บทความ Flutter
First App on Flutter
Written by มาสเตอร์ อึ่งเรามาสร้างแอพแรก บน Flutter กัน หลังจากครั้งที่แล้วเรา Hello World ไปแล้ว ให้ สร้าง โปรเจค Flutter ขึ้นมาใหม่

และ ทดสอบบน Genymotion หรือ Emulator ก็ได้นะ ว่า โค้ดที่สร้างใหม่ โอเคไหม ?

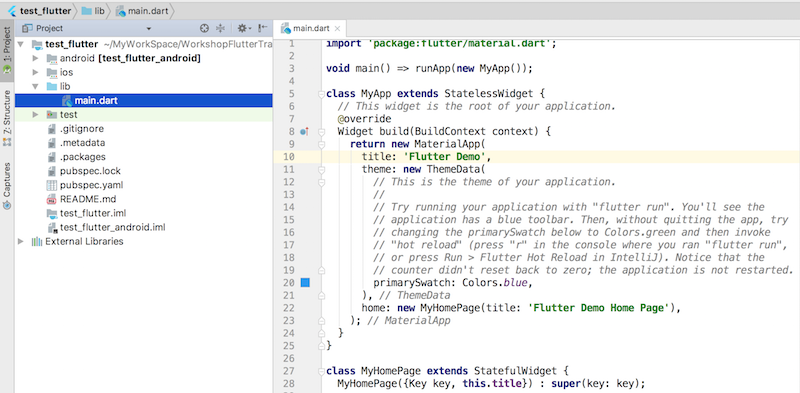
มาที่ไฟร์ main.dart พระเอกของงาน

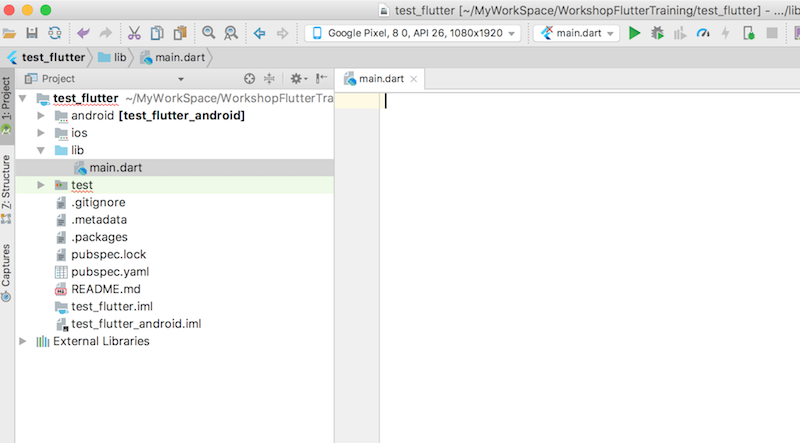
เลือกทั้งหมด แล้ว ลบให้เป็น ความว่างเปล่าแบบนี่เลยครับ เราจะมาเริ่มโค้ด ภาษา Dart กัน เอาแบบ ละเอียดๆ ทุกขั้นตอนเลยนะ

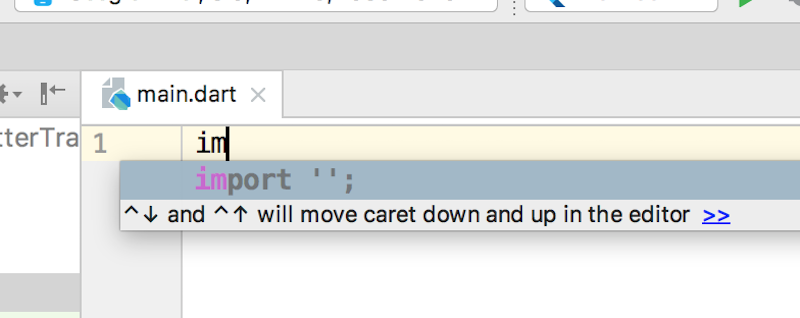
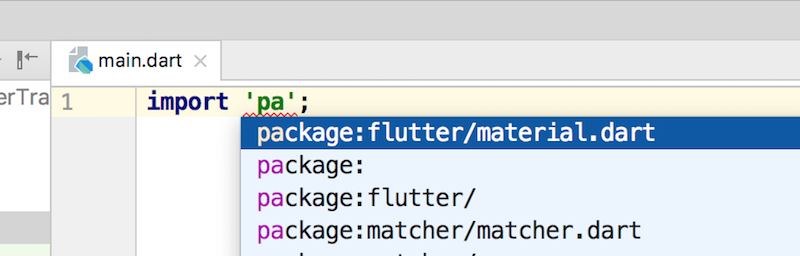
สิ่งแรกที่มาสเตอร์ ทำคือ การ import ถ้าคุณใช้ Android Studio แค่พิมพ์ คำว่า im ไม่ต้องพิมพ์ import หมดนะครับ ระบบ Auto Complease จะ Suggess คำสั่งที่เป็นไปได้ให้

