บทความแอนดรอยด์ Java
การอัพโหลดรูป ไปเก็บไว้ใน Firebase
Written by มาสเตอร์ อึ่งตามหัวข้อเลยครับ การอัพไฟร์ รูปภาพที่เราได้เลือกแล้ว ไปเก็บไว้ที่ Firebase สำหรับใครยังไม่ได้อ่าน การเลือกรูปภาพ จาก Gallary ไปดูก่อน เพราะเป็นเนื้อหาต่อเนื่องครับ

มาสเตอร์ เริ่มตรงนี่เลยนะ หลังจากที่เราได้ ค่า uri ที่สามารถนำมาแสดงบน ImageView ได้แบบนี่

ถ้าแสดงได้ แสดงว่าเราได้ ค่าใน uri ละ ต่อไปให้ไปที่ https://firebase.google.com

ไปที่ Console

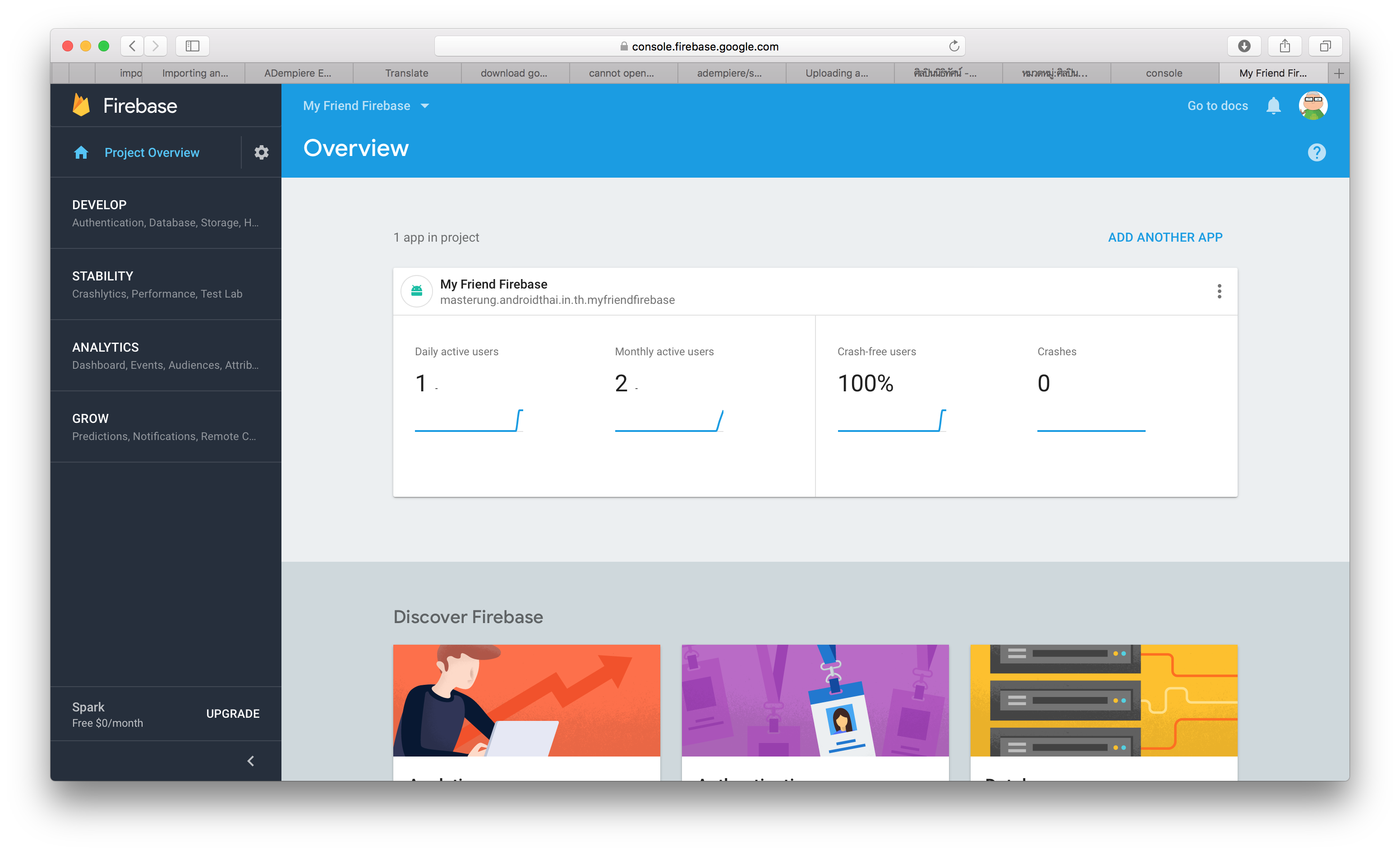
ไปที่ Project ของเราเลยครับ

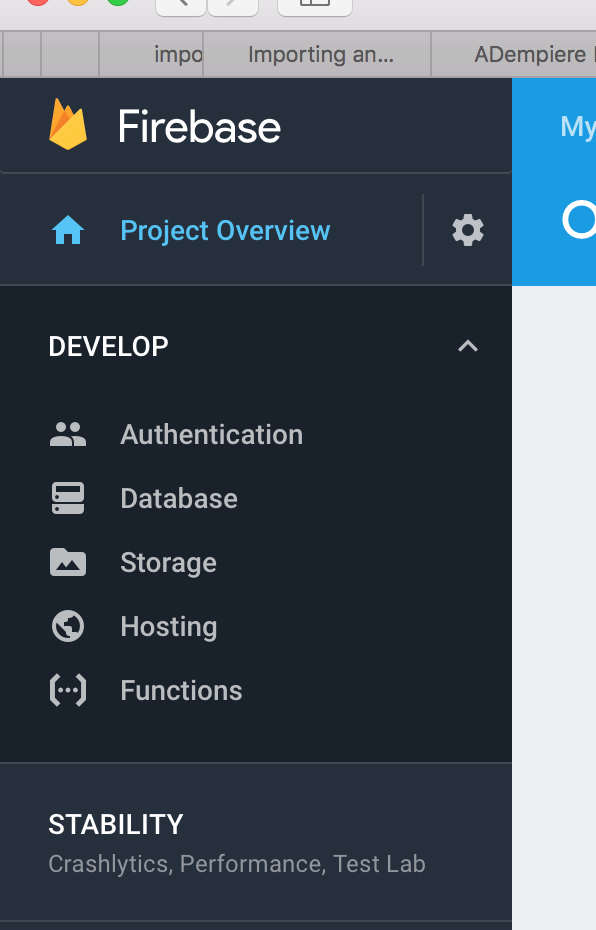
Develop

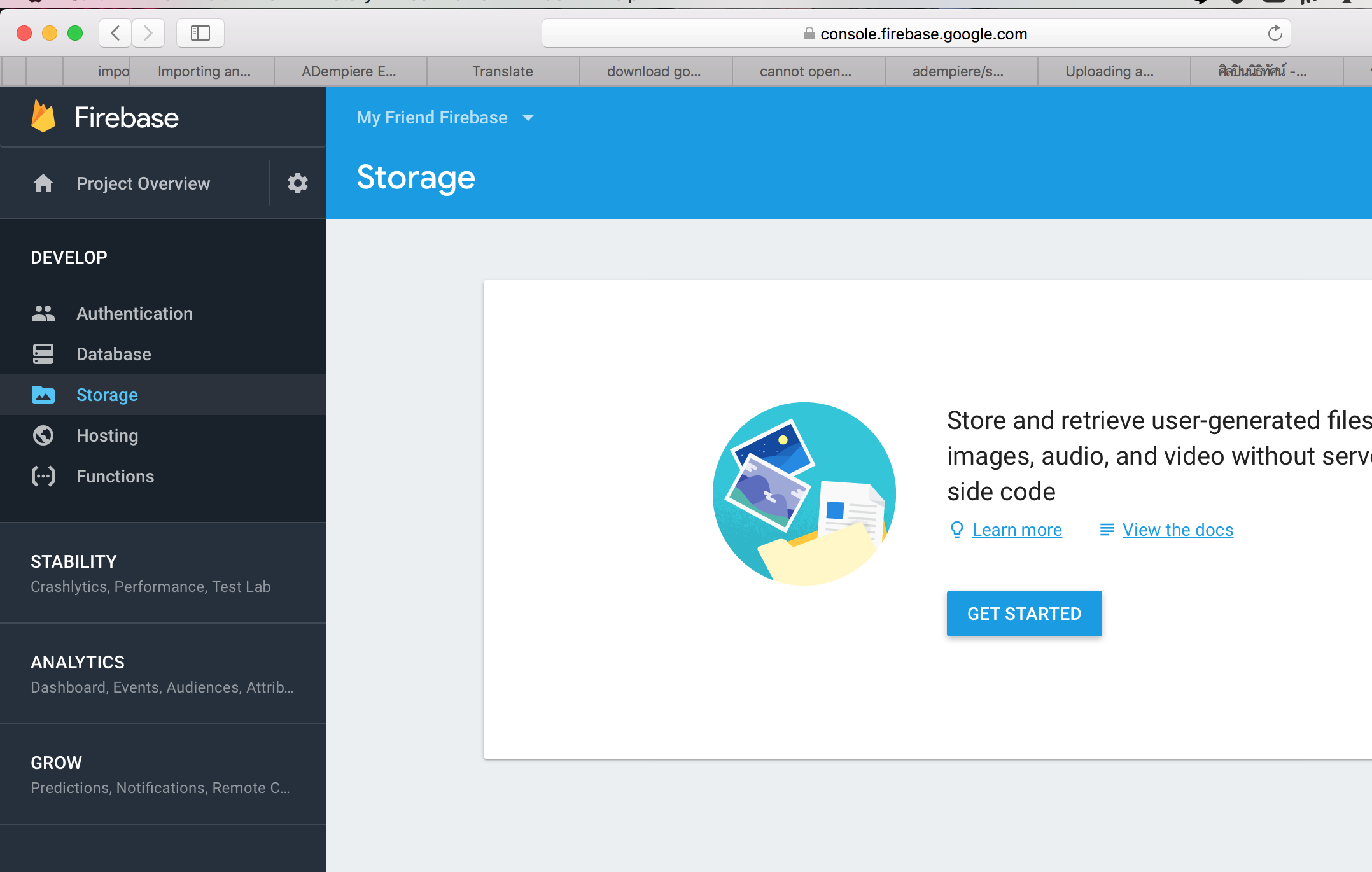
เลือก Storage

Get Started

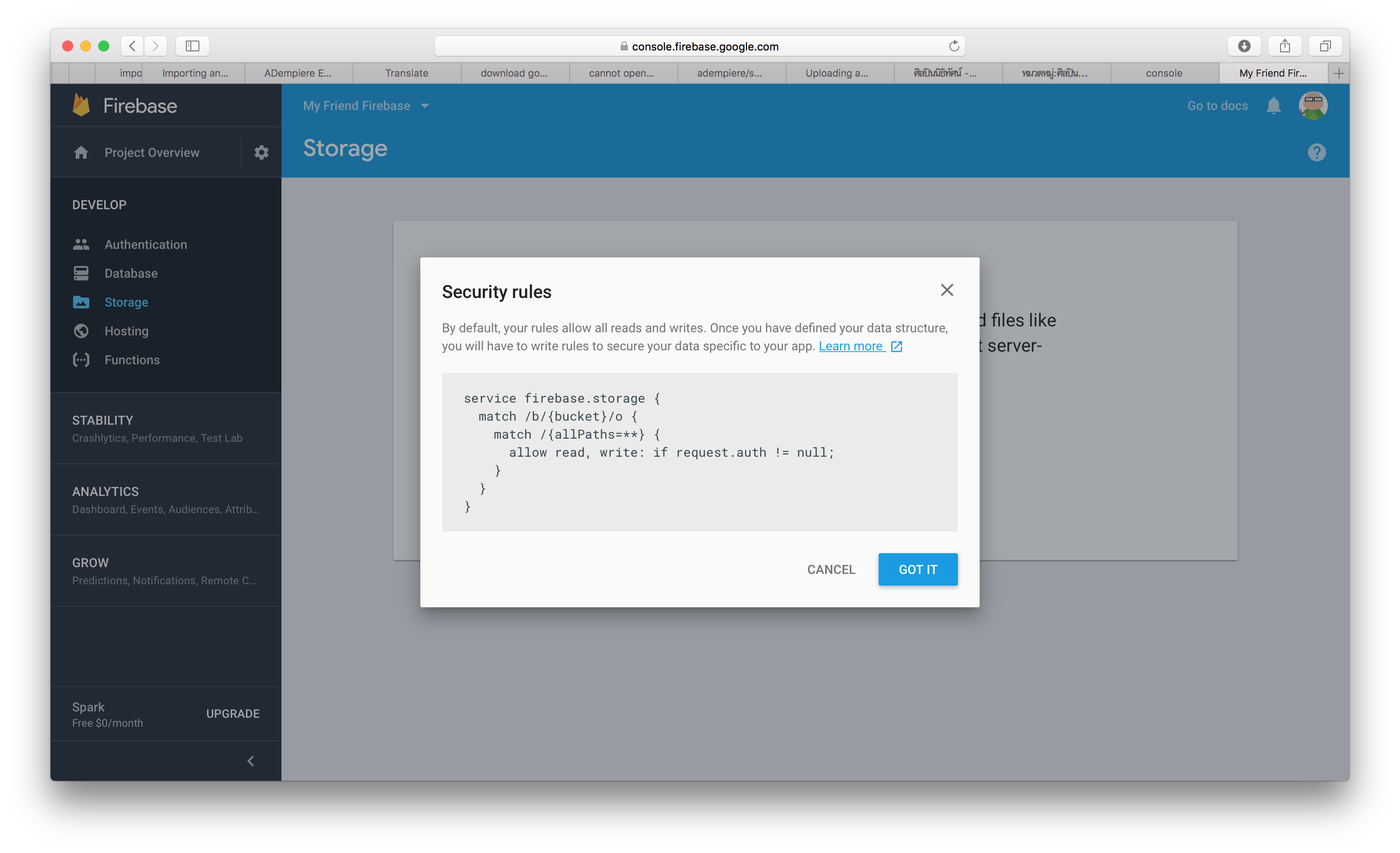
จะมีการเตือน Security Rules ให้ คลิก Got It ไปก่อน

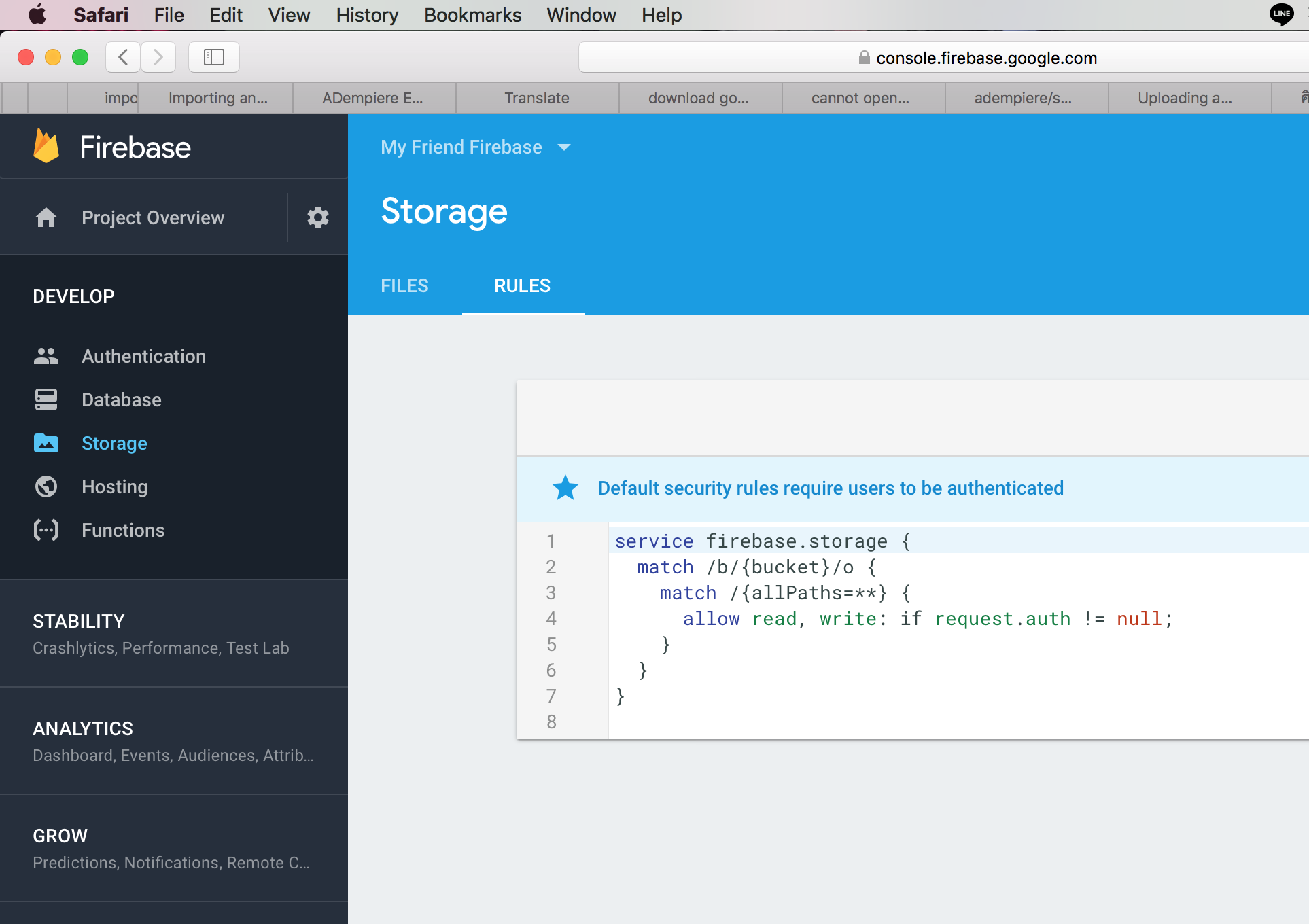
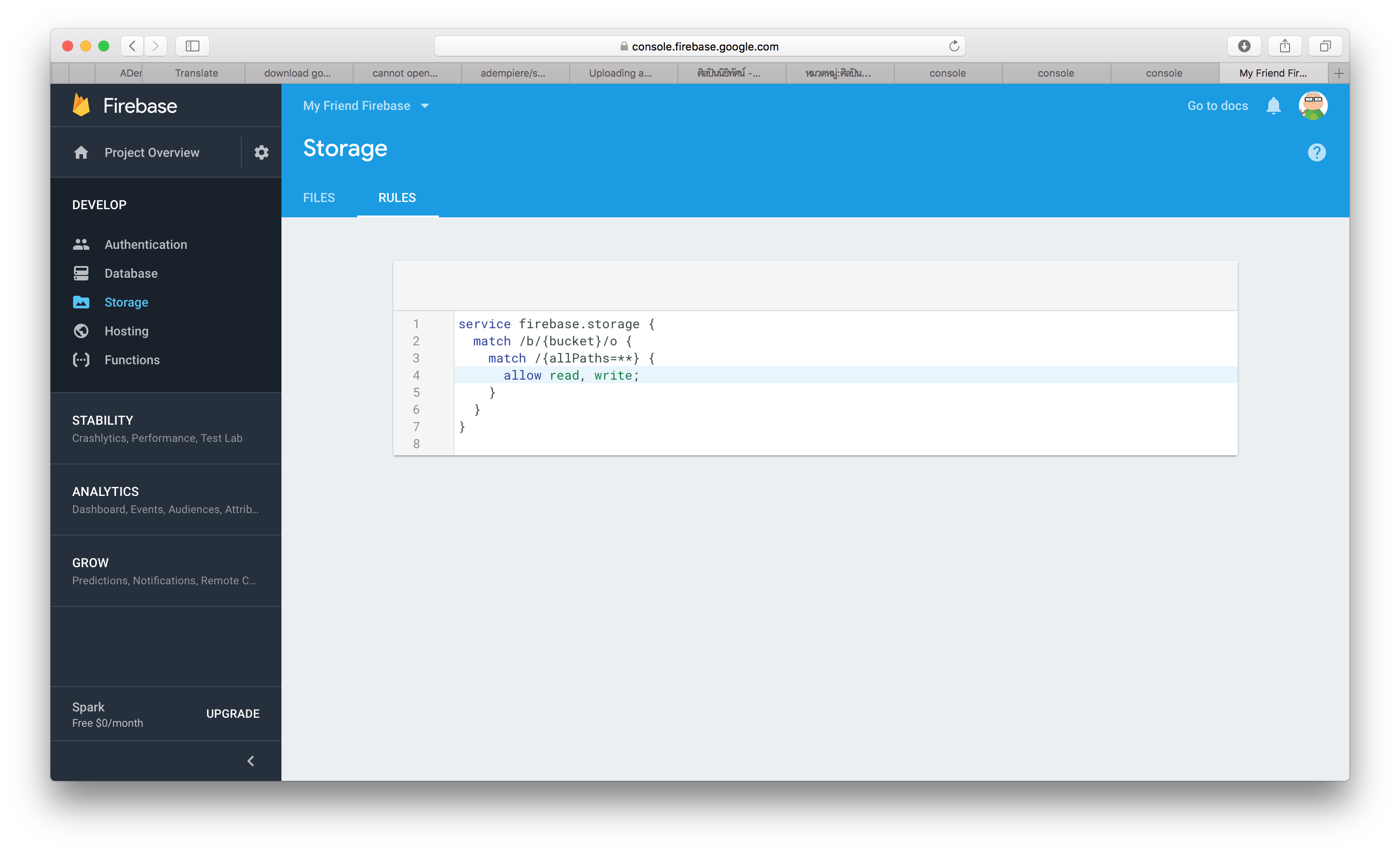
ไปที่ Rules

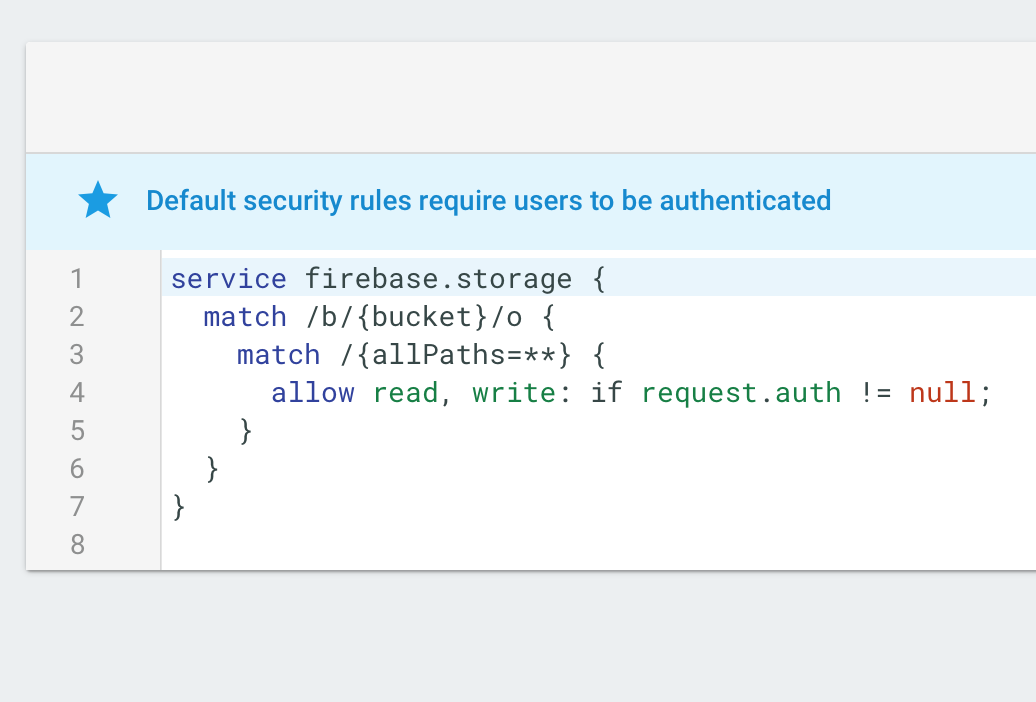
จะเห็นโค้ดที่เกี่ยวกับ Secury แบบนี่ แกัไขจาก

