บทความ Flutter
การทำ Validator ให้กับ TextFormField ของ Flutter
Written by มาสเตอร์ อึ่งอะไร ? คือ Validator

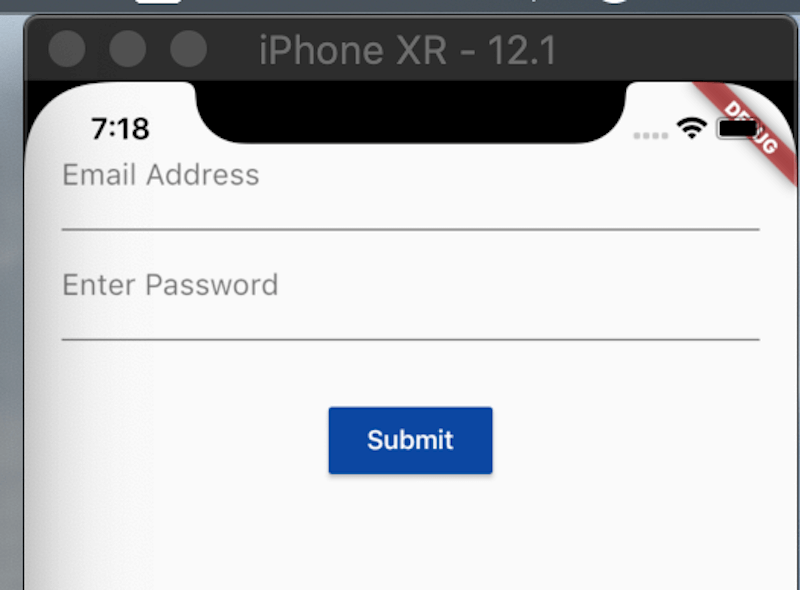
มาสเตอร์ มี TextFormField 2 อัน อันแรก มาสเตอร์ ต้องการใส่ Content ที่ เป็น Format Email และ Password จะต้องไม่ต่ำกว่า 6 ตัวอักษร จะต้องมี คลาส เก่งๆ หนึ่งตัวในการ ตรวจสอบให้

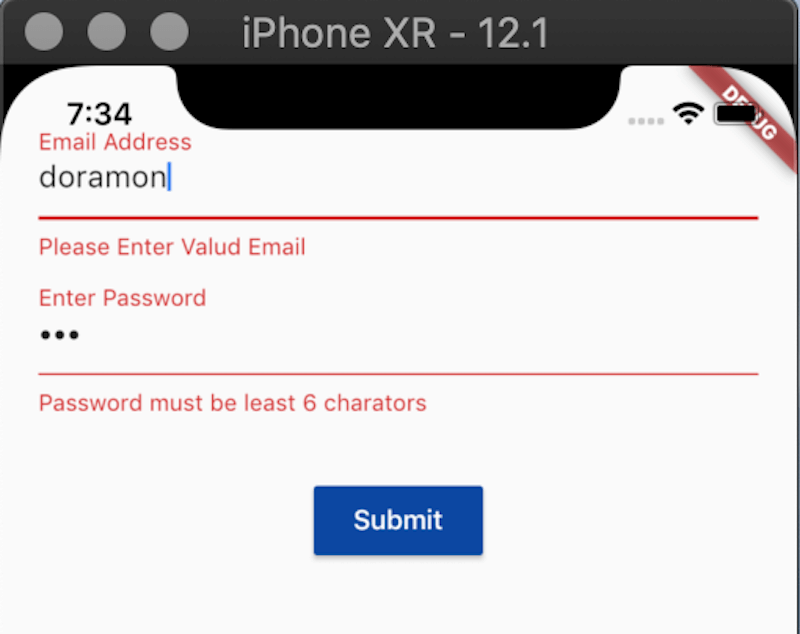
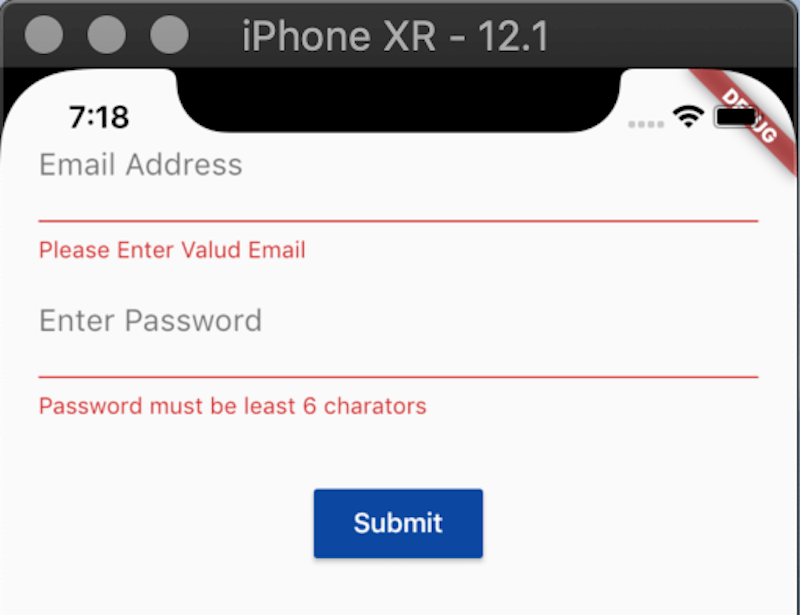
ถ้าพบว่าสิ่งที่เรา กรองไปที่ TextFormField ไม่ถูกต้องตาม Format ที่เราคาดหวัง ให้ ขึ้นข้อความเตือนแบบนี้