พิมพ์ pa มองหา package:flutter/material.dart

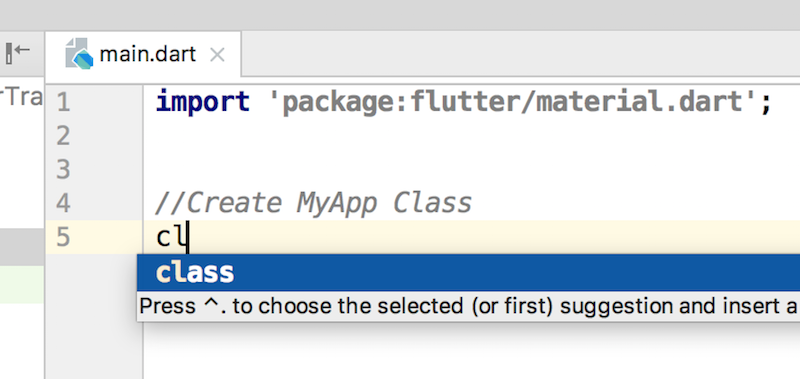
พอได้ import มาสเตอร์ จะเริ่มสร้าง คลาสเลย เหมือนเดิม ไม่พิมพ์หมดนะ cl พอ

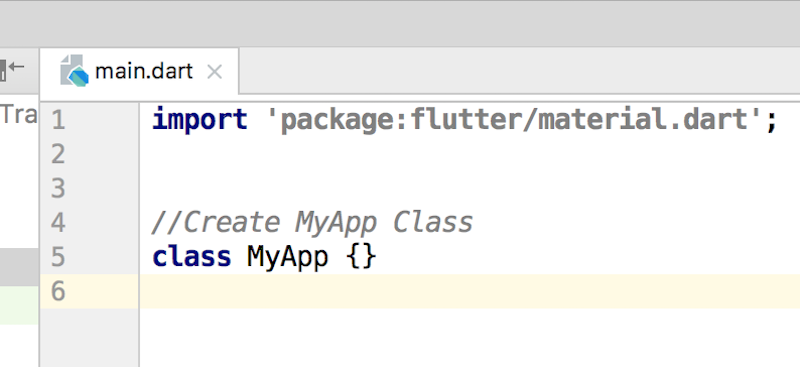
ส่วนชื่อคลาสต้องพิมพ์เอง MyApp ใส่ ปิกกาปิดเปิด ให้เรียบร้อย

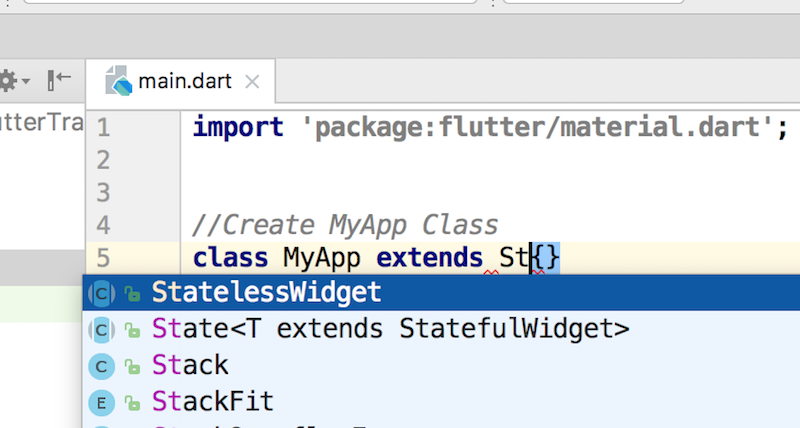
เอาคลาสที่ได้ MyApp ไปสืบทอด StatefulWidget คือ ใน Flutter อะไร ? ที่อยู่บน จอ มันเรียกว่า Widget ทั้งหมดครับ

