บทความ โค้ด iOS ด้วย Swift
Step 4 ของการทำ ScrollView บน iOS ด้วยภาษา Swift ตอน Test Code on Simulator iPhone บน ScrollView
Written by มาสเตอร์ อึ่งมาถึง Step 4 ของการทำ ScrollView บน iOS ด้วยภาษา Swift ตอน Test Code on Simulator iPhone บน ScrollView

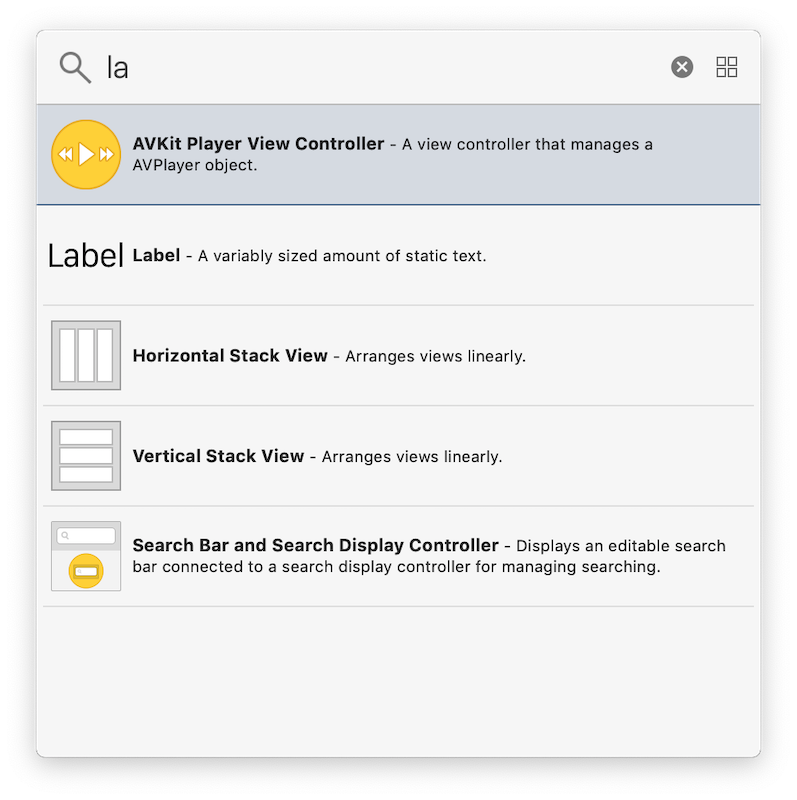
เดี๋ยวเราลองออกแบบ UI ให้เกินหน้าจอ แล้วนำไปทดสอบใน Simulator ลอง Scroll ดู เริ่มจาก เปิด Library หา Label

