บทความ Flutter
Solution Error OverFlowed Widget on Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 04 March 2020 | Hits: 3520
โจทย์ เป็นอย่างนี่นะ

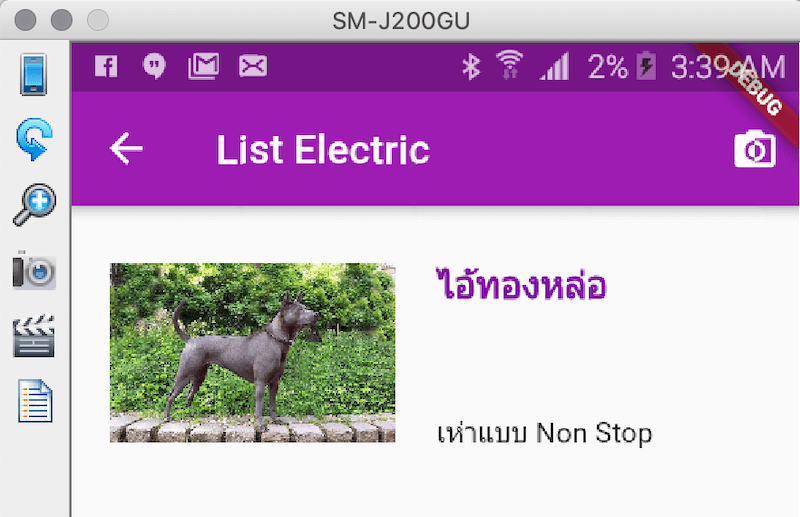
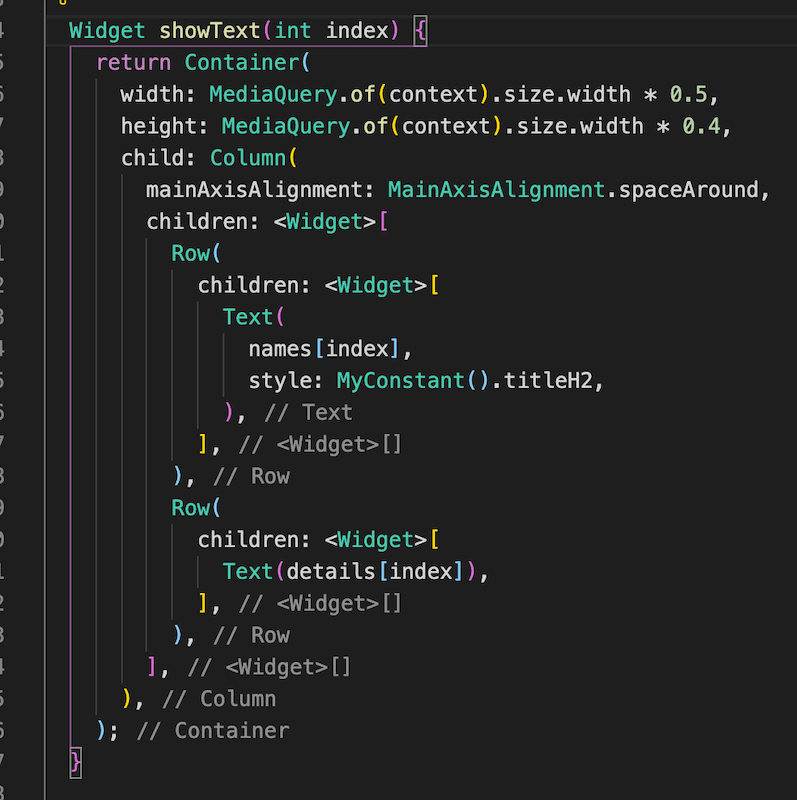
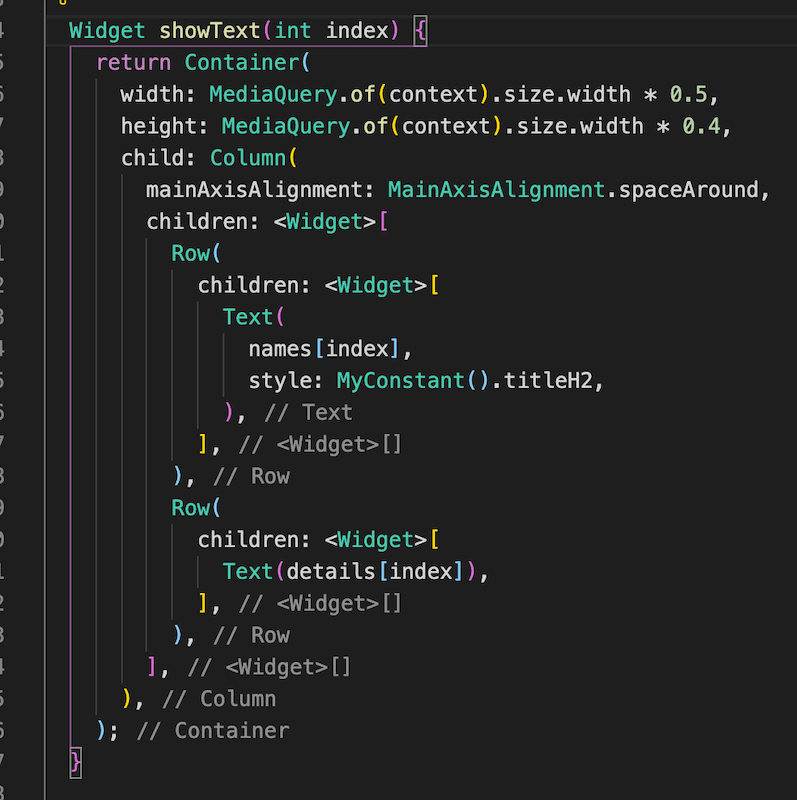
เรามี ListView ส่วนของการแสดงรายละเอียด แบบนี่

