บทความ Flutter
Basic Layout on Flutter Platform
Written by มาสเตอร์ อึ่งตามหัวข้อเลยนะครับ ที่นี่เราอยากออกแบบ Layout ง่ายๆ แบบนี่ บน Flutter เราต้องทำอย่างไร ?
สำหรับใครที่ทำไม่ได้ สามารถโหลด Source Code ที่ https://github.com/masterUNG/basic_layout ครับ


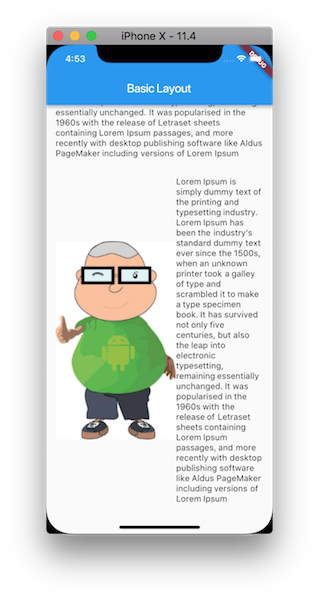
ทำเหมือน แมคกาซีน เลย เรามาเริ่มต้นกันครับ

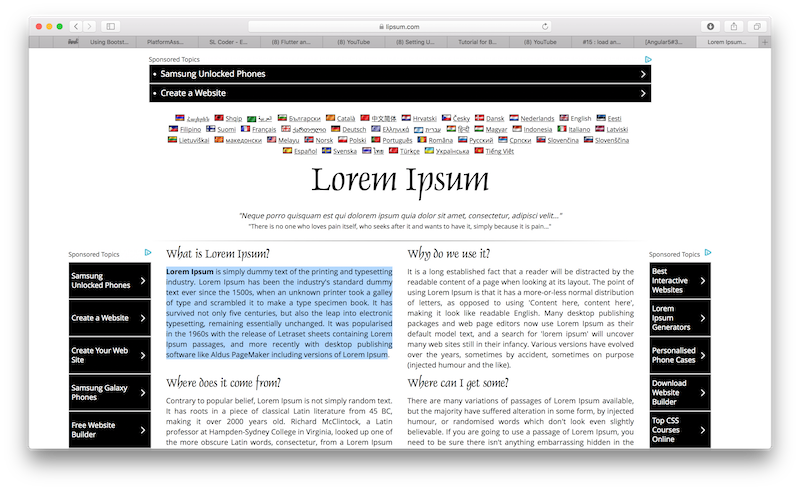
สิ่งแรกมาสเตอร์ จะหา Content ก่อน ไปที่ https://www.lipsum.com และ Copy สัก พารากราฟ ครับ