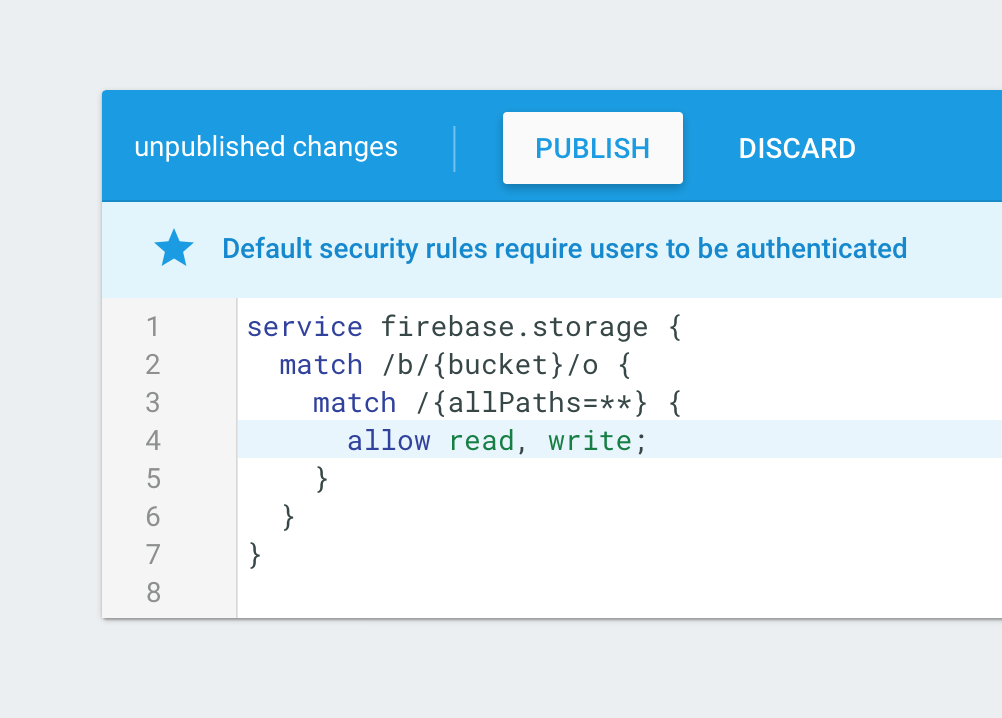
ไปเป็นแบบนี่

ให้ Publish ได้เลย

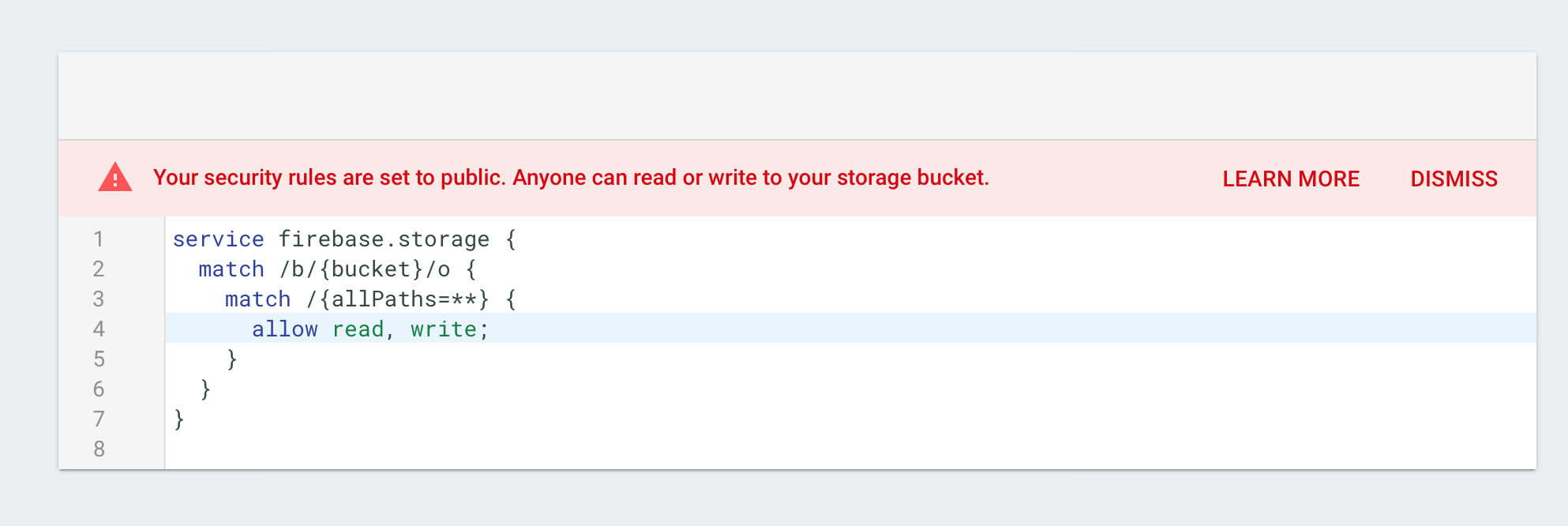
จะมีการเตือนเรื่องค่าความปลอดภัย ให้ Dismiss ไปก่อน

