บทความ โค้ด iOS ด้วย Swift
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 3 การสร้าง TextField และ Button
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ iOS ภาษา Swift | Published: 14 November 2018 | Hits: 4177
ต่อยอดจากตอนที่แล้ว ที่เราได้สร้าง Navivation Bar ไว้ มาทีนี้เราจะสร้าง TextField สำหรับ กรอกข้อความที่ต้องการ ส่งไป ViewController ที่สอง และ Button สำหรับกดเพื่อส่ง

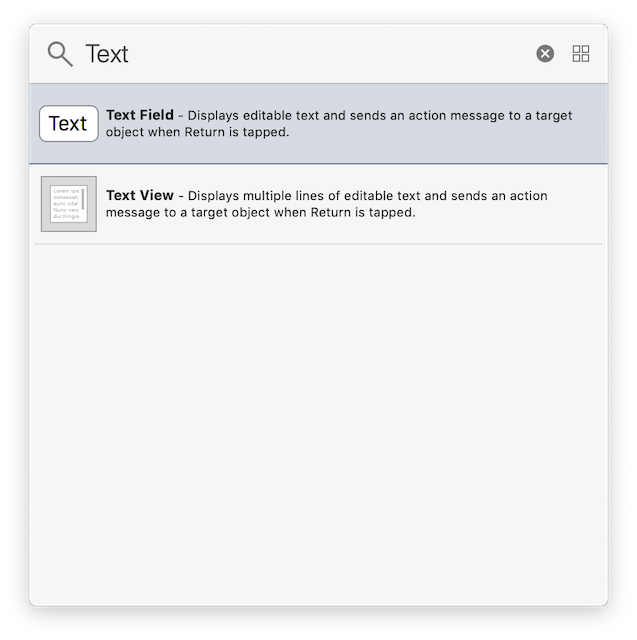
เริ่มจากการไปที่ Library และ Search หาคำว่า Text จะเห็น Text Field ครับ

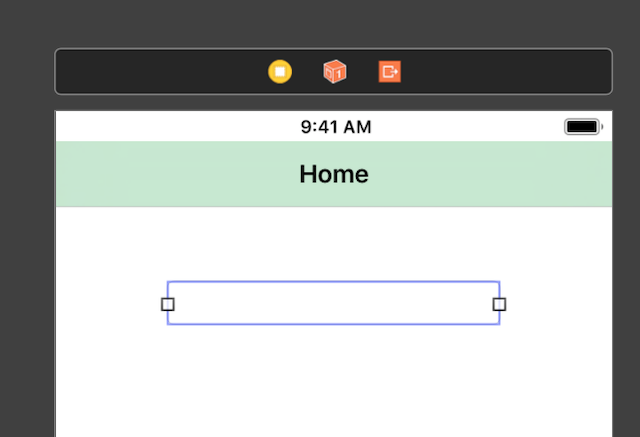
ลากไปวางไว้ใน Screen จัดให้อยู่ตรงกลางได้เลยครับ

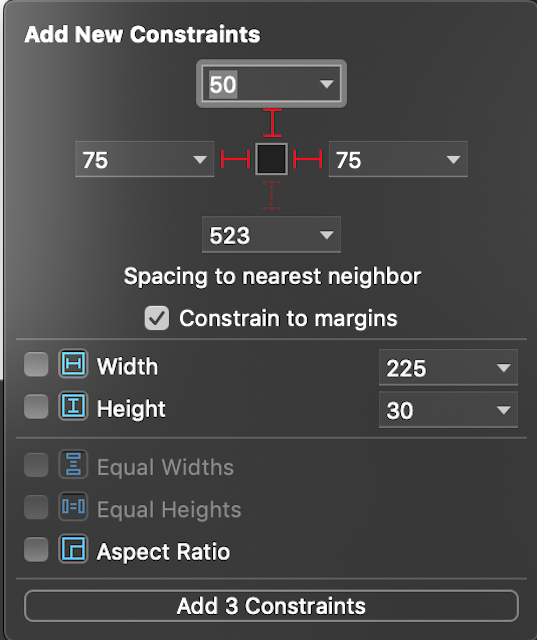
ผูก Constraints 3 ด้านแบบนี้ครับ

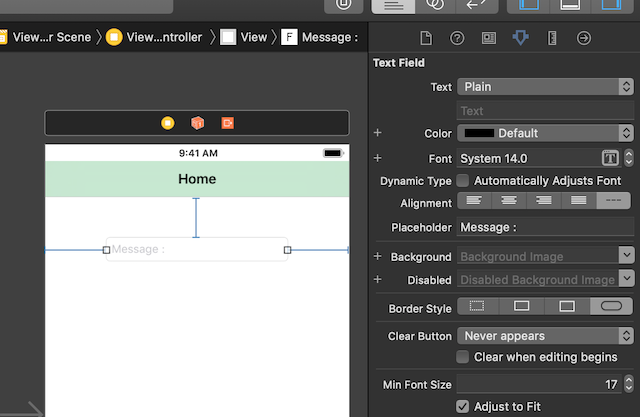
กำหนด Placeholder ของ TextField เป็น Message