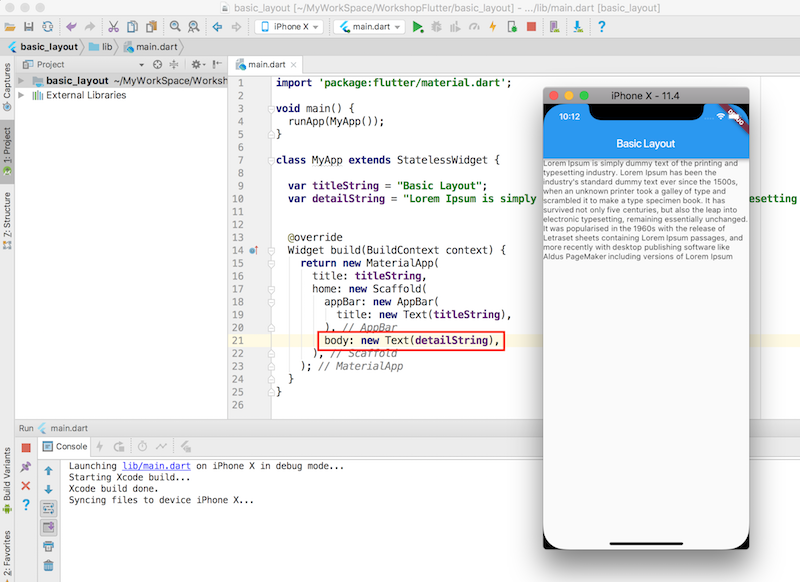
มาสเตอร์ จะข้ามเรื่องการสร้าง จากเริ่มต้นไปนะครับ (ใครยังไม่ได้สร้างไปที่ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app) มาสเตอร์ ประกาศตัวแปร 2 ตัว คือ
- titleString เป็น ชื่อแอพ
- detailString เก็บ รายละเอียดแยะๆ ที่เรา Copy จาก Lorem นะ Paste ไว้ที่นี่
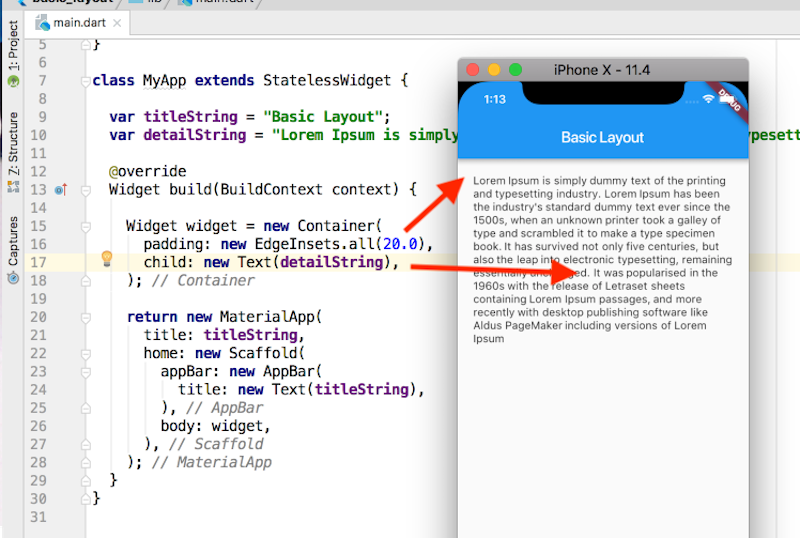
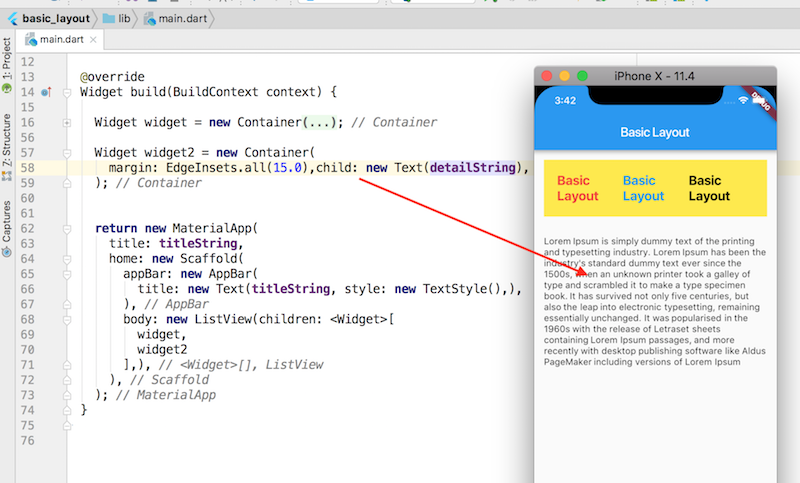
ในส่วน body ของ Object Scaffold มาสเตอร์ พ่น Object Text ที่ แสดงค่าของ detailString จะได้ผลง่ายๆ แบบข้างบน