กลับไปที่ Go to doc คลิกที่ Get Started for Android

เลื่อนลงมา

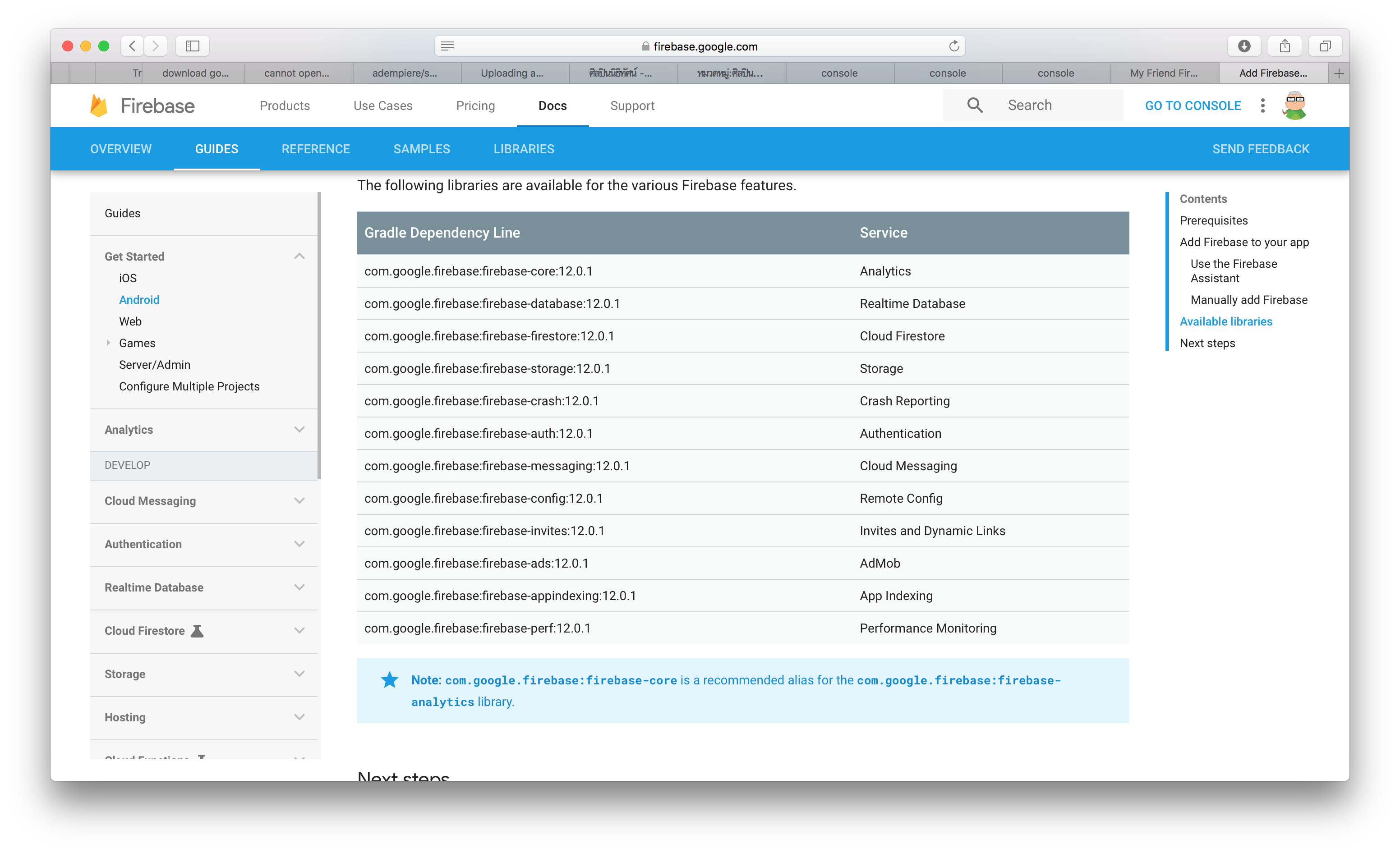
ตรงนี่แหละ

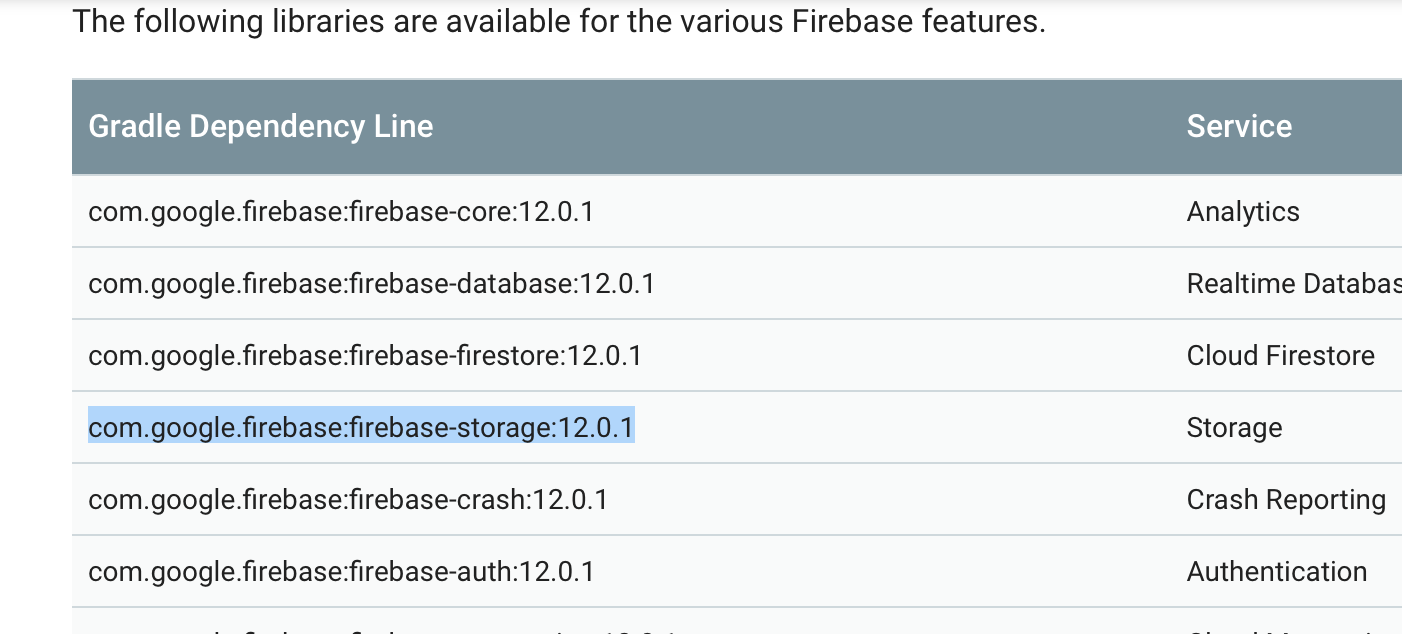
หา ไลบรารี่ Storage ให้ Copy ไว้

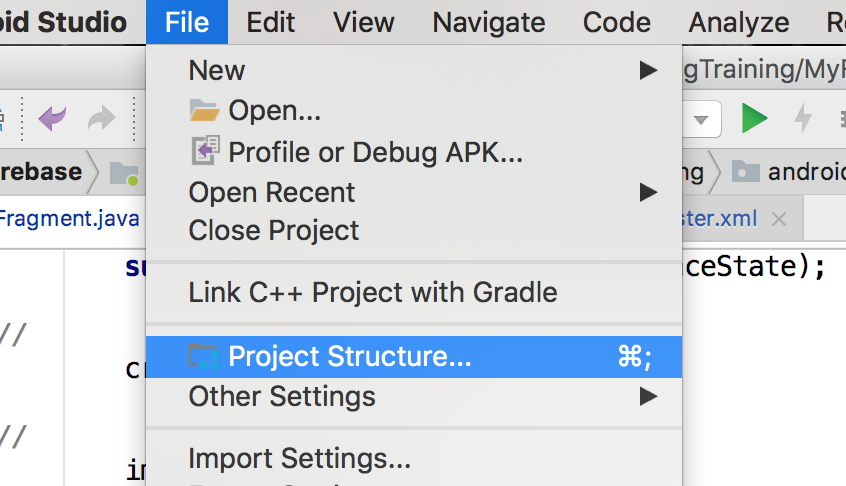
กลับมาที่ Android Studio ไปที่ File > Project Structor

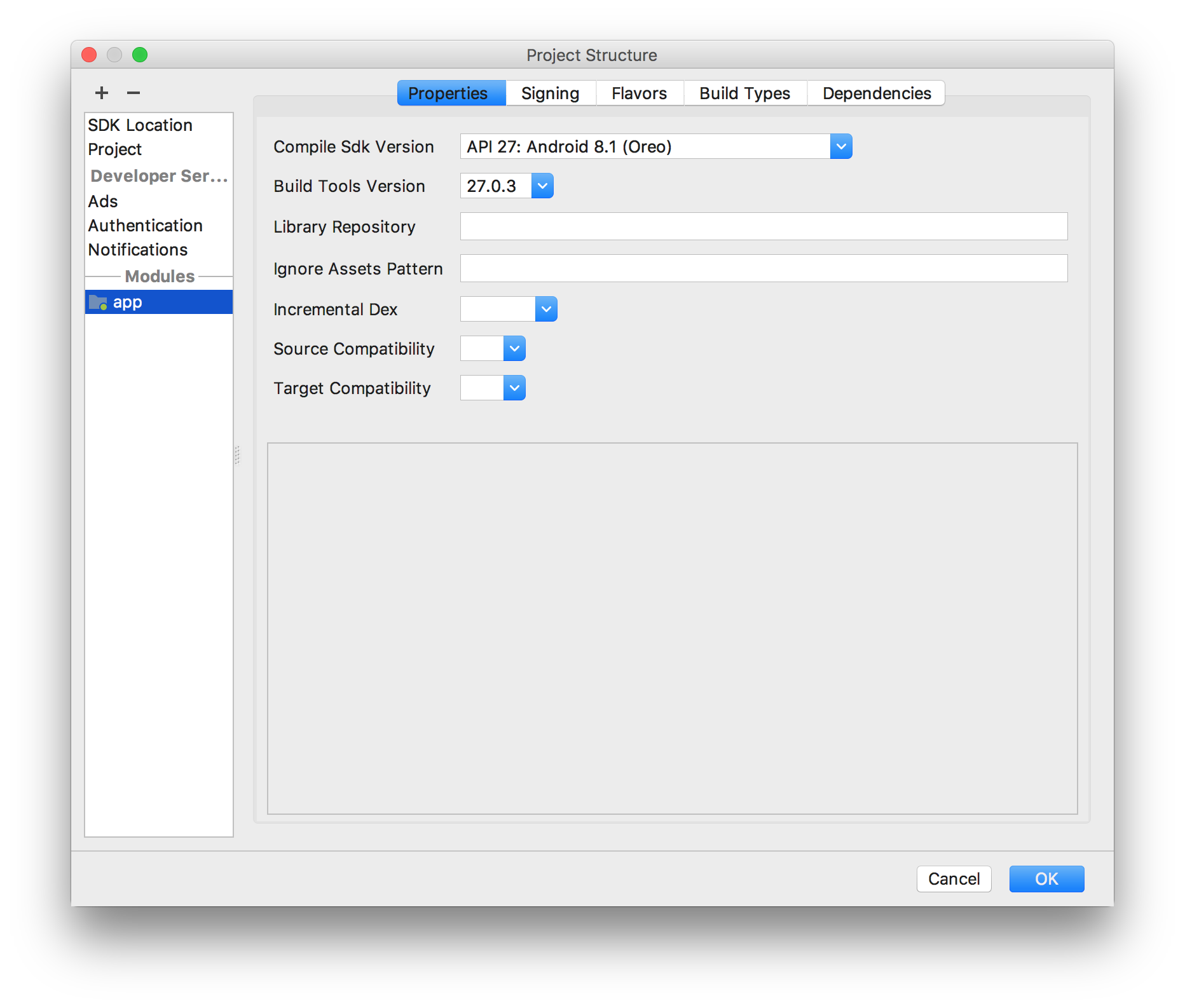
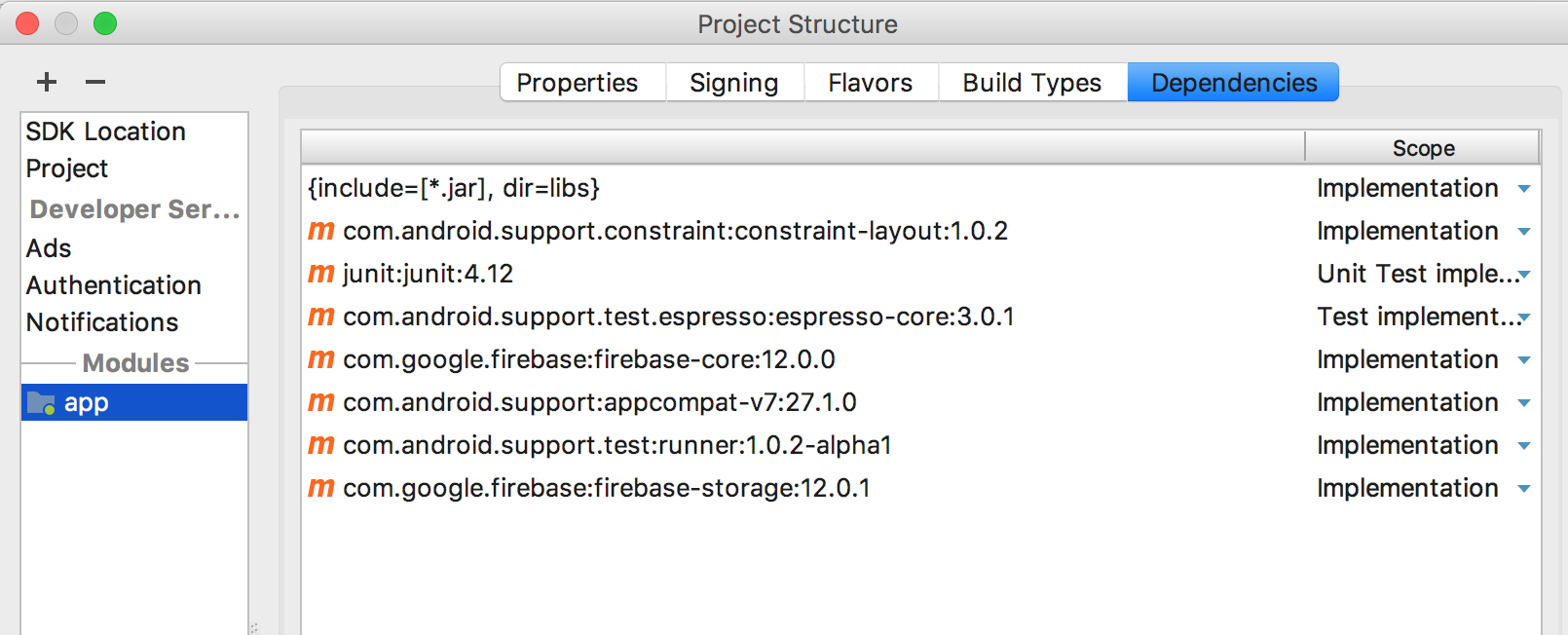
ไปที่ App