สังเกตุ Text(details[index]),
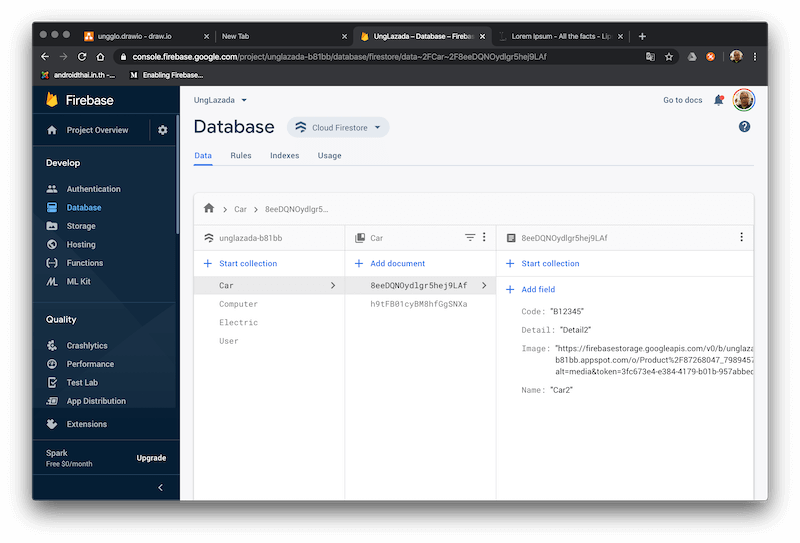
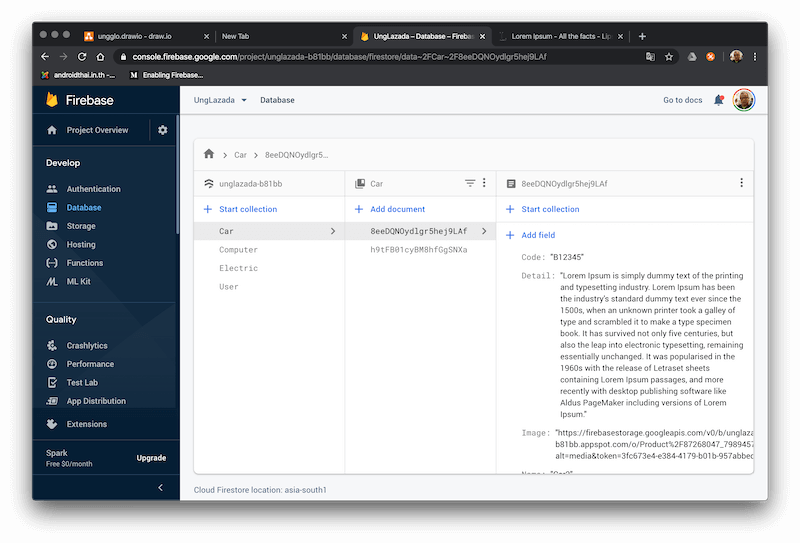
ที่นี่ มาสเตอร์ เอาใหม่ ไปที่ ฐานข้อมูลเรา

