บทความแอนดรอยด์ Java
การทำ Nine Patch
Written by มาสเตอร์ อึ่ง
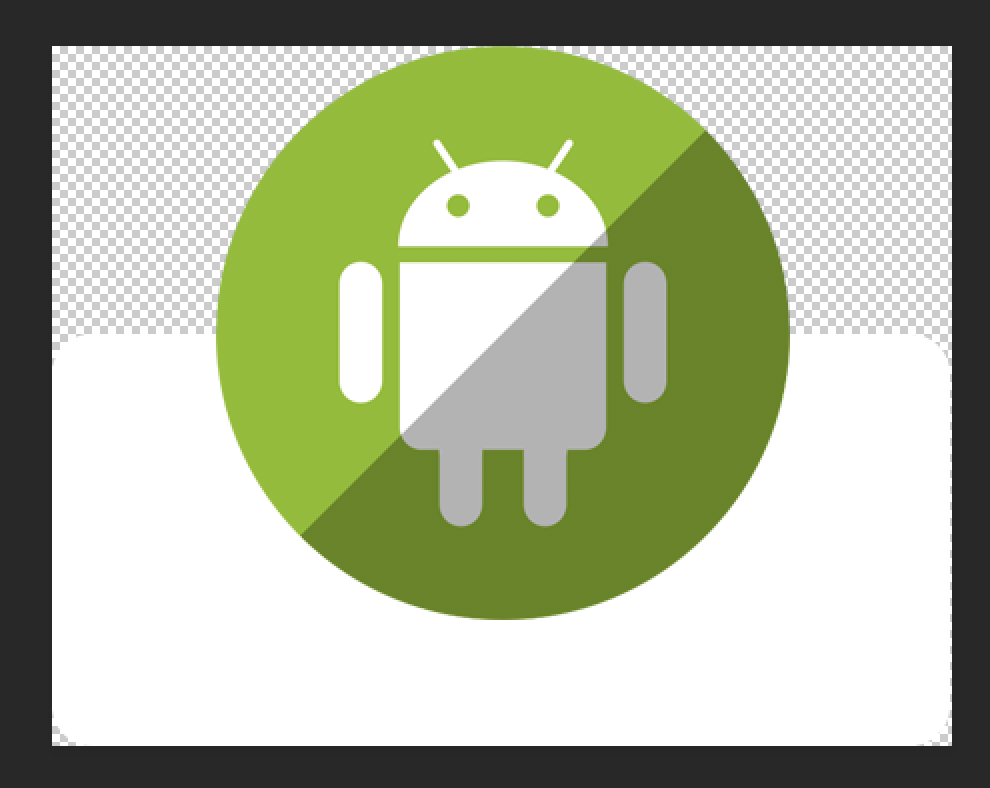
การทำ Nine Patch ก็คือการทำ รูปสำหร้บเป็น Background สำหรับ Layout ที่ ออกแบบมาพิเศษ เพื่อรองรับการขยาย หรือ นำไปใช้ในแอนดรอยด์ ที่มีขนาดหน้าจอที่หลายหลาย เรามาทำความเข้าใจ Nint Patch กันก่อน

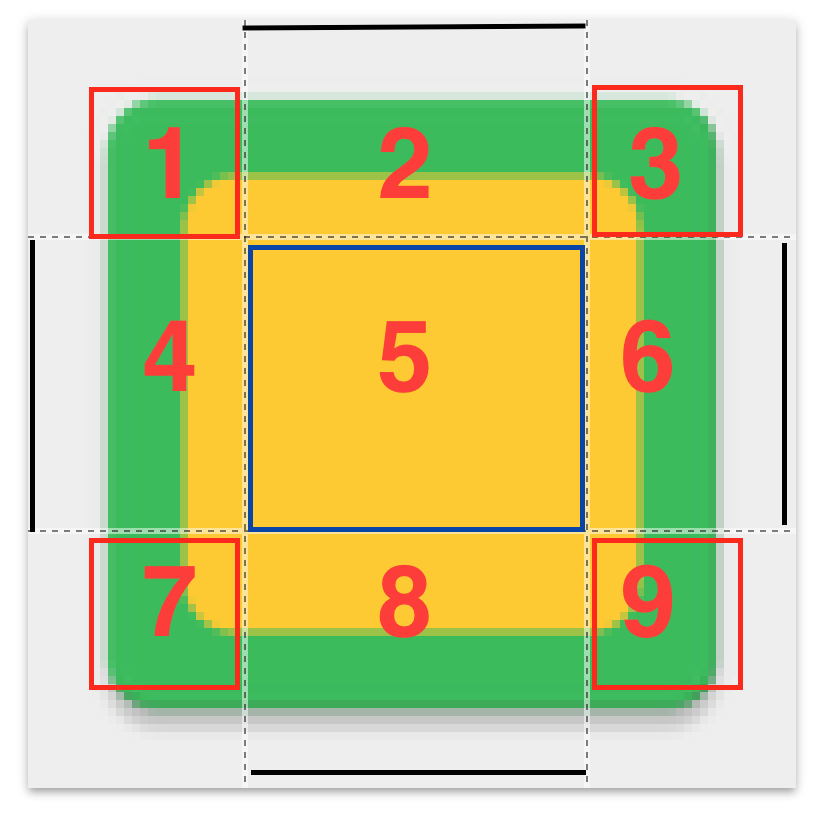
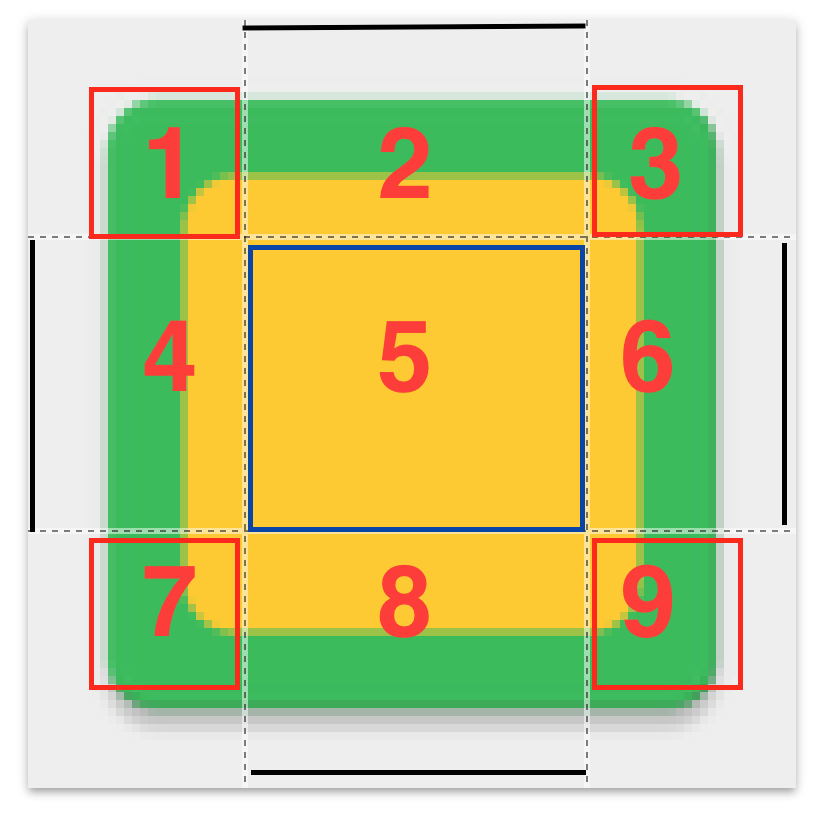
จากรูปภาพ มาสเตอร์ แบ่งภาพออกเป็น 9 ส่วน จะสังเกตุว่า ภาพที่ ตำแหน่างที่ 1, 3, 7, 9 จะ Static คือไม่เปลี่ยนแปลนแม้น ภาพที่ 5 จะมีความกว้าางและ ความสูงเพิ่มขึ้น ถ้าเราขยายภาพ ออกไปด้านละ 1 px
ด้านที่ 2,4 จะหมายถึงเรากำหนดให้ภาพขยายได้ ส่วน 6,8 คือตำแหน่งการขยายของ Content
มะ เรามาลองทำ Nine Patch สำหรับ การทำ Background แบบเท่ๆ กันไปเปิด Photoshop มา