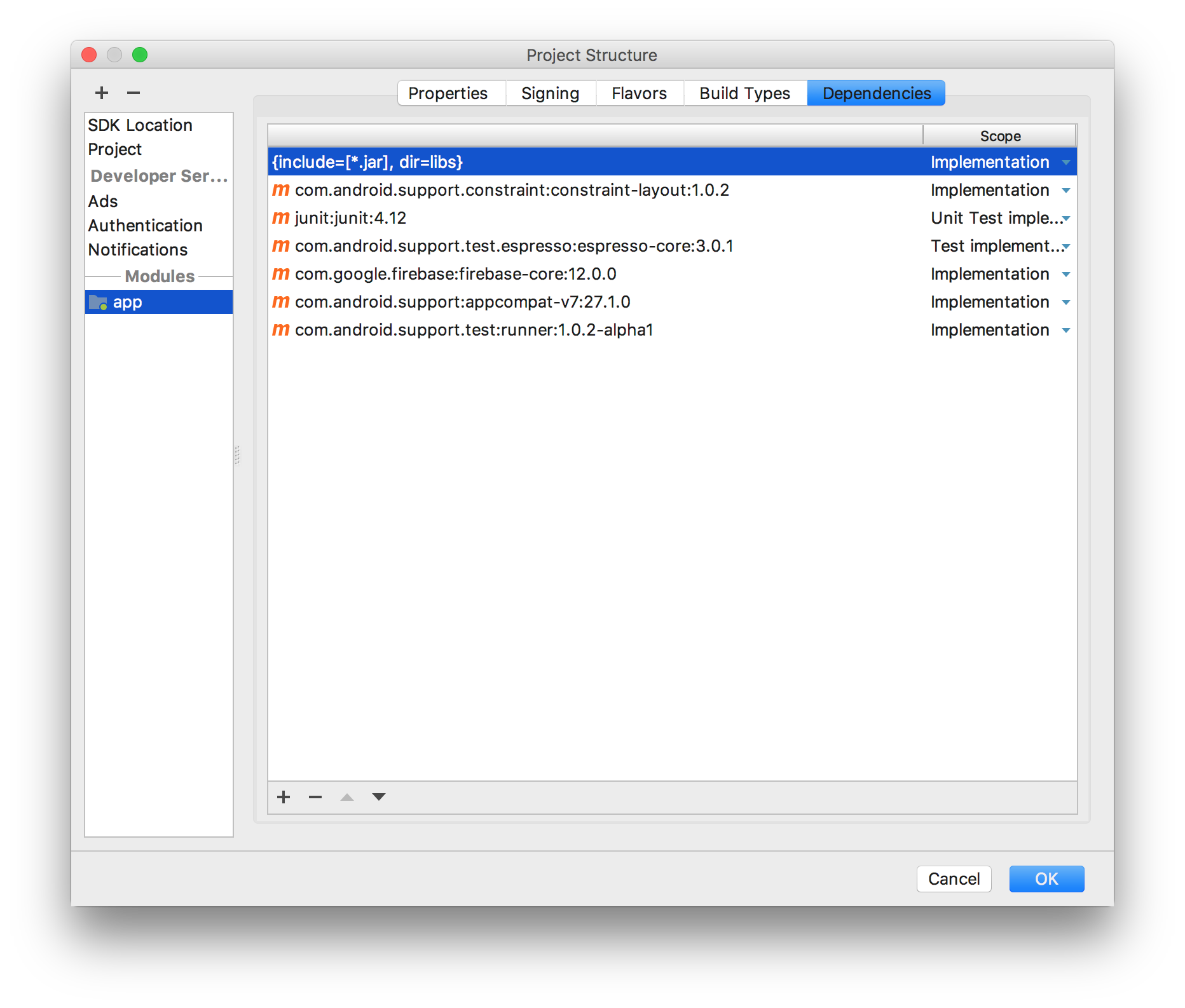
Dependencies

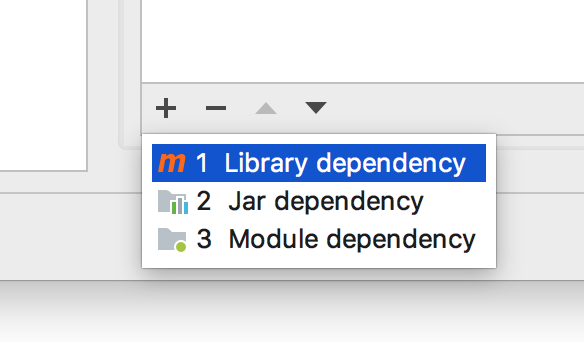
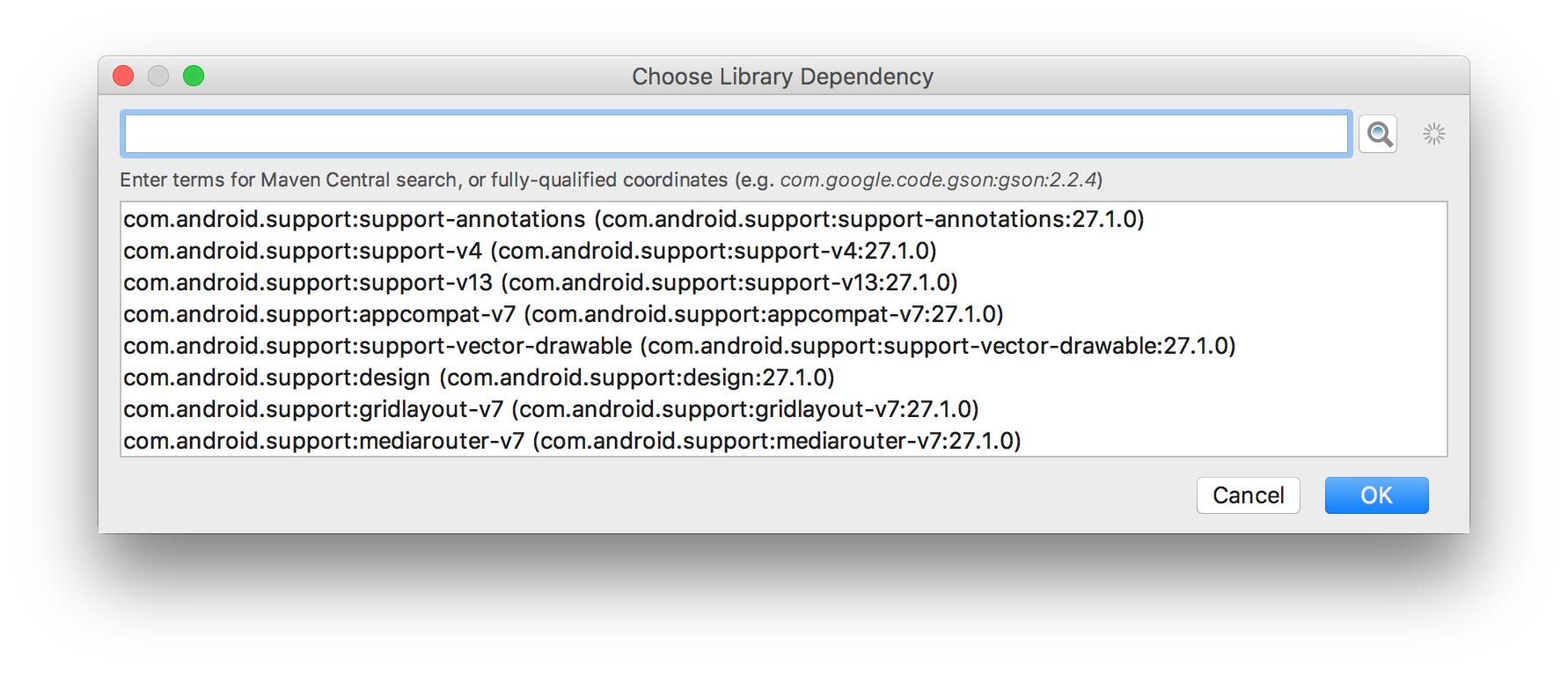
คลิก + เครื่องแมค อยู่ด้านล่าง Windows อยู่ขวามือคร้บ เลือก 1 Library dependency


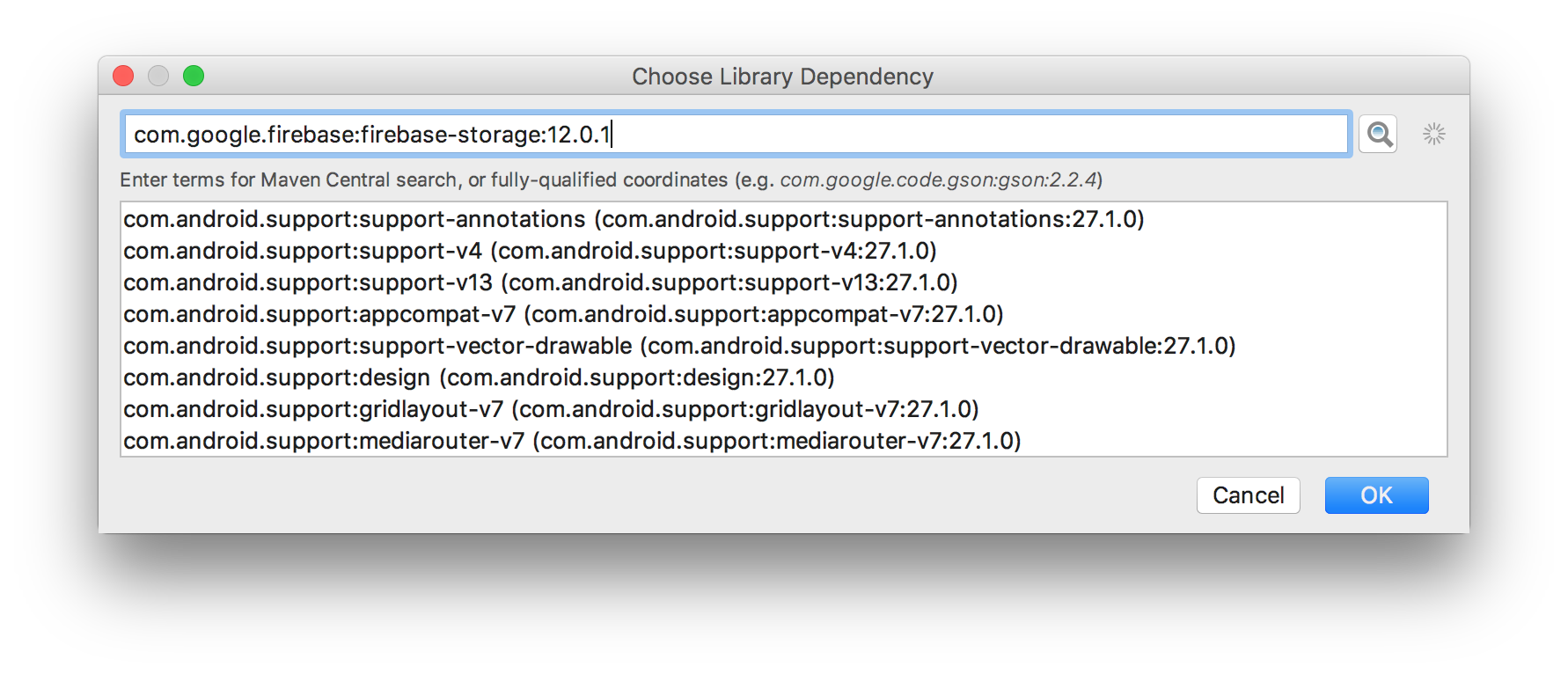
เอา Library ที่เรา Copy ไป Paste ตรงนี้

จะเห็น Library firebase storage. มารอ Implementation ให้ OK ได้เลยครับ

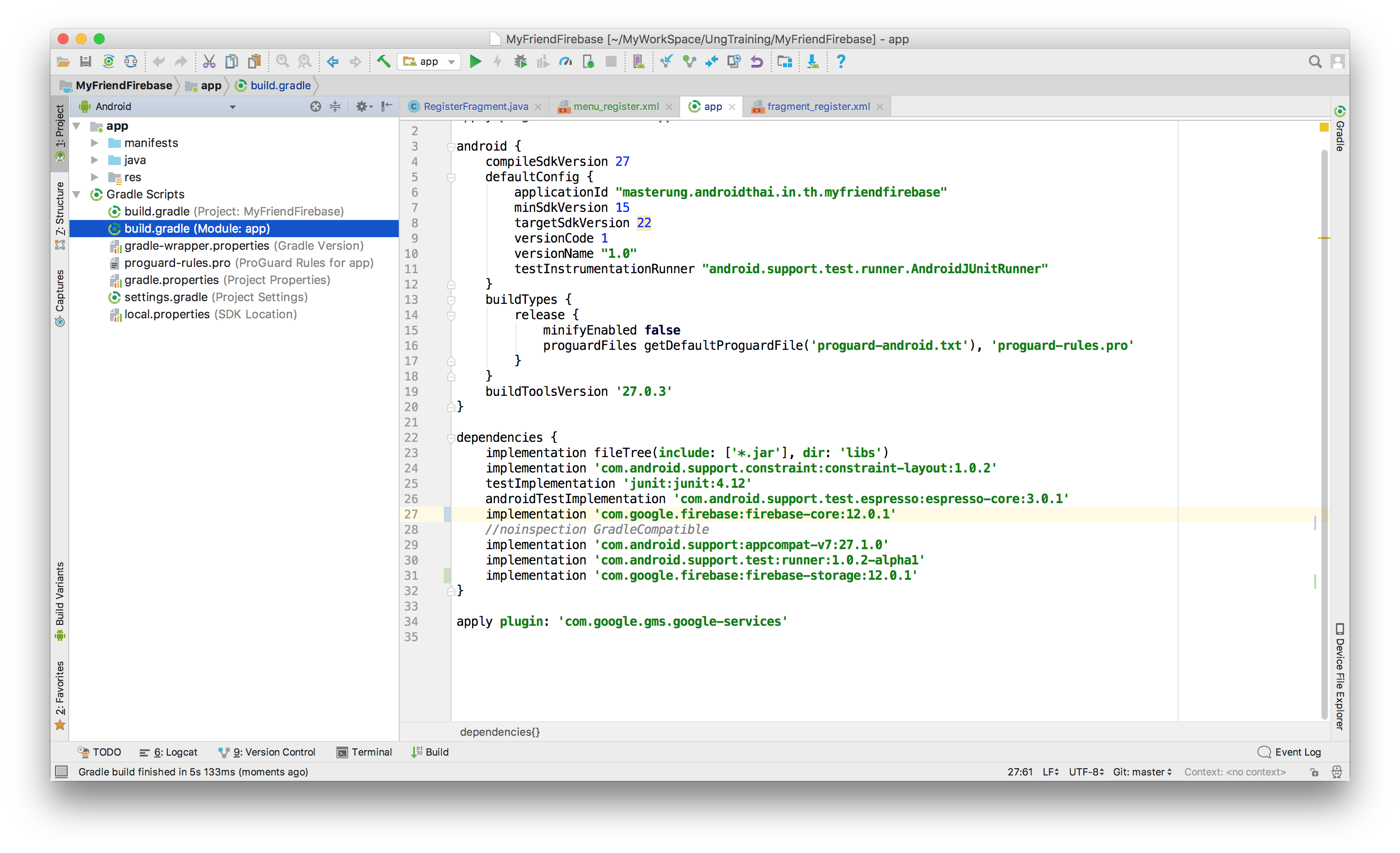
เช็คว่า เราติดตั้ง ไลบรารี่ สำเร็จหรือเปล่า ? โดยการไปเปิด build.gradle ส่วนของ Module

