บทความ Flutter
Create Drawer Menu on Flutter Platform
Written by มาสเตอร์ อึ่ง

การสร้าง Drawer Menu บน Flutter ในบนความนี่มี 2 ตอนนะครับ (พอดียาวมากเลยทำเป็น 2 ตอนครับ) เราต้องการสร้าง Drawer Menu แบบด้านบนครับ เรามาเริ่มต้นกัน

เริ่มจากการสร้างโปรเจ็คเปล่าๆ บน Flutter Platform ครับ (ใครจำไม่ได้ไปดูที่ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app)

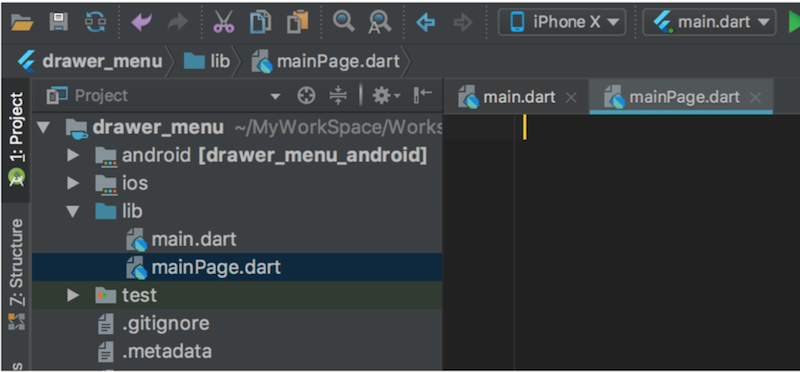
Create File mainPage.dart ขึ้นมาครับ


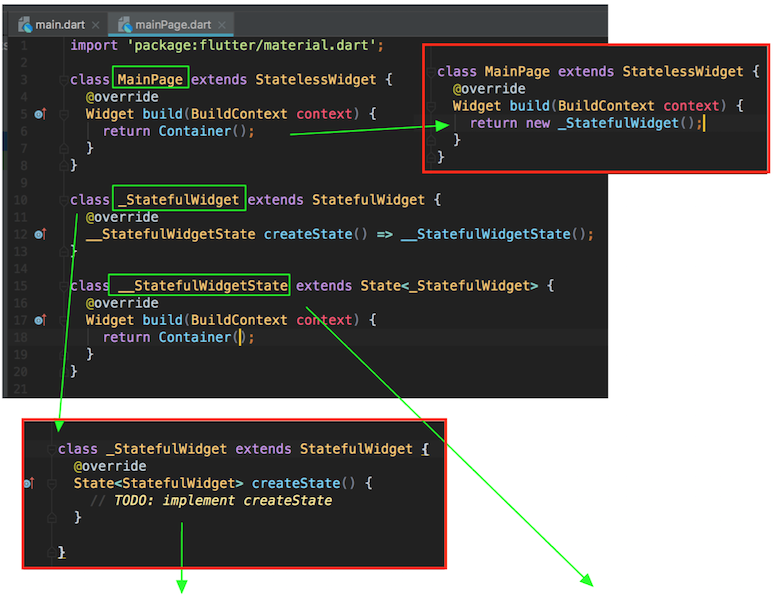
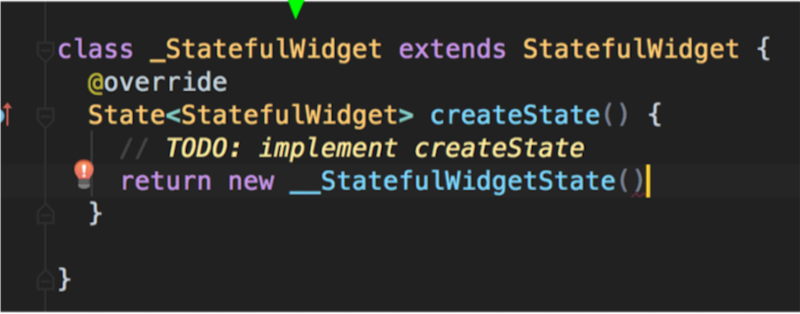
ที่ mainPage.dart ให้เริ่มสร้าง คลาส ที่จำเป็น 3 คลาสนี่ (จำไม่ได้ไปดูที่ http://androidthai.in.th/android-flutter/119-basic-flutter-step1-start-project-flutter) และ ใส่รายละเอียดในคลาสต่างๆ แบบนี่

