บทความ Flutter
Parsing JSON on Flutter Level2
Written by มาสเตอร์ อึ่งบทความ ต่อจาก บทความที่แล้ว
https://www.androidthai.in.th/android-flutter/383-parsing-json-on-flutter-level1.html
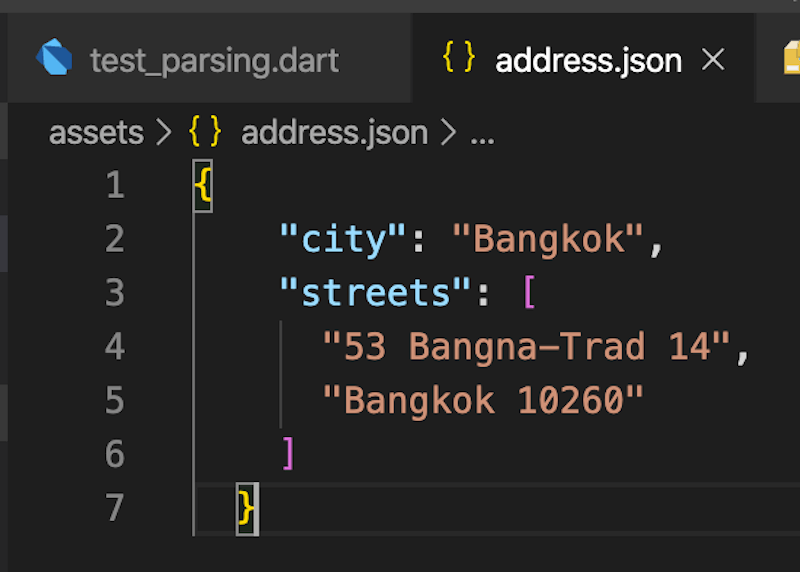
ที่นี่โจทย์ บน JSON เปลี่ยนไป

จะเห็นว่า มี Array ซ้อนใน Value แบบ นี่จะให้ Flutter อ่านอย่างไร ?

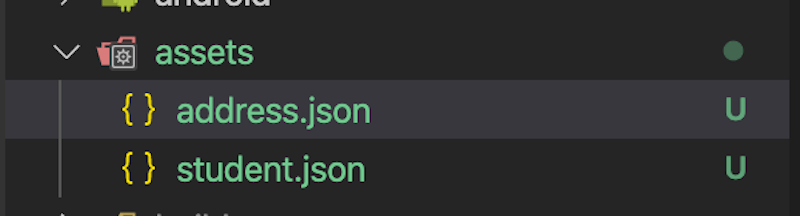
สร้าง asset Json ก่อน

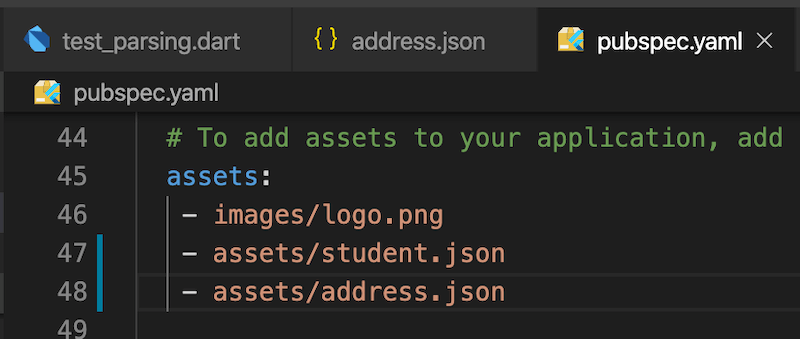
กำหนด ใน pubspec.yaml ด้วยละ

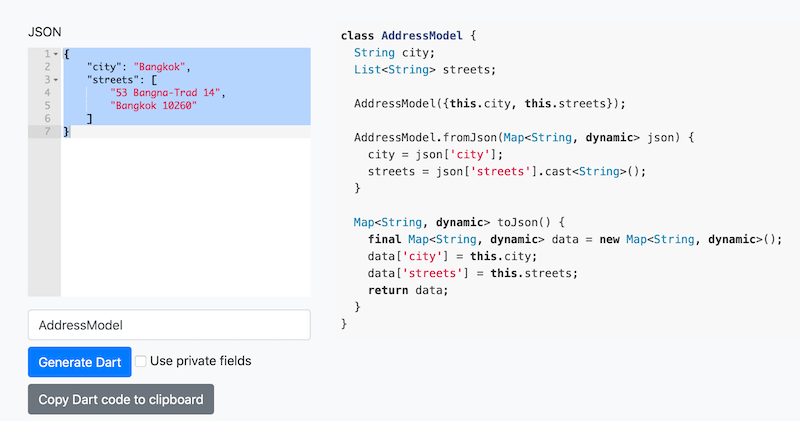
ไปที่นี่ครับ https://javiercbk.github.io/json_to_dart/
แล้วเอา json ของเราไป paste