จะเห็น Library firebase storage ของเรา

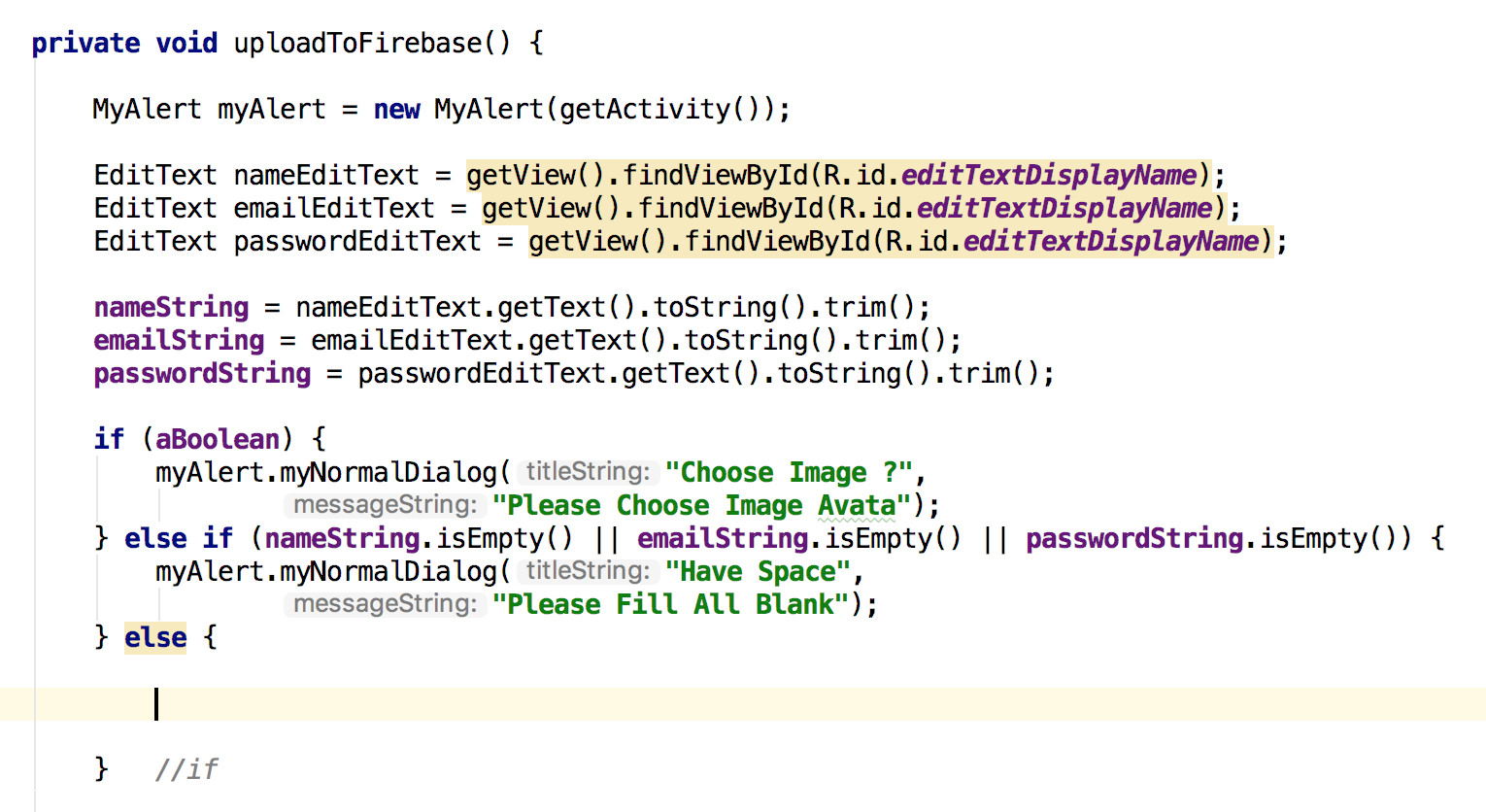
กลับมาที่โค้ดของเรา (เนื้อหาเป็นสวนหนึ่งของ คอร์ส แอนดรอยด์ เชื่อมต่อ Firebase)

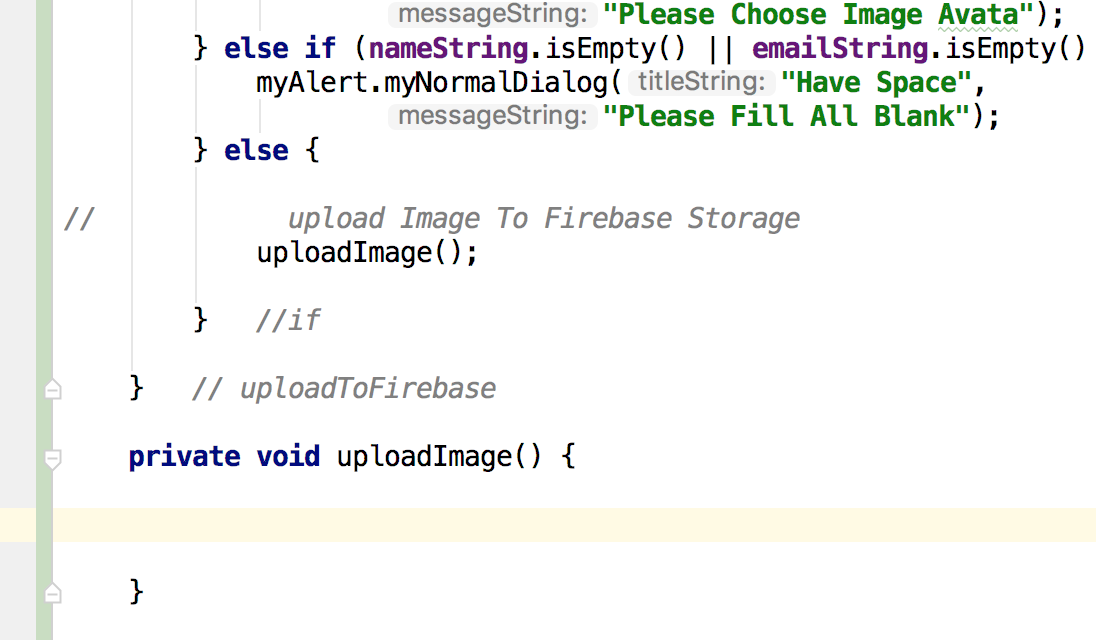
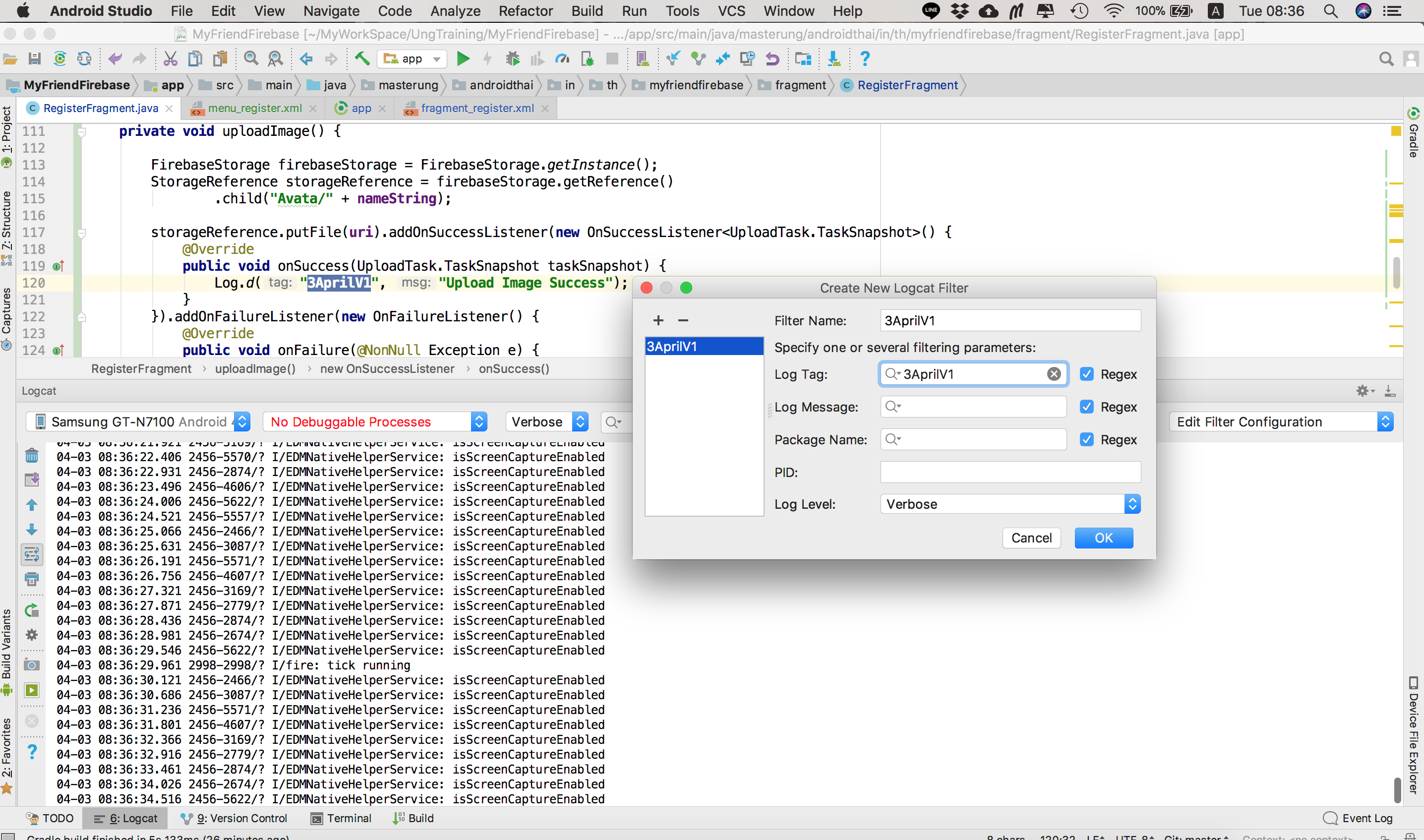
มาสเตอร์ สร้างเมธอด แยกออกมาทำหน้าที่ upload ภาพอย่างเดียว

