Home
Create ListView on Flutter
มาต่อยอดจากบทความที่แล้ว การแยกการทำงาน ไปทำงานบน Class ด้วยภาษา Dart บน Flutter http://androidthai.in.th/android-flutter/97-create-class-on-flutter มาวันนี่เราจะมาต่อยอดโดยการทำ ListView สำหรับใครไม่ทั้น มาสเตอร์ มีทางด่วน ไปโหลด Source Code ของโปรเจคนี่ที่ https://github.com/masterUNG/add_package_english

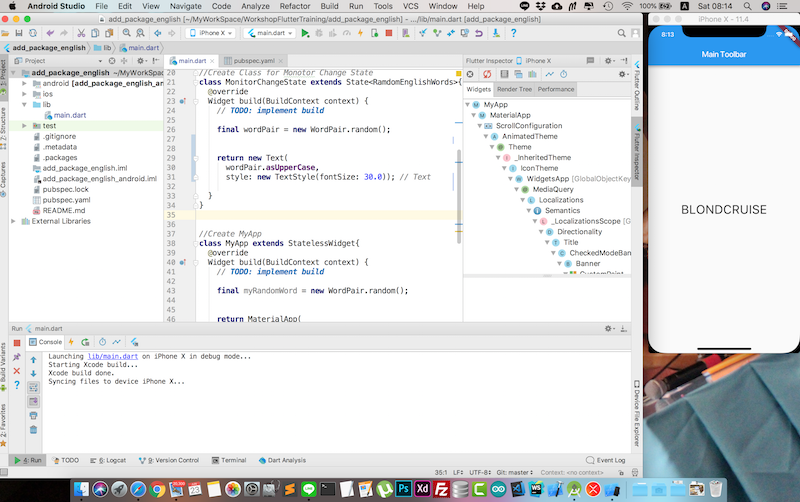
มาสเตอร์ เปิดโปรเจค ออกมาและ ลองทดสอบด้วย Simulator iPhoneX ครับ

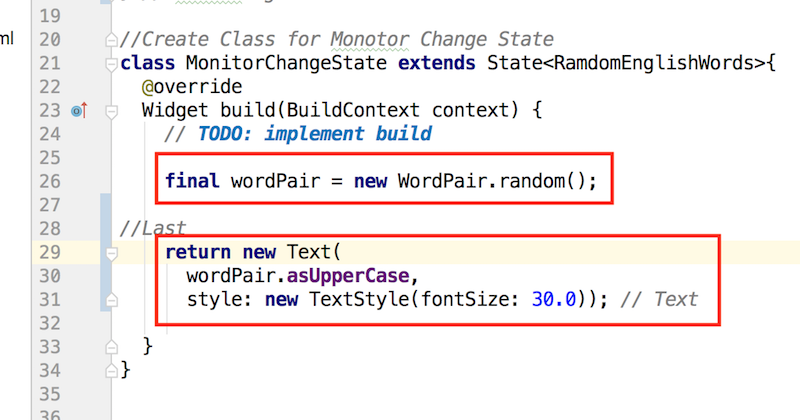
มาสนใจที่คลาส MonitorChangeState

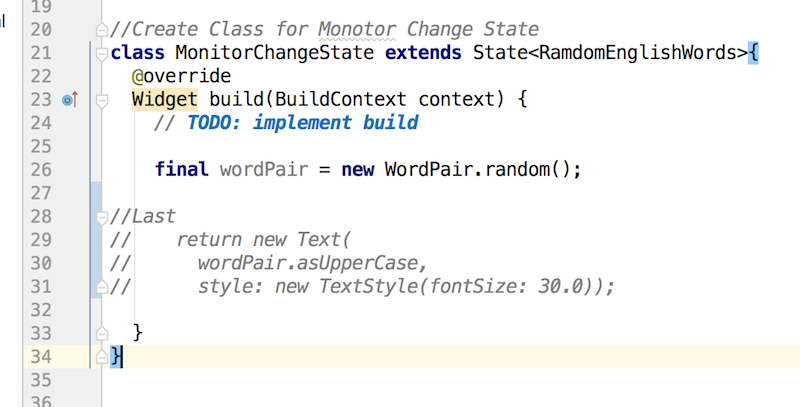
มาสเตอร์ Comment ส่วนของการ Return Value ที่เป็นค่า Random Text กลับไป
Create Class on Flutter
เดี๋ยววันนี่เราจะต่อยอด จาก การ Add Package English ครั้งที่แล้ว

สำหรับใครไม่ทัน ไปโหลด GitHub ของโปรเจคนี่ที่ https://github.com/masterUNG/add_package_english