ไปโหลด โลโกสวยๆ ที่นี่เลย https://www.iconfinder.com



สร้างภาพ เปล่าๆ 450x350


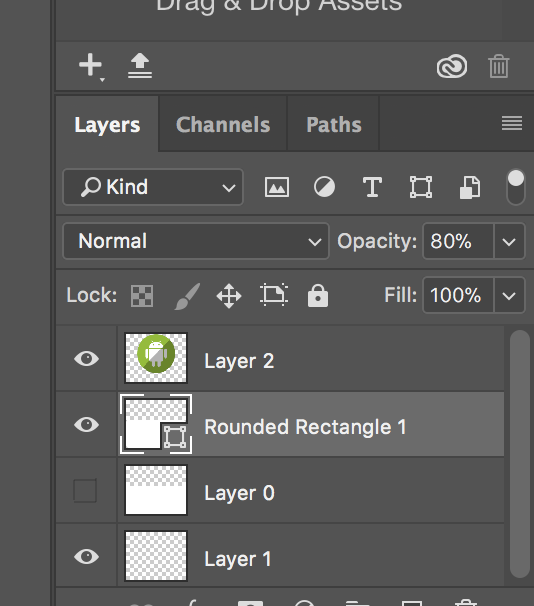
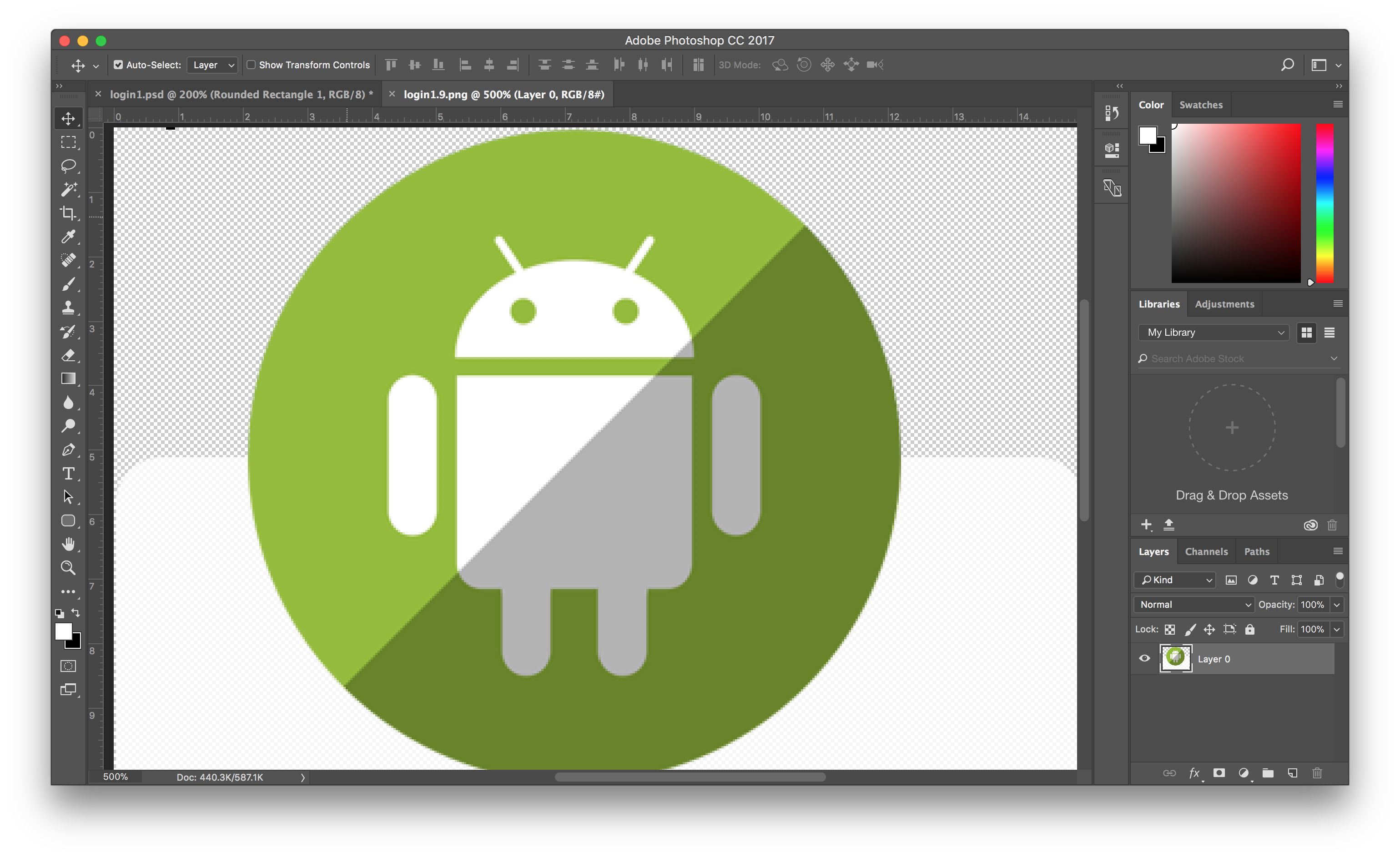
เอา Logo ที่เราโหลดมา ไป ปะให้ได้ แบบนี่ (มาสเตอร์ ไม่เข้ารายละเอียดนะ Photoshop พื้นฐาน)

