับ เมื่อเราต้องการเคลื่อนย้าย Widget ต่างๆ บน Flutter จะต้องเอา Container ไปครอบก่อน และ กำหนด Margin แบบนี้ครับ