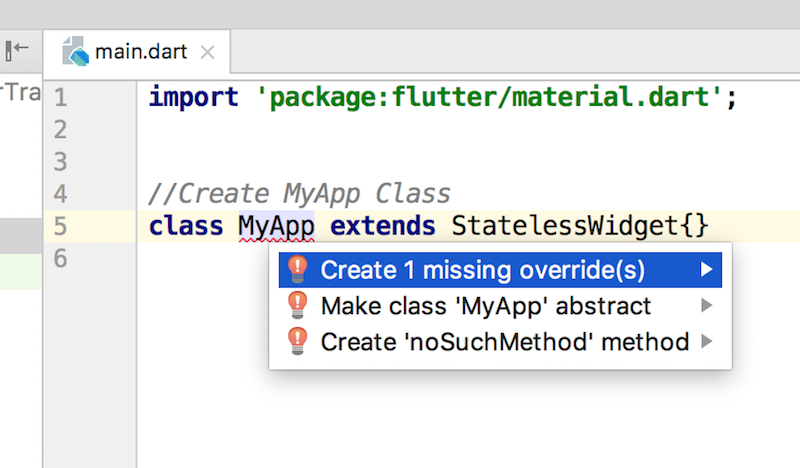
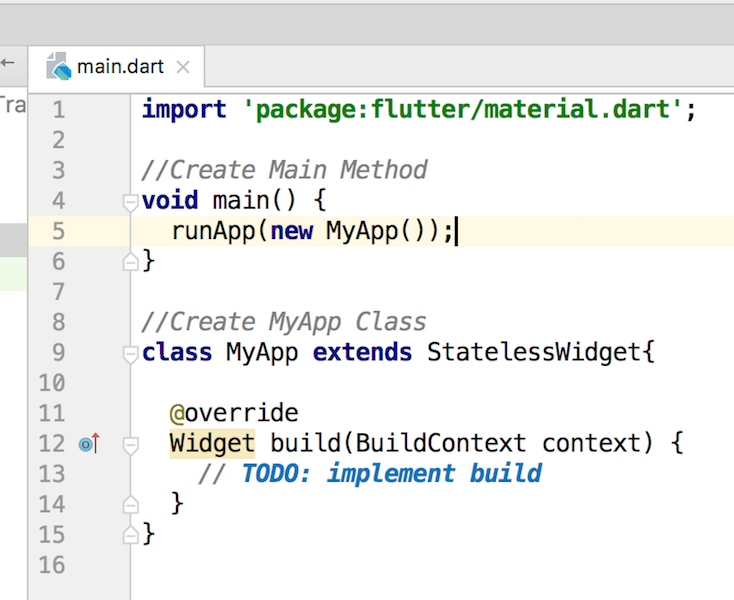
สังเกตุ พอเรา extends StatelessWidget ชื่อคลาส MyApp จะมีเส้นแดง ให้เอา Cursor ไปวางและ Alt + Enter จะมี Create 1 missing Override มีความหมายว่า เขาขอสร้าง Method 1 ตัว ในคลาส MyApp นี

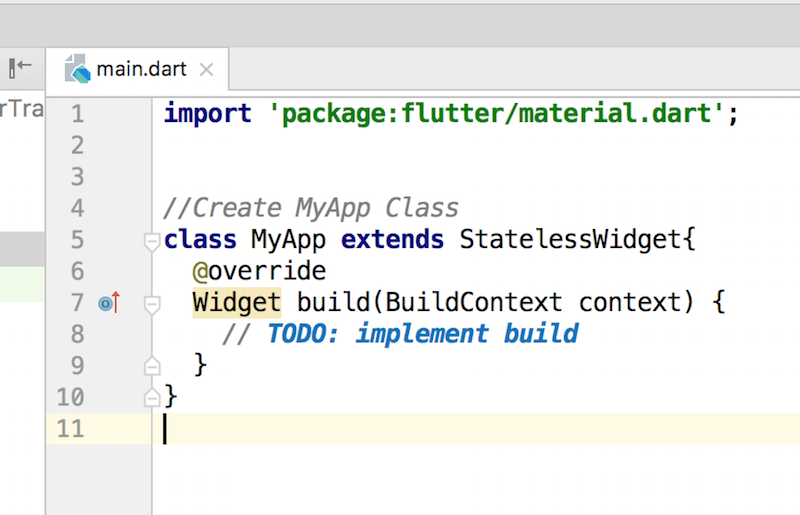
ได้มาละ Method Widget build ชือก็บอกแล้วว่า หน้าที่คือ สร้าง Widget

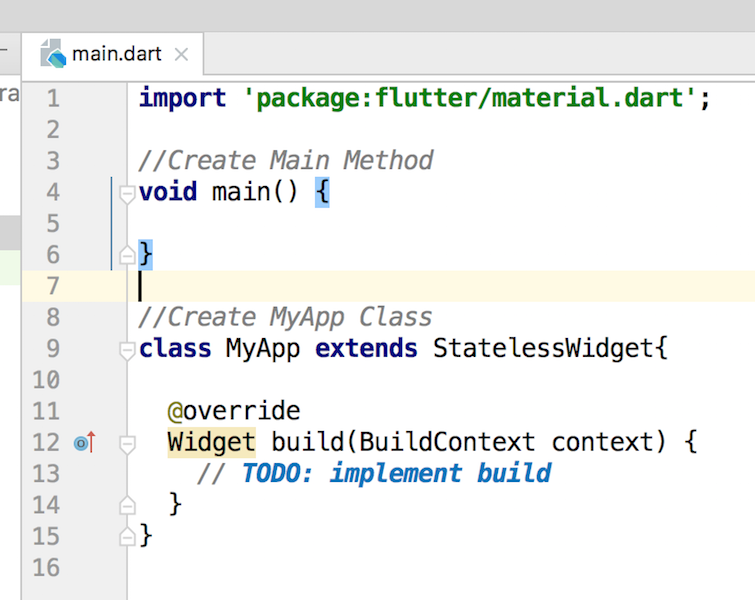
มาสเตอร์ ออกไปนอกคลาส MyApp ไปสร้าง Main Method ที่ชื่อว่า main() คือ เมธอด main จะทำงานก่อน โดย main จะเป็นตัวเรียกใช้งาน MyApp อีกทีครับ