มาสเตอร์ ข้ามมาส่วนสำคัญเลย หลังจากเราได้ภาพ ที่จะมาทำ Login

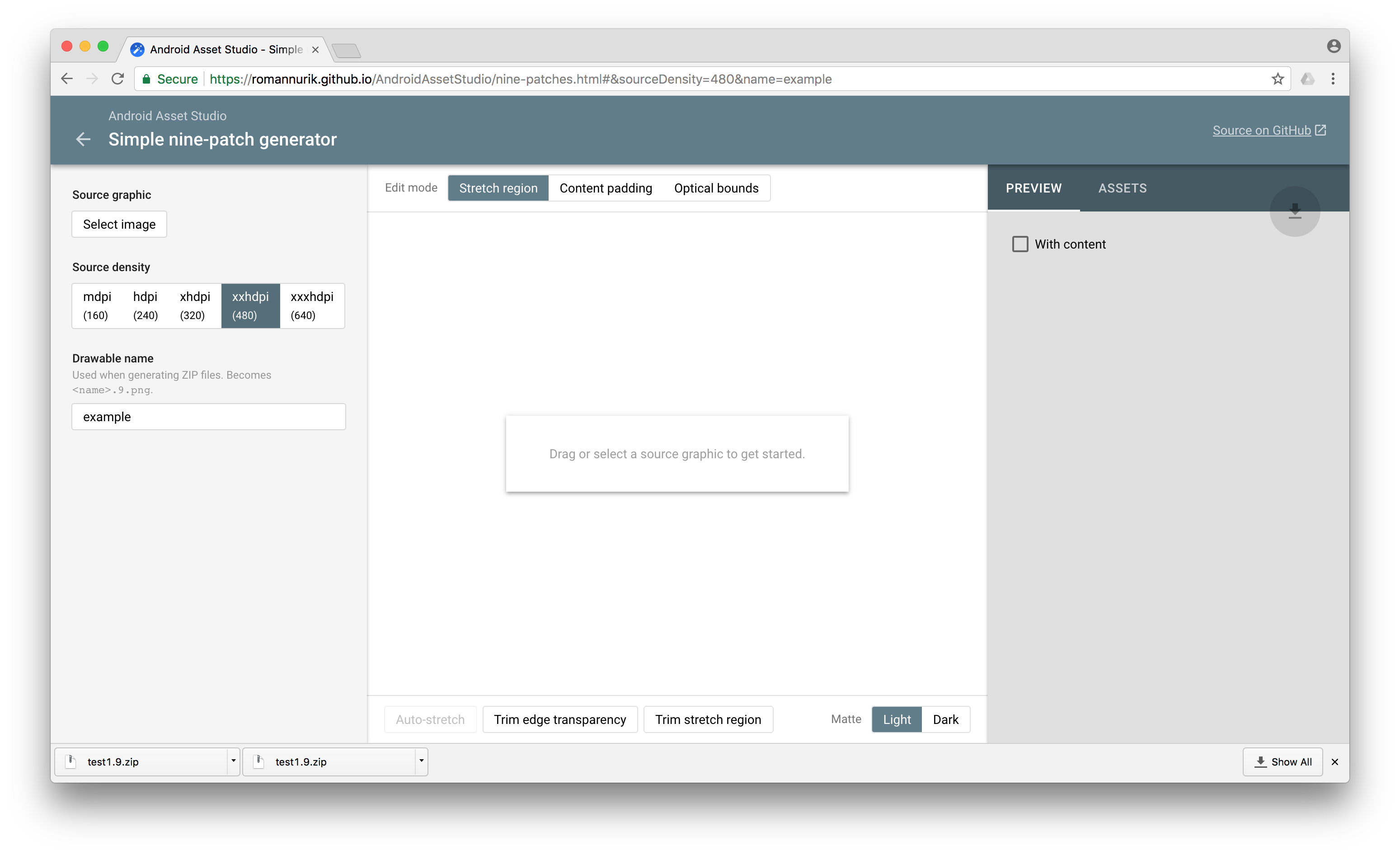
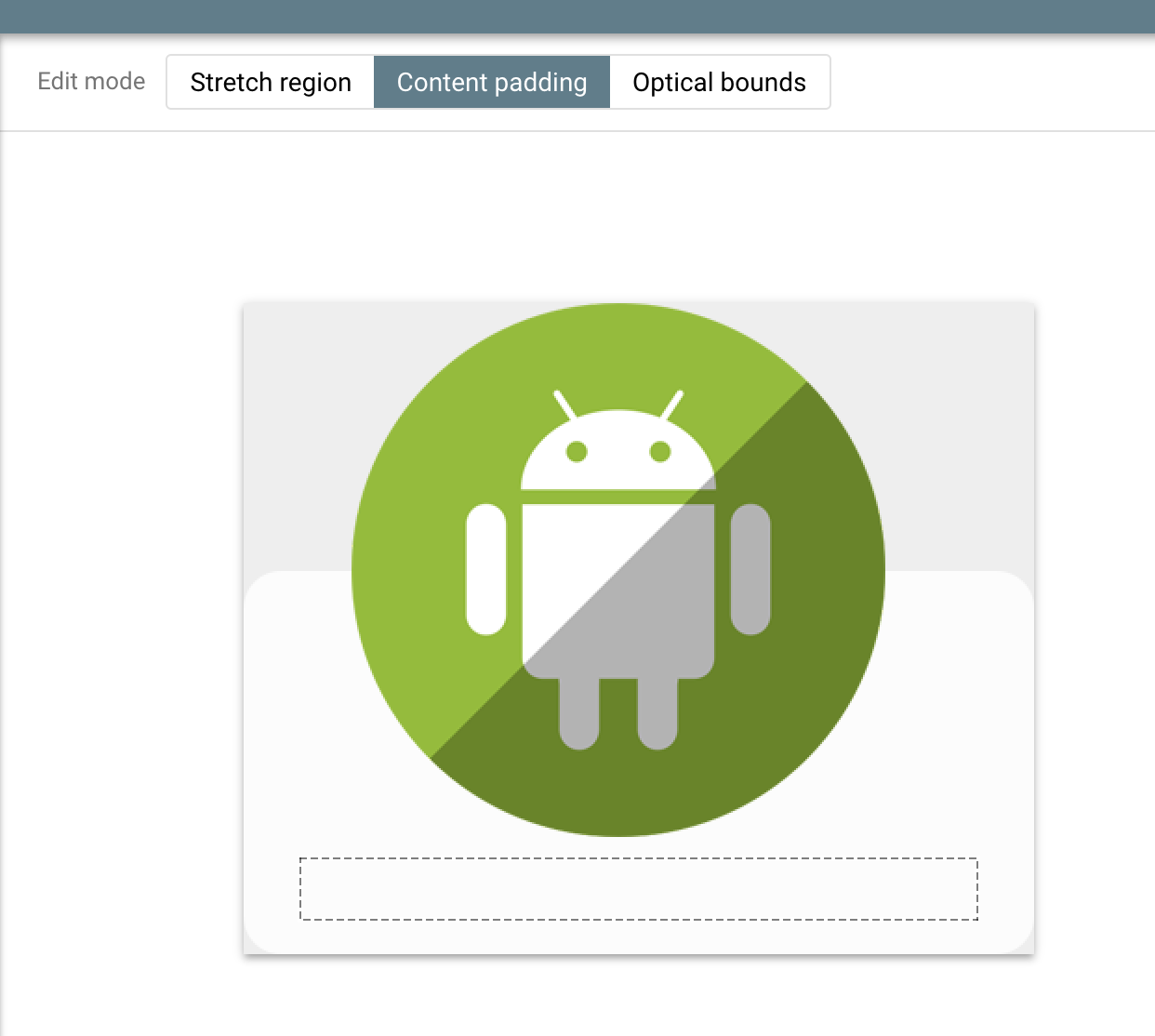
ไปที่ https://romannurik.github.io/AndroidAssetStudio/nine-patches.html#&sourceDensity=320&name=example และ อัพโหลด ภาพที่เราทำไปไว้บน เว็บนี้