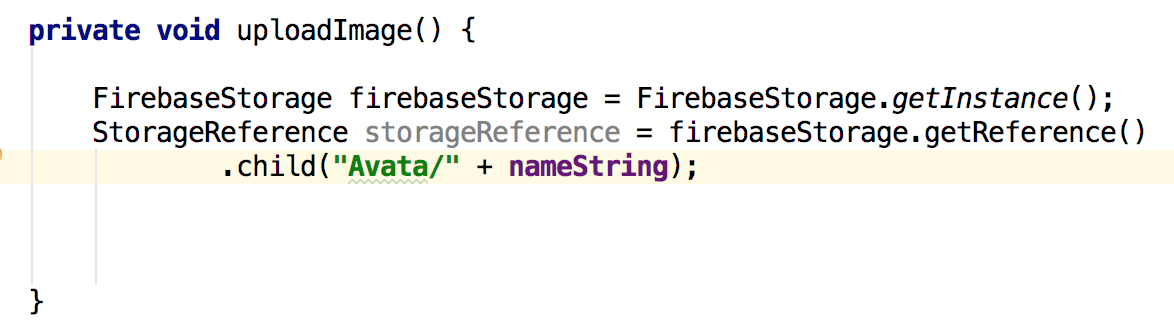
สร้าง ออฟเจ็ค สำหรับ การเชื่อมต่อ โดยภาพที่จะขึ้นไปเก็บบน Firebase จะอยู่บน Folder Avata และ มีชื่อตาม nameString

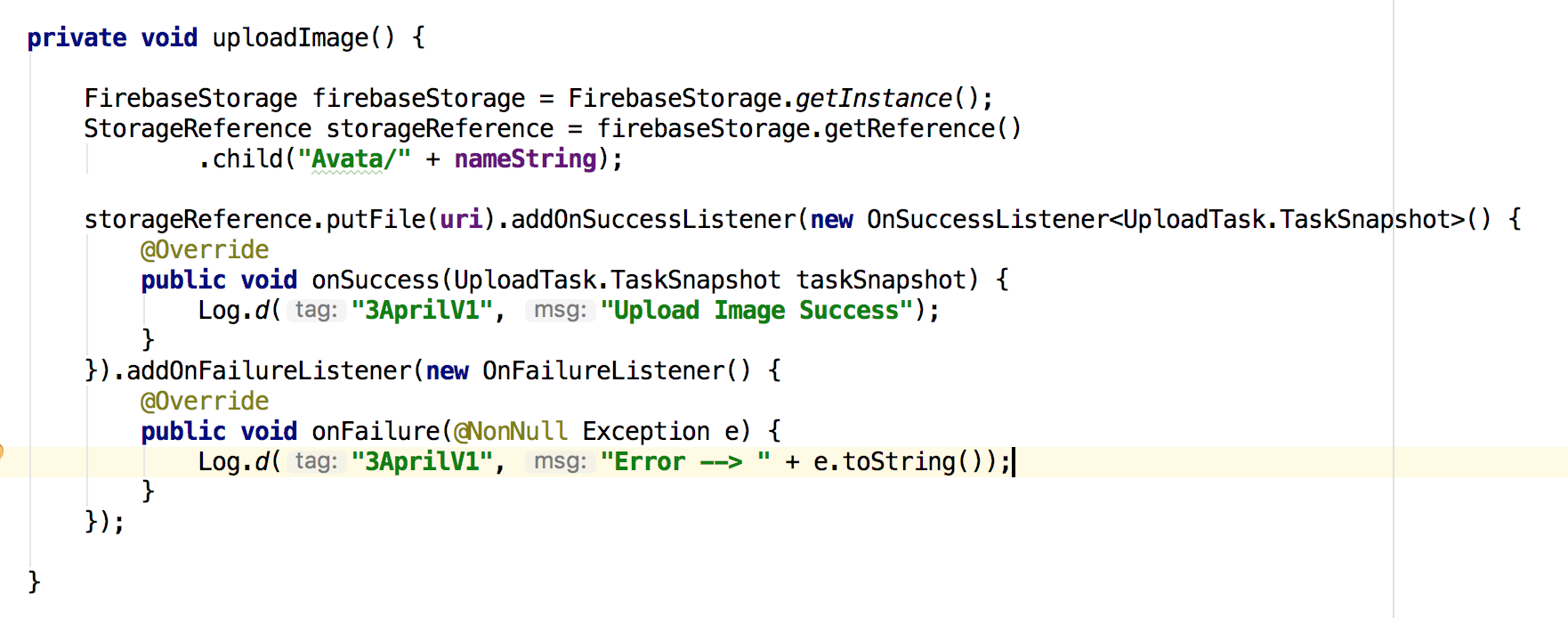
มาสเตอร์ใช้การ addOnSuccessListener และ ดูจาก onSuccess หรือ onFailure โดยแสดงค่าออกมาที่ LogCat บนเทคติดตาม 3AprilV1

สร้าง เทคติดตาม บน LogCat

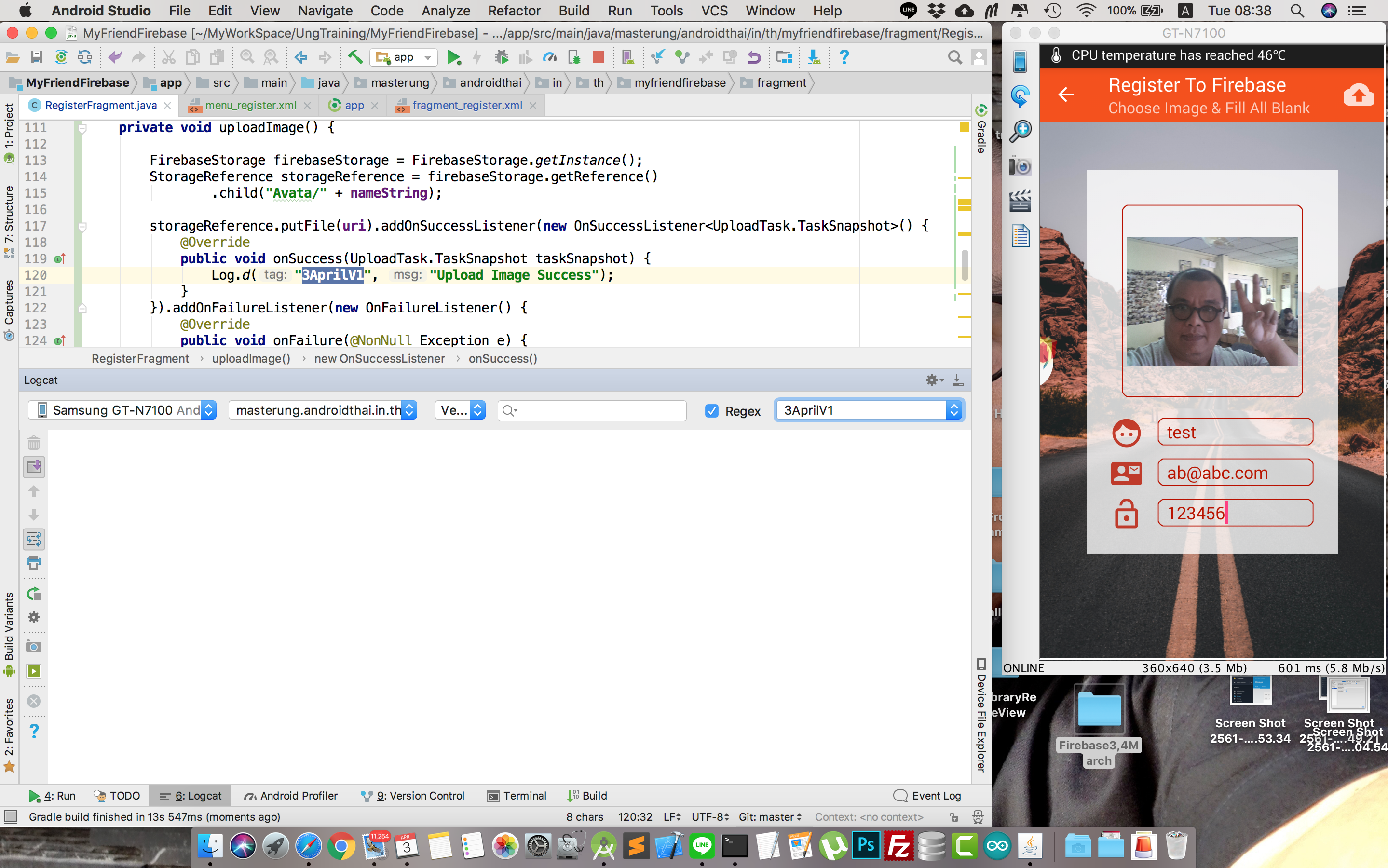
ลองรันแอพดู

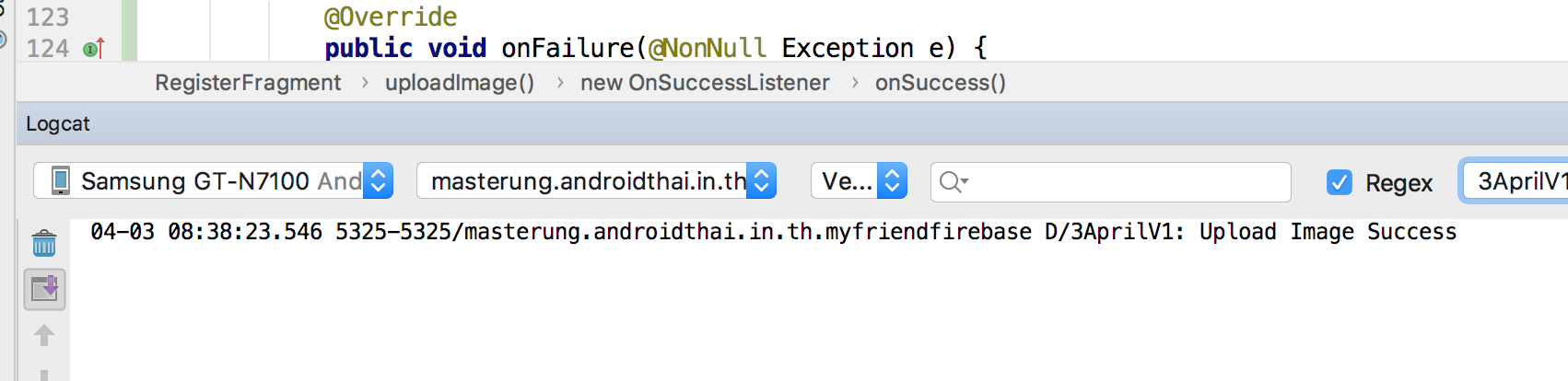
ที่ LogCat บอก Upload Image Success ต่อไปเรากลับไปที่ https://firebase.google.com ของเราว่า ภาพของเราอัพขึ้นไปไหม ?

