บทความ Flutter
เตรียมโปรเจ็ค สำหรับสร้างแอพ Flutter
Written by มาสเตอร์ อึ่งเตรียมโปรเจ็ค สำหรับสร้างแอพ Flutter น่าจะเป็น พื้นฐานสำหรับ การสร้าง แอพ Flutter เลยครับ มาสเตอร์ จะสร้างแอพ Flutter. สักอันจะเริ่มจากนี่ก่อน เสมอ

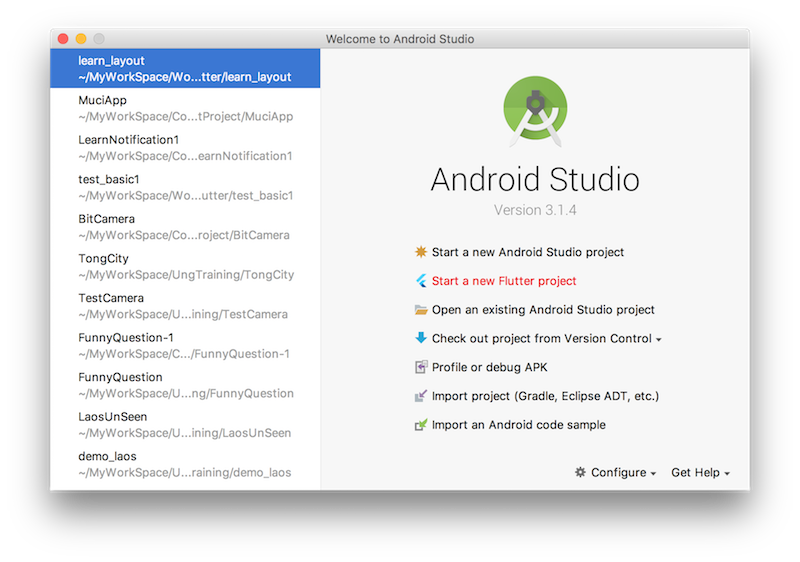
เปิด Android Studio ขึ้นมาเลย คลิกที่ Start a new Flutter Project ครับ

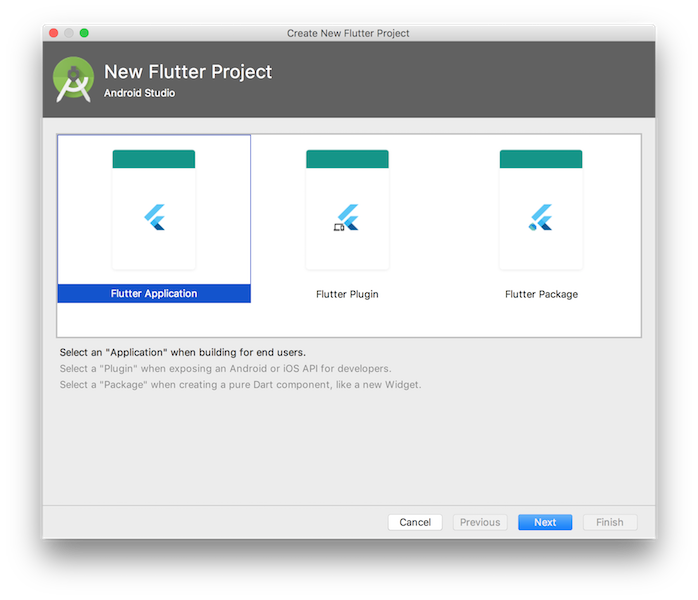
เลือก Flutter Application ครับ

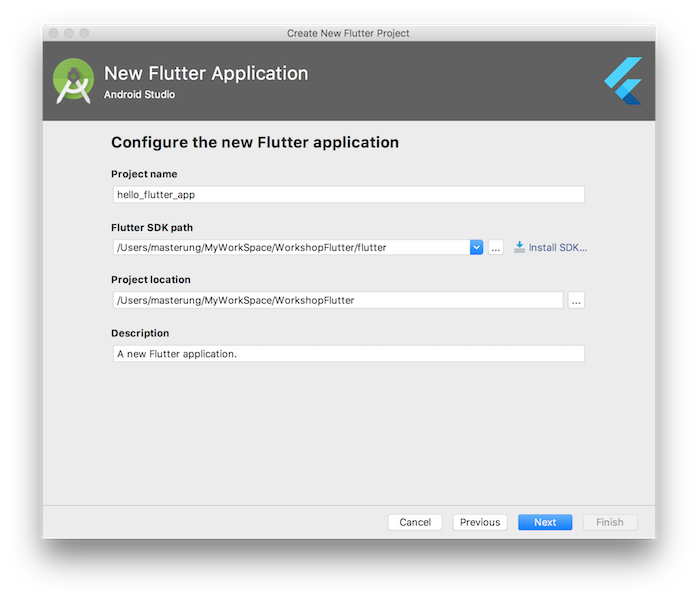
การตั้งชื่อ โปรเจ็ค Flutter ไม่สามารถตั้งชื่อที่มี อักษรตัวใหญ่ได้นะ ครับ