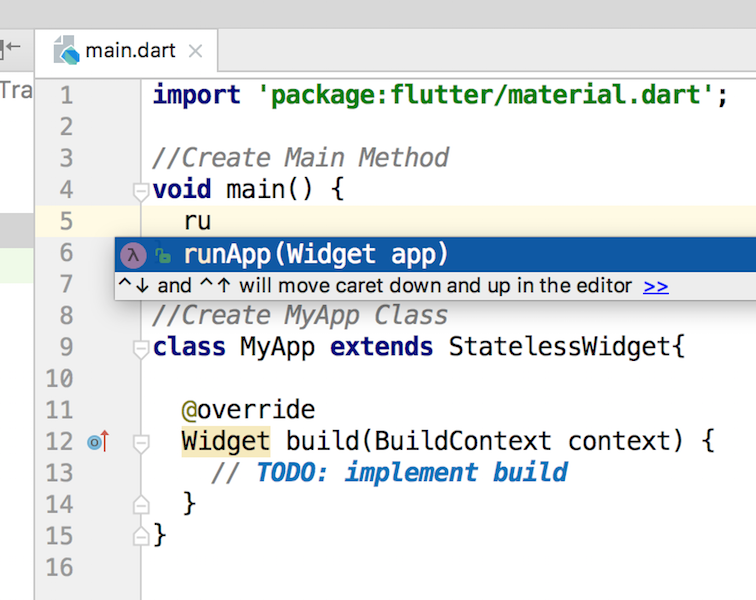
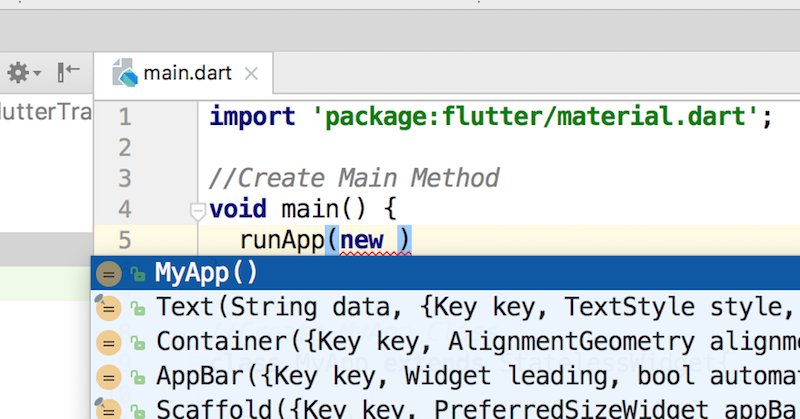
พิมพ์ แค่ ru พอนะครับ แล้วเลือก runApp กด Enter

เราต้องสร้าง Object มาให้ runApp() จำ (Class object = new Class() ได้นะ)

เย้ๆๆๆ แค่นี้เมธอดหลัก main() ก็สามารถเรียกใช้ MyApp ได้ละ

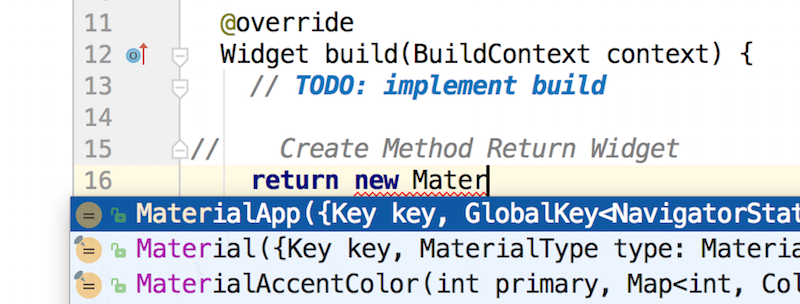
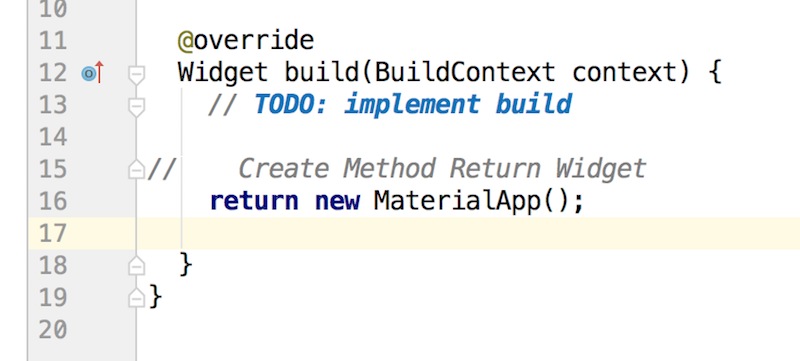
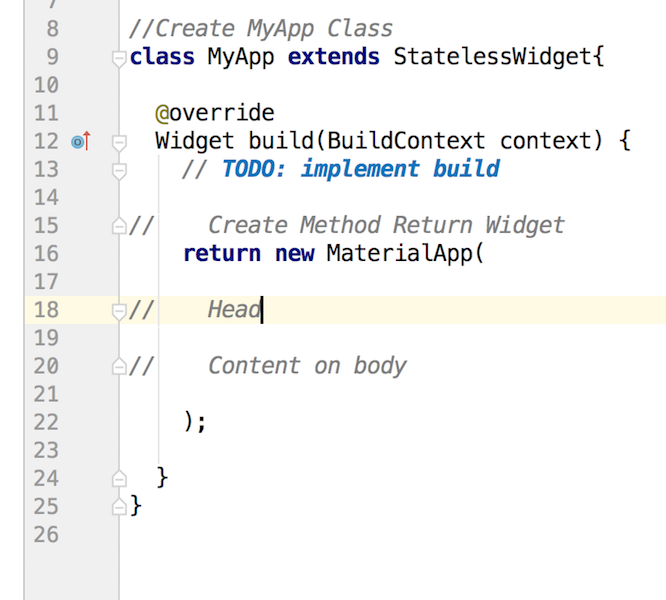
กลับมาที่คลาส. MyApp มาสเตอร์ จะสร้าง Widget ไปแปะไว้บนจอ สิ่งแรก ให้ return MaterialApp เหมือนเดิม ต้องสร้างเป็น Object