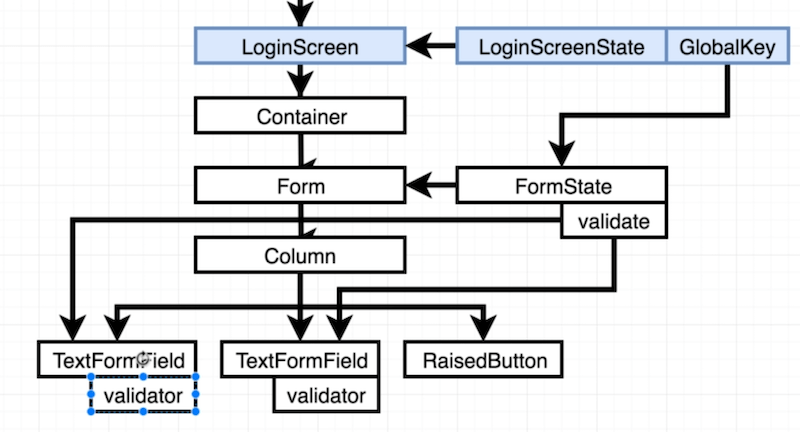
การทำ Validate จะใช้ GlobalKey ในการจัดการ

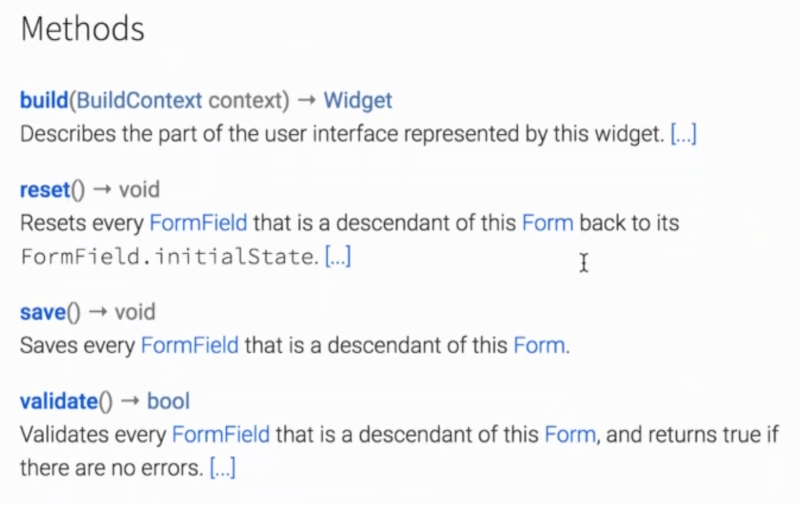
เราจะ Call validate เมธอดมาใช้งาน แบบนี้