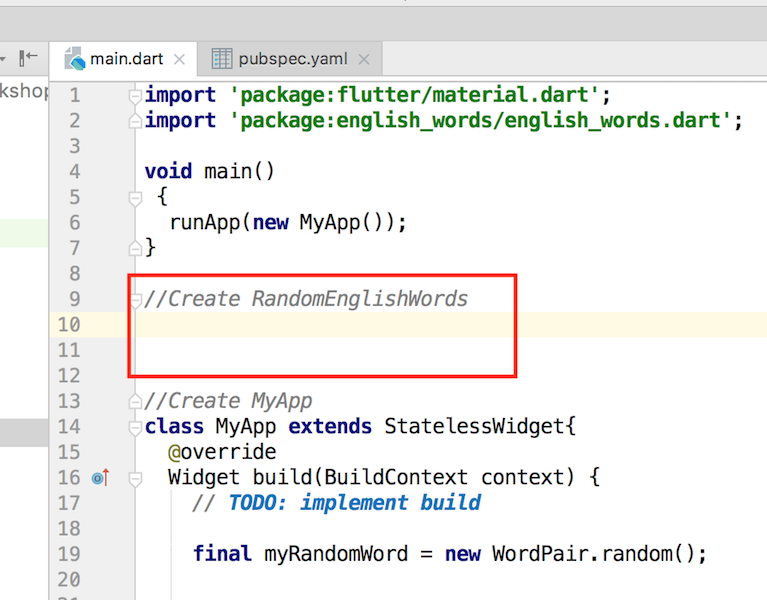
โจทย์ วันนี่จะเป็นอย่างนี่นะครับ มาสเตอร์ จะแยกการทำงาน (คือการ Random ตัวอักษร) ออกมาทำงานเป็น คลาส ครับ เริ่มจาก มาสเตอร์ กันพื้นที่ เหนือคลาส MyApp จะสร้าง คลาส RandomEnglishWord
Add Package or Library on Flutter
โอ้แม่เจ้า Package Flutter แยะมาก https://pub.dartlang.org/flutter

ส่วนนี่ของ ภาษา Dart https://pub.dartlang.org

แล้วใช้อย่างไร ? มาดูวิธีการติดตั่ง Package ไปที่โปรเจค Flutter กัน มาสเตอร์ จะเริ่มจาก โปรเจคที่แล้วนะครับ ที่เราทำ FirstApp กันครับ
First App on Flutter
เรามาสร้างแอพแรก บน Flutter กัน หลังจากครั้งที่แล้วเรา Hello World ไปแล้ว ให้ สร้าง โปรเจค Flutter ขึ้นมาใหม่

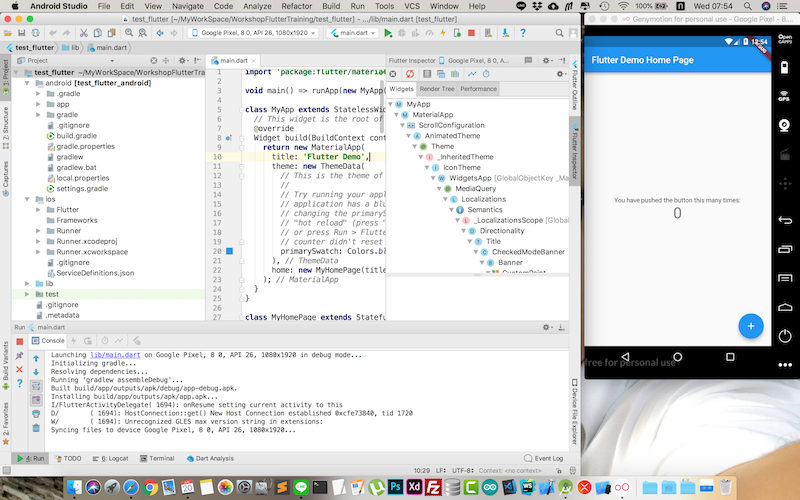
และ ทดสอบบน Genymotion หรือ Emulator ก็ได้นะ ว่า โค้ดที่สร้างใหม่ โอเคไหม ?

