Home
คอร์ส แอนดรอยด์ เชื่อมต่อ Server บริษัท Usui
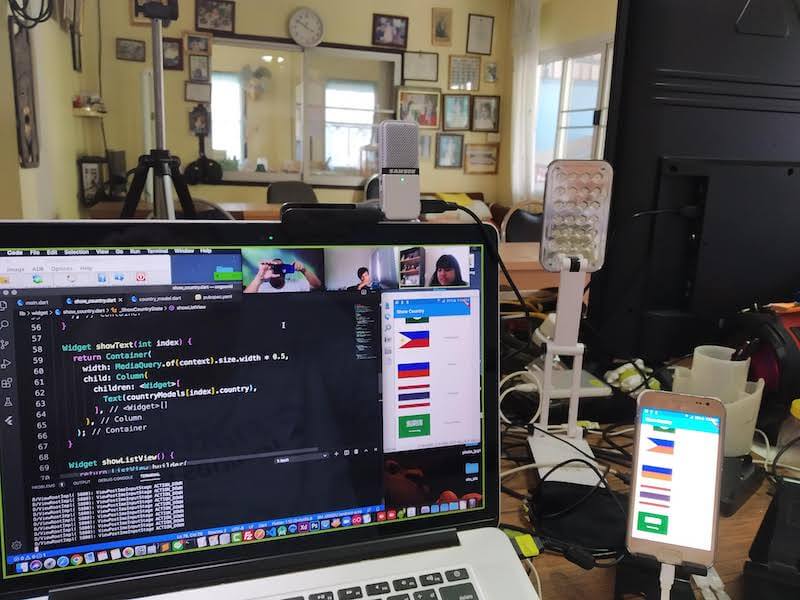
ยินดีในความสำเร็จ กับ บริษัท Usui นิคม ไฮเทค อยุทยามากๆ นะครับ กับ คอร์ส อบรม ให้กับพนักงาน ครับ
ใช้เวลาเรียน 2 วัน 9.00-16.00
เริ่มจาก ศูนย์ ทุกคน เลือกหัวข้อที่ ต้องการรู้ ต้องการนำไปใช้
และเราก็มาถึงจุดที่ สามารถใช้ QR code เชื่อมต่อ ฐานข้อมูลบน Server ดึงข้อมูลออกมาประมวลผลได้ละ
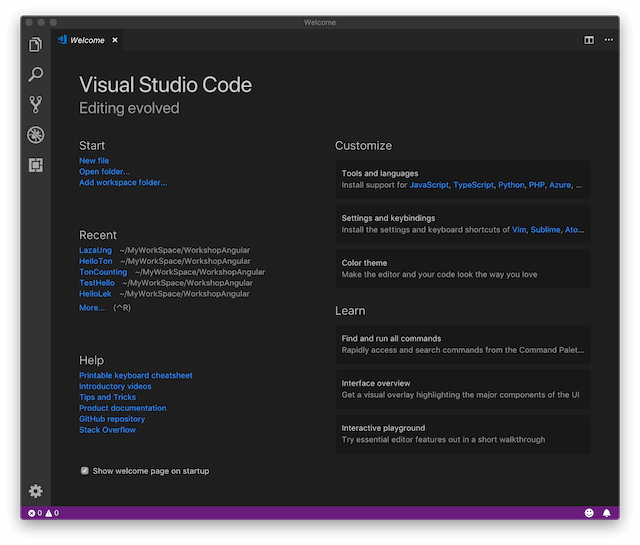
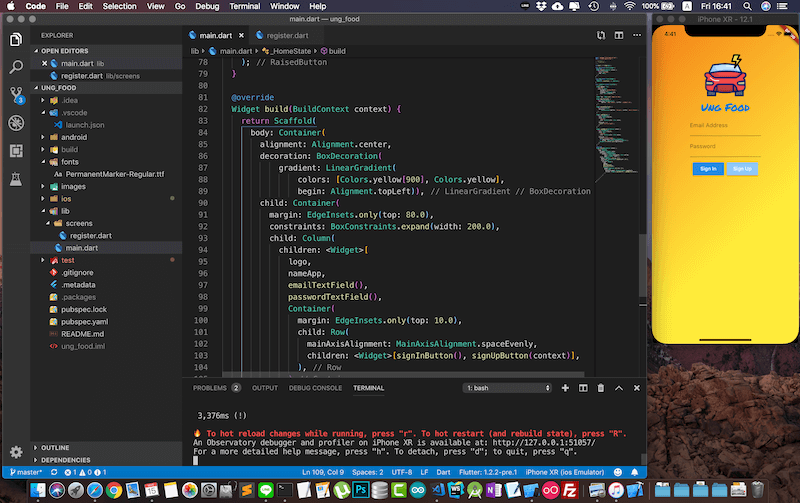
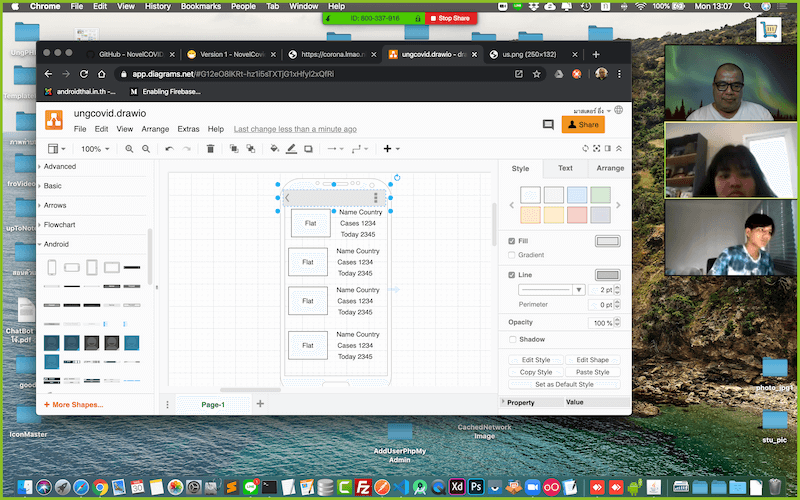
Create Flutter Project on VS code
การสร้าง โปรเจ็ค Flutter บน VS code จาก คอร์สสอนFlutter ตัวต่อตัว http://www.androidthai.in.th/private-project-android-flutter-course.html เราสามารถใช้ VS code ในการเขียน Flutter ด้วย Dart แทน Android Studio ได้ โดย