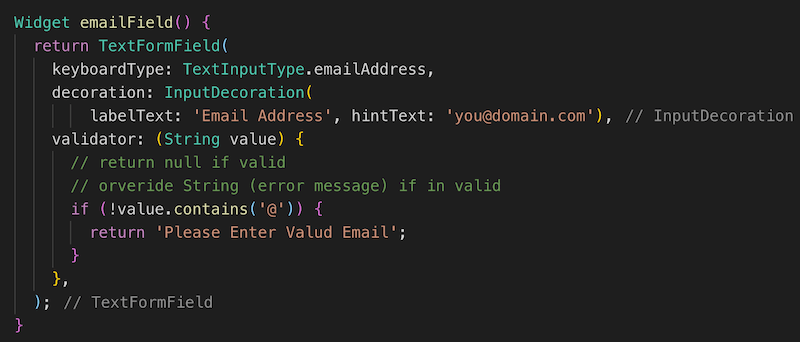
ที่ TextFormField จะเพิ่ม validator ที่ รับค่าการกรอก TextFormField มาที่ value ครับ มาสเตอร์ if statement ดู contains ว่ามี @ ปนมาใน value หรือเปล่า

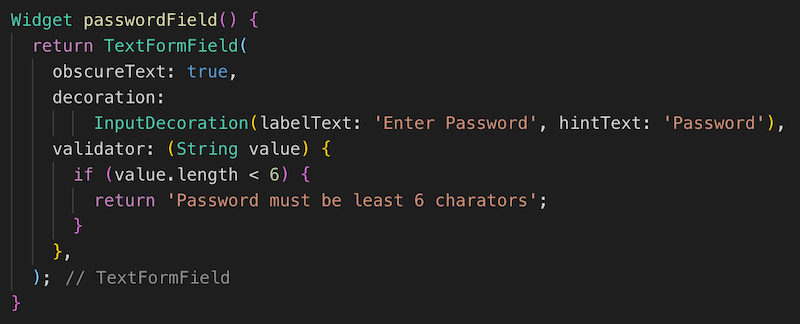
เช่นเดียวกับ Password จะ เช็คว่า ถ้านับจำนวนคำว่ามี ไม่ต่ำกว่า 6 ตัวอักษรนะ

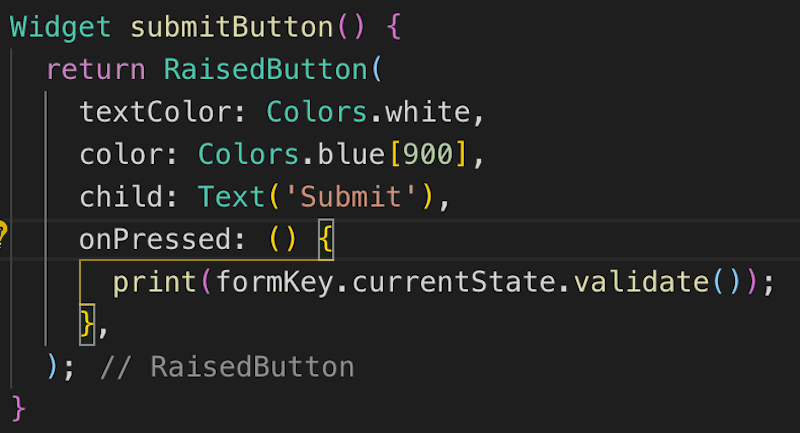
มาดูที่ Submin ที่ เมธอด submitButton เราจะ แสดงค่า formKey.currentState.validate ถ้า Content ที่อยู่ใน TextFormField ไม่ผิด จะแสดงผลเป็น True และ False ในผลทางตรงข้างกันครับ