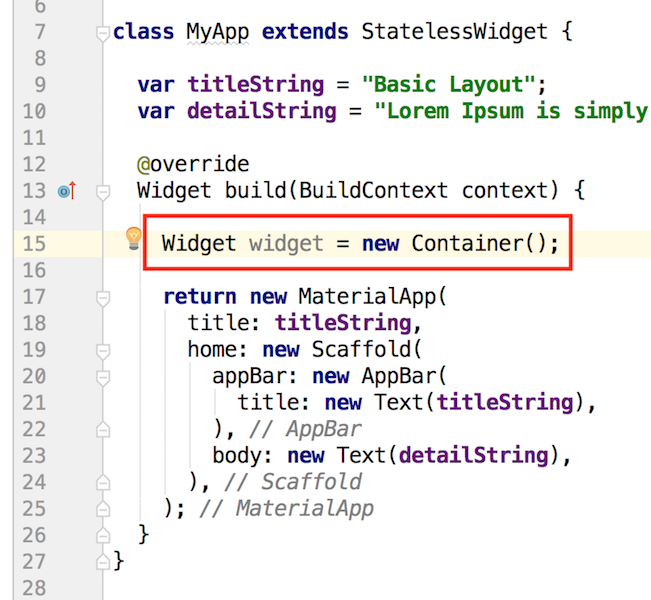
เอาใหม่ มาสเตอร์ ออกมาสร้าง Object Widget ชื่อว่า widget

ให้แสดงผลแบบเดิม แต่เอา widget มาแสดง ใน Container มาสเตอร์ กำหนด padding ทั้ง 4 ด้าน EdgeInsets.all ขนาด 20 ใน child ใส่ Object Text

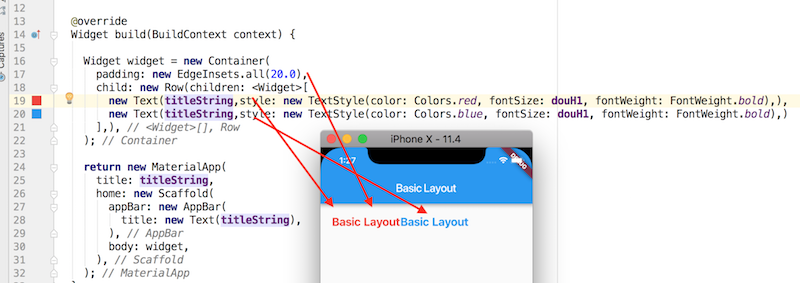
ใส child มาสเตอร์ ใช้ Object Row สร้าง 2 children โดยแสดง Object Text กำหนด Properties แบบนี้ครับ

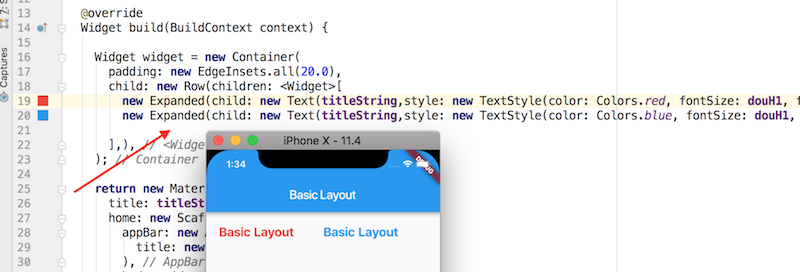
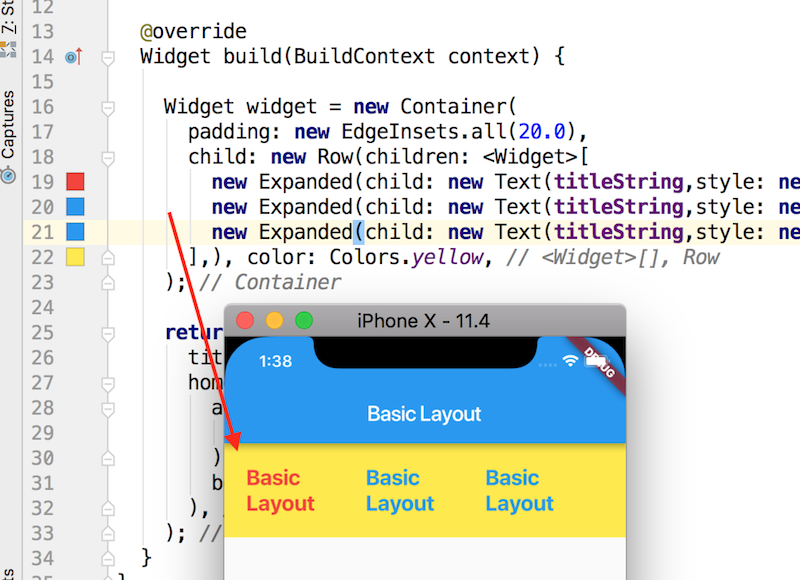
มาสเตอร์ เอา Expand ไปครอบและ สร้าง child ใหม่