เราจะ new MaterialApp(); และ เอาค่ากลับมาแสดง

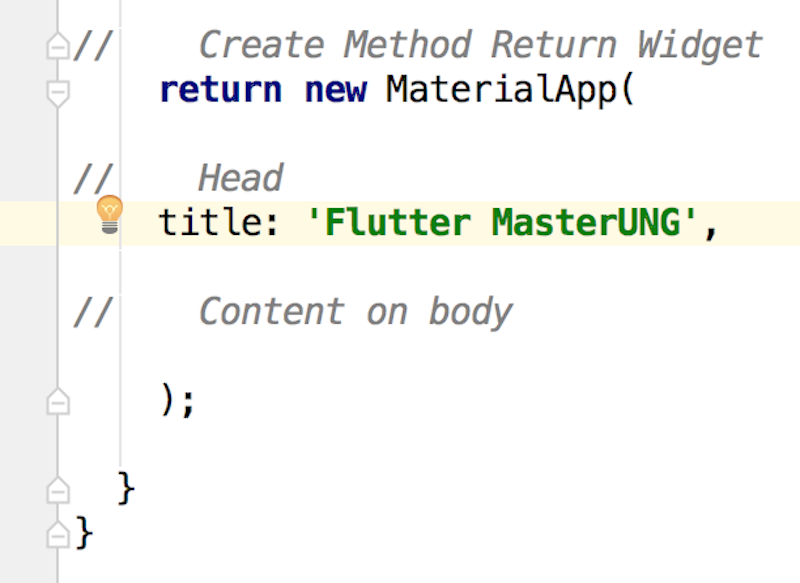
เข้าไปใน Object MaterialApp ทำความเข้าใจนิด ส่วนของ Widget จะมีสองส่วนทั้วๆไปนะ คือ ส่วน Head และ Content

ส่วนหัว มาสเตอร์ ใส่ title มีค่าเป็น String Flutter MasterUNG ไม่มีอะไร ? มาก เขาบังคับว่าต้องมี Title ใน Head ครับ

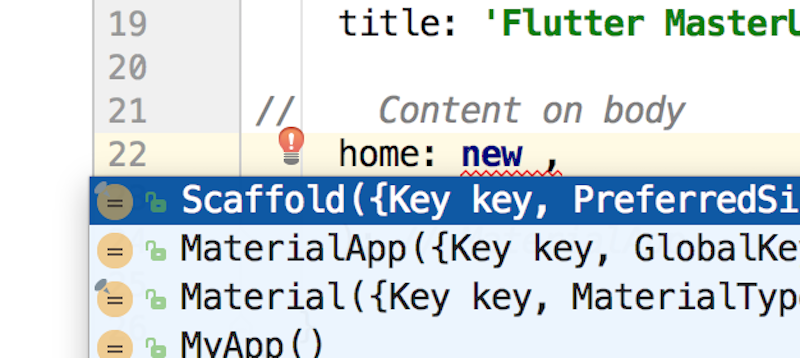
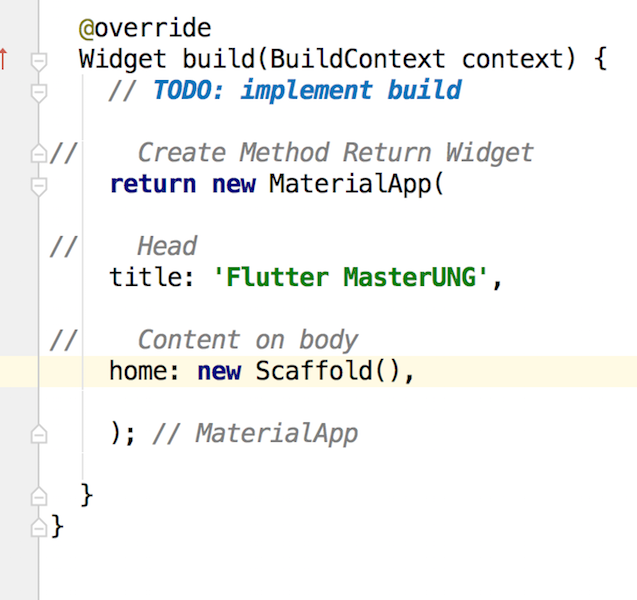
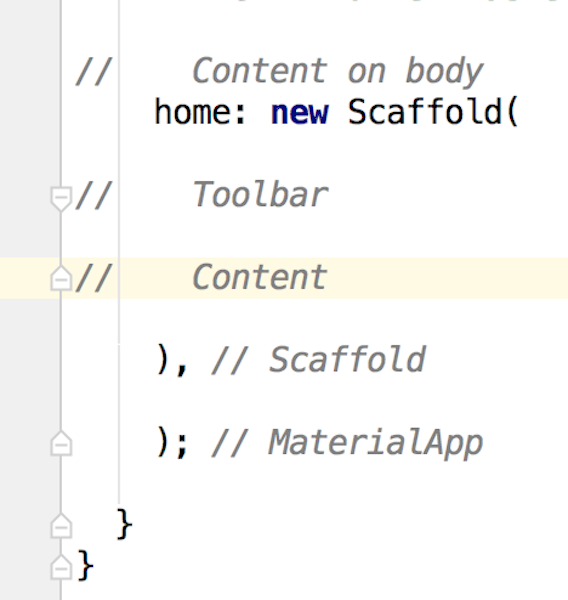
มาดูส่วนของตัว หรือ Content มาสเตอร์ จะสร้าง home และ Object ของ Scaffold ครับ