ที่ Detail

มาสเตอร์ ต้องการ Content แยะไปที่ https://www.lipsum.com

มาสเตอร์ Copy Content มา Paste เลยแบบนี่

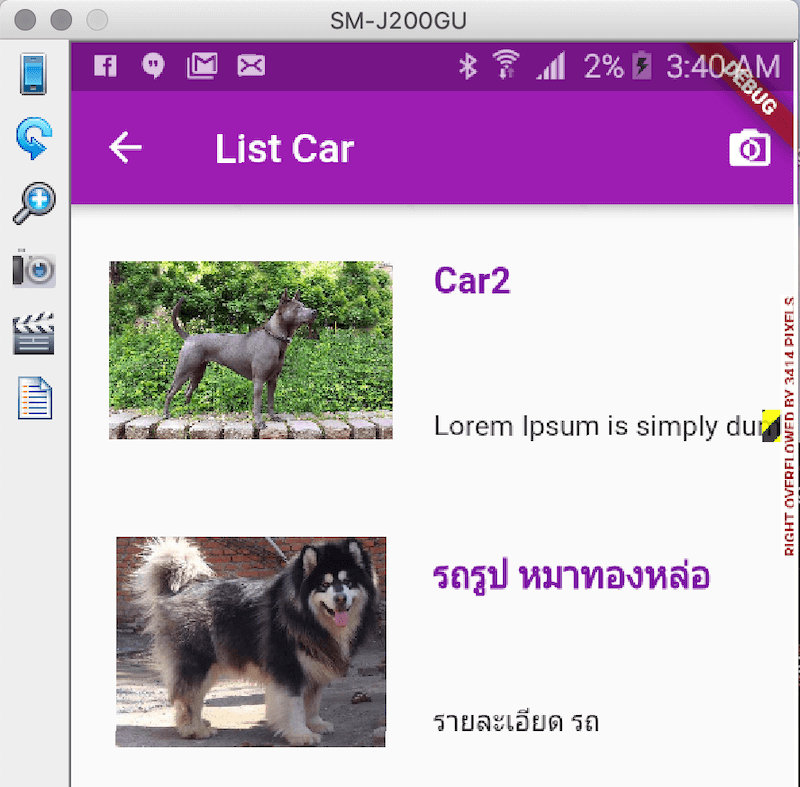
ที่นี่ มาดูที่ App Flutter จะเห็นว่า Content เราแยะจนเกินขอบ และขึ้น Error แบบนี้ RIGHT OVERFLOWED BY 3431 PIXEL แล้ว เราจะแก้อย่างไร ?

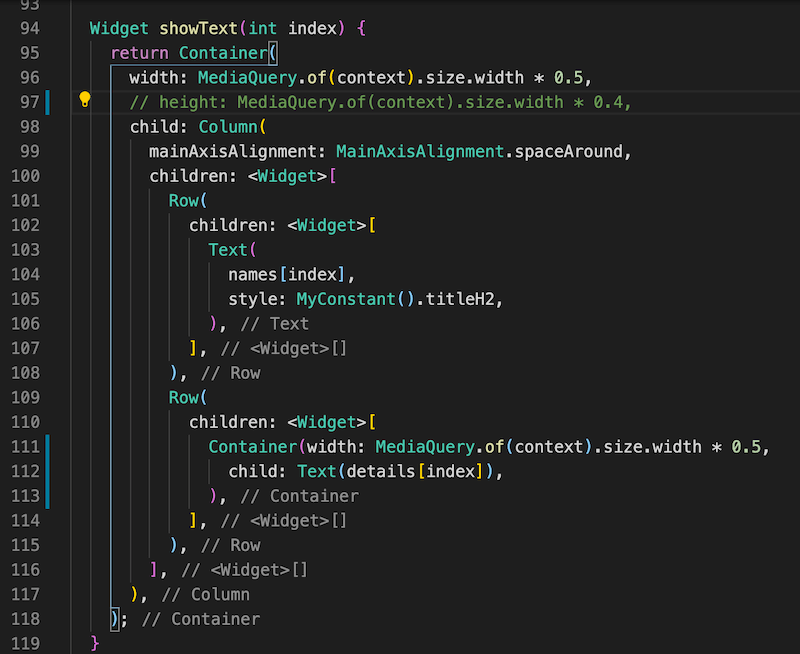
กลับมาดูที่ โค้ด Flutter ของเรา ตรงส่วนที่ แสดง Detail