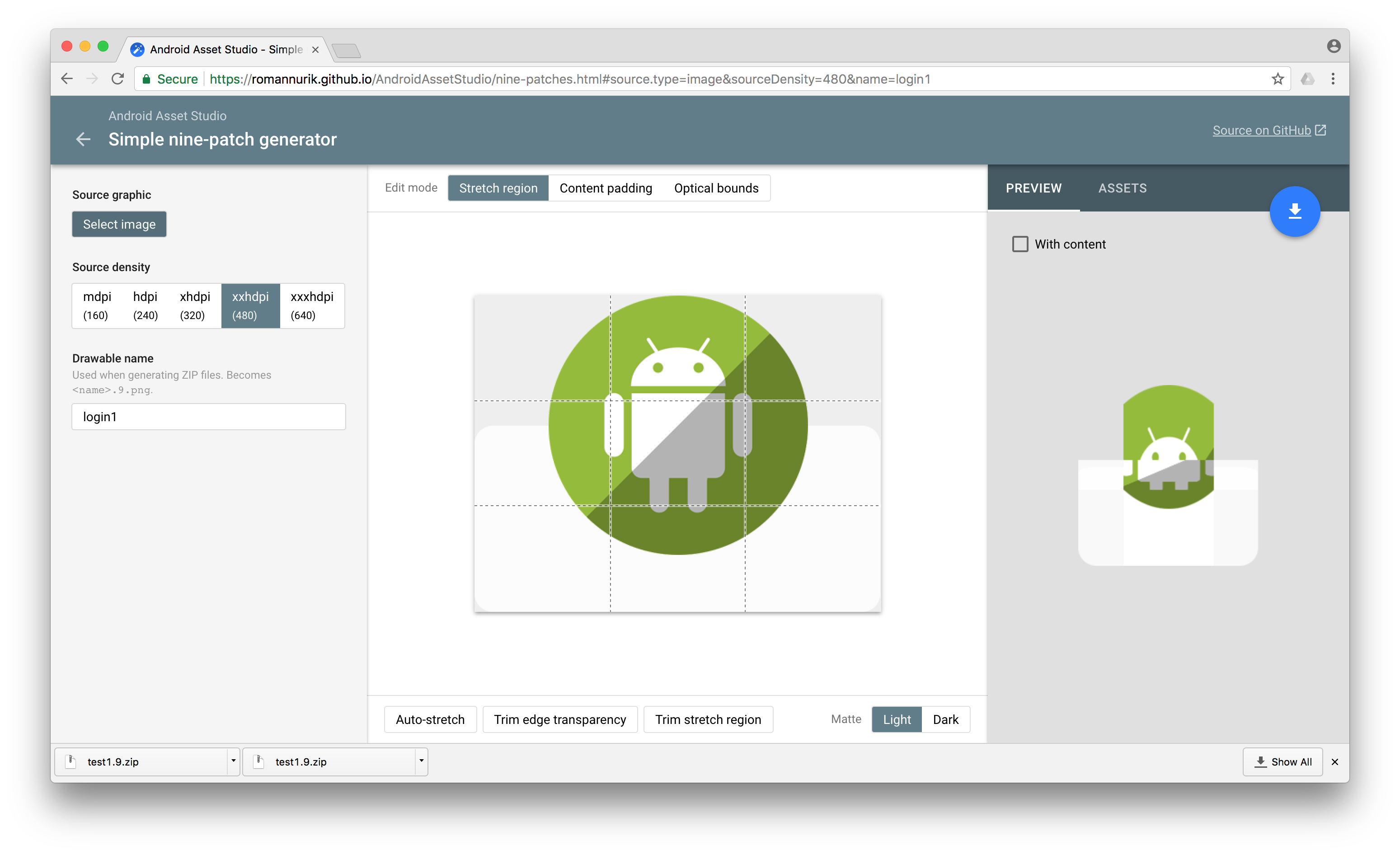
คืออย่างนี่ มาสเตอร์ ไม่แม่นเรื่องการขยาย Pix 1 ไปที่ขอบและ การสร้างเส้นดำ เลยใช้ เคื่องมือนี่ช่วย

