บทความ Flutter
ทำความเข้าใจ Container, Column และ Row บน Flutter
Written by มาสเตอร์ อึ่งทำความเข้าใจ Container, Column และ Row บน Flutter เรามาลองทำความเข้าใจกันครับ

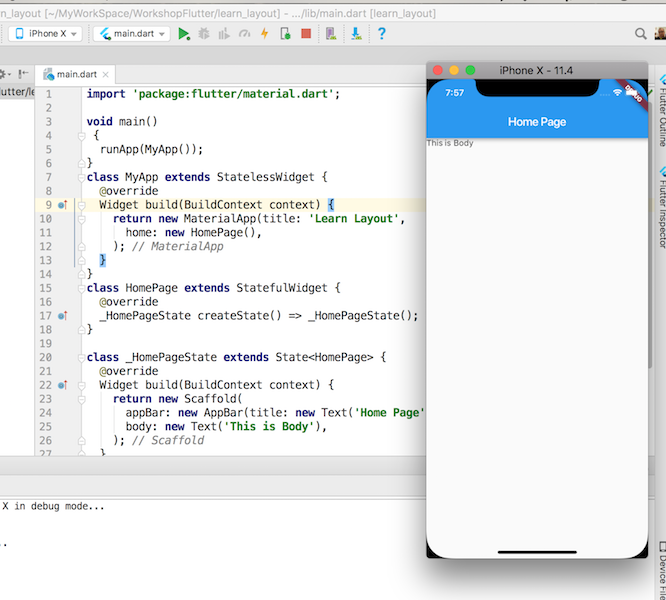
เริ่มจากการ เราสร้างโปรเจ็คเปล่าๆ สำหรับ ต่อยอด Flutter แบบนี่ครับ (ใครไม่ทันไปดูที่นี่ครับ http://androidthai.in.th/android-flutter/146-start-project-flutter-app )

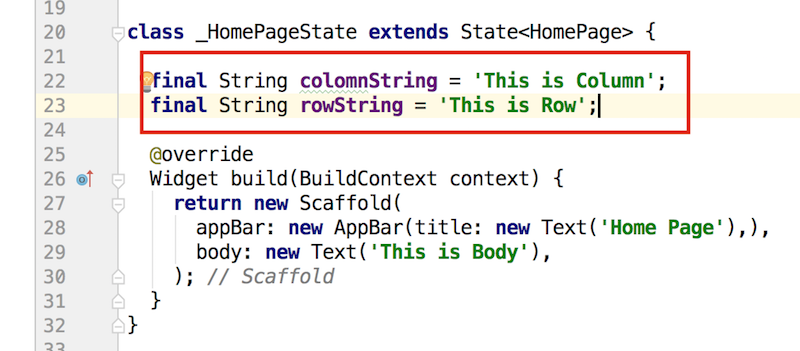
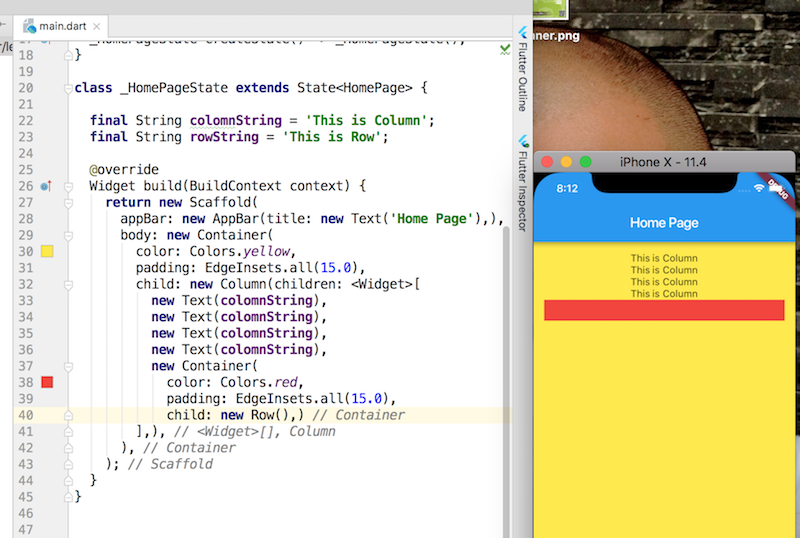
ที่ คลาส _HomePageState มาสเตอร์ ประกาศค่าคงที่ ที่เป็น String 2 ค่าแบบนี่ครับ