Object Scaffold มันคือส่วนที่เห็นบนจอทั้งหมด

มาสเตอร์ จะแบ่งเป็น 2 ส่วนให้เห็น จะๆ นะ คือส่วนของ Toolbar (ใน Flutter จะเรียกส่วนนี่ว่า appBar) และ Content

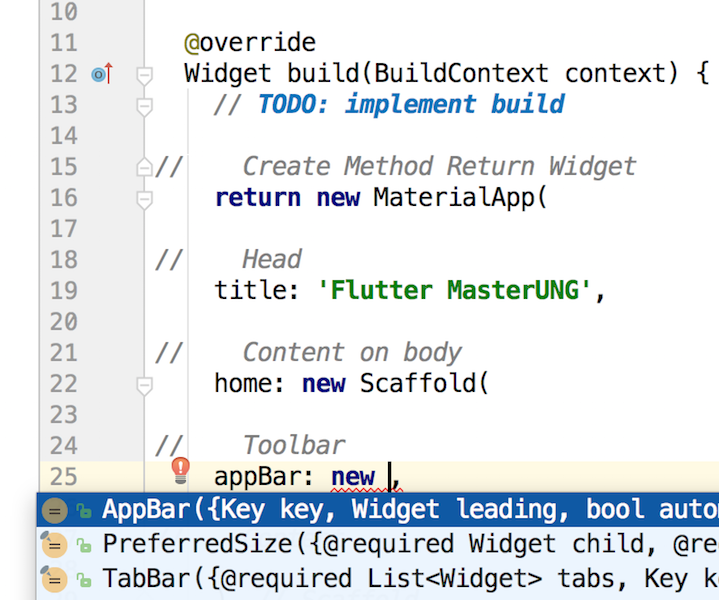
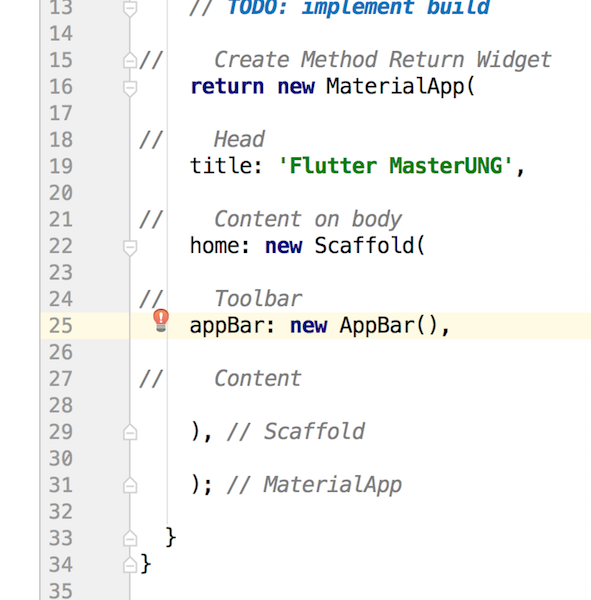
ครับ มาสเตอร์สร้าง appBar ก่อน