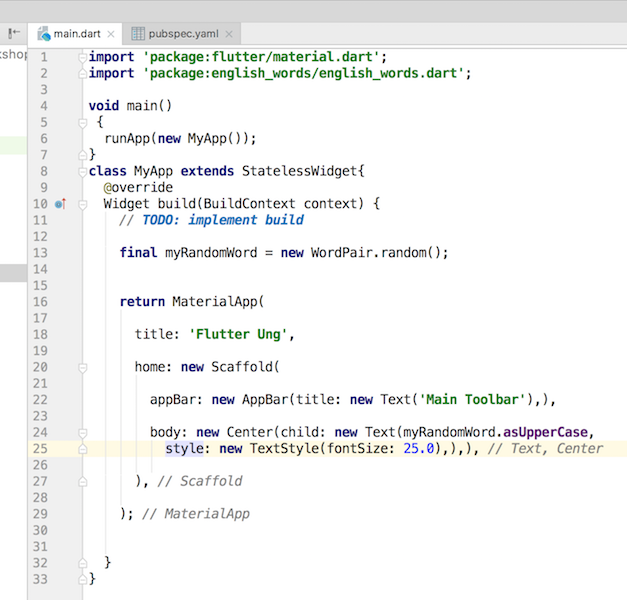
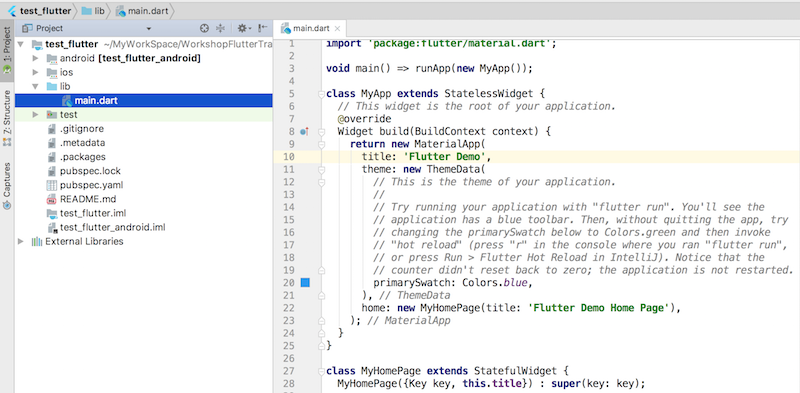
มาที่ไฟร์ main.dart พระเอกของงาน
Hello Flutter
หลังจากที่เราได้ทำการ ติดตั่ง Flutter ได้แล้ว ที่นี่เราจะมาลองสร้าง Application จาก Flutter กัน เปิด Android Stuido ขึ้นมาเลยครับ

จะเห็น Start a new Flutter project

เลือก Start a new Flutter Project เลยครับ
Crop Image on Xd adobe
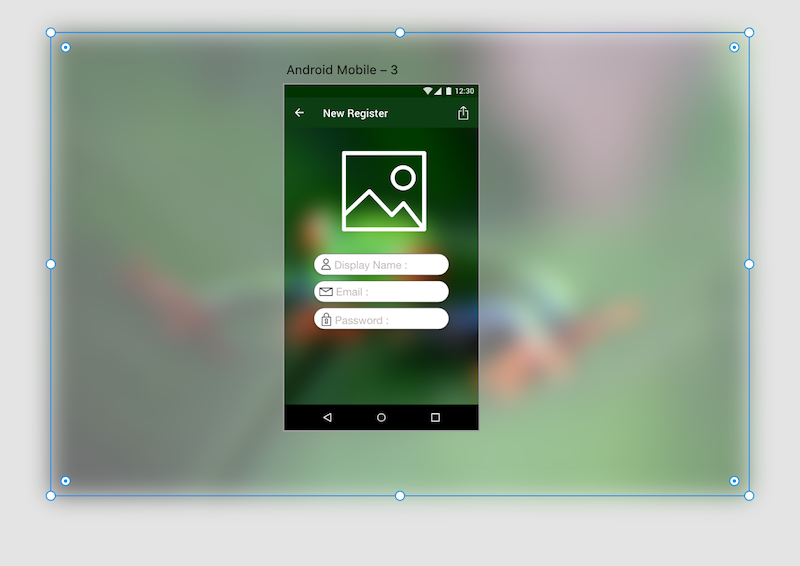
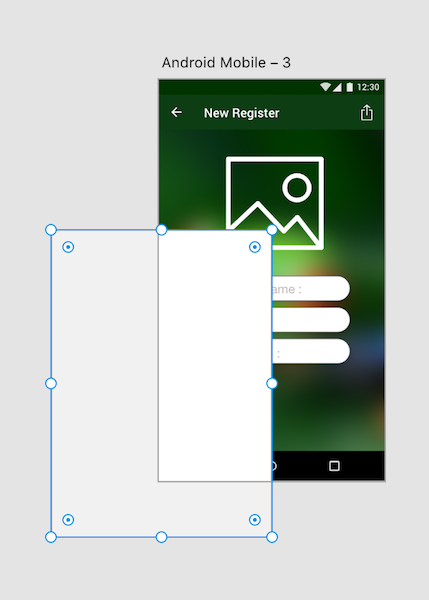
โจทย์ เป็นอย่างนี่ครับ เมื่อวาน น้องที่มาเรียน โปรเจคแอนดรอยด์ตัวต่อตัว ออกแบบ UI ด้วย Adobe Xd และ อยากตัดภาพให้เท่ากับจอ

ต้องทำอย่าไร ?

สร้าง Rectangle อีกอันเลยครับ


