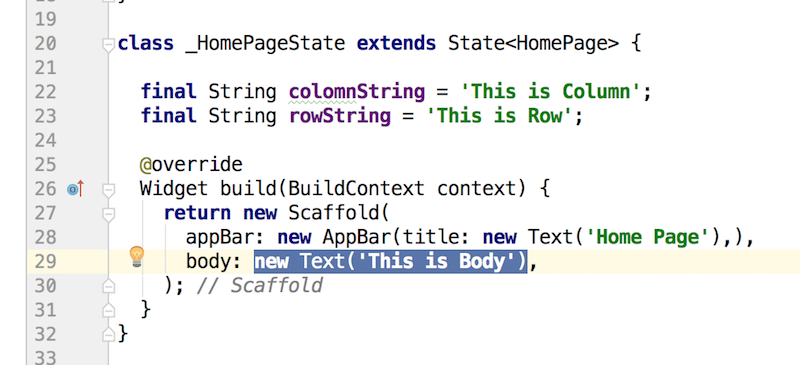
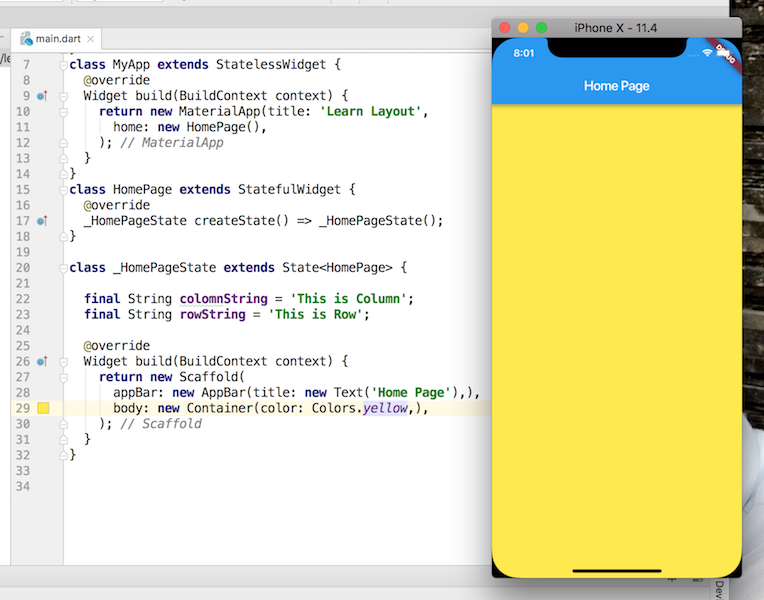
กลับมาที่ body ของ ออฟเจ็ค Scaffold

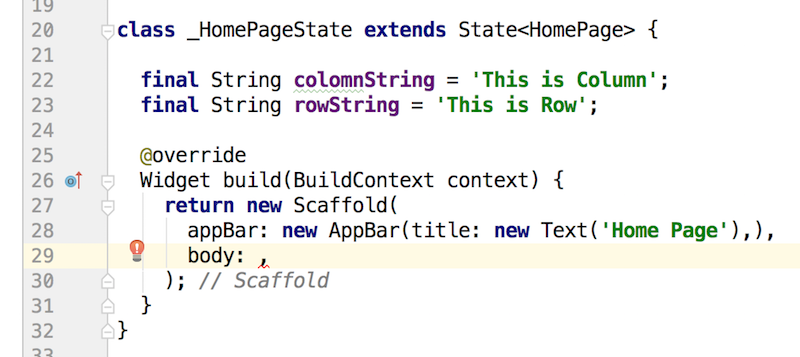
มาสเตอร์ ลบ ออฟเจ็ค Text ที่แสดงข้อความ This is body ออก

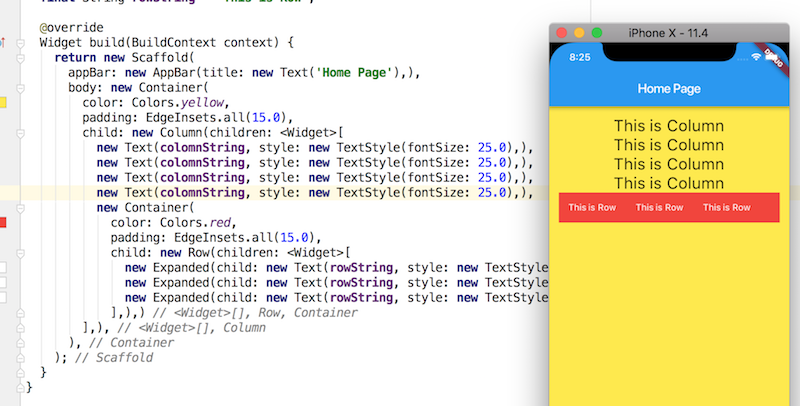
มาสเตอร์ สร้างเป็น ออฟเจ็ค Container ที่มีพื่นหลังเป็น สีเหลือง แบบนี่ครับ ให้ จิดตนาการว่า Containner เหมือน View Group ที่เอยู่บน java Android นะครับ