ได้มาละ Object AppBar

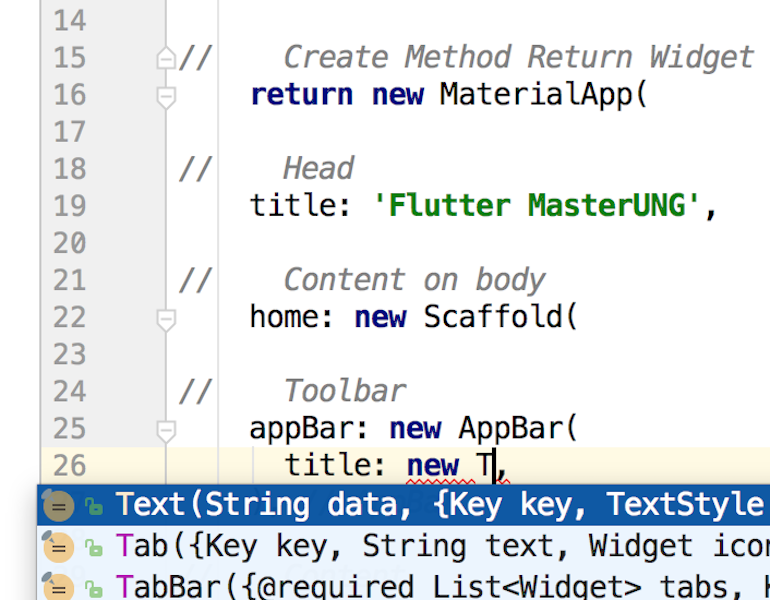
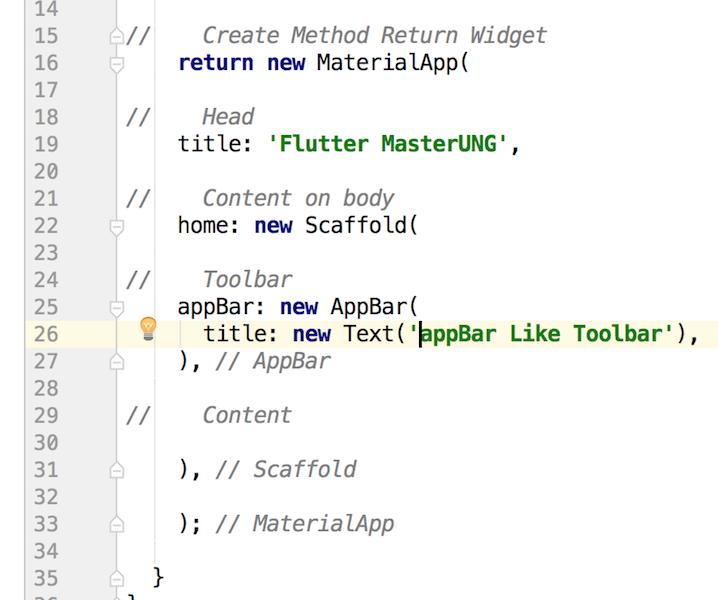
มาสเตอร์ จะกำหนดค่าใน AppBar ด้วย Object Text

กำหนดให้ String appBar Like Toolbar ไปอยู่บน AppBar ครับ

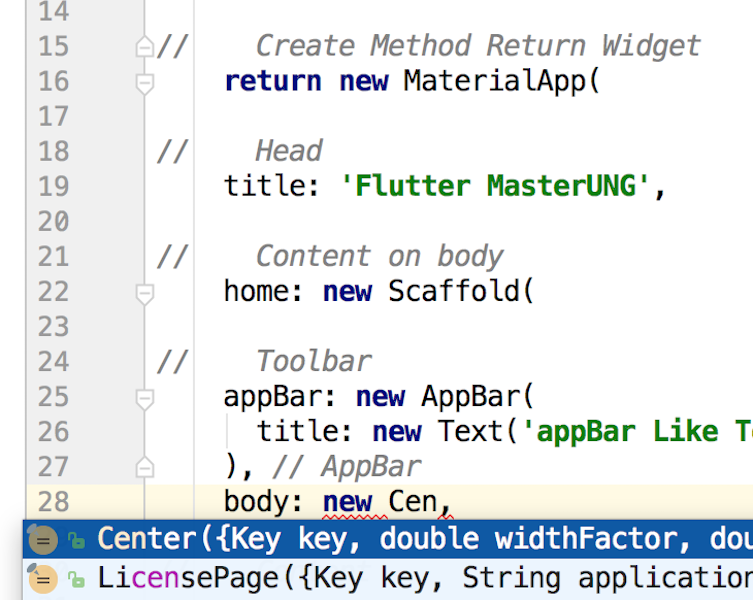
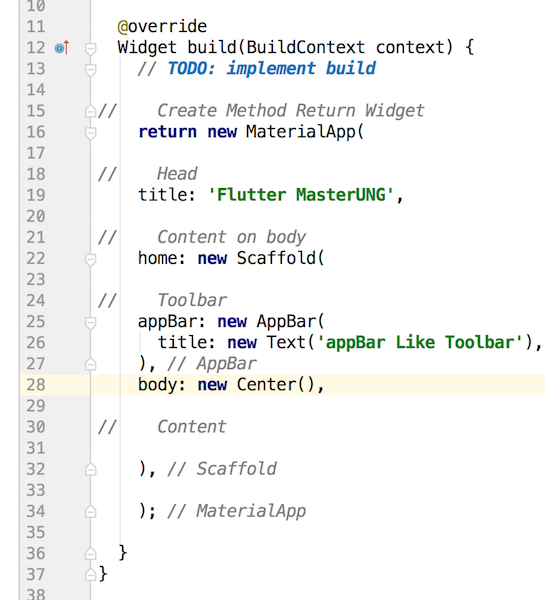
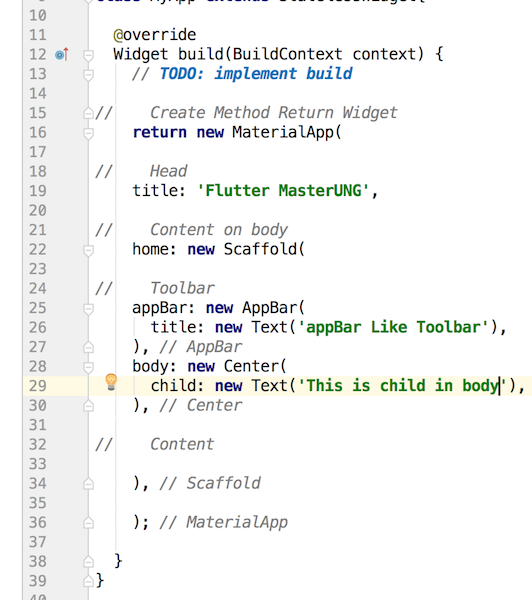
ต่อไป ส่วนของ Content มาสเตอร์ จะเรียกใช้ body และสร้าง Object Center