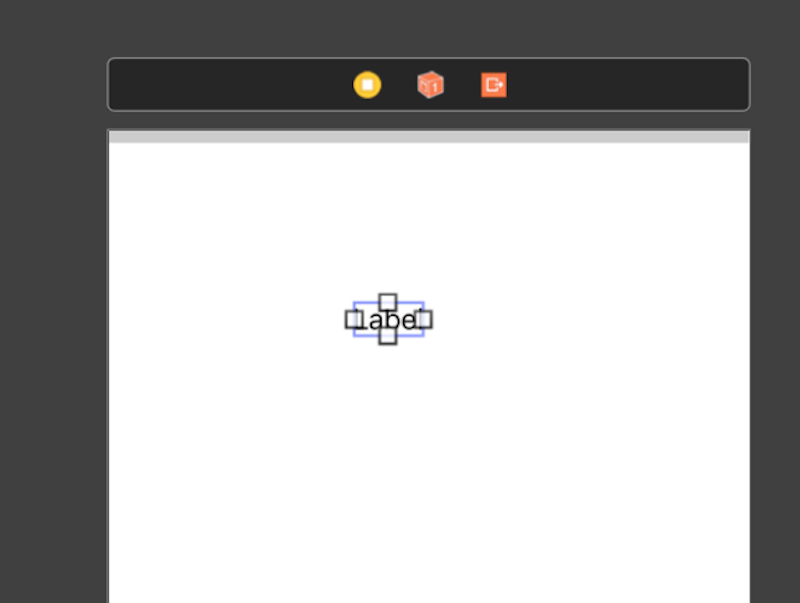
ลากไปวางที่ Screen ครับ

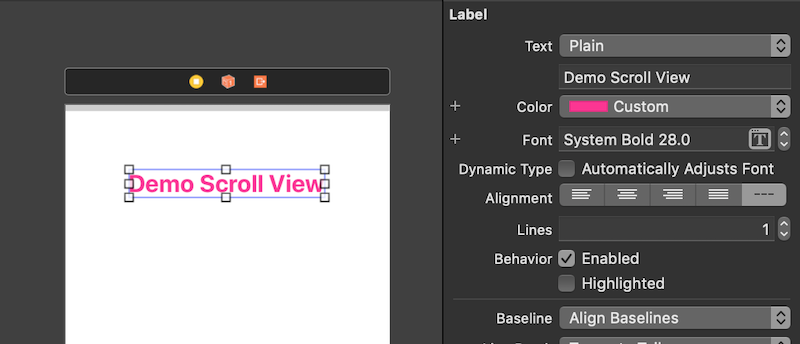
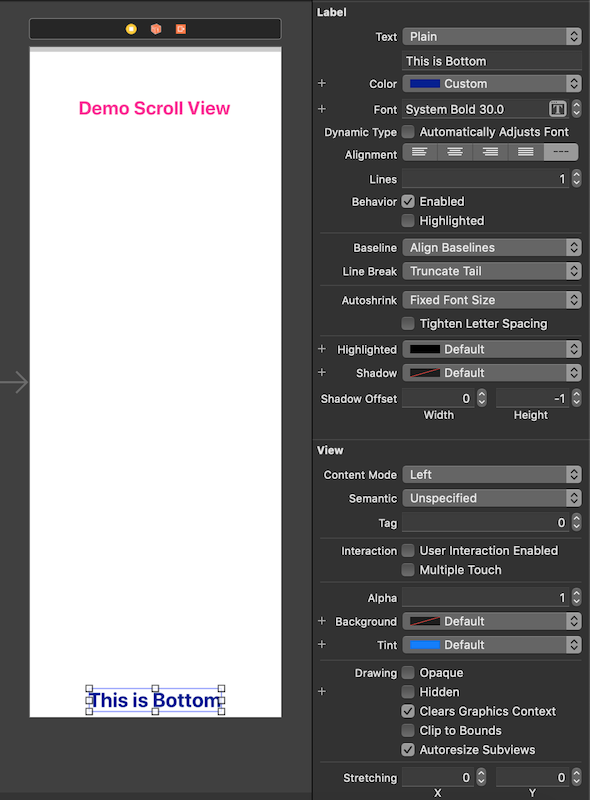
กำหนด คำ ที่ Text ว่า Demo Scroll View กำหนดสีที่ชอบได้เลยที่ Color และสุดท้าย กำหนดขนาด Font ได้เลยครับ

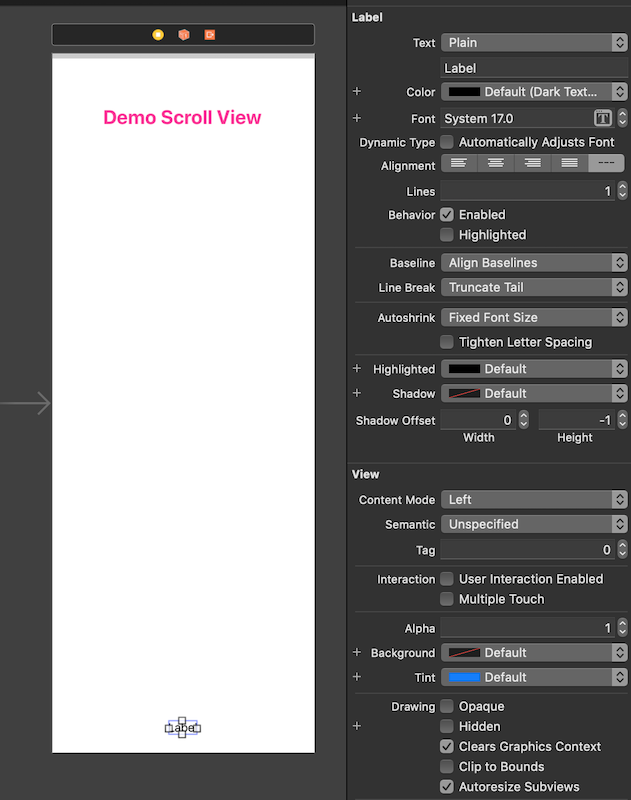
ต่อไป มาสเตอร์ ทำเหมือนตอนแรก ลาก Label มาที่ Screen แต่ให้อยู่ใต้สุด