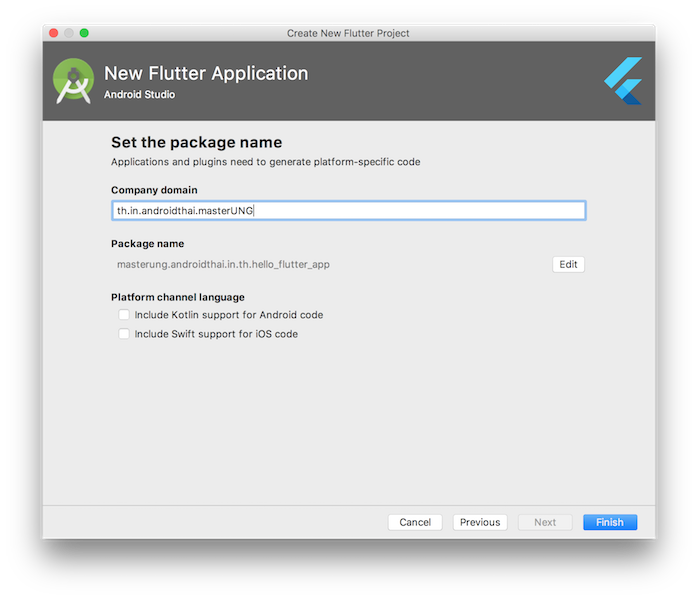
ใส่ Package Name เข้าไปครับ

รอครับ

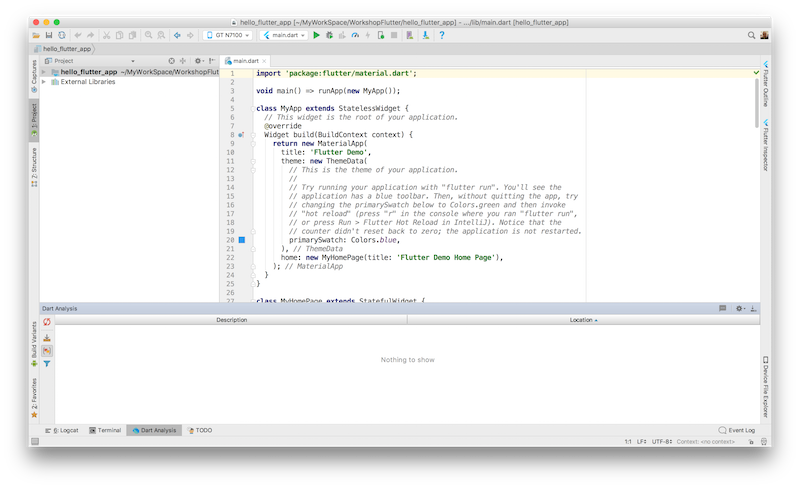
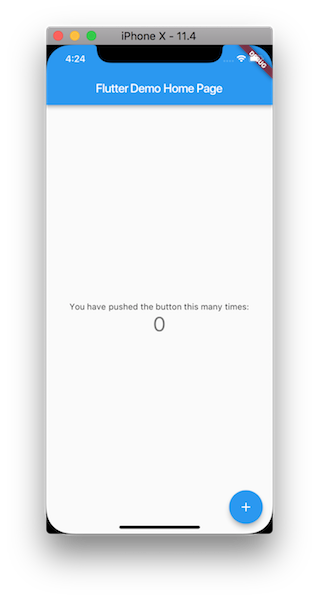
ได้มาละ โปรเจ็ค Flutter ของเรา แต่ๆๆๆๆ ตัว Android Studio จะสร้าง โปรเจ็ค Flutter ที่ เป็นเหมือน ตัวอย่างการนัดเลข ครับ ลองรันดู ให้คุณเปิด Emulator หรือ Simulator หรือ ใช้เครื่องจริงก็ได้ครับ

มาสเตอร์ จะเอาโปรเจ็ค Flutter ไปทำอย่างอืน จึงลบออกทั้งหมดครับ

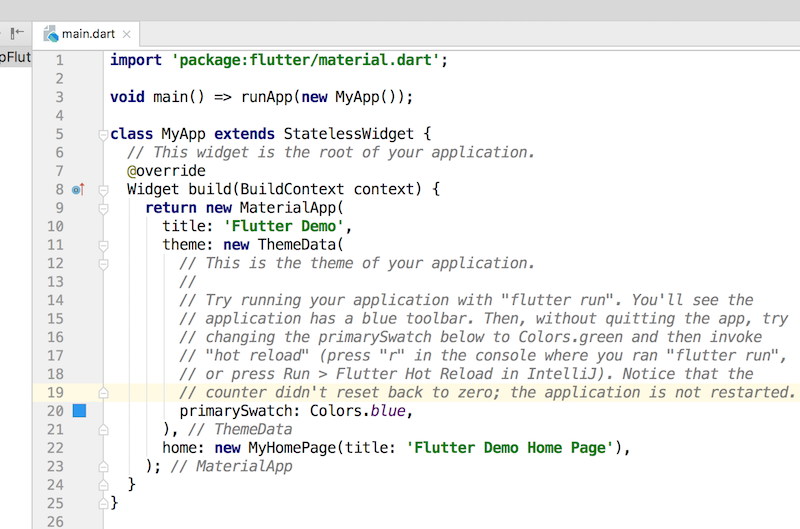
มาสเตอร์ ไปที่ไฟร ์ main.dart

ctrl A เลื่อกทั้งหมด แล้วลบทิ้งเลยครับ

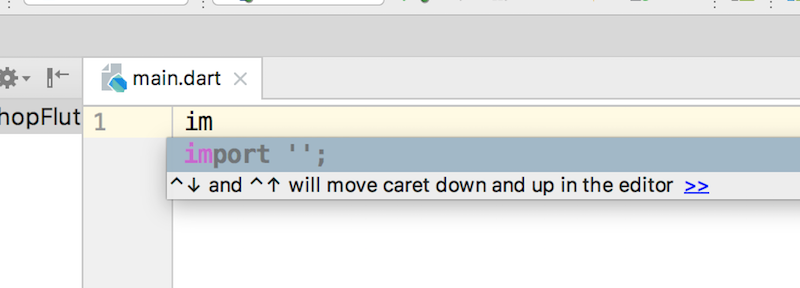
สิ่งแรกที่ต้องทำคือการ Import ไลบลารี ที่จะช่วยเราเขียน Flutter พิมพ์ im ตัว Android Studio จะ แนะนำคำสั่งให้แบบนี่ครับ เลือก import เข้าไป

