บทความ โค้ด iOS ด้วย Swift
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 6 การสร้าง Navigation Bar และ Bar Button Item
Written by มาสเตอร์ อึ่งต่อจากตอนที่แล้วนะครับ https://www.androidthai.in.th/article-ios-swift/216-การย้าย-viewcontroller-โดยมีการแนบข้อมูลไปด้วย-บน-swift-ios-ตอนที่-5-การรับค่าจาก-textfield-และ-เช็คความว่างเปล่า.html

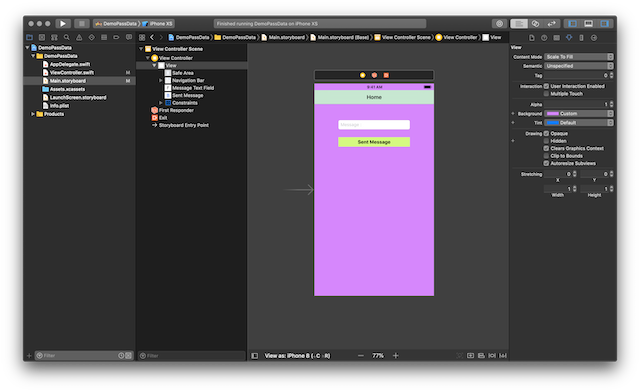
หลังจากที่เราออกแบบ UI ของแอพไอโฟน หน้าแรกเสร็จแล้ว และ เขียนโค้ดให้ Get Value จาก TextField ได้แล้ว ที่นี่เราจะมาสร้าง หน้าที่สอง โดยเริ่มจาก

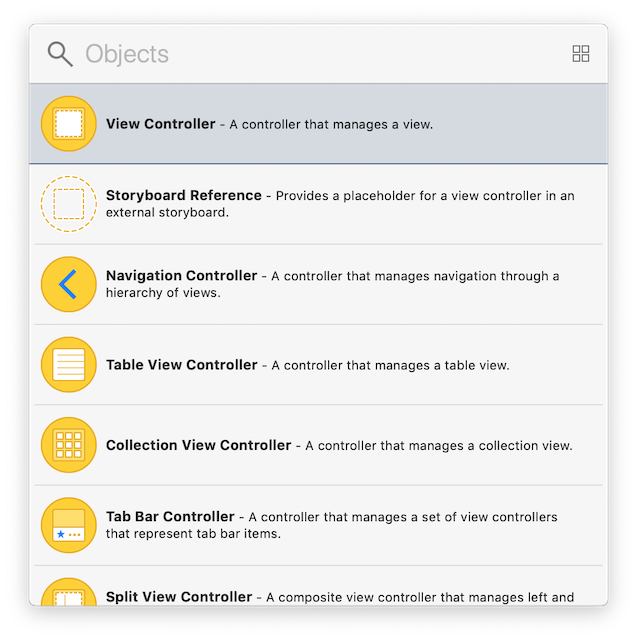
ไปที่ Library มองหา View Controller และ ลากไปวางที่ Main.stroryboard