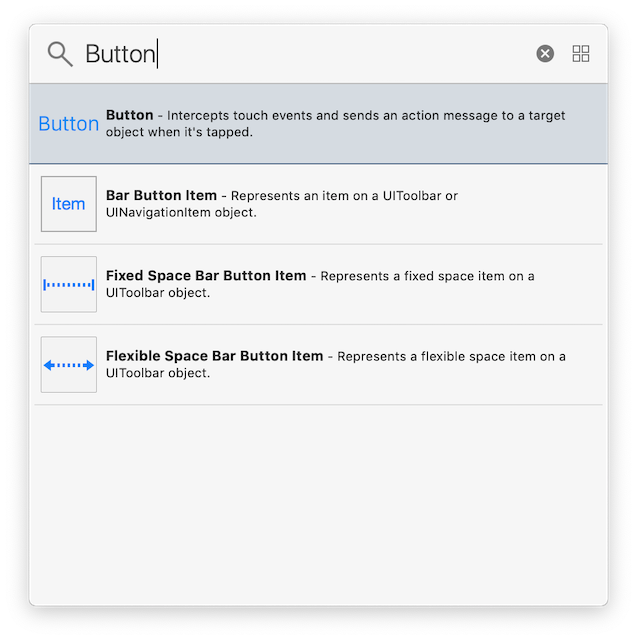
ต่อไป กลับมาที่ Library ให้ Search หาคำว่า Button

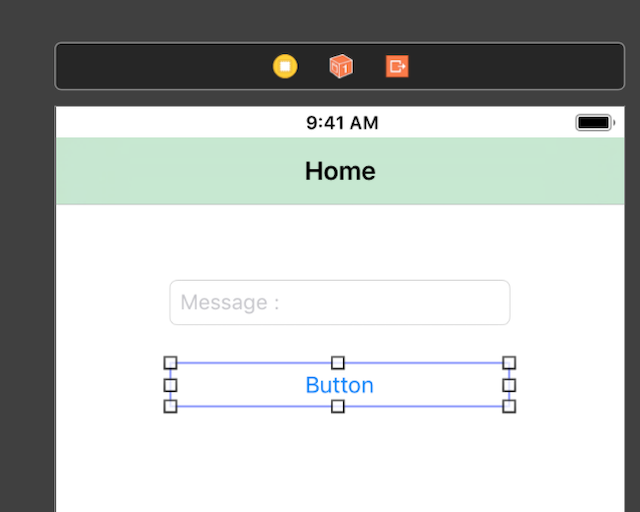
Drag and Drop ที่กลาง Screen ใต้ Text Field แบบนี้ครับ

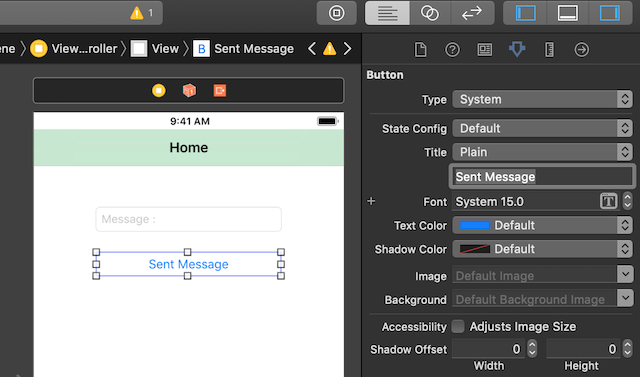
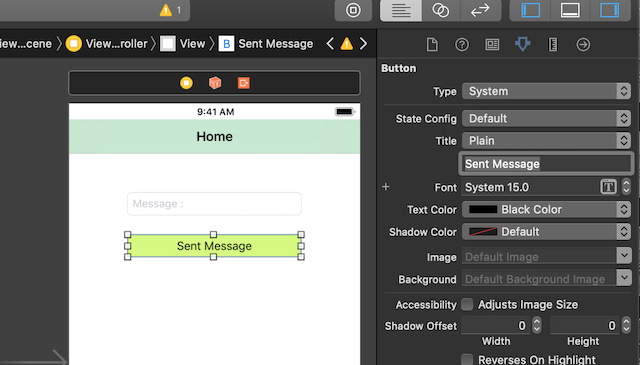
กำหนด Title เป็น Sent Message