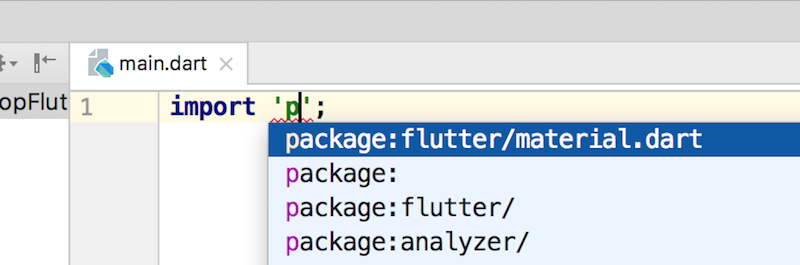
ใส ซิ้งเกินโคด ให้พิมพ์ p มองหา package:flutter/material.dart ครับ (แต่ถ้าหาไม่พบให้พิมพ์ ตามไปเรื่อยๆ นะครับ)

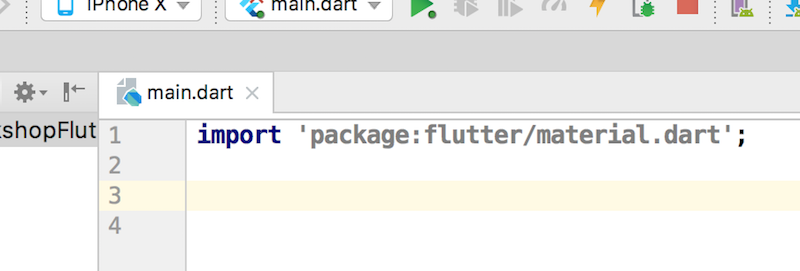
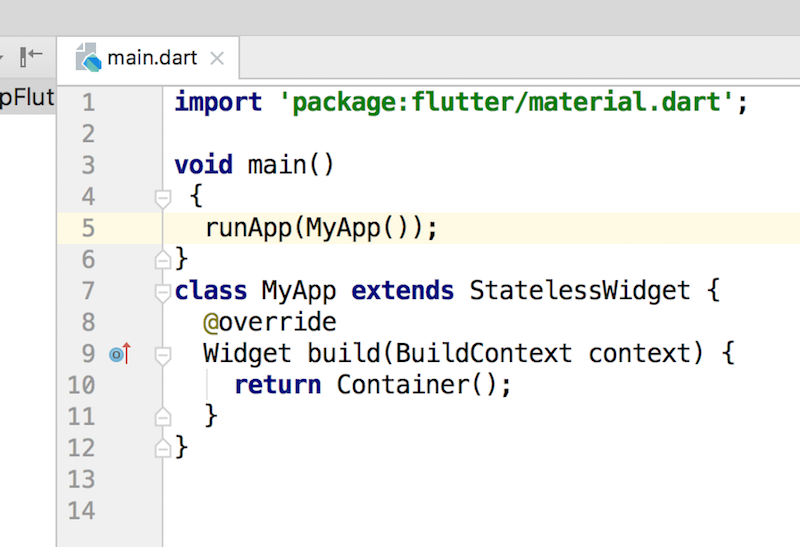
ได้มาละ import Library material

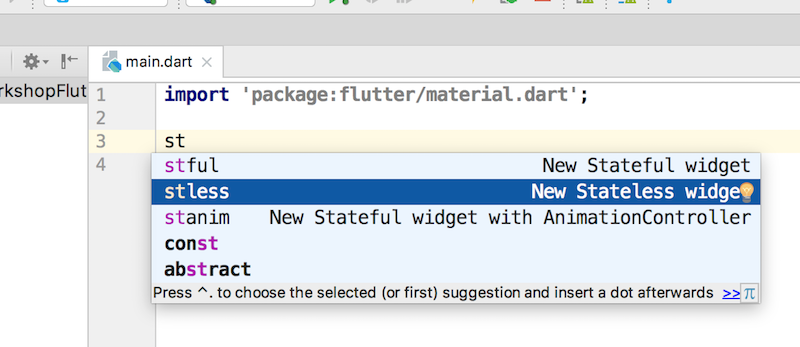
Step ที่สอง ให้ลงมาใน คลาส พิมพ์ st ตัว Android Studio จะแนะนำ stless เลือกเลยครับ

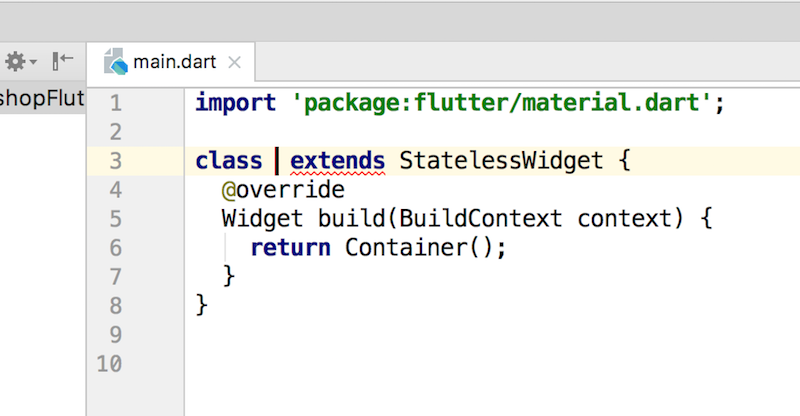
ตัว Android Studio จะสร้างคลาส ที่ extends StatelessWidget แต่ไม่มีชือ ให้เรา กำหนดชื่อให้เขา

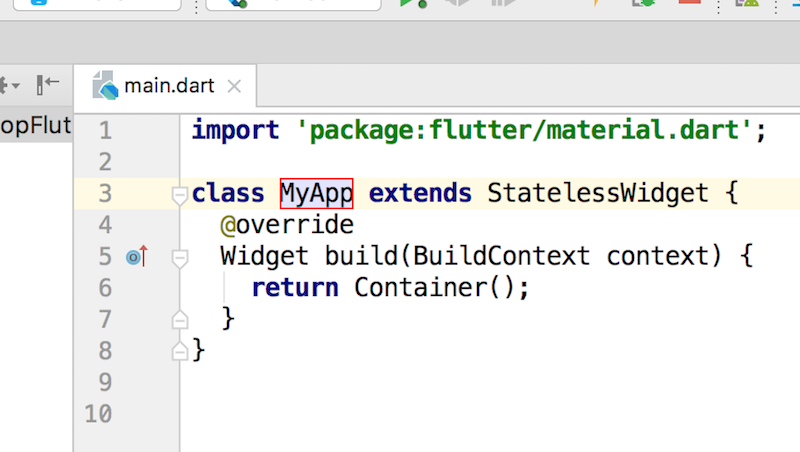
มาสเตอร์ จะตั้งชื่อว่า MyApp (มีกรอบแดงให้ esc ครับ)

