บทความ Flutter
Create Grid View on Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 07 June 2020 | Hits: 3732
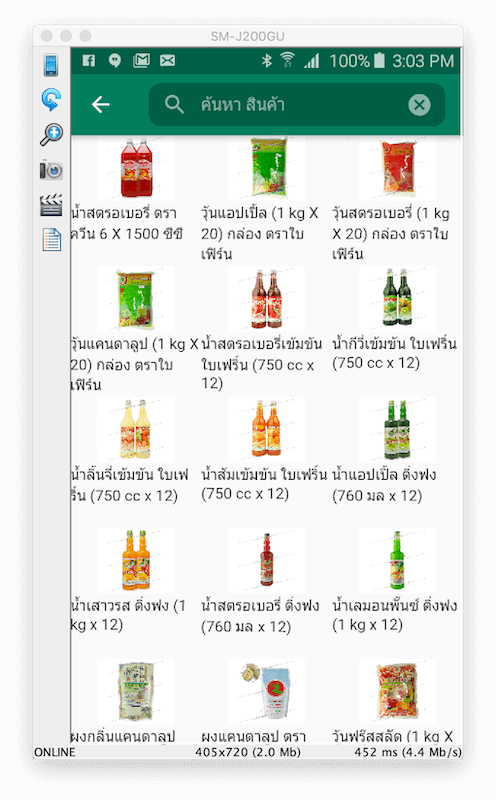
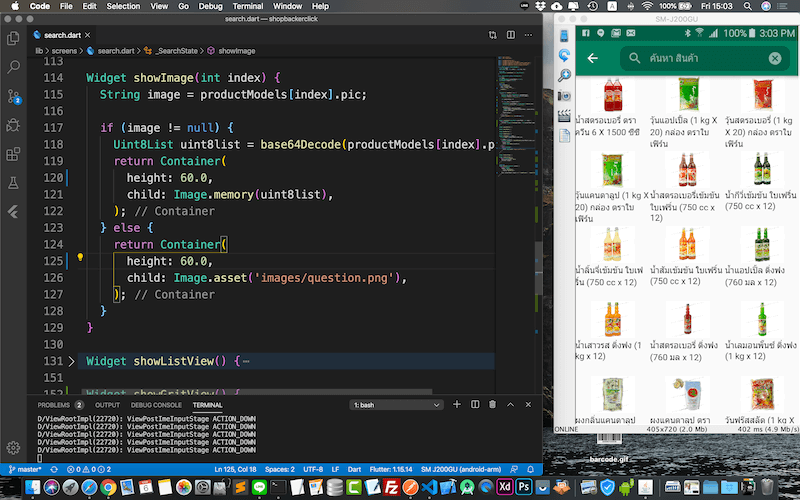
มาดูตัวอย่าง การสร้าง GridView กันครับ