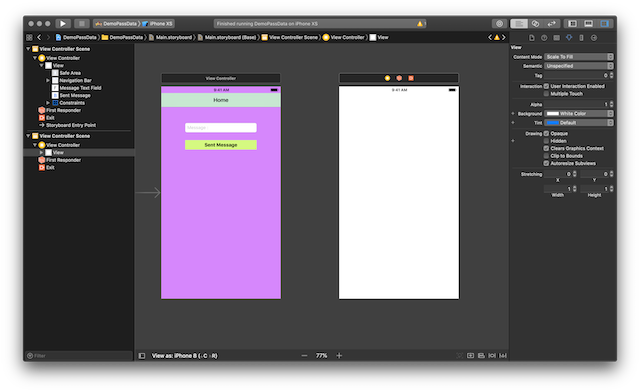
แบบนี้ครับ

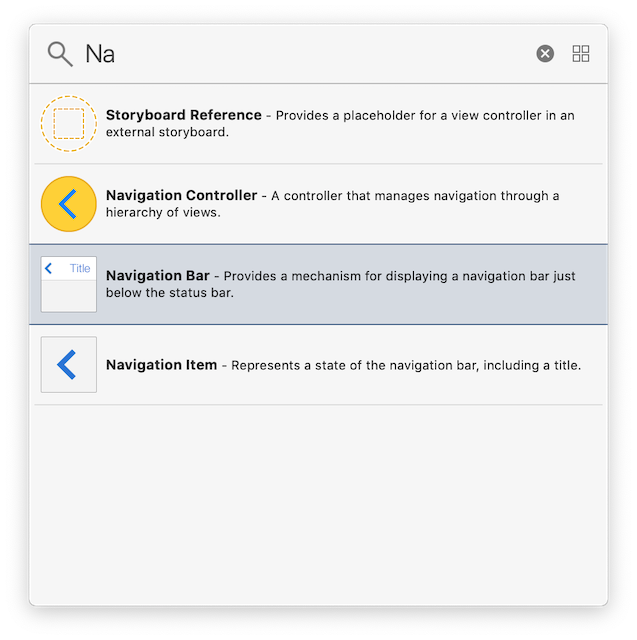
มาสเตอร์ จะเพิ่ม Navigation Bar ไปที่ View Controller ที่สองที่เราสร้างขึ้น ไปที่ Library และ Search หา Navigation Bar

ลากไป ปล่อย และ กำหนด Constrain, Title รวมไปถึง Background แบบนี้ ใครจำไม่ได้ไปดูที่ https://www.androidthai.in.th/article-ios-swift/213-การย้าย-viewcontroller-โดยมีการแนบข้อมูลไปด้วย-บน-swift-ios-ตอนที่-2-การสร้าง-navigation-bar.html ครับ

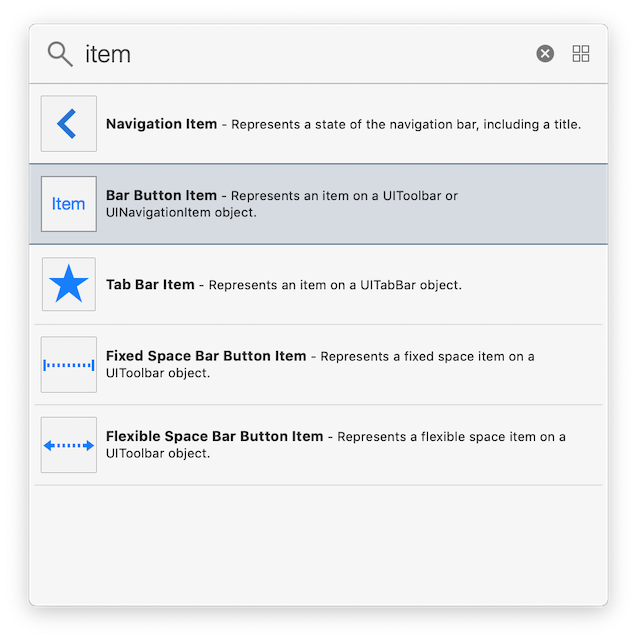
ต่อไป มาสเตอร์ จะเพิ่ม Bar Button Item ไปบน Navigation Bar

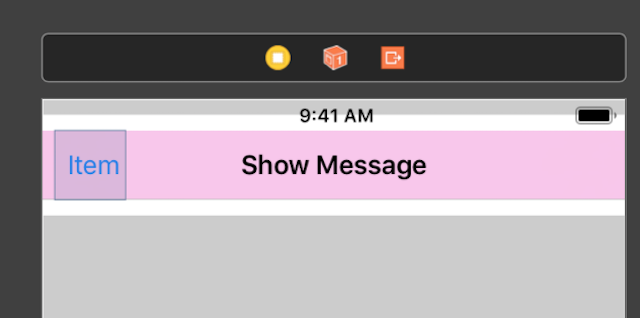
ลาก Bar Button Item ไปปล่อยไว้ที่ Navigation Bar แบบนี่ได้เลยครับ เดี๋ยวมาสเตอร์ แค่นี่ก่อนไปด่อบทความหน้าครับ