Step ที่สาม มาสเตอร์ จะสร้าง เมธอด main ไว้รัน MyApp()

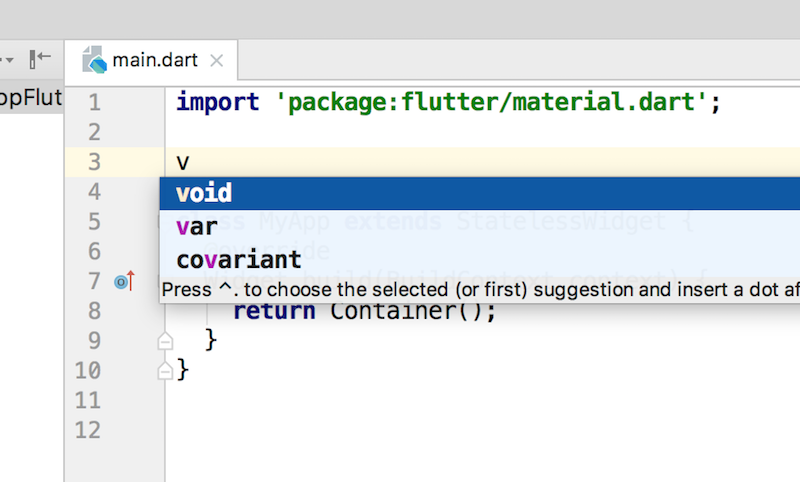
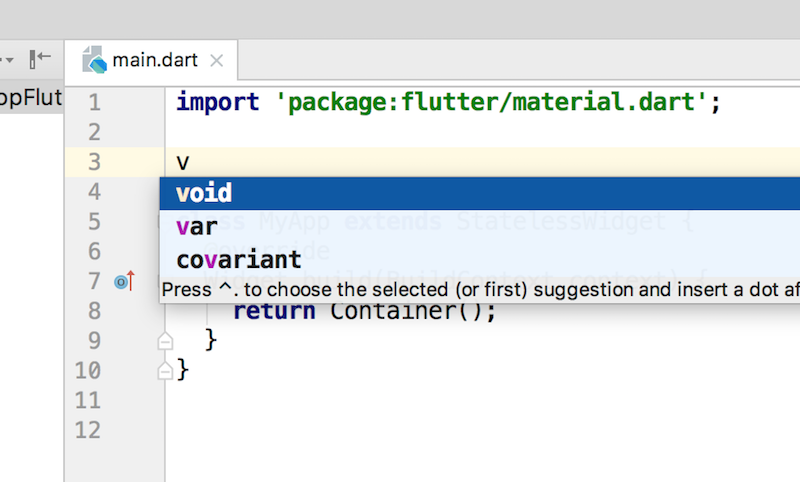
ที่เหนือ คลาส MyApp มาสเตอร์ พิมพ์ vo ตัว Android Studio จะ แนะนำ void ให้เราเลือก void

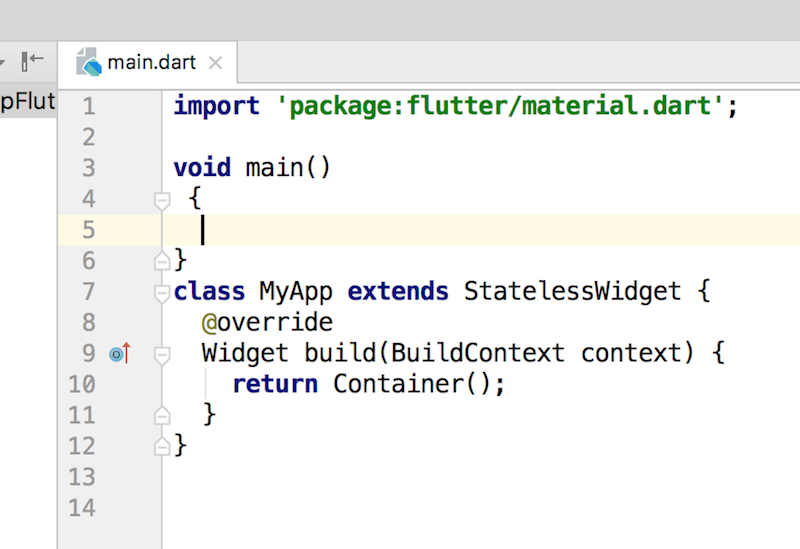
มาสเตอร์ ตั้งชื่อ เมธอดนี่ว่า main ครับ

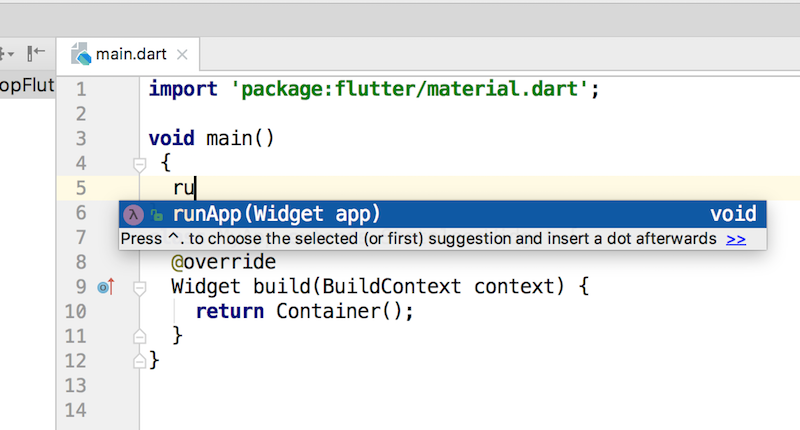
กำหนดให้เมธอด main กระทำ runApp โดยพิมพ์ ru ในปีกกาครับ