กำหนด ขอบเขตที่จะขยาย จำ ตำแหน่นงที่ 2, 4 ได้นะ


ส่วนนี่กำหนด การขยายของ Content จำ 6,8 ได้นะ

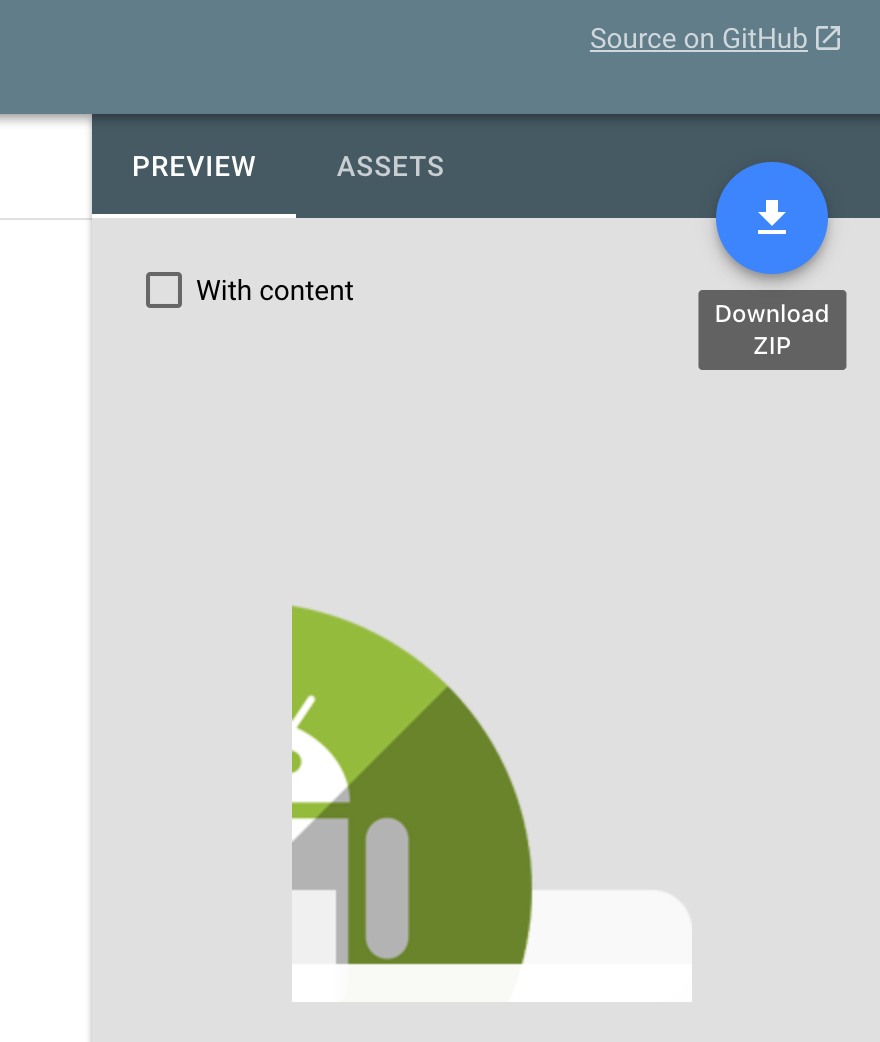
โหลดลงมาทำต่อในเครื่อง

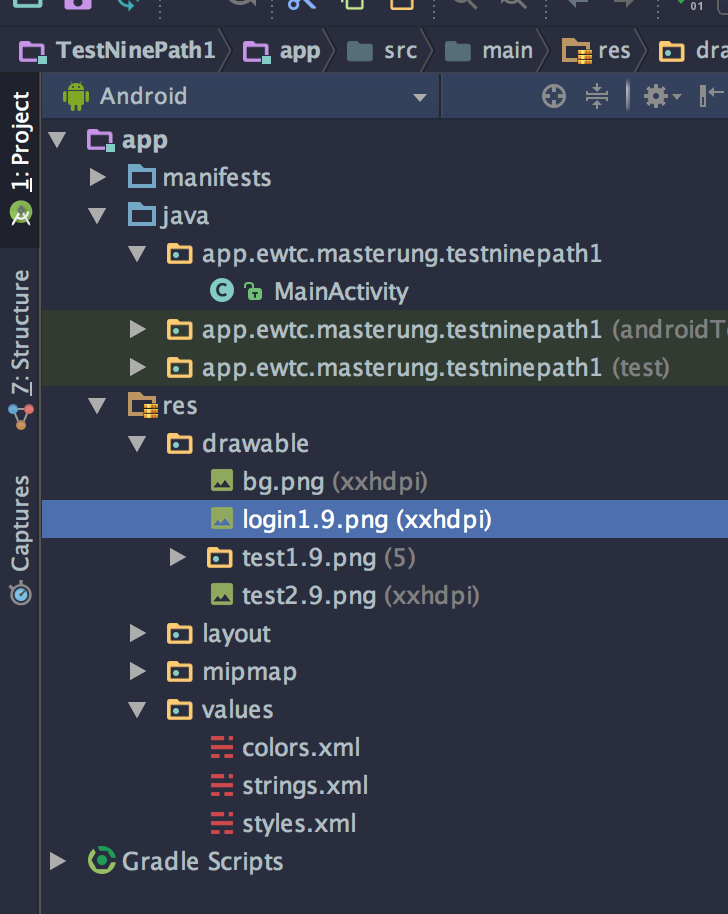
ที่ drawable-xxhdpi


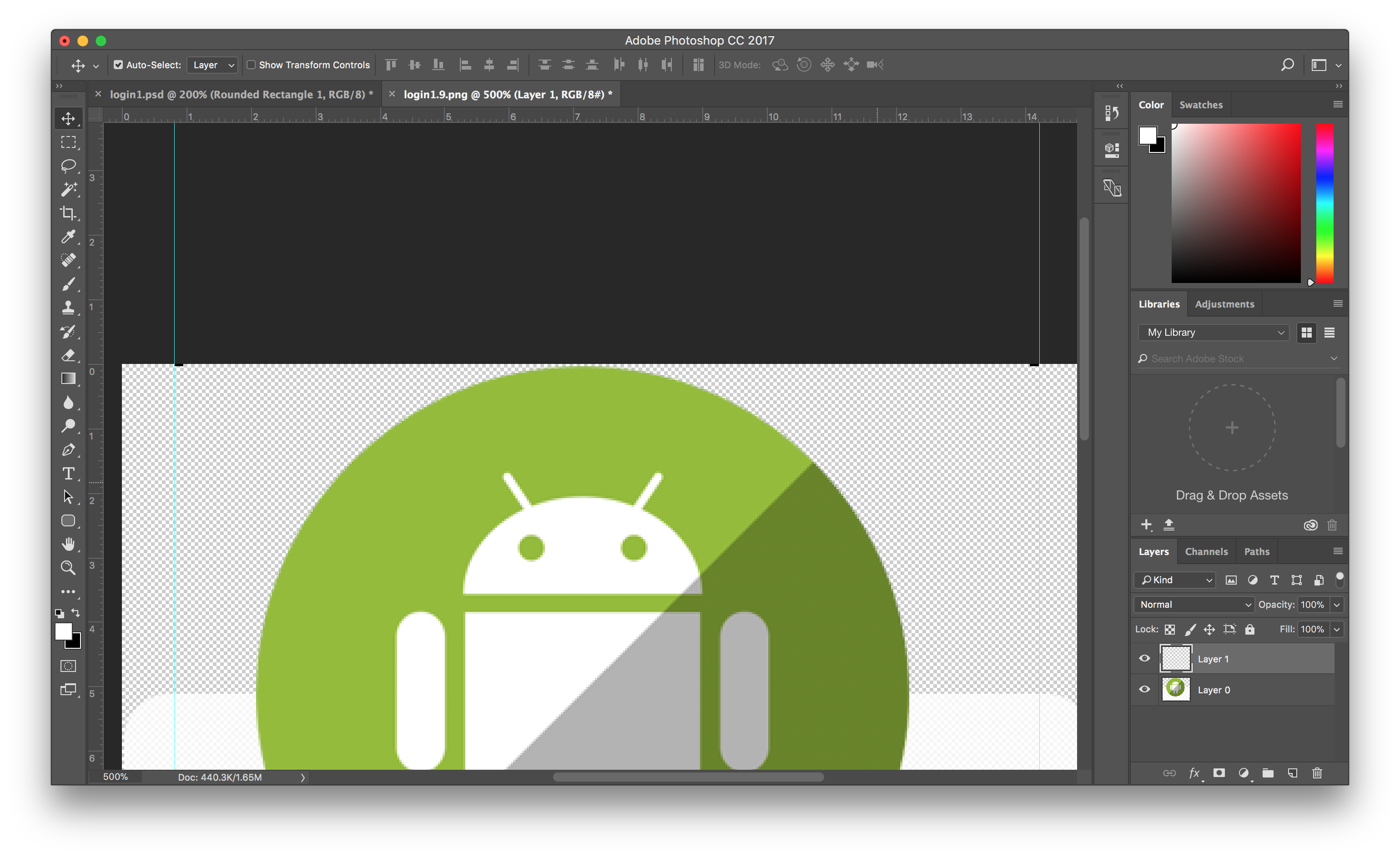
เนื่องด้วยเราต้องการให้ Logo คงที่ไม่ขยาย งั้น ที่ส่วนขยายด้าน 2 ต้องมี 2 ที่

