บทความ Flutter
การแสดง WebView ใน Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 28 June 2019 | Hits: 8271
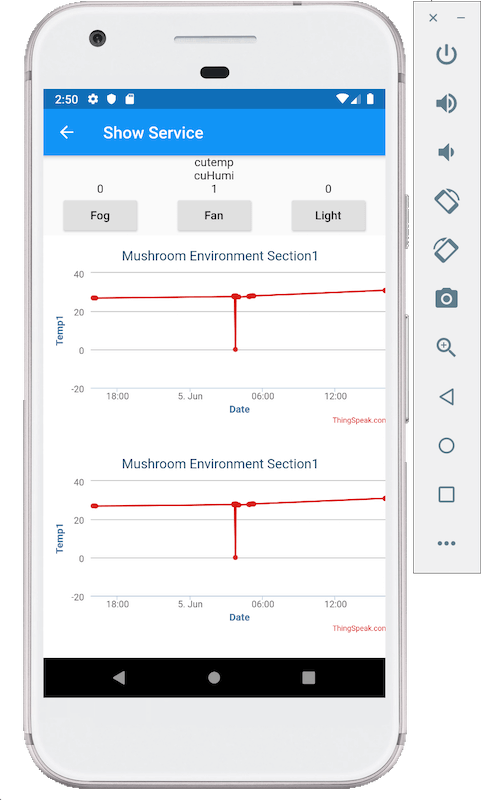
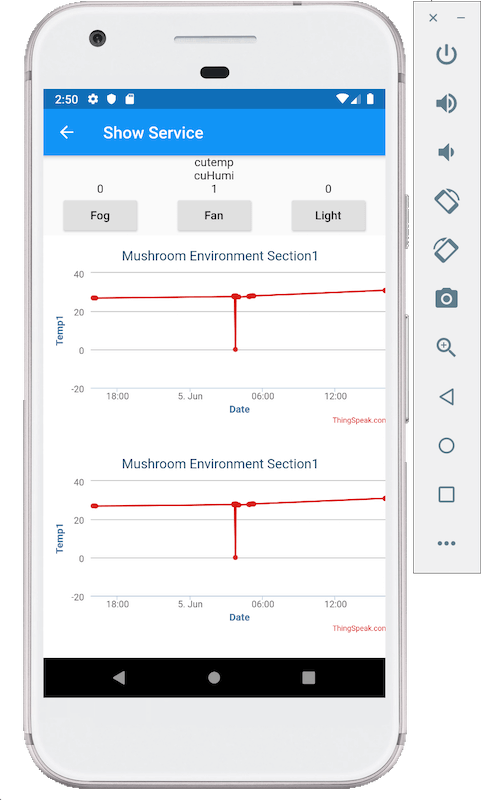
โจทย์เป็นอย่างนี่ น้องๆที่มาเรียนโปรเจ็ค ตัวต่อตัว กับ มาสเตอร์ https://www.androidthai.in.th/private-project-android-course-team.html ต้องการ แสดง กราฟที่สร้างจาก เว็ป ThinkSpeed แบบนี้

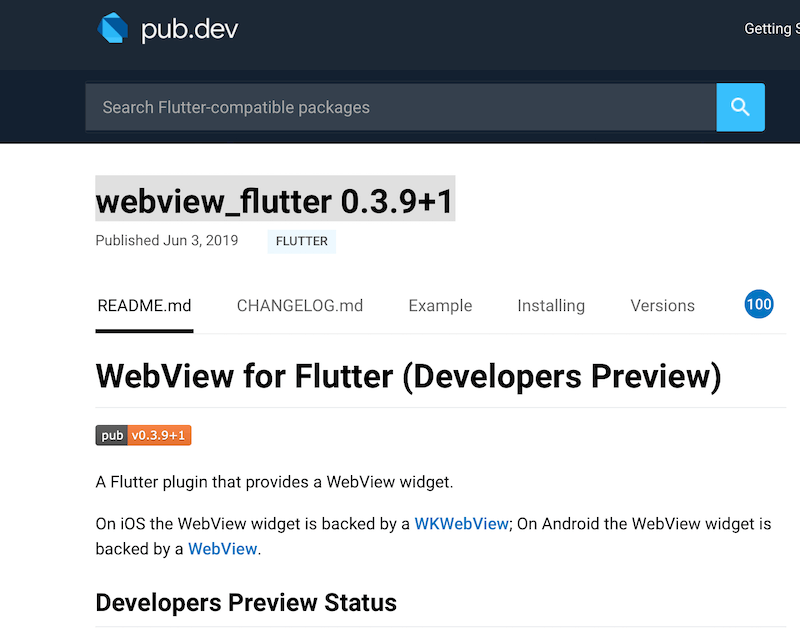
สิ่งแรกเราต้องมี Library ตัวนี่ครับ โหลดจาก https://pub.dev/packages/webview_flutter ครับ