กำหนด Text, Color และ Size ครับ

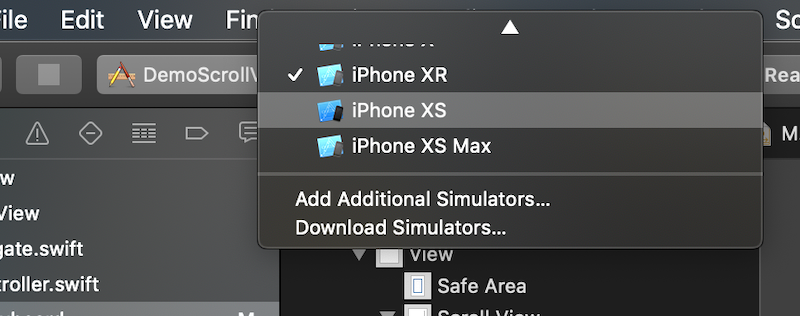
ต่อไป มาสเตอร์ จะทดสอบโค้ดเลือก รุ่นของ iPhone ที่ต้องการ (มาสเตอร์ เลือก iPhone XS)

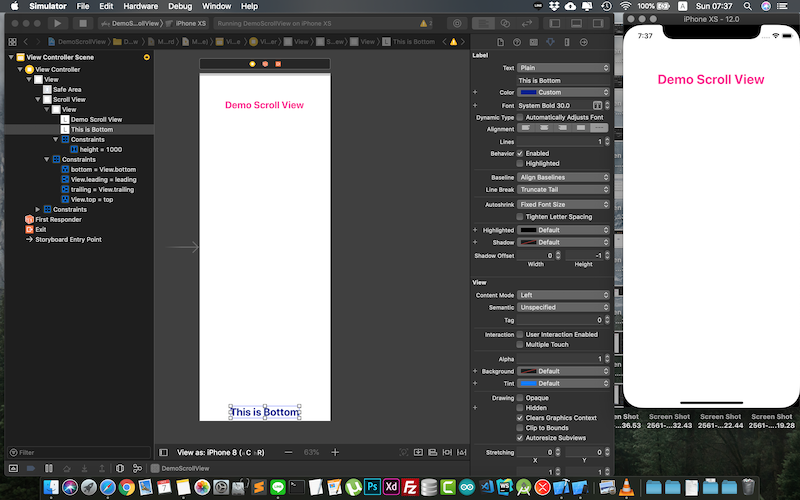
คลิก สามเหลี่ยม เพื่อ ทดสอบโค้ดที่ได้ บน Simulatetor


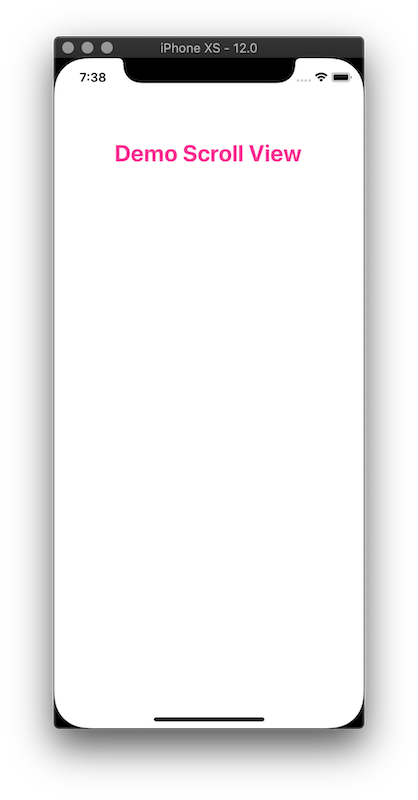
ลอง Scroll ลงมาจะเห็นอักษร ด้านล่างแบบนี่ ครับ เราสามารถ Scroll ไปมา ขึ้นลง ได้ครับ ลองทำดู แต่ถ้าไม่ได้ มานี่ครับ มาสเตอร์ สอนตัวต่อตัวให้ https://www.androidthai.in.th/workshop-with-master-ung/184-course-basic-ios-with-swift