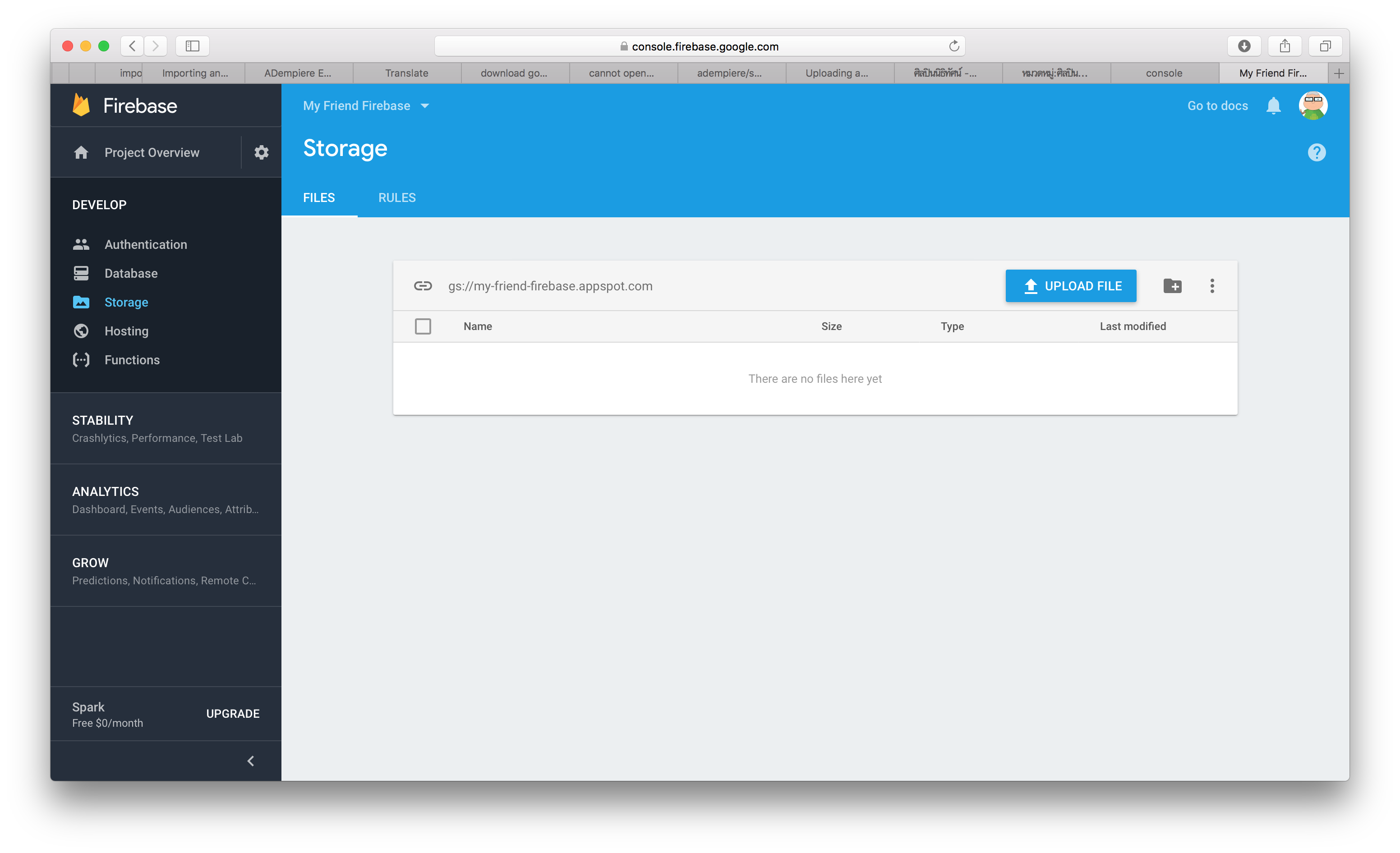
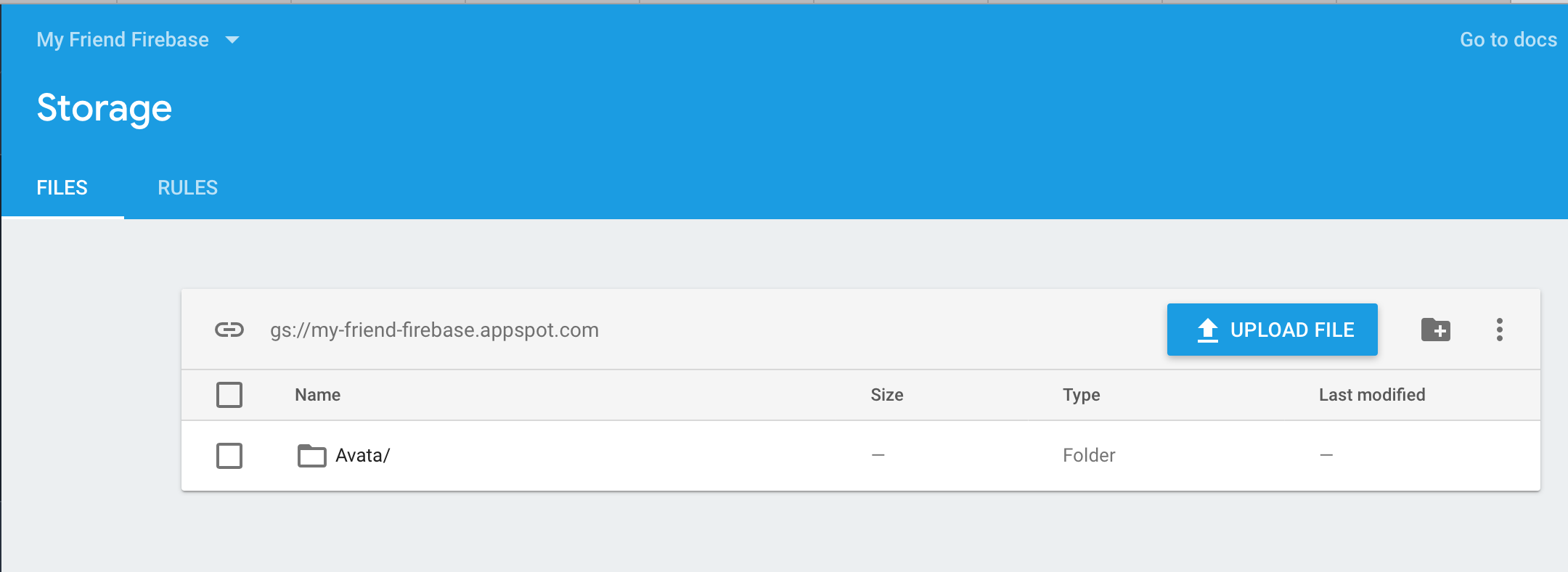
ไปที่ Files

จะพบ Folder Avata เข้าไปเลยครับ

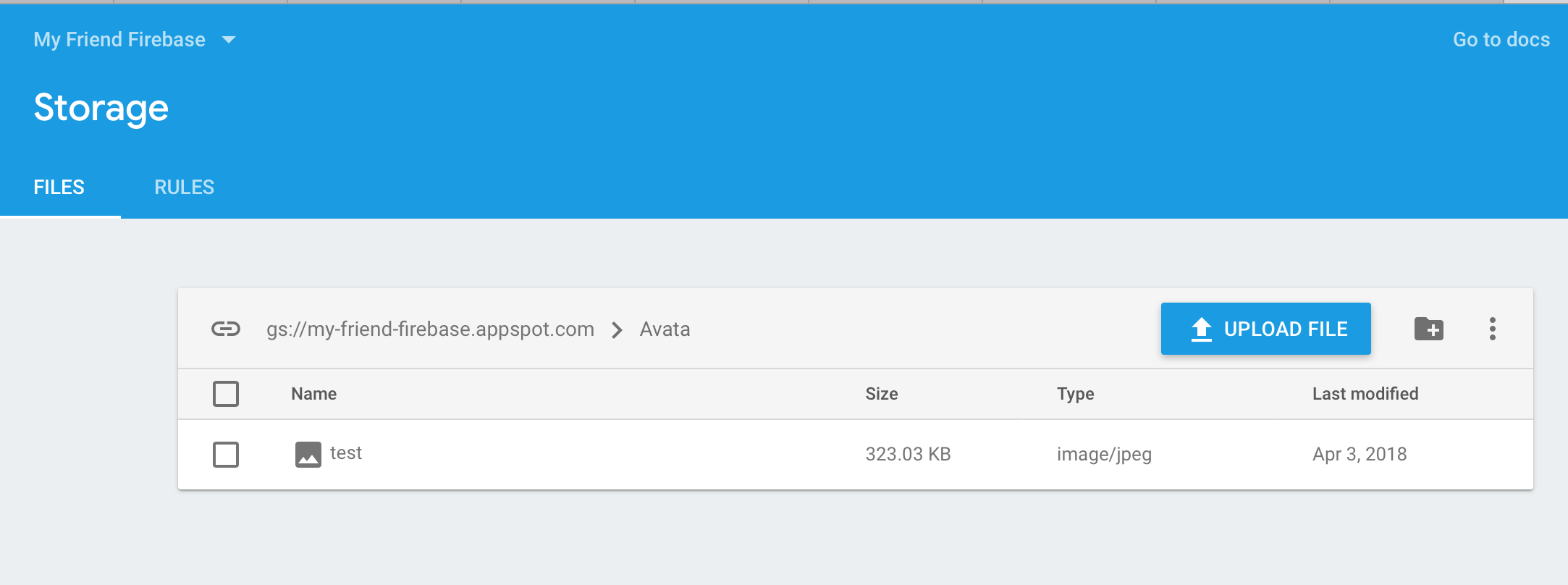
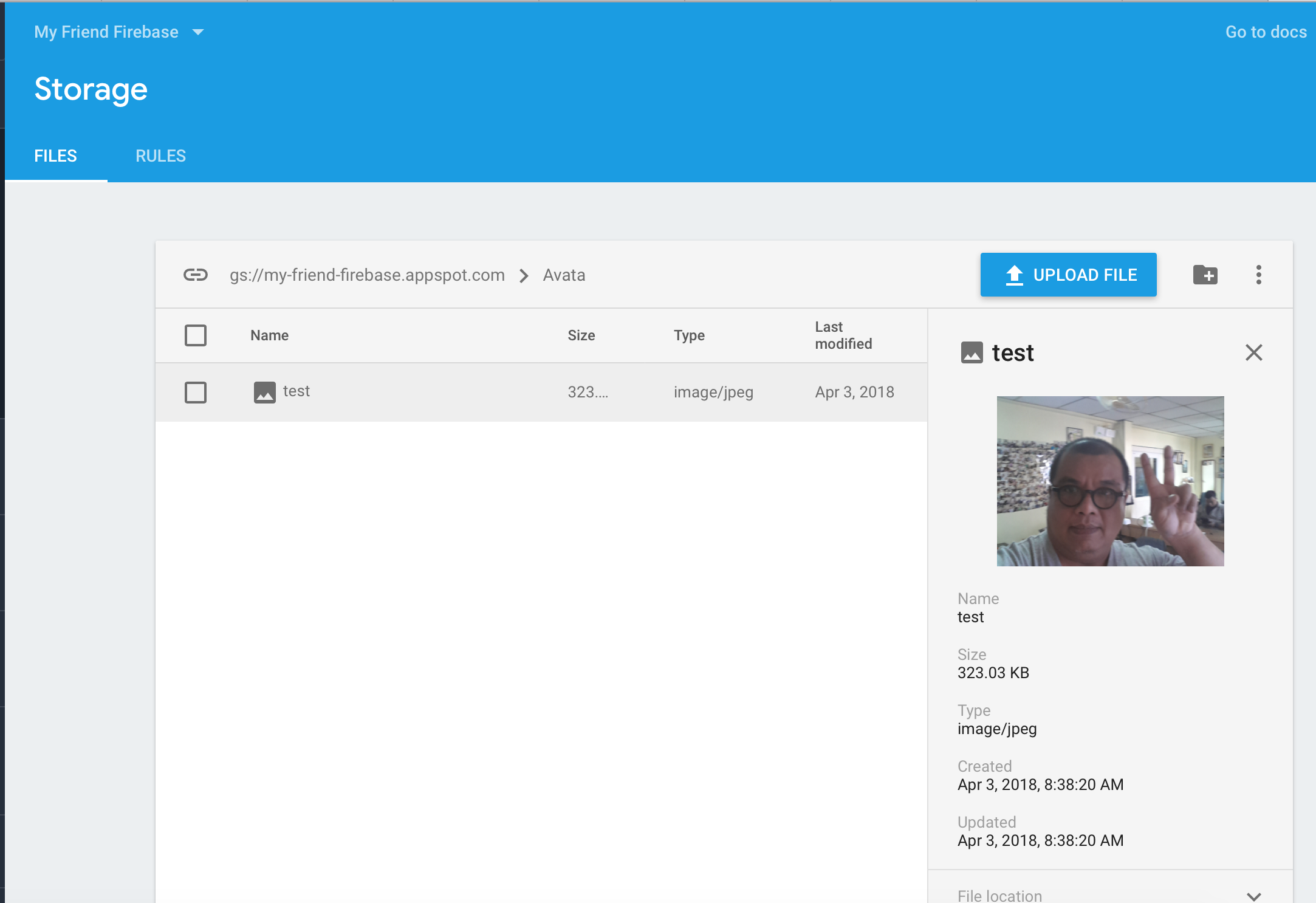
จะพบไฟร์ ภาพที่เราอัพขั้นไป เปิดดูครับ

เรียบร้อยโรงเรียนมาสเตอร์ ครับ