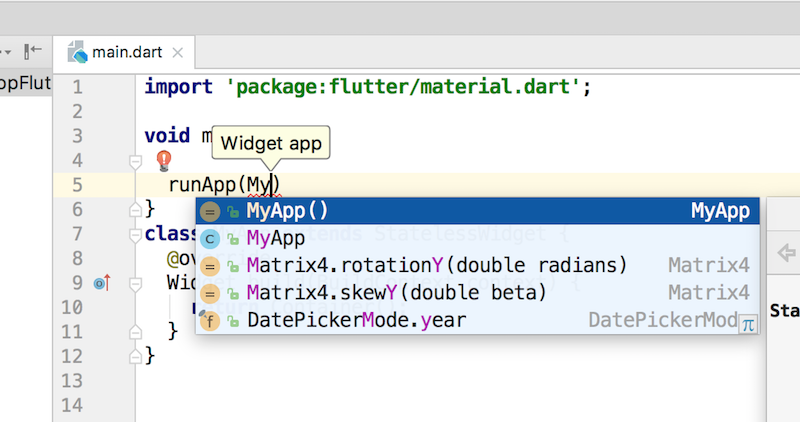
ใน runApp() ให้เลือก คลาส MyApp() ของเราครับ อย่าลืม เซมิโคร่อน ด้วย

ตรงนี่มีความหมายว่า ถ้า main.dart ทำงาน จะเรียก เมธอด main มาทำงานก่อน และ เมธอด main จะเรียนก MyApp มาทำงานครับ

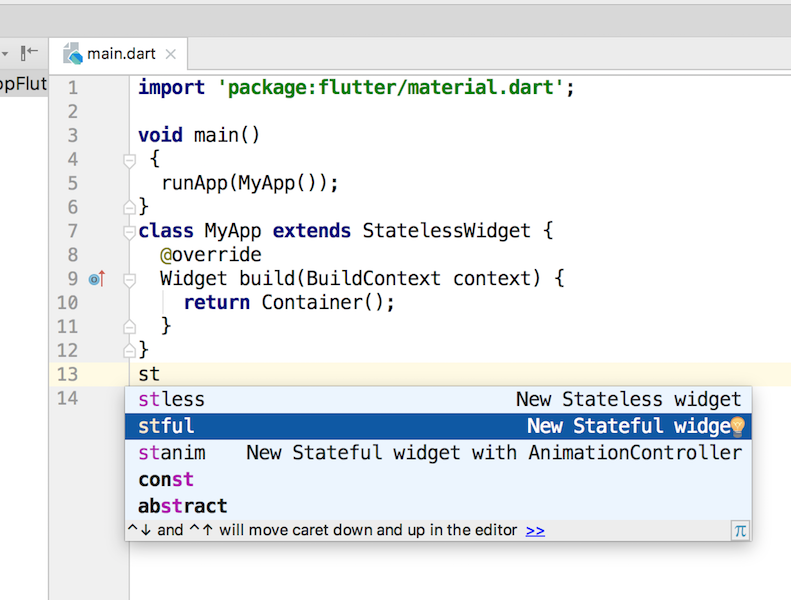
ต่อไปที่ ด้านล่าง คลาส MyApp ให้พิมพ์ st ตัว Android Studio จะแนะนำ stful ให้เลื่อกเขาครับ

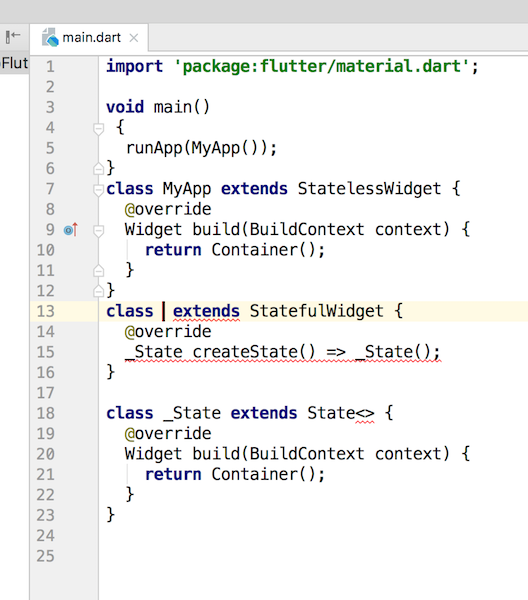
จะมีการ Generate Class 2 ตัว ตัวแรก extends StatefulWidget และ ตัวที่สอง extends State เราต้องตั้งชื่อ ตัวแรกก่อน

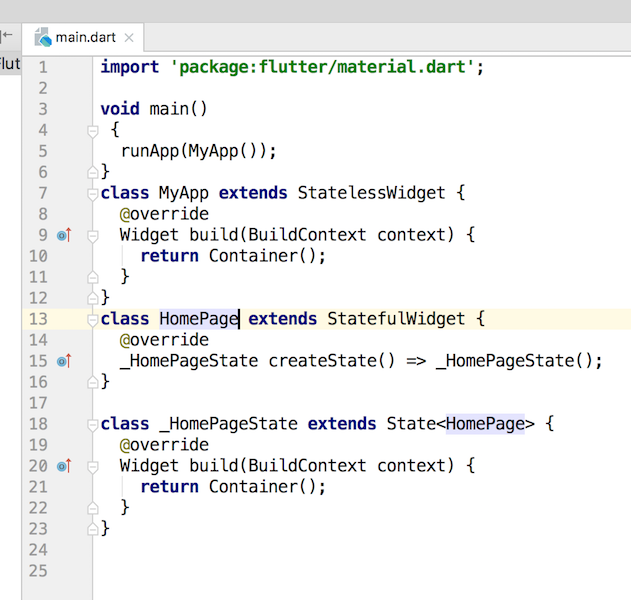
มาสเตอร์ ตั่งชื่อว่า HomePage สังเกตุดูว่า คลาส ตัวที่สอง จะ ตั่งชื่อตามเราไปด้วยครับ