เปิด VS code ขึ้นมาเลยครับ (ถ้ามีโปรเจ็คเก่าปิดก่อน หรือ จะ New Windows ขึ้นมาใหม่ ได้ครับ)

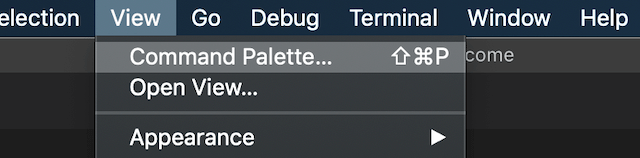
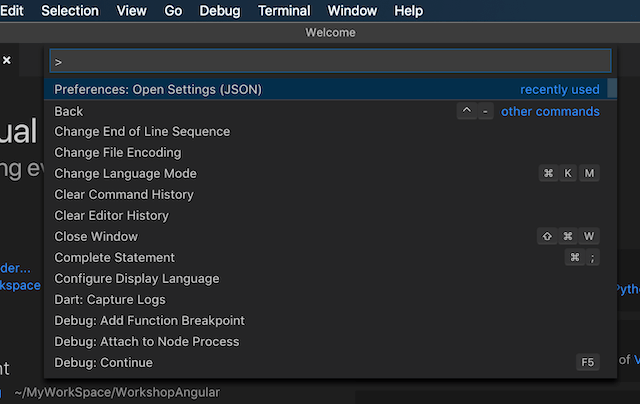
ไปที่ View > Command Palette

จะได้แบบนี้ครับ
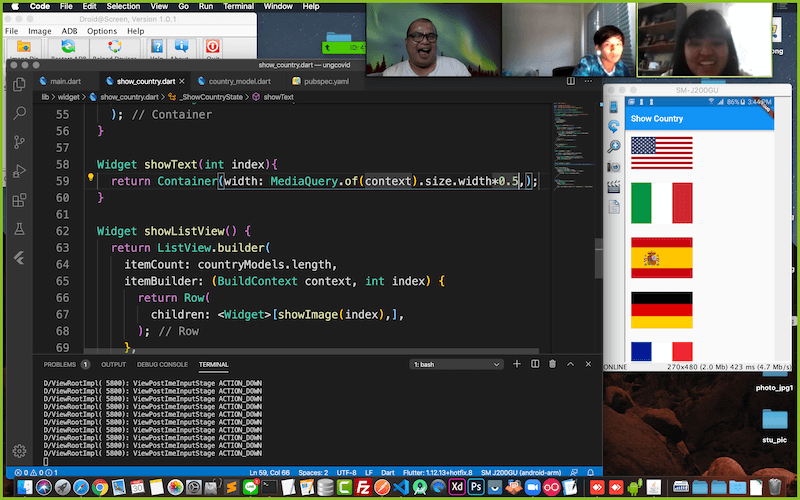
รีวิว คอร์ส Flutter ด้วย ภาษา Dart อาจารย์ จาก ม.ศรีวิชัย สงขลา
ก่อนอื่นต้องแสดงความขอบคุณ และ ยินดีในความสำเร็จ กับ คอร์ส เขียนแอพ บน Flutter ด้วย ภาษา Dart http://www.androidthai.in.th/private-project-android-flutter-course.html มากๆ นะครับ
บรรยากาศการเรียน สนุก และ ความรู้ไปต่อยอดได้
ทดสอบโค้ด Flutter บนเครื่องจริง
Flutter เป็น Platform ใหม่ ของ Google ที่ สามารถ Deploy Code ไปใช้ได้ทั้ง Android และ iOS
มีความ เสถียร สูงกว่า พวก WebView. ครับ
Read more: รีวิว คอร์ส Flutter ด้วย ภาษา Dart อาจารย์ จาก ม.ศรีวิชัย สงขลา
คอร์ส เขียน Flutter ด้วย ภาษา Dart
คอร์ส เขียน Flutter ด้วย ภาษา Dart สอนแบบ Online Course