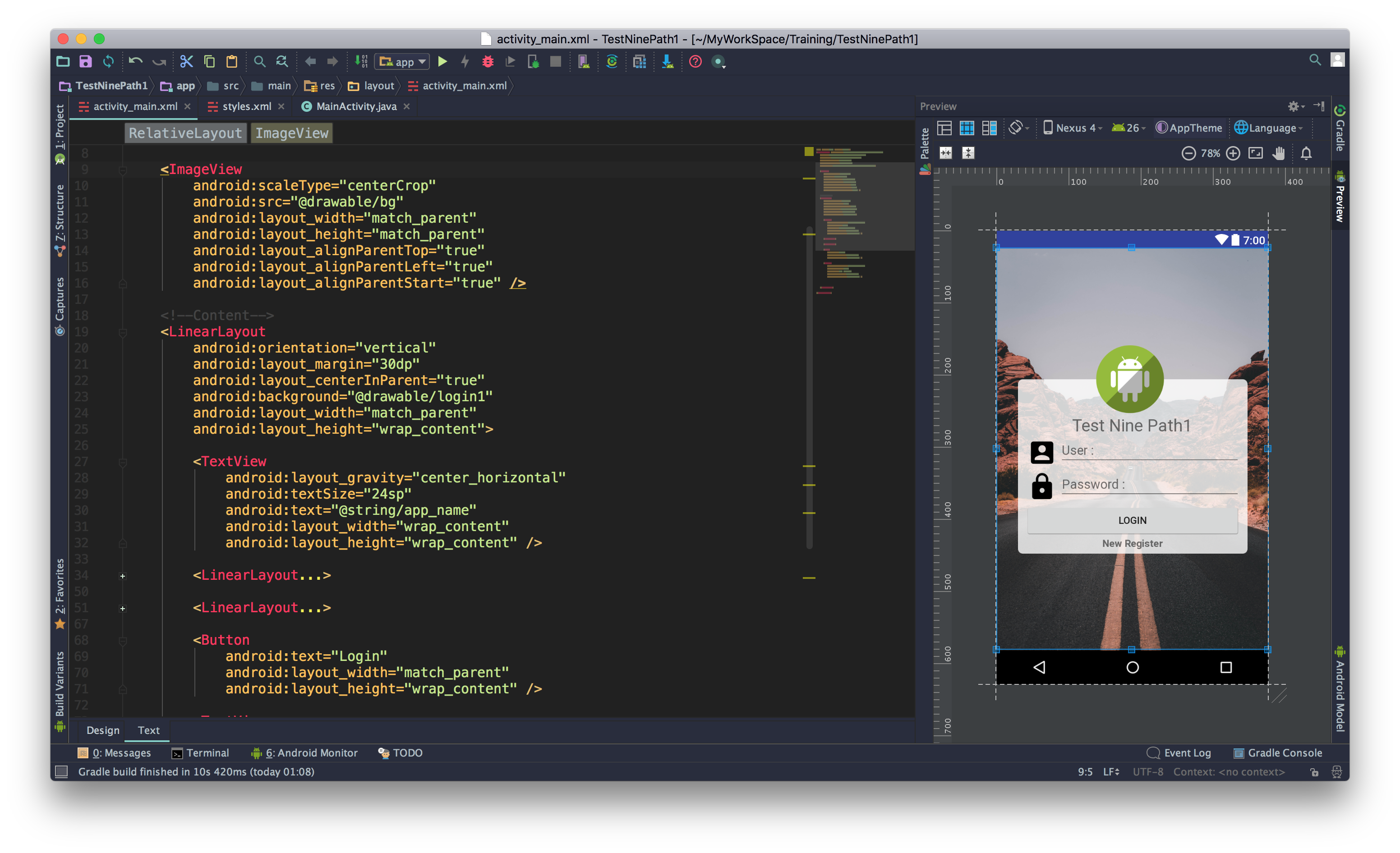
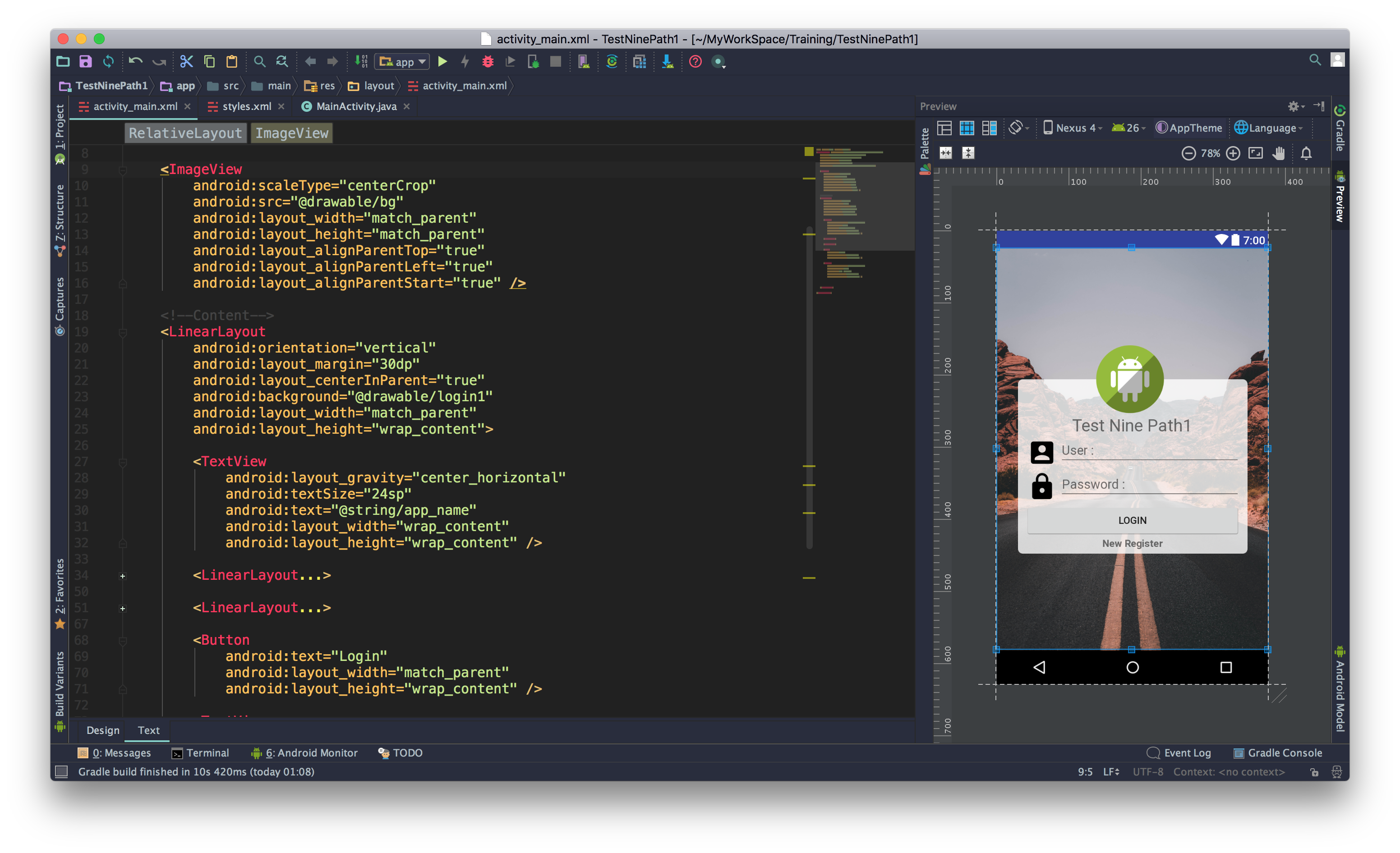