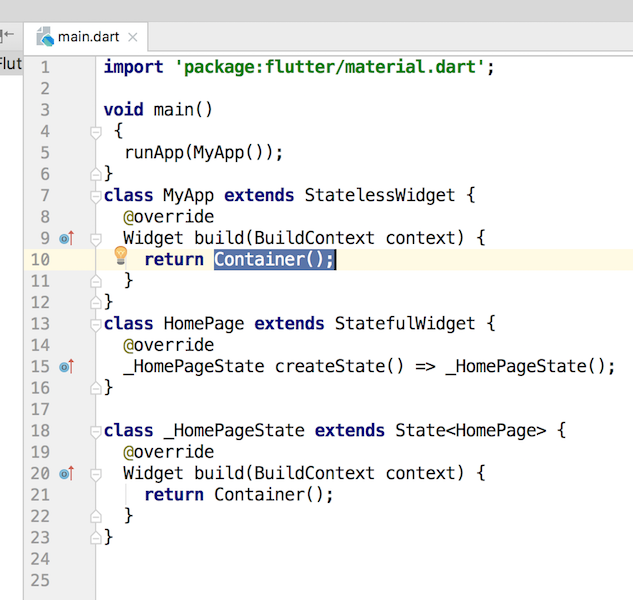
ต่อไป มาสเตอร์ กลับมาที่ class MyApp ตรงส่วนของ return มาสเตอร์ จะลบ Container ออก

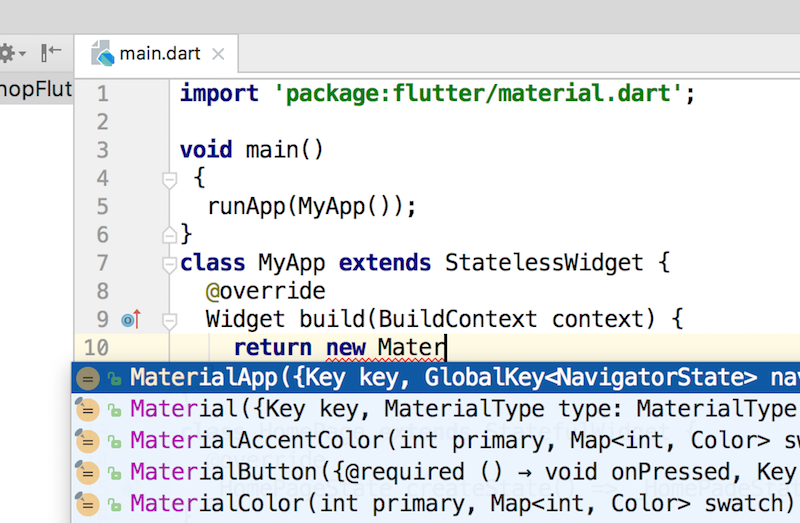
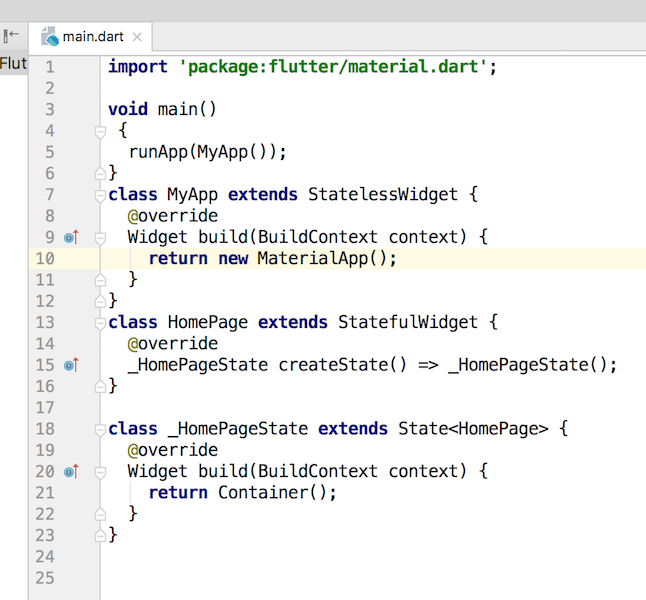
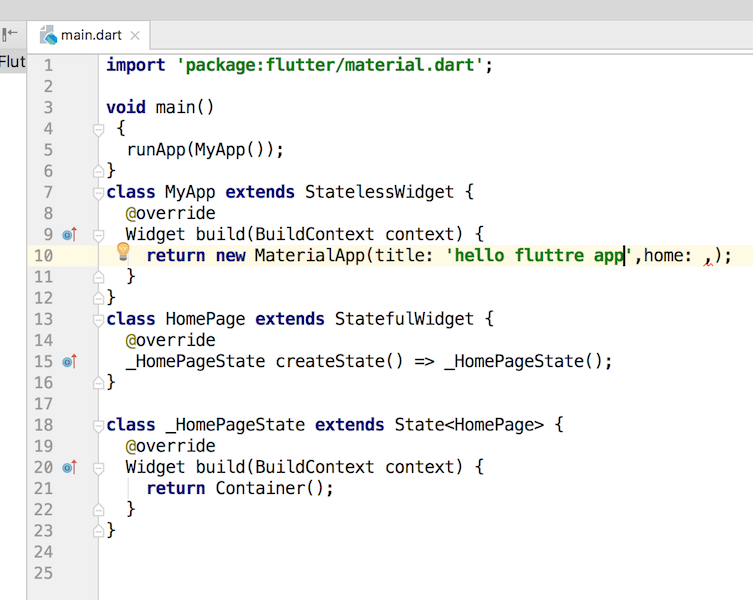
และ new หรือ สร้าง ออฟเจ็ค ของ MaterialApp ไปแทน