จาก ศูนย์ (คือไม่รู้อะไร ? เลย) จนตั้งไข่ได้ (สร้างแอพ ง่ายๆ ด้วย Platform Flutter ได้)
เรียนกัน 2 วัน 9.00–16.00 เลือกเวลาเรียนได้ครับ
สำหรับ คอร์ส Flutter
- ค่าใช้จ่าย คนละ 4000 ครับ
- ในคอร์ส จะจำกัด ไม่เกิด 3 ท่าน ครับ
ดูรายละเอียด คอร์ส ที่



มาสเตอร์ สอนด้วย ภาษา Dart โค้ดด้วย VS code IDE ล่าสุดของ Microsoft เพื่อที่ เราจะได้เรียน Flutter ได้ครับ


แล้วเราเรียนอะไร ? กันบ้าง
Getting Started With Flutter
Course Flutter App
- Install Flutter on mac and Windows
- Create Flutter Project
- Widget
- Dart Basic
- Class and Structor
- Method
- Scaffold
- Card and Image
- Button
- Stateful Widget
- Lists
- Google Material Design
- Passing Data
- Debugging Flutter
- Breakpoint
- Testing Device
- User iOS Simulator and Real Device
- ListView
- Multiple Pages
- Authentication Page
- Routes Page
- Silde Drawer
- Hamburger Icon
- Stack Base Navigation
- Tab Navigation
- Parsing Routes Data
- Alert Dialog
- Text Field
- Text and Font
- Side Menu
- Icon Button
- Form
- Models
- POST Request
- Get Data From Server
- Async
- Deploying the Android App
- Deploying the iOS App

แล้วเราเรียนกัน อย่างไร ?
เรียนแบบ OnLine ให้ผู้เรียน ลงโปรแกรม https://zoom.us
และ โปรแกรม https://anydesk.com/en เพื่อให้ มาสเตอร์ ได้ Remote ไปแก้บัคบนเครื่องได้

แล้ว สมัครอย่างไร ?
วิธีแรก โทรหามาสเตอร์ ว่าเต็มหรือยัง ที่ 0818595309
วิธีที่สอง https://www.facebook.com/ubuntuEWTC เพสมาสเตอร์ ครับ
วิธีที่สาม https://www.facebook.com/android.Training.by.EWTC/ เพจ มาสเตอร์ ครับ
วิธีที่สี่ ไลด์ ของมาสเตอร์ ครับ http://line.me/ti/p/XI-Ksj7Jzq

ข้อมูลการโอนเงิน
ถ้าตรวจสอบกับมาสเตอร์ แล้ว ว่ามีที่นั่ง การจองจะสมบูรณ์ เมื่อโอนเงิน 4000 ต่อที่นั่งมาที่
ธนาคารกรุงเทพ สาขาบิ๊คซี บางนา ชื่อบัญชี นายชัยวุฒิ พรหมบุตร
เลขบัญชี 913–0–04149–5
หรือ
ธนาคารกสิกรไทย สาขาบางนา ชื่อบัญชี นายชัยวุฒิ พรหมบุตร
เลขบัญชี 056–2–32767–5
แค่นี่ก็เรียบร้อยครับ
Upgrade Version Flutter
ฉลอง Flutter ได้. เวอร์ชั่น 1 ละโดยการอัพเกรด เวอร์ชั่น Flutter ซะเลย

