Home
การส่งข้อมูล ระหว่าง Page ด้วย Route บน Flutter
Written by มาสเตอร์ อึ่งจากบทความนี่ http://androidthai.in.th/android-flutter/142-route-and-raisedbutton-to-new-page-on-flutter การสลับ Page โดยการใช้ Route มีน้องๆ ถามว่าถ้า Route ไปมา ระหว่าง Page และ ต้องการ แนบ ข้อมูล ไปมาด้วย คร้ายๆ PutExtra Intent บน Java Android จะทำอย่างไร ?

โจทย์ เป็นอย่างนี่นะครับ มาสเตอร์ จะสร้าง Page บน Flutter สอง Page
- HomePage
- NextPage
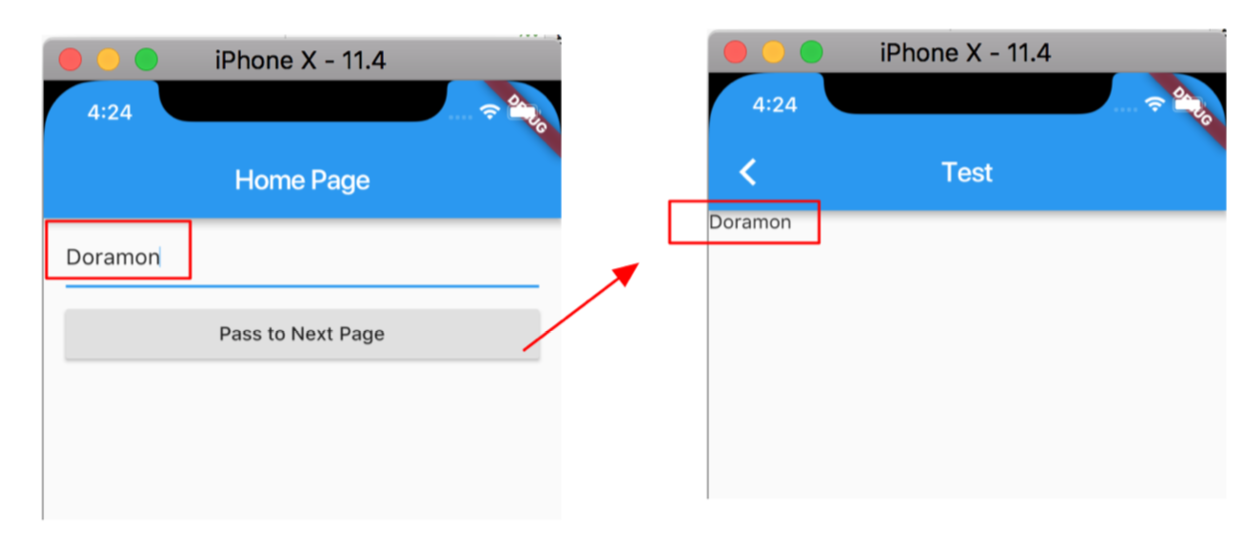
ที่ Home จะมี TextField และ Button ถ้าเรากรอง อะไร ? ใน TextField และ กด Button สิ่งที่กรอกจะไปแสดงที่ Text บน NextPage ครับ เราจะได้เรียนรู้การส่ง ข้อมูล ผ่าน Page โดยการทำ Route มาเริ่มต้นกันครับ

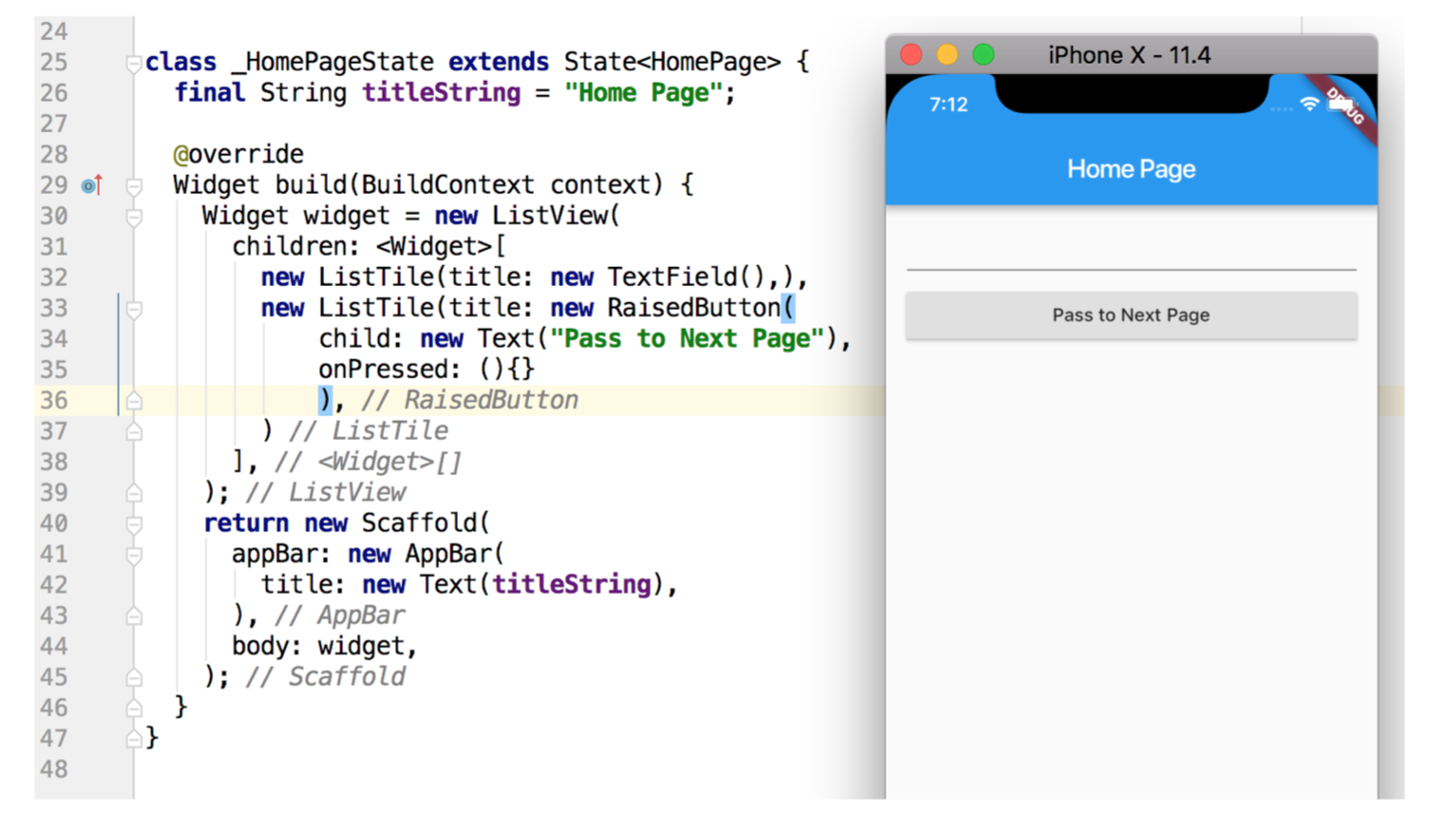
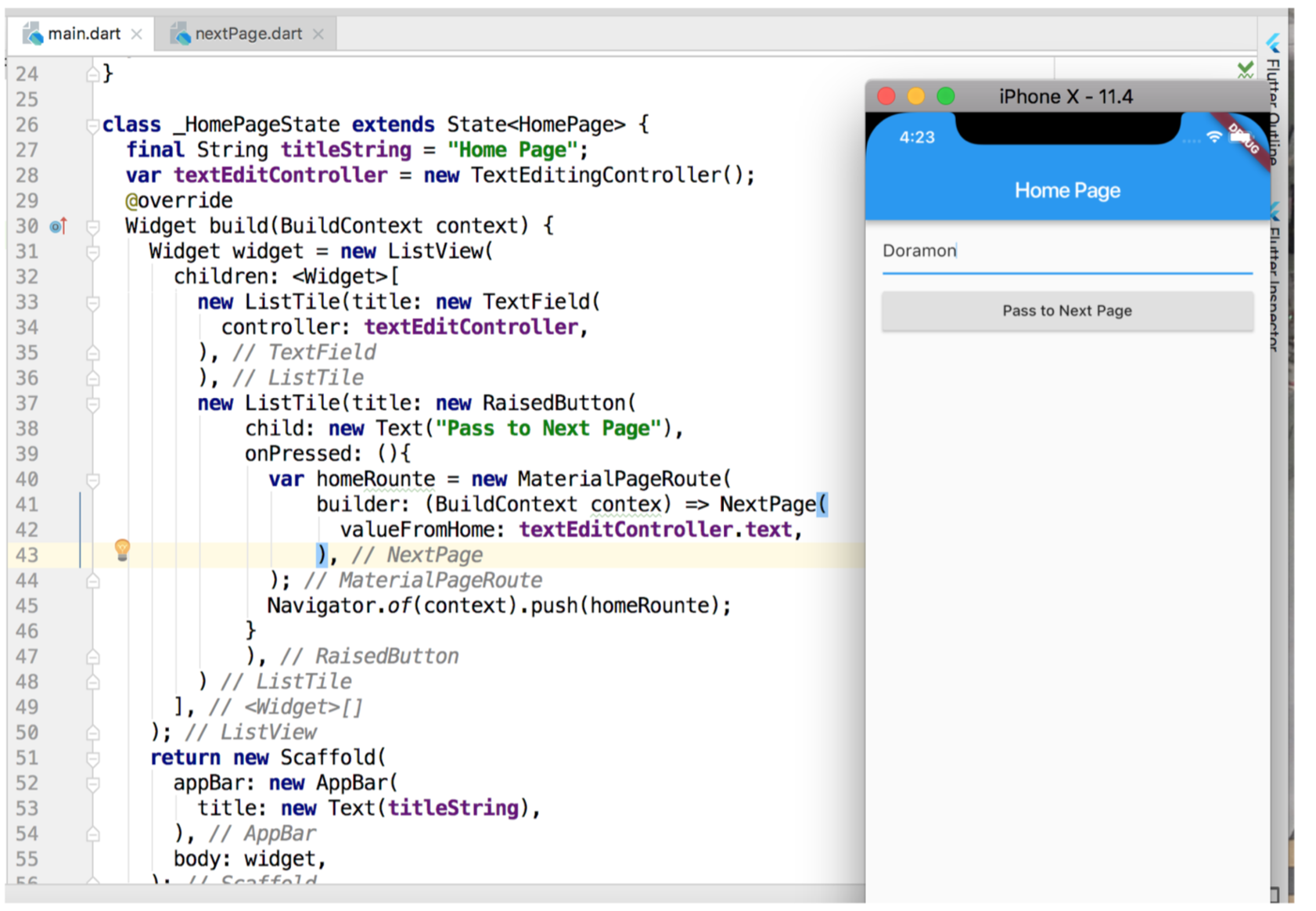
สร้าง โปรเจ็ค Flutter. และที่ main.dart โค้ดให้ได้แบบนี้

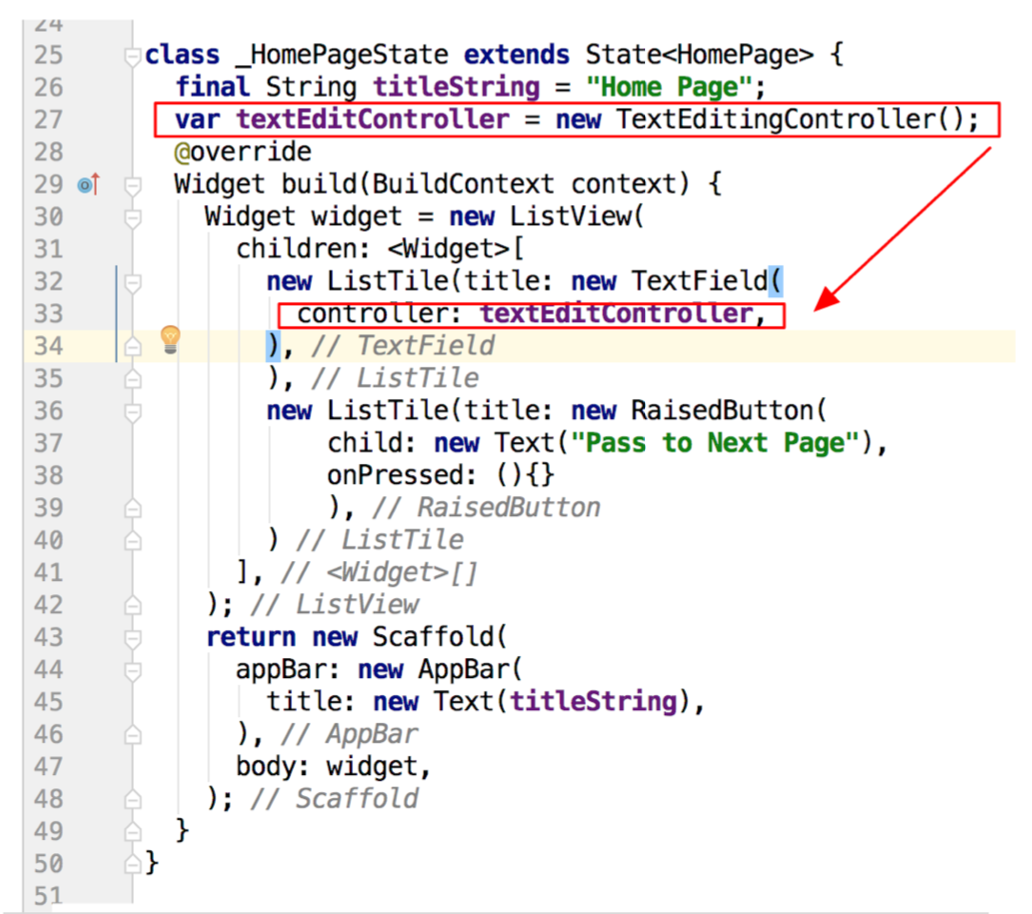