อย่าลืม เซมิโคร่อนนะครับ

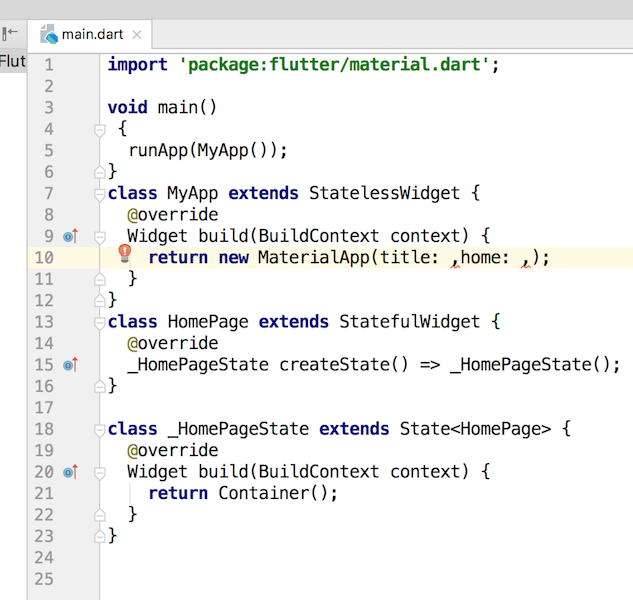
ใน Object MaterialApp จะประก่อบไปด้วย ของ 2 อย่างคื่อ
- title
- home

ส่วนของ Title มาสเตอร์ มักจะเอาชื่อโปรเจ็คไปเก็บไว้

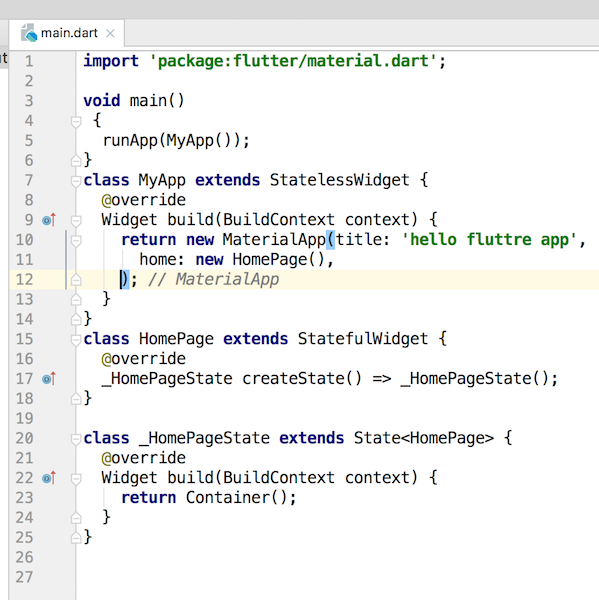
แต่ในส่วนของ home จะเป็น ออฟเจ็คของ HomePage หรือ คลาสที่จะแสดงส่วนของ home แบบนี้ครับ

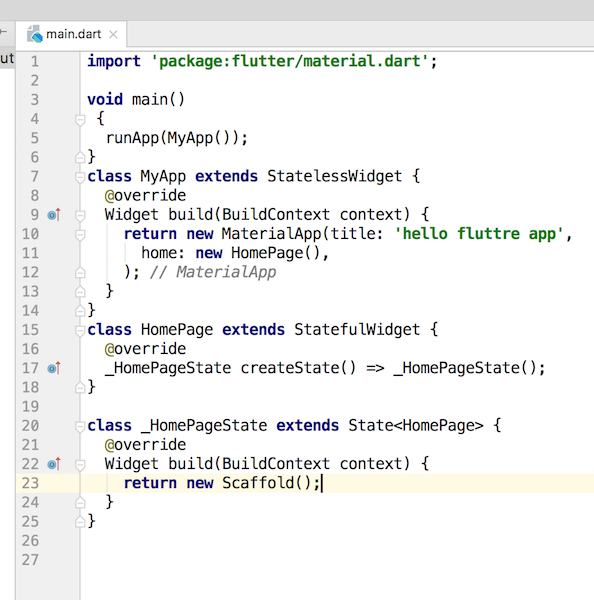
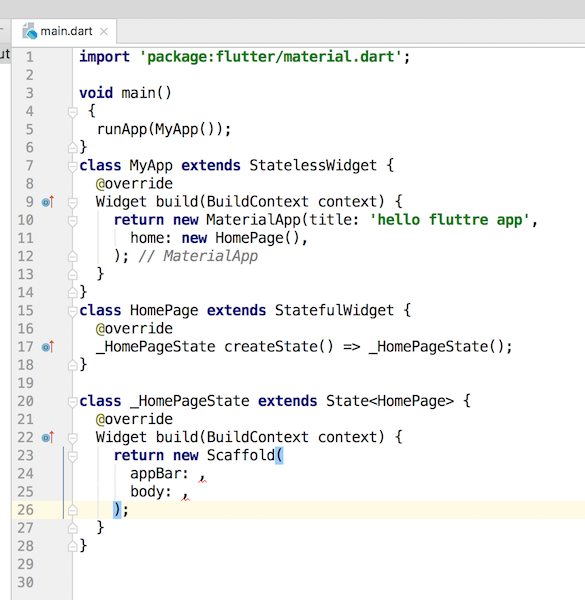
ต่อไป มาสเตอร์ ลบ Container ที่ _HomePage คลาส เพิ่ม Object Scaffold เข้าไปครับ