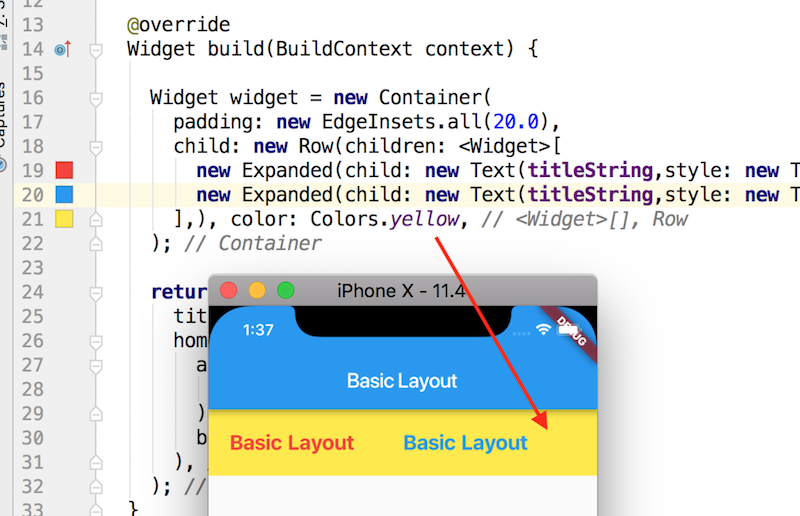
กำหนดให้ Container มีสีพื่นหลัง

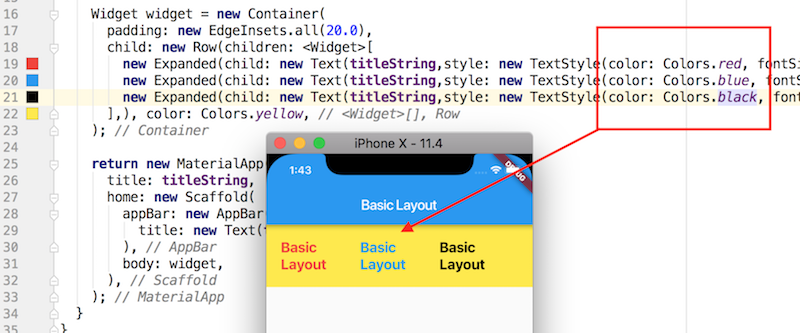
มาสเตอร์ลองเพิ่ม สมาชิคใน Object Row

กำหนดสี ของ Object Text

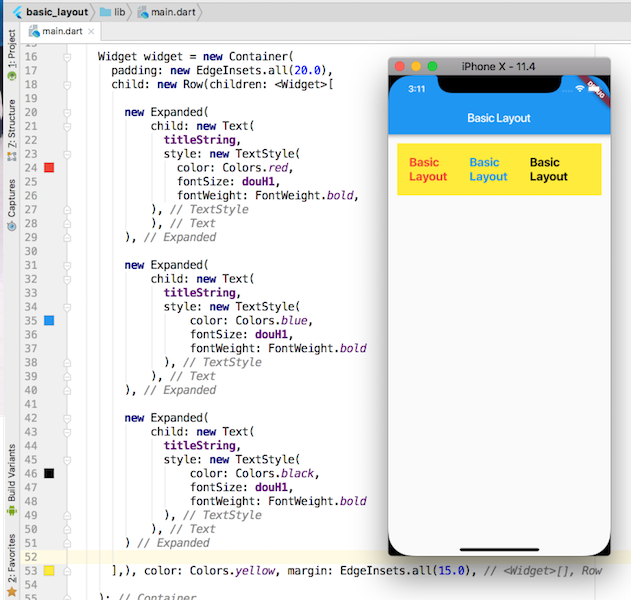
เพิม margin และ Reformat ให้ สวยๆ หน่อย

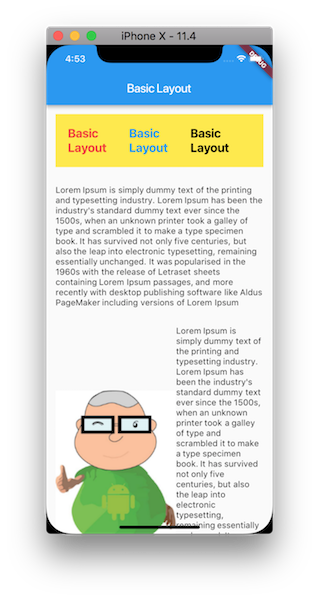