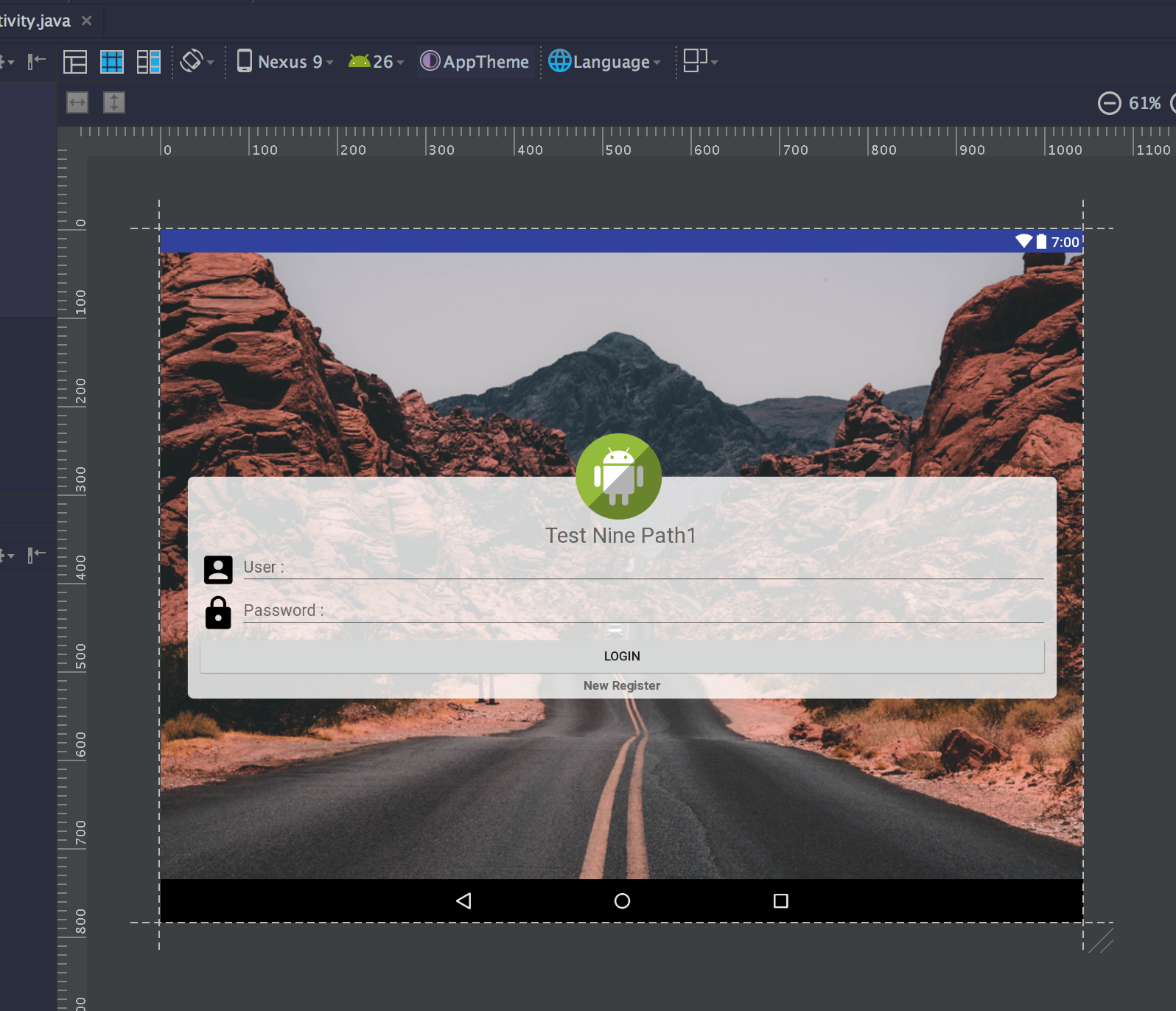
นำไป Save ไว้ที่ xxhdpi และลองเรียกใช้ดูครับ