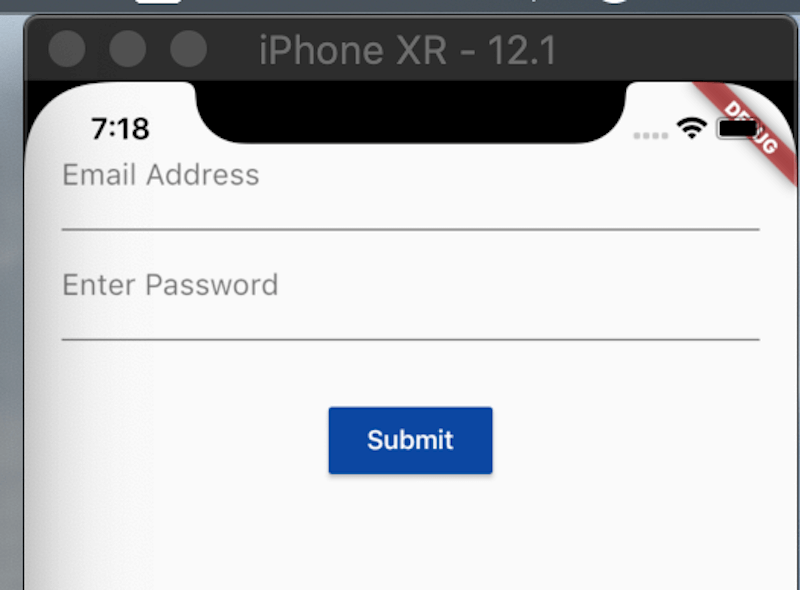
มาลองทดสอบ

ลองไม่กรองอะไร ? แต่กดปุ่ม Submit สังเกตุ จะมี ข้อความแบบนี้

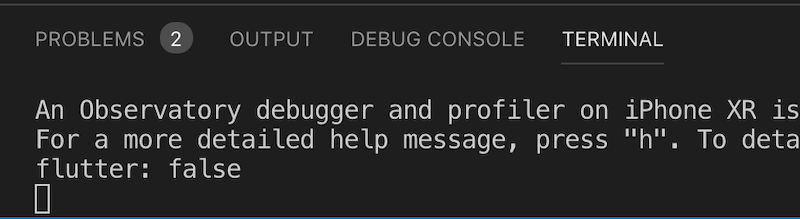
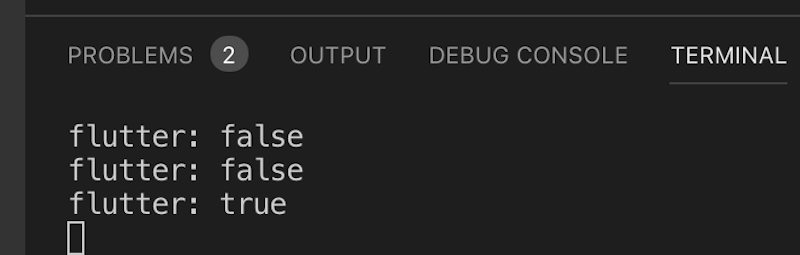
และ ที่ Console จะแสดงผล false แบบนี่ครับ

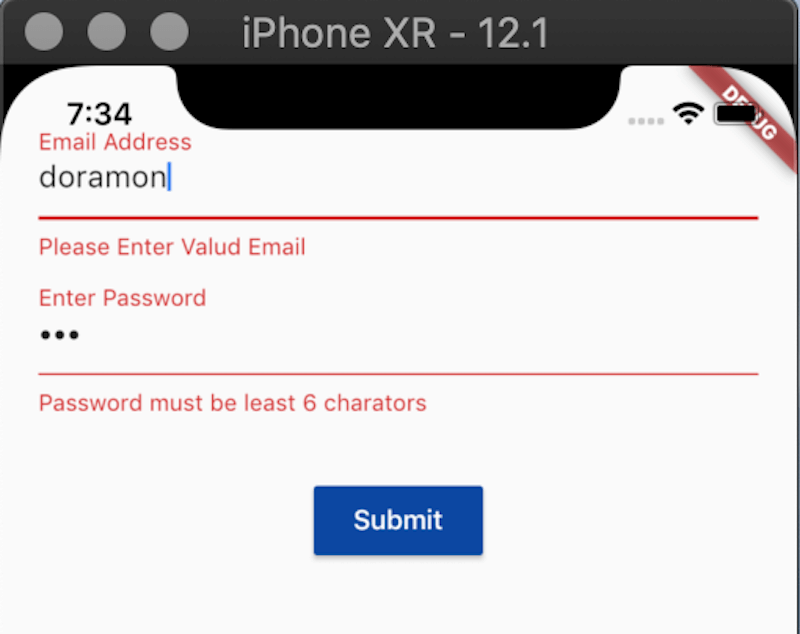
หรือ ลองกรอกอะไร ? ที่ไม่เป็น Format Emai และ password แค่ 3 ตัวอักษร