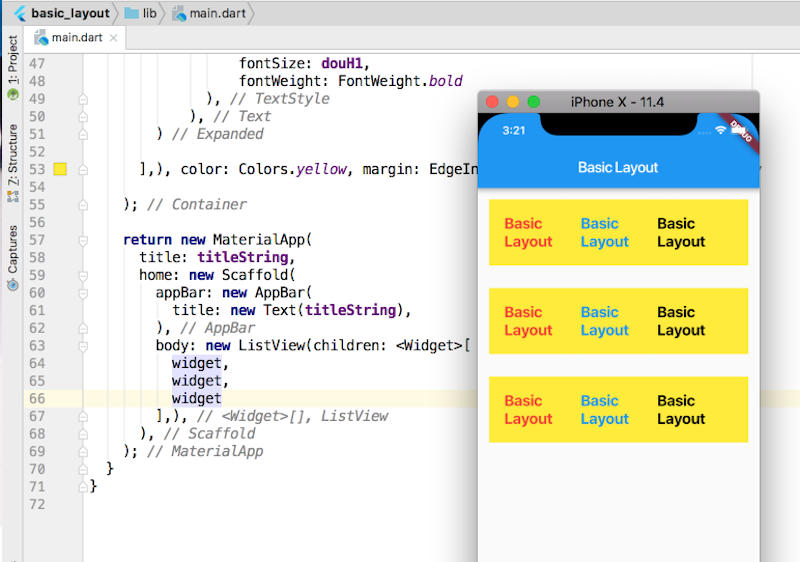
ที่ body ของ Object Scaffold มาสเตอร์ ทำเป็น ListView (ถ้า Content เกินความสูงของจอ จะสามารถดูได้) เพิ่ม widget ไปสามอัน

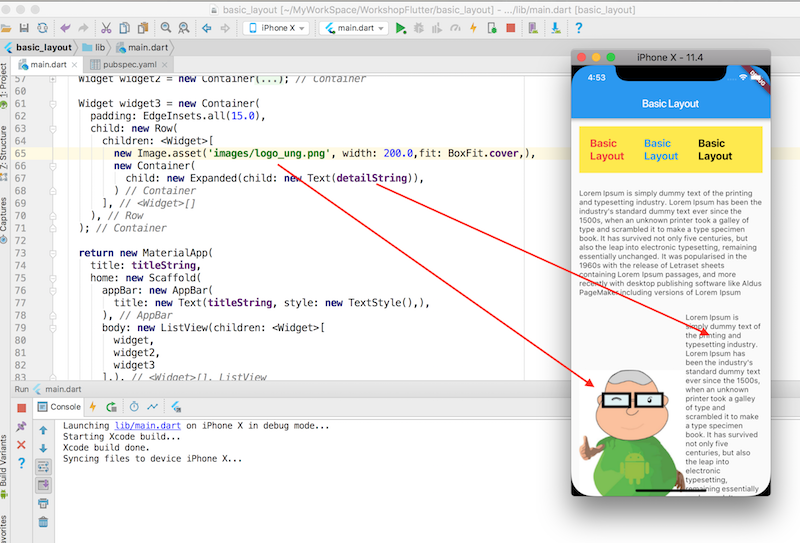
มาสเตอร์ มาสร้าง Widget ที่ สอง โดยการสร้าง Object Text ใน Containner แบบนี่