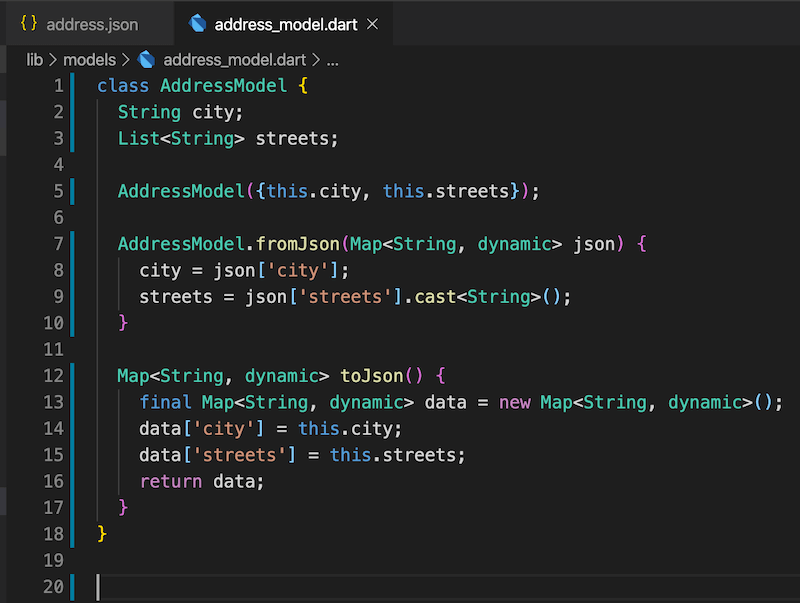
get ได้โค้ด แล้วเอาโค้ดมาทำ Model แบบนีครับ

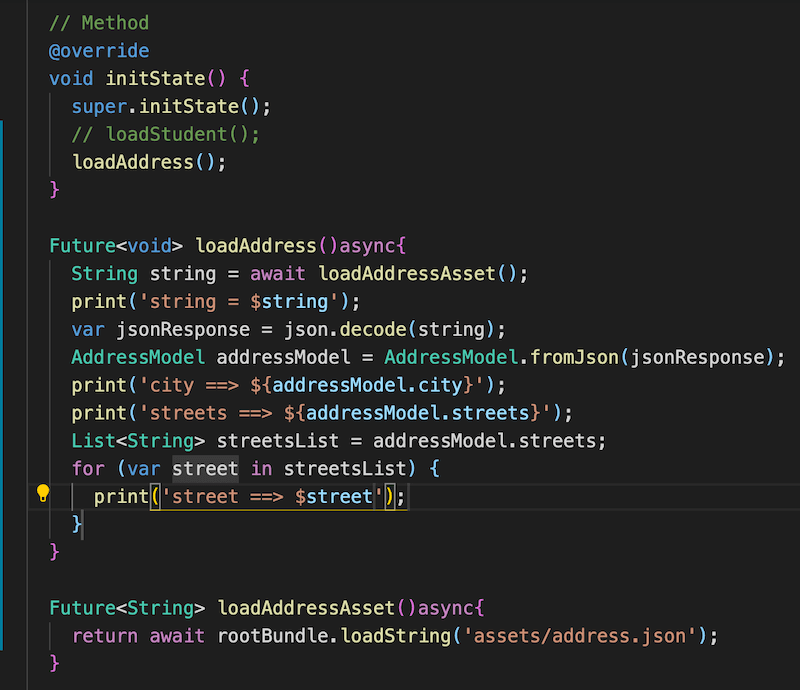
เทรดในการ เรียกใช้ Model เรามาดูผลลัพธ์ ก่อน มาครับ มาสเตอร์ อธิบายให้ฟัง
loadAddress จะ สร้าง String จาก Call Thread loadAddressAsset และ นำไปทำ เป็น jsonResponse ก่อนโยนไป Model และ สร้าง List Array แสดงค่า ที่อ่าน JSON ได้ออกมา แบบนีไงครับ

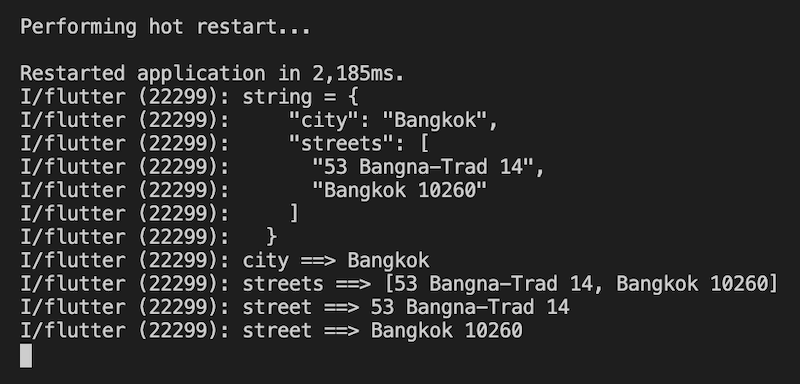
ผลลัพธ์ ที่ได้ครับ ใคร งงๆ ลองเข้ามาเรียน คอร์สเขียนแอพบน Flutter ได้กับ มาสเตอร์ ครับ
ดูเพิ่มเติมที่
https://www.androidthai.in.th/private-project-android-flutter-course.html