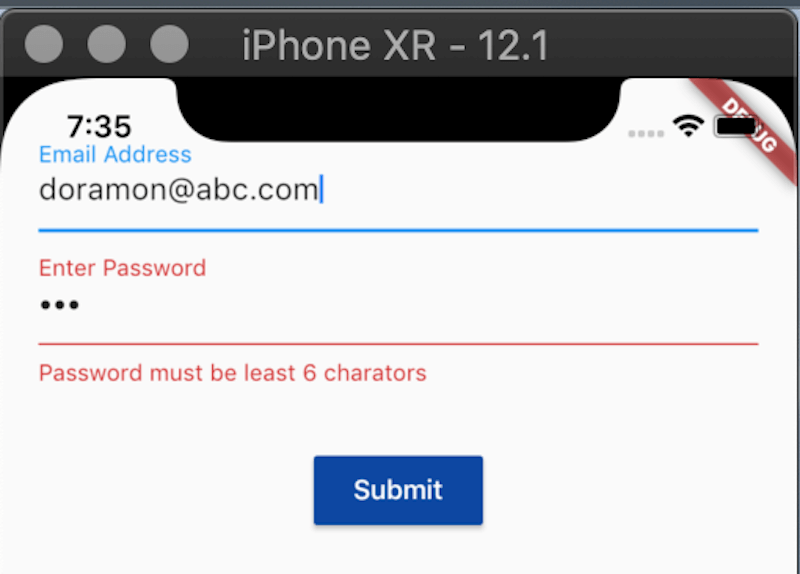
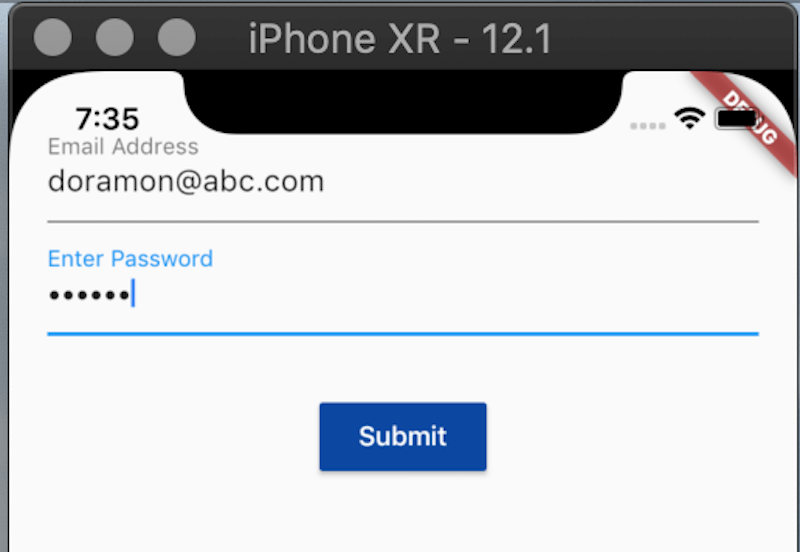
ลองกรอก Email ตาม Format Email จะได้แบบนี้

และ กรอก Password ให้ไม่ต่ำกว่า 6 ตัว

สังเกตุ ค่าบน Console จะแสดงผล true เมื่อ Validate ถูกต้อง