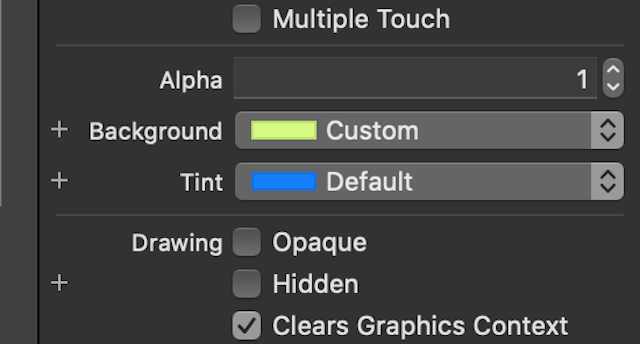
กำหนด Background Button
 เปลี่ยนสี Text ตรง Text Color
เปลี่ยนสี Text ตรง Text Color

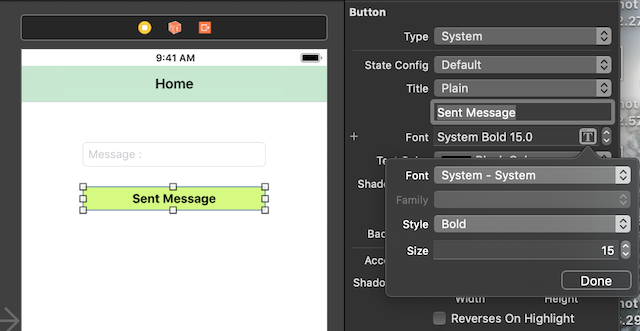
กำหนด Style Font ให้ Bold

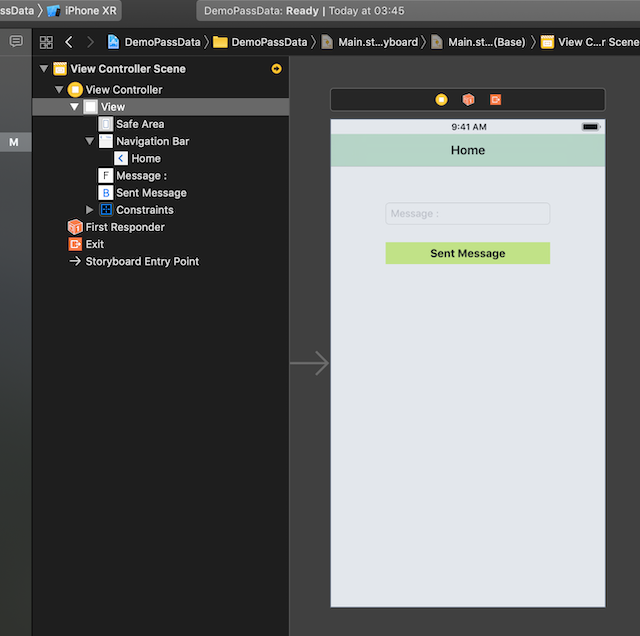
คลิกที่ View

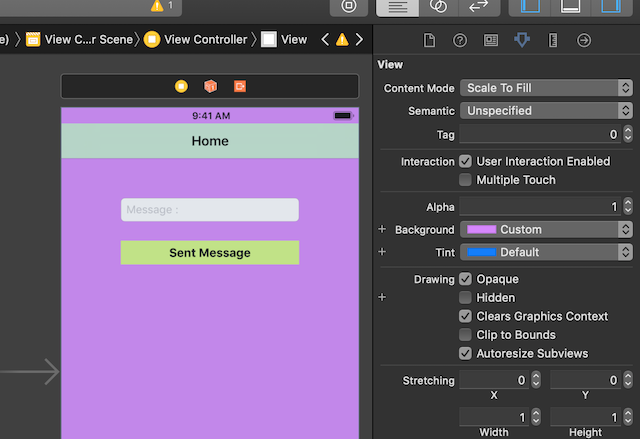
กำหนดสีพื้นหลังของ View ใหม่ครับ จะได้ UI ของ ViewController แรก แบบนี้ครับ