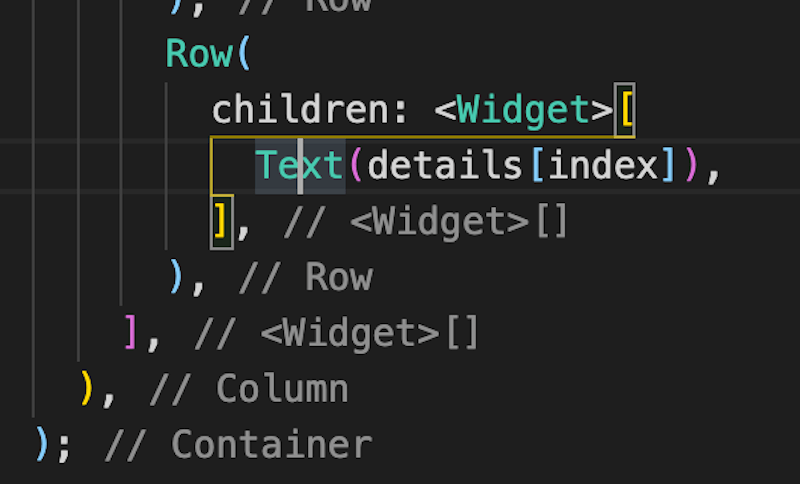
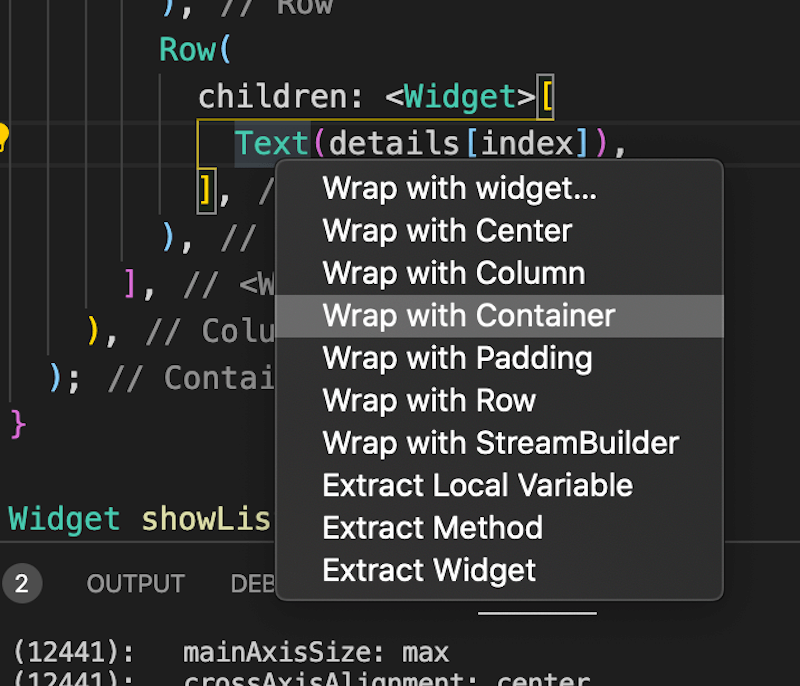
เอา Cursor ไปวาง

กด Control และ จุด จะได้ pop Up แบบนี้ เลือก Wrap with Container

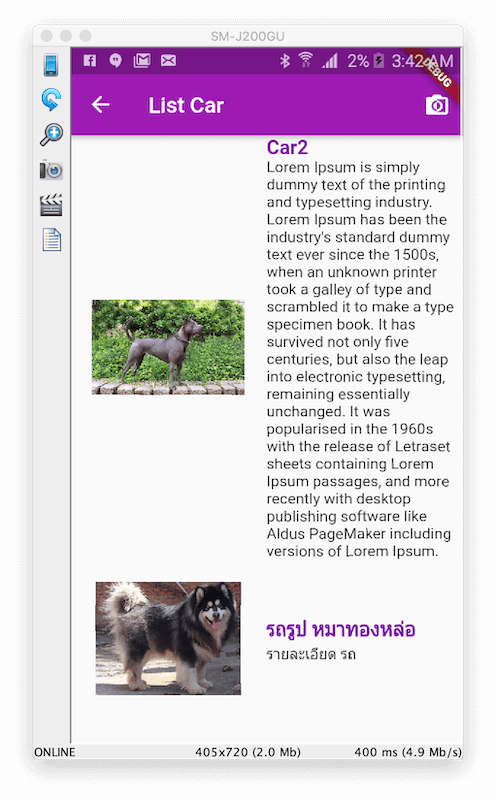
มาสเตอร์ เอา Container ไปครอบ หรือ Wrap และ กำหนด ขนาดความกว้าง แบบนี่ แต่ข้อความมีมาก มาสเตอร์ ไปปิด การกำหนด ความสูงด้านบนด้วย และ ลองทดสอบโค้ดใหม่

เย้ๆๆๆ ได้มาละ ไม่ยากนะครับ