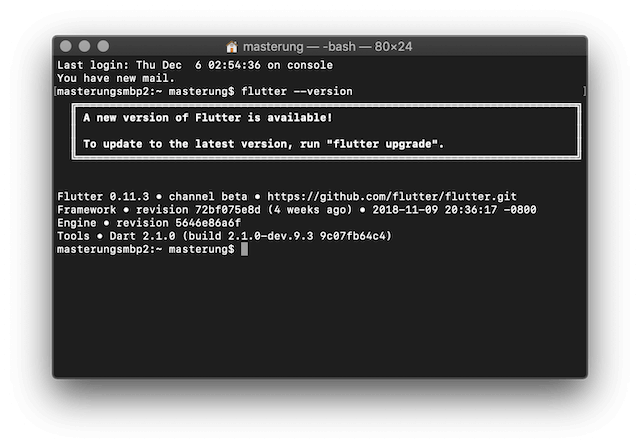
เปิด cmd บน Windows หรือ Terminal บนแมค แล้วพิมพ์ คำสั่ง
flutter --version
แล้ว Enter เพื่อหา เวอร์ชั่นปัจจุบันของ Flutter ที่เราใช้

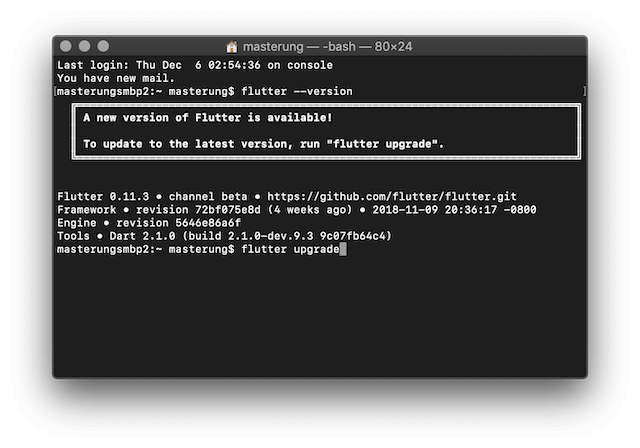
ถ้าเวอร์ชั่น ของ Flutter ของเราไม่ อัพเดท จะมีการขอให้เราอัพเดท โดยการพิมพ์ คำสั่ง
flutter upgrade
แก้ปัญหา Clone Angular จาก GitHub แล้ว ng server ไม่ได้
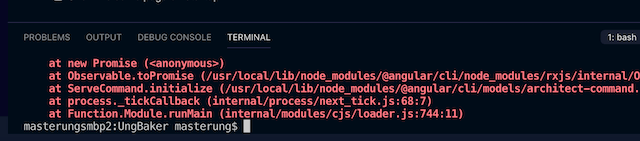
ตามหัวข้อเลยครับ สำหรับ น้องๆที่มาเรียน Angular กับมาสเตอร์ แล้วดึงโค้ดจาก GitHub โดยการ git clone โค้ดเปิดด้วย VS code ได้ แต่พอ ng serve จะได้ผลแบบนี้

ลอง พิมพ์คำสั่ง ng serve

อ้าว ??? รันไม่ได้ แล้วจะแก้อย่างไร ? ตามมาสเตอร์ มาครับ

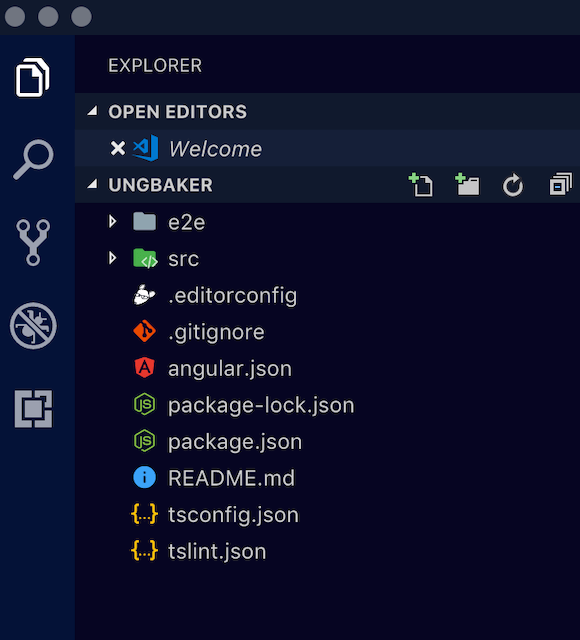
สังเกตุว่า โค้ดที่เราโคลนมาจะไม่มี โฟลเดอร์ node_modules นะครับ
Read more: แก้ปัญหา Clone Angular จาก GitHub แล้ว ng server ไม่ได้