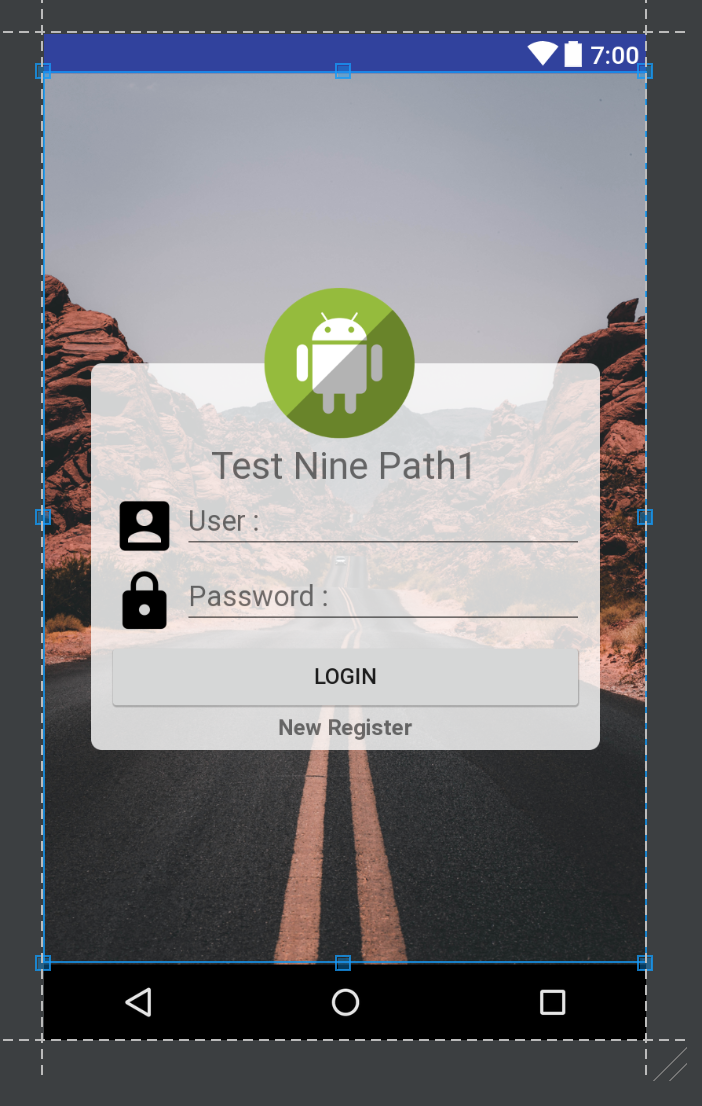
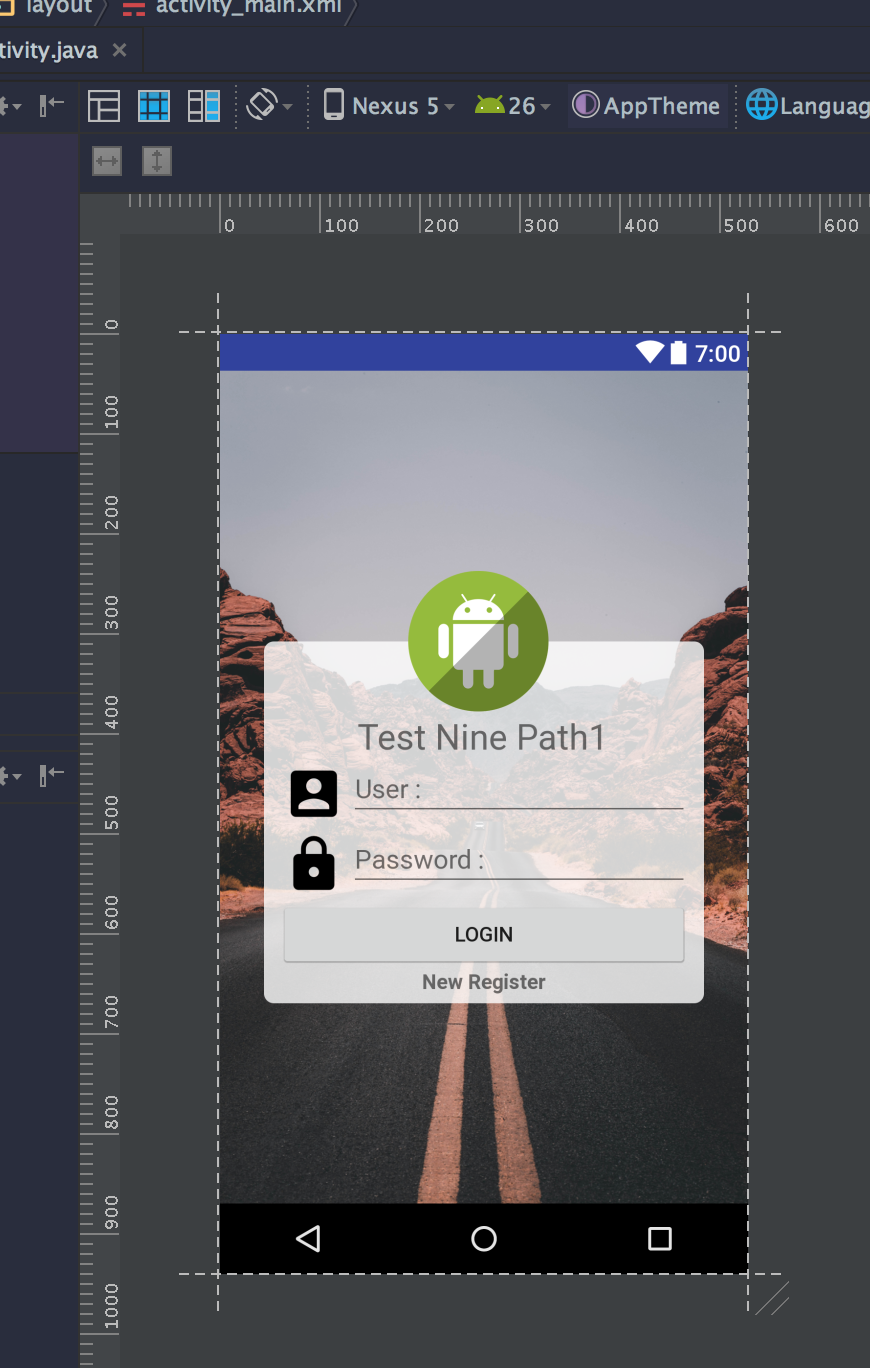
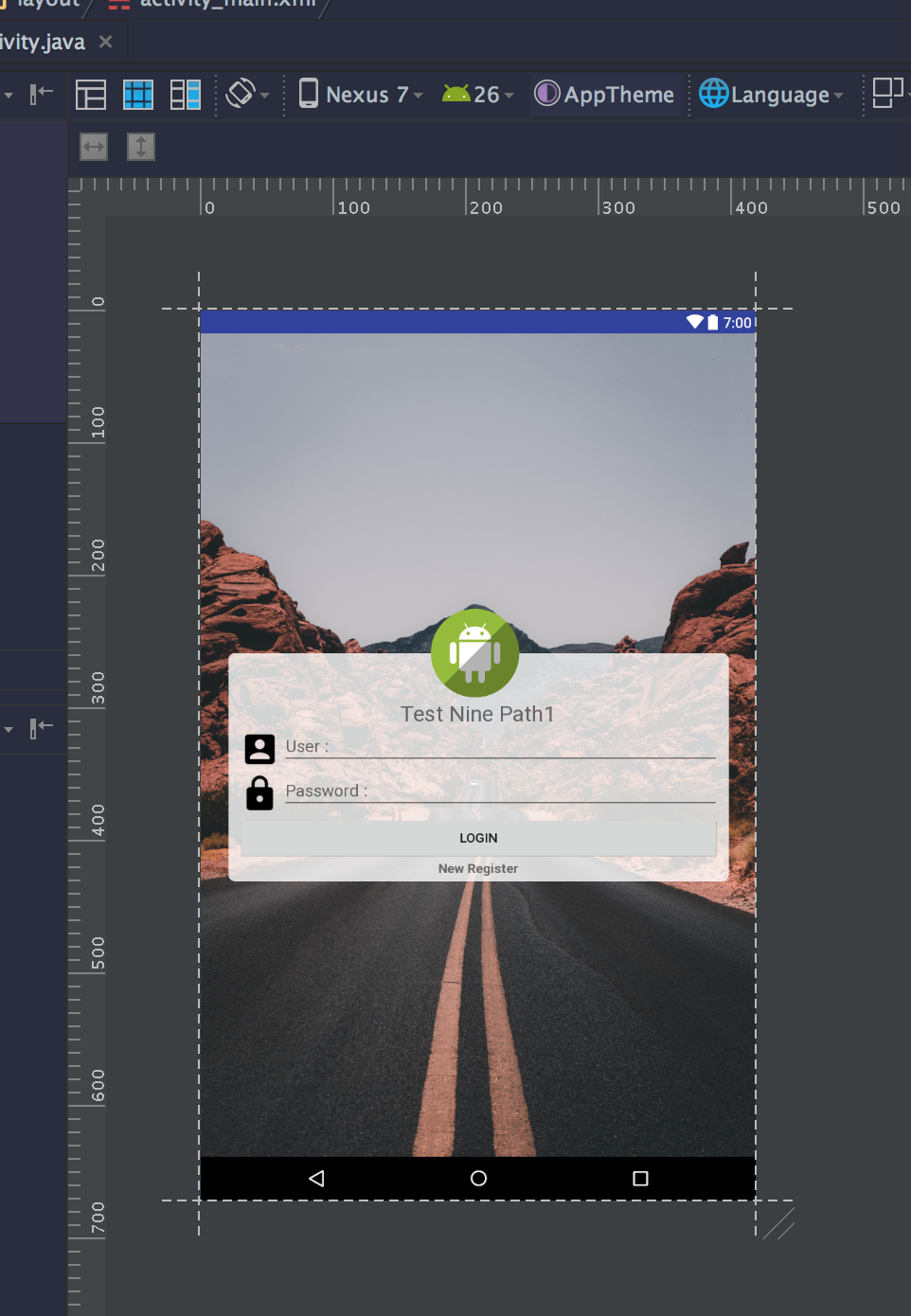
ลองทสอบบนต่อต่างๆ




ครับแค่นี่ก็เรียบร้อย