ความจริง Comment Content น่าจะไปอยู่บน body นะ

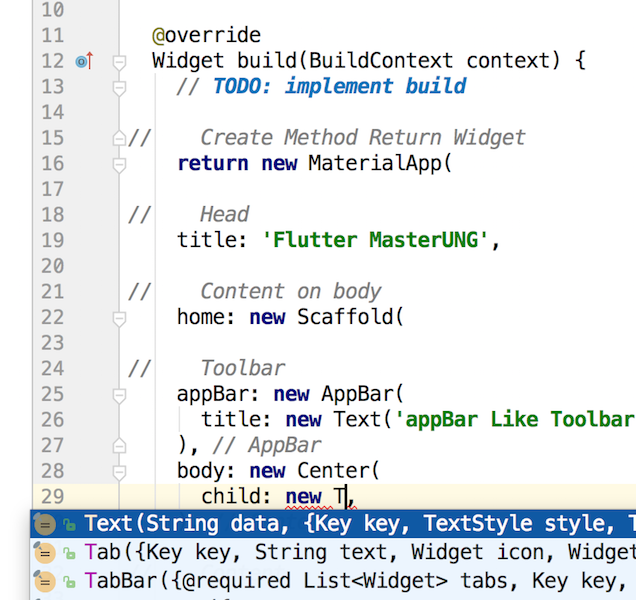
ใน body ส่วนของ Object Center มาสเตอร์ สร้าง child โดยให้แสดงตัวอักษร Text Object

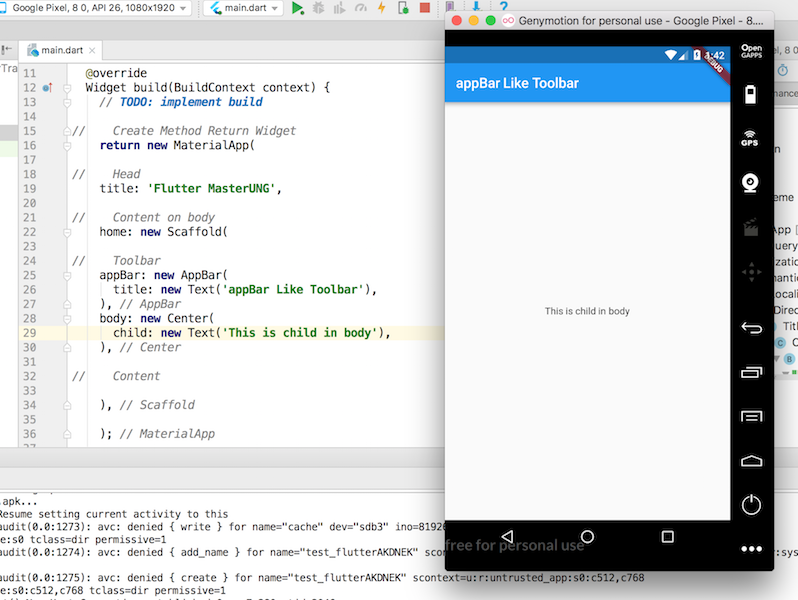
มาเตอร์ จะให้แสดงคำว่า This is Child in body ตรงกลางจอ เสร็จแล้ว รันแอพได้เลยครับ

จะได้ผลลัพธ์แบบนี่ เห็น AppBar ด้านบนไหม ? จะมี String AppBar Like Toolbar และ กลางจอ จะมี String This is child in body ครับ ค่อยๆ ทำความเข้าใจโครงสร้างของภาษา dart ไม่ยากนะครับ