ไป Copy

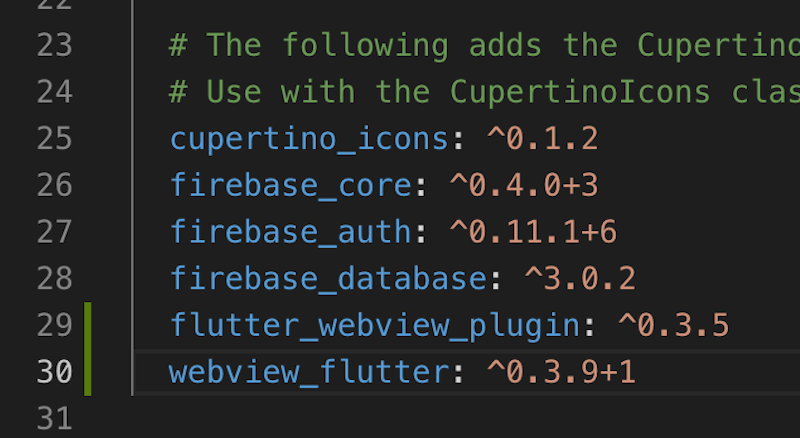
ให้เปิด pubspec.yaml และ เพิ่ม webview_flutter: ^0.3.9+1 เข้าไปในส่วนของ Dependecy ครับ

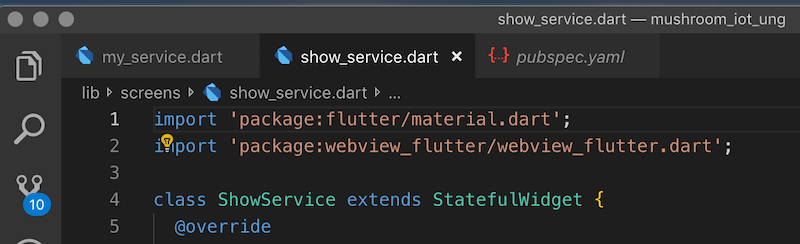
การใช้งาน ง่ายมากแค่ ไป import 'package:webview_flutter/webview_flutter.dart' บน Page ที่ตัองการแสดง

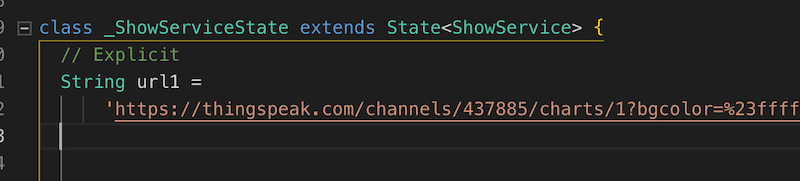
มาสเตอร์ ประกาศตัวแปร ของ url ที่ต้องการแสดง WebView บน Flutter แบบนี้

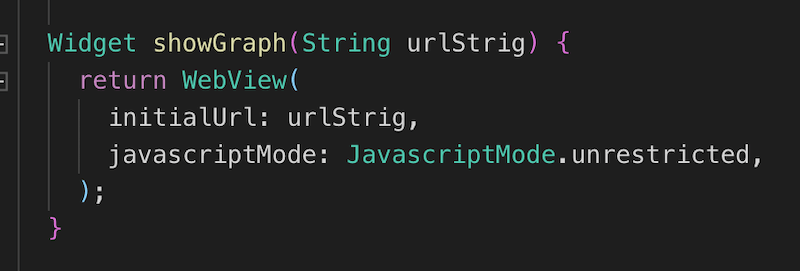
การแสดง มาสเตอร์สร้างส่วนของ WebView เป็น method

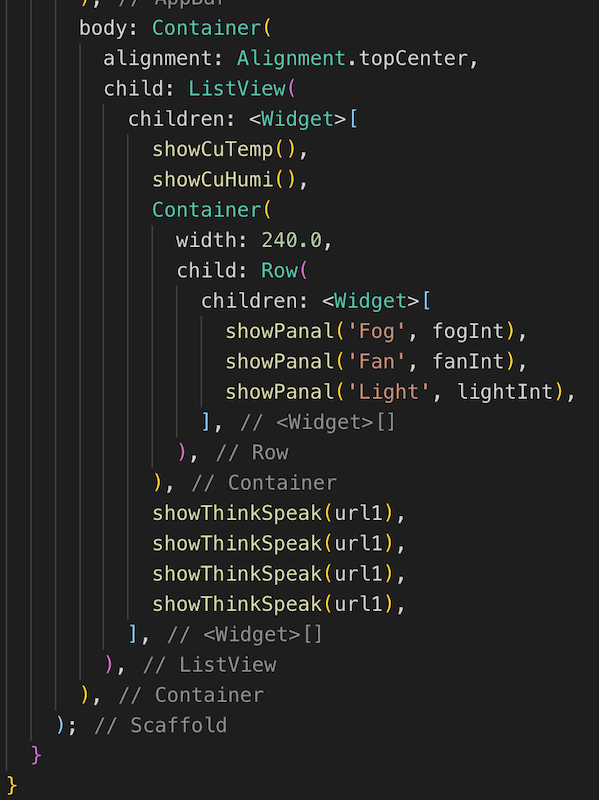
เอา Widget ที่สร้างไปแสดงใน body ได้เลยครับ และทดสอบ

ก็จะได้แบบนี่ครับ ติดขัดอะไร ? ลองเอาโปรเจ็คของคุณมาปรึกษา มาสเตอร์ ได้ครับ ยินดีให้คำปรึกษาครับ