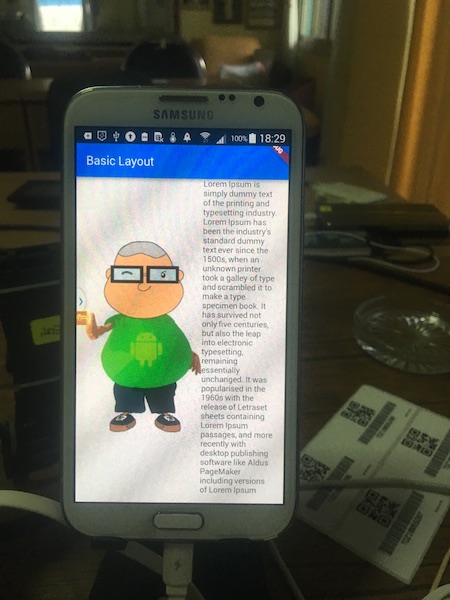
และ widget3 แบบนี่ จะมี Image มาประกอบด้วย (การใช้รูปภาพ ไปดูที่ http://androidthai.in.th/android-flutter/121-listview-show-image-on-flutter)


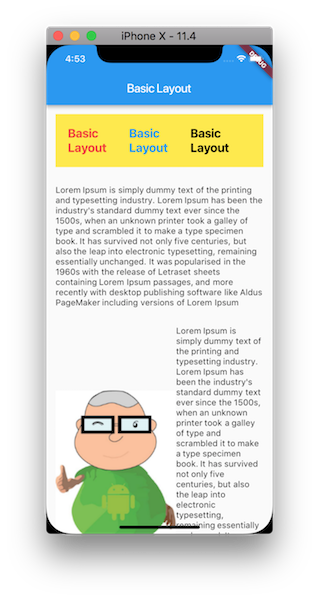
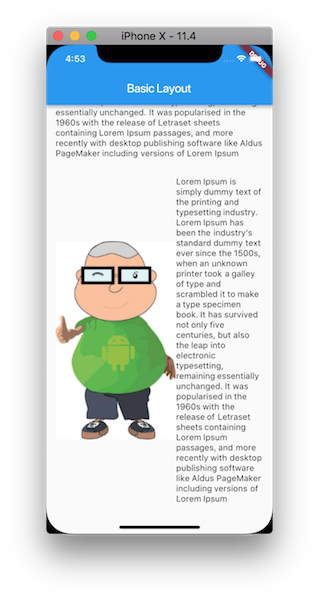
ลองทดสอบโค้ดดูครับ
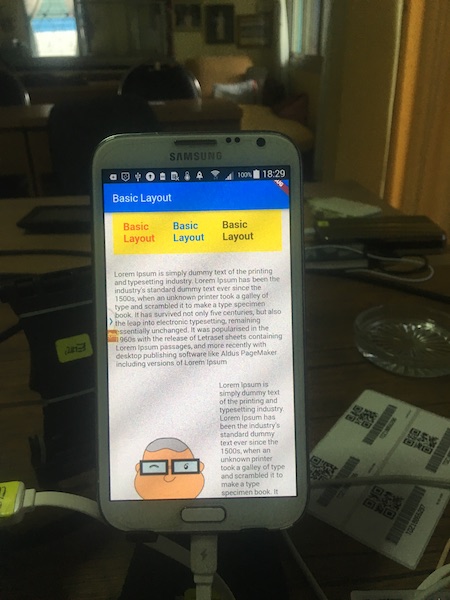
ลองทดสอบบน เครื่องแอนดรอยด์ บ้าง