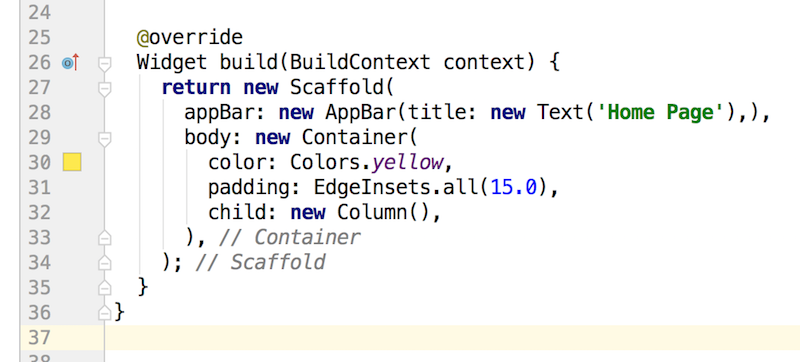
ต่อไป เพิ่ม padding ให้ มีขอบขนาด 15 อ้อ บน Flutter ค่าพวก padding หรือ margin ขนาด Text จะกำหนดเป็น Double นะครับ ไม่ใช่ Integer ครับ

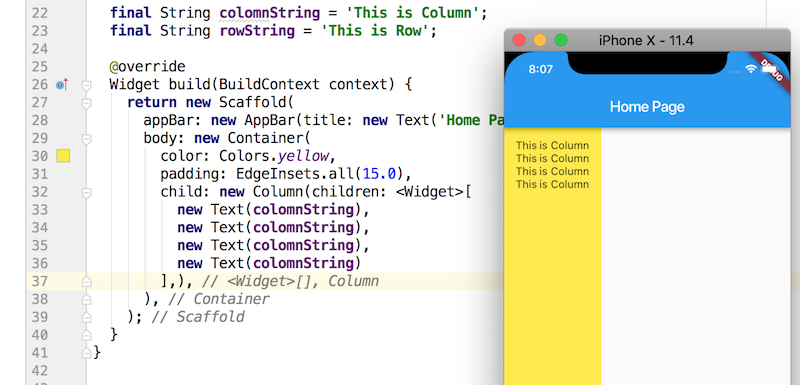
ใน Container จะใส Content ผ่าน child เรามาลองใช้ Column โดย ผ่าน children มาสเตอร์ ลองใส่ Content ที่เป็นตัวอักษร 4 ชุด สังเกตุว่า Content ที่อยู่ใน children ของ Column จะเรียงตัวลงมาจาก ด้านบน ลงมา ล่าง

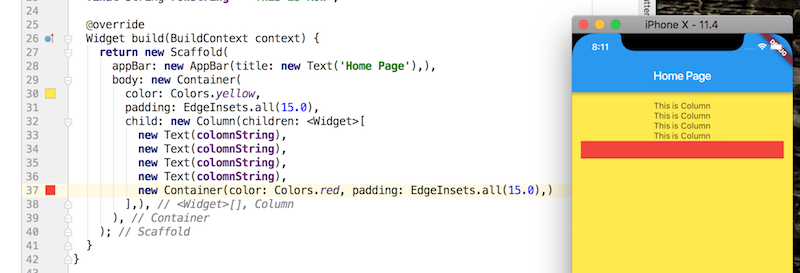
ที่นี่มาสเตอร์ ลองเปลี่ยน Content สุดท้าย จาก Object Text ไปสร้าง Container ใหม่ มี Background สีแดง มี padding 15

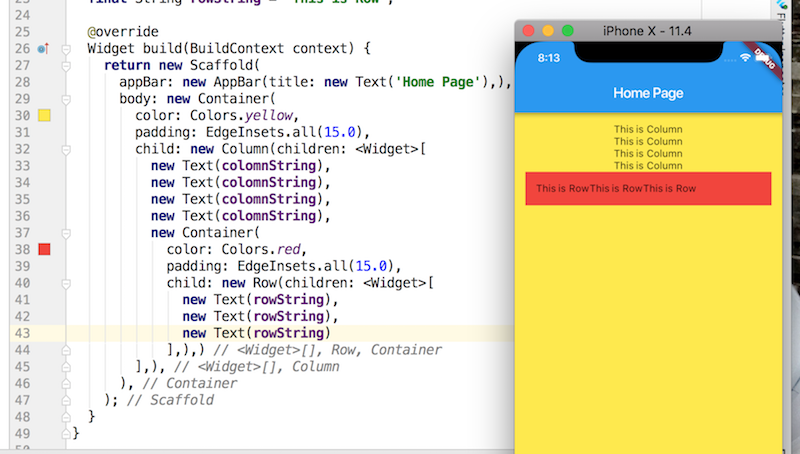
ที่นี่ใน Container ใหม่ สร้าง Child ที่เป็น Row ครับ