ที่ TextField มาสเตอร์ จะให้ Controller โยนค่าที่กรองไปที่ Object TextField

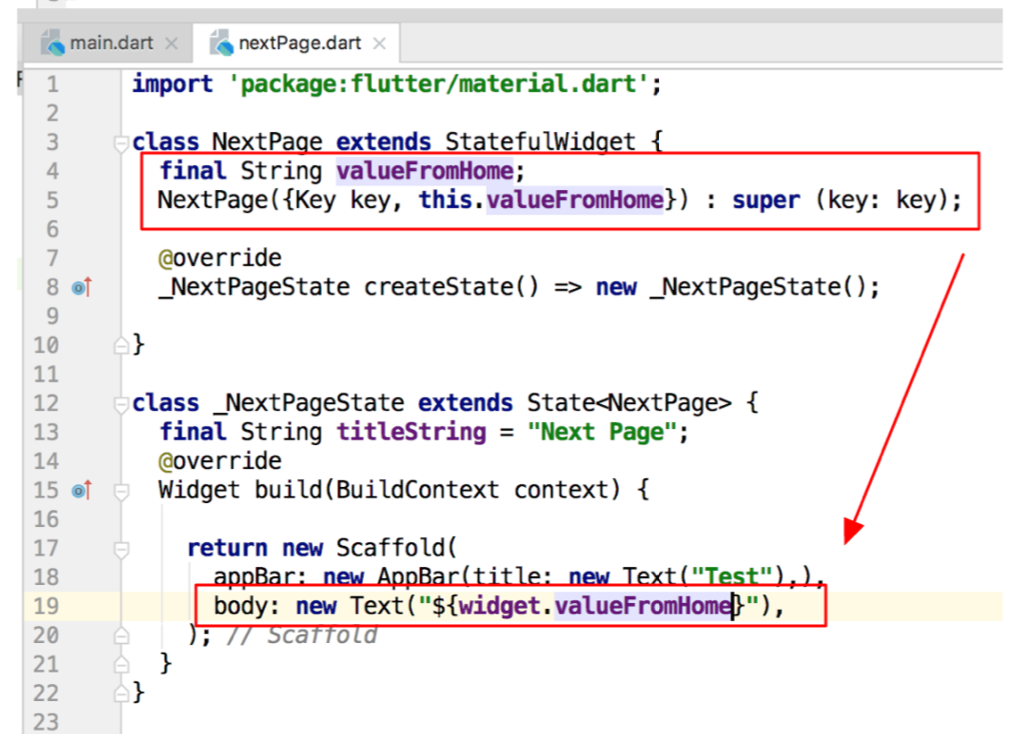
และ มาสร้อง nextPage.dart โดย ประกาศตัวแปร valueFromHome ให้รับค่า จาก Widget นำมาแสดงใน body แบบนี้

กลับมาที่ main.dart มาสเตอร์ ทำ Route และ Push ไป homeRoute แบบนี้ครับ