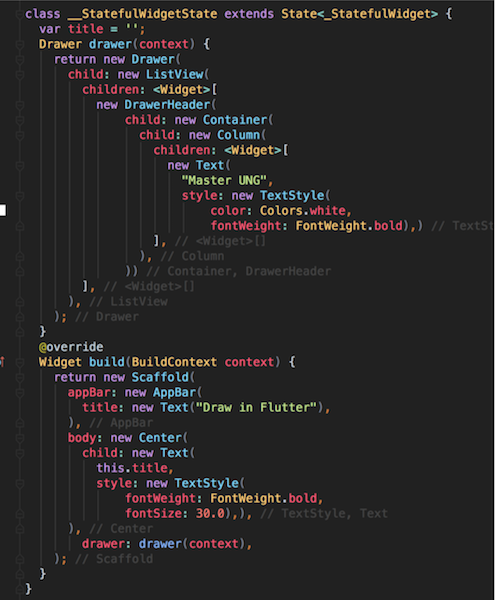
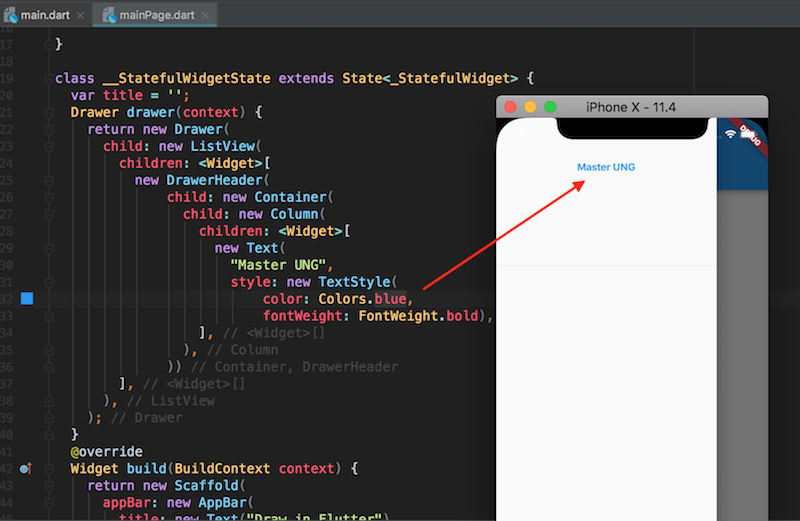
ส่วนนี่ คลาสที่แสดง Drawer