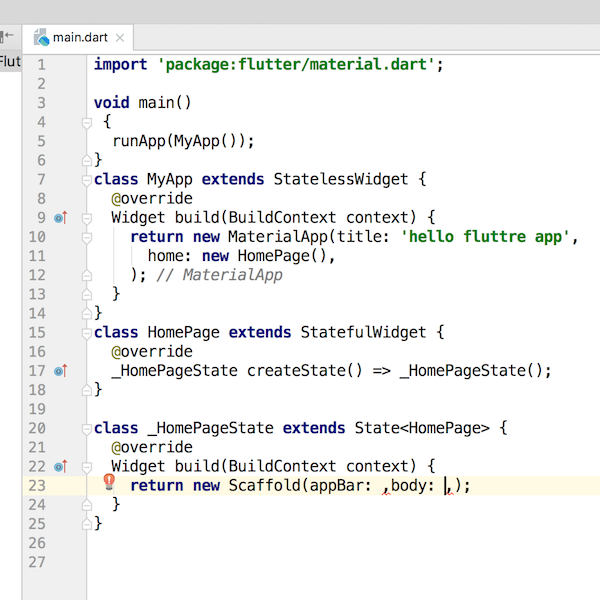
ใน Object Scaffold จะประกอบไปด้วย
- appBar
- body

มาสเตอร์ จัดรูปใหม่

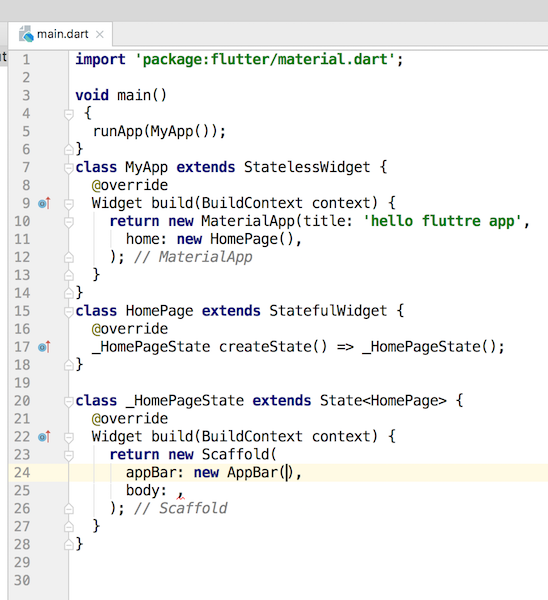
ที่ appBar ให้เราสร้าง ออฟเจ็ค ของ AppBar แบบนี้

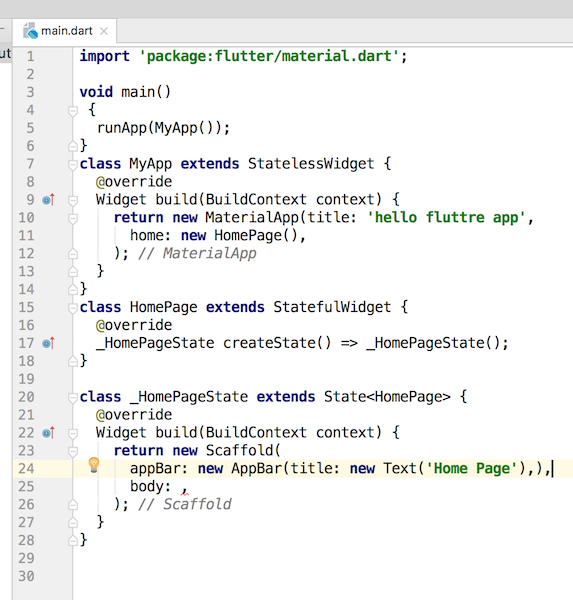
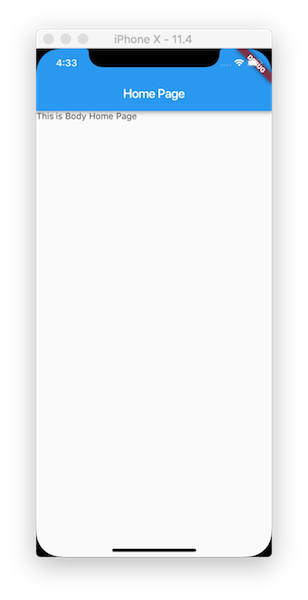
ใน ออฟเจ็ค AppBar จะใส ออฟเจ็ค Text ที่แสดงค่า "Home Page"

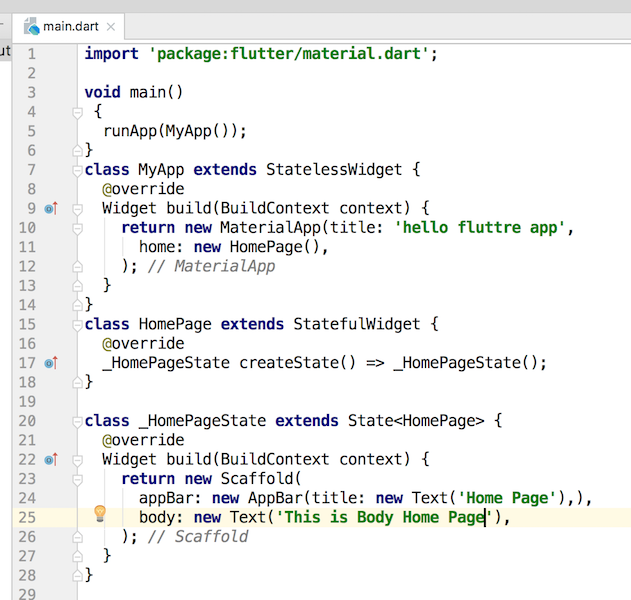
และ body จะใส่ ออฟเจ็ค Text ที่แสดงค่า "This is Body Home Page " แบบนี้

ลองทดสอบโค้ดที่ได้ใหม่ สำหรับ โปรเจ็ค Flutter เราไม่ต้อง หยุด และ รัน โค้ดตอนทดสอบ (เหมือนตอนเขียน จาวา หรือ Kotlin ครับ) เราสามารถ คลิกที่ สายฟ้า แล้ว ดุผลได้เลยครับ

ที่นี่เราก็ สามารถ ต่อยอดจากตรงนี่ได้เลยครับ สำหรับใครที่มาเรียน Basic Flutter กับมาสเตอร์ นี่เป็น พื่นฐานที่จะทำอย่างอื่นเลยครับ สามารถไปดู Source Code ที่ https://github.com/masterUNG/hello_flutter_app ได้ครับ