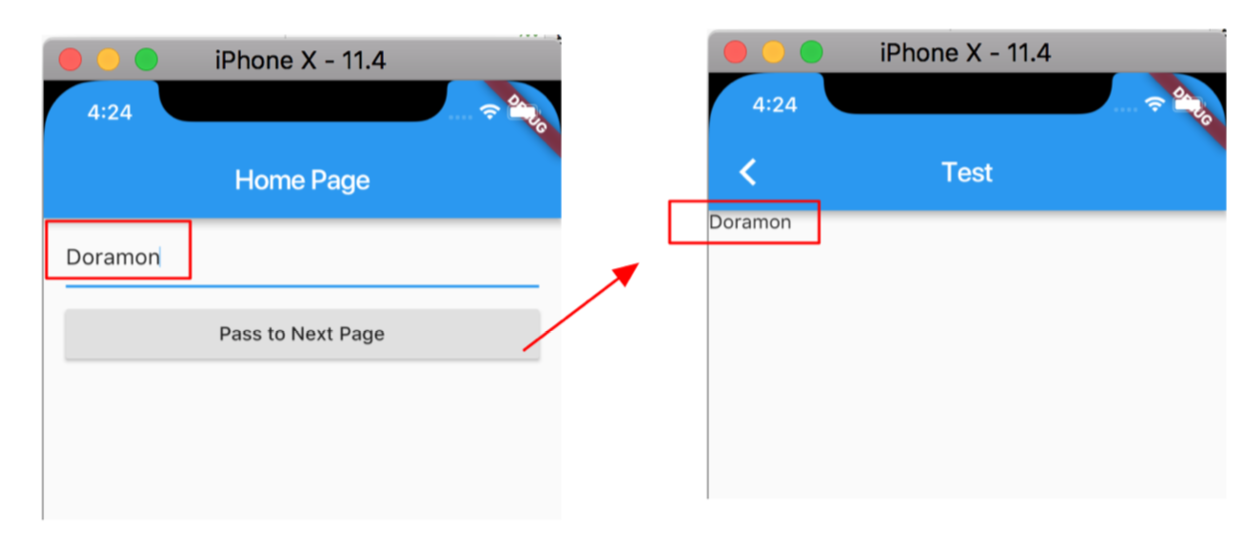
ลองทดสอบโค้ด ลองพิมพ Doramon ไปที่ TextField และ click Button ผลที่ได้จะ Replace Page จาก HomePage ไป NextPage แบบนี้ครับ สามารถดู หรือ โหลด Source Code ของ Workshop นี่ที่ https://github.com/masterUNG/pass_data ครับ


