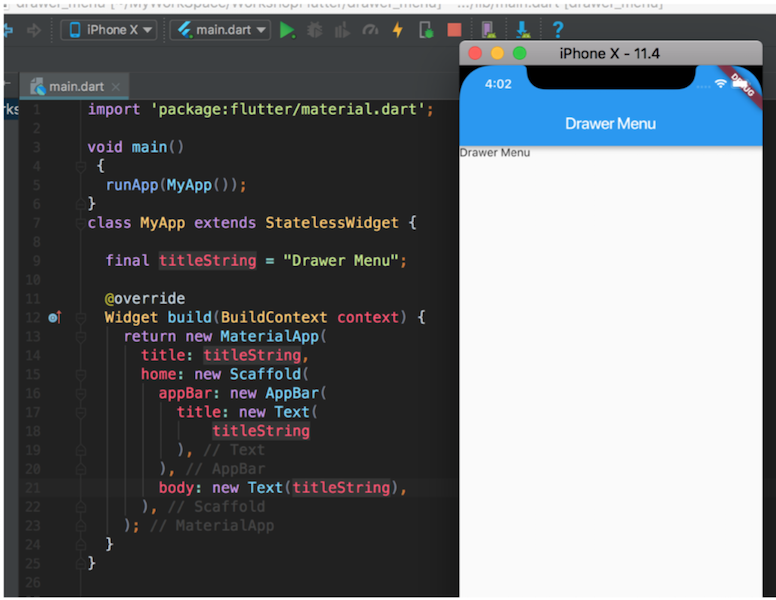
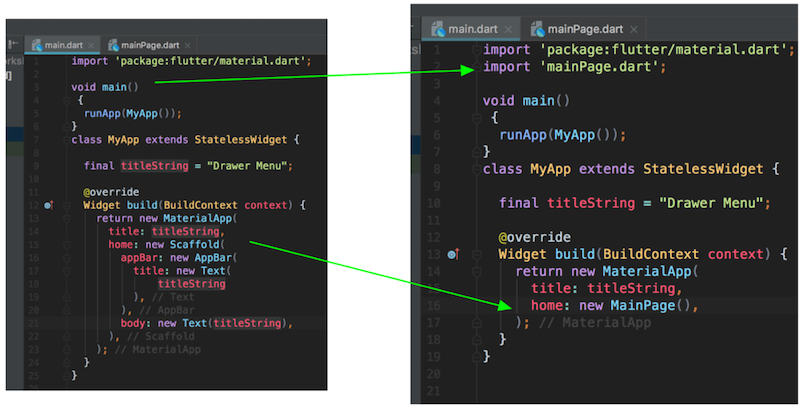
กลับมาที่ main.dart แก้ไขแบบนี้ และ ทดสองโค้ดก่อน

จะได้แบบนี้ครับ

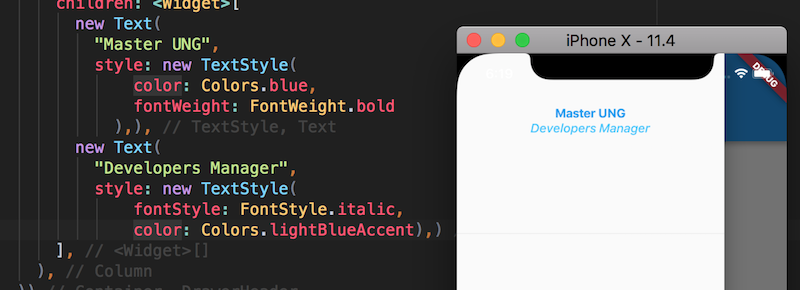
ต่อไป มาสเตอร์ เพิ่ม Text เข้าไปอีก

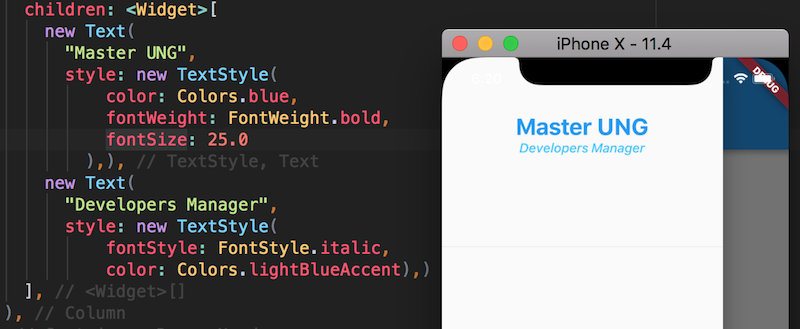
ปรับขนาดของตัวอักษร ใครไม่ทันอย่างไร ? ไปโหลด Source Code เต็มๆที่ https://github.com/masterUNG/drawer_menu ได้ครับ หรือ จะไปลุย Step 2 ที่ http://androidthai.in.th/android-flutter/135-create-drawer-menu-on-flutter-platform-step-2 ได้เลยครับ