ใส่ Content ที่เป็น ออฟเจ็ค ของ Text เข้าไป 3 ชุด ใน Row Children สังเกตุ จะเห็น Content เรียงตัวจาก ซ้ายไป ขวาแบบนี่ครับ

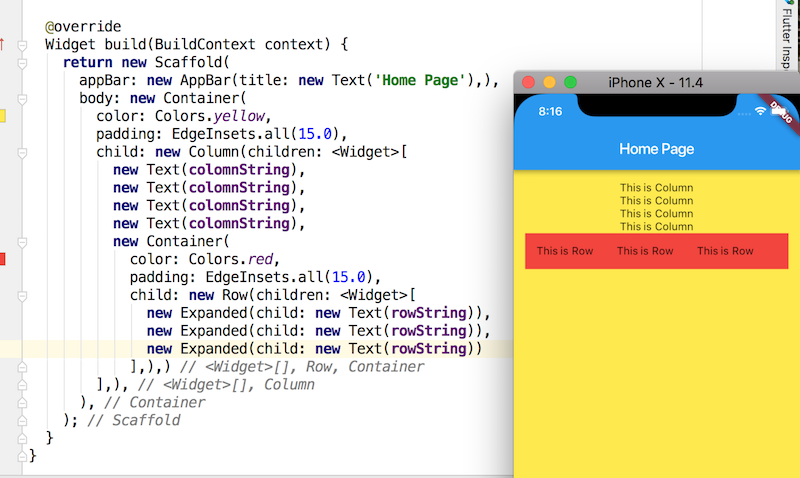
ถ้าเรา เอา Expanded ไปครอบ ออฟเจ็ค Text จะได้ผลเหมือน การทำ Weight บน xml ที่ Java Android ครับ

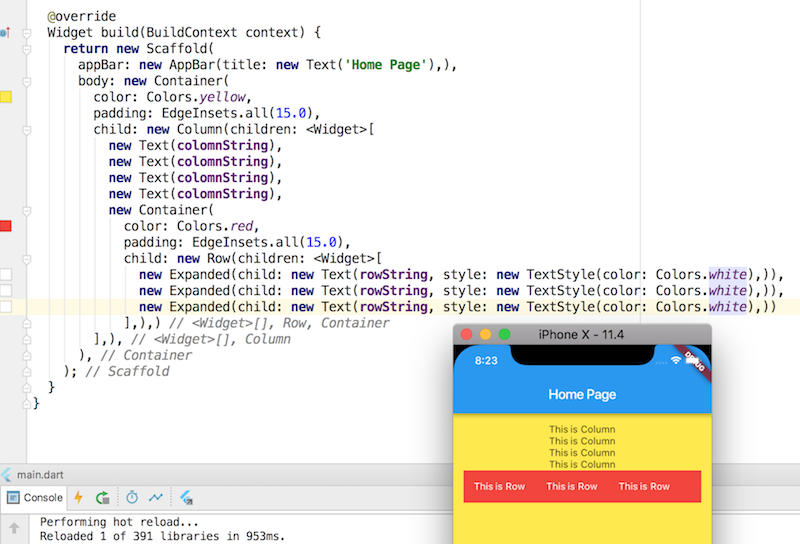
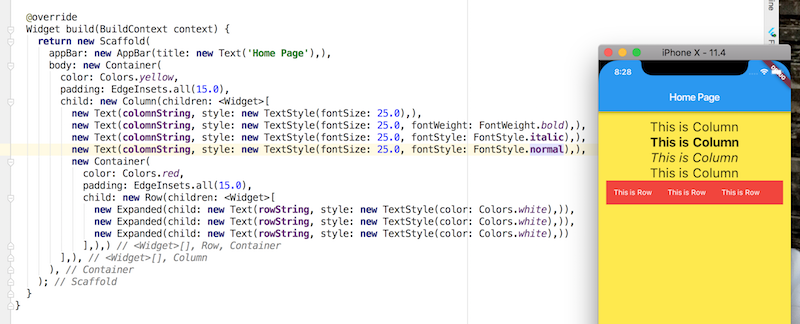
ต่อไป ที่ ออฟเจ็ค Text มาสเตอร์ เพิ่ม Properties style เพื่อกำหนด การแสดงผลของ Text โดยเริ่มจากการเปลี่ยนเป็นสีขาวแบบนี่ครับ

กลับไป ที่ ออฟเจ็คของ Content ใน Children Column บ้าง มาสเตอร์ เดโม แสดงการกำหนด ขนาด Text โดยการใช้ Style

ตัวอย่างการ จัดการ Style และ การใช้ Weight ครับ สำหรับใครที่ไม่ทัน ลองโหลด Source Code ของบทความนี่ที่ https://github.com/masterUNG/learn_layout ครับ