แบบนี่ครับ เรามาเริ่มกันเลย

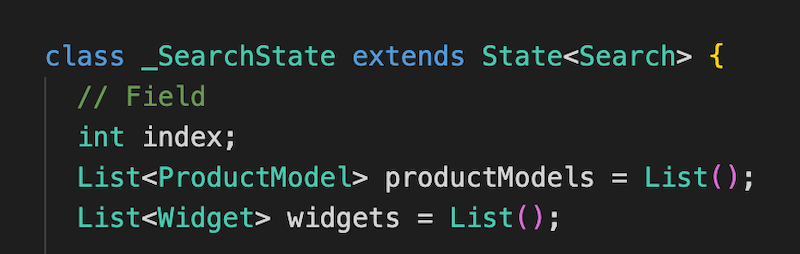
ประกาศตัวแปร ระดับ Array ก่อน

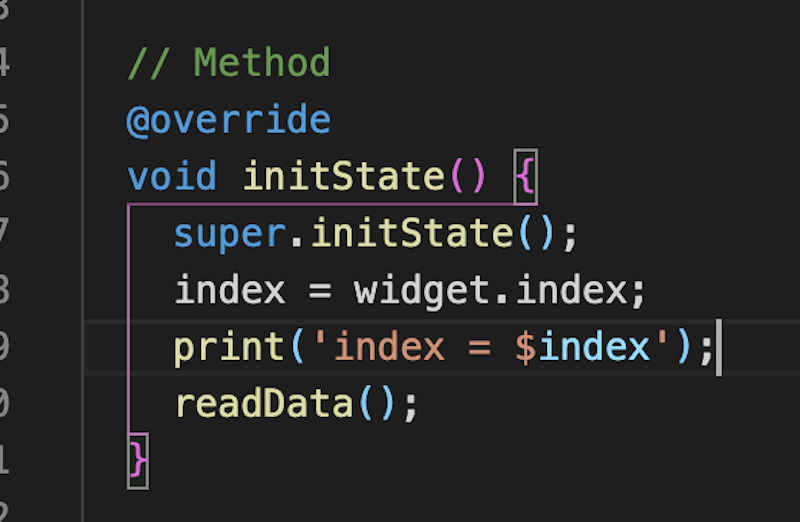
ที่เมธอด initState กำหนดให้ ไปทำงานที่ readData ก่อน

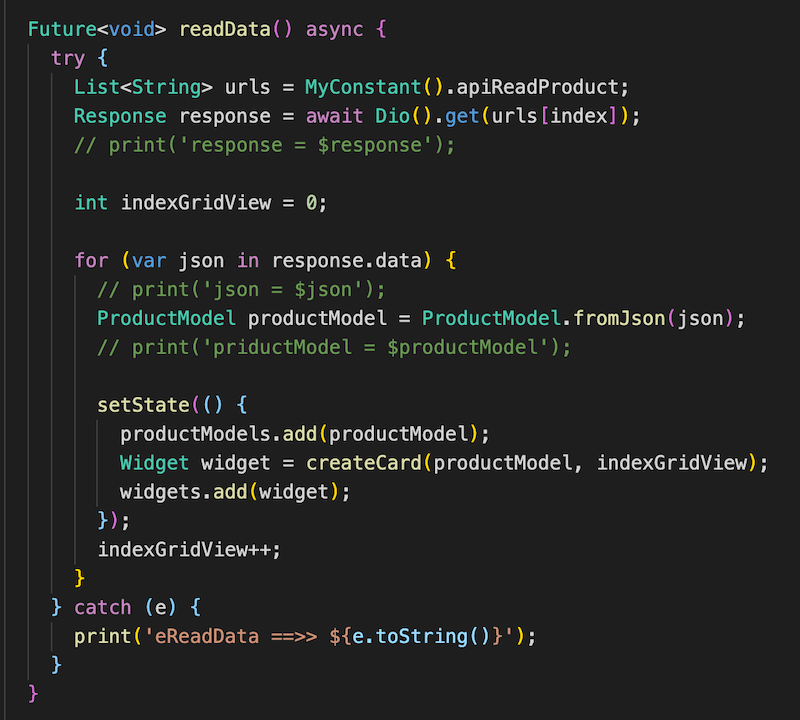
เมธอด readData จะอ่านข้อมูลจาก API และ Build ไปเป็น array

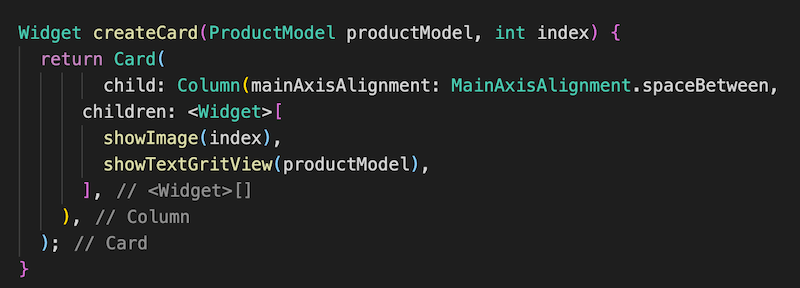
เมธอด createCard จะสร้าง Card จาก Model ผ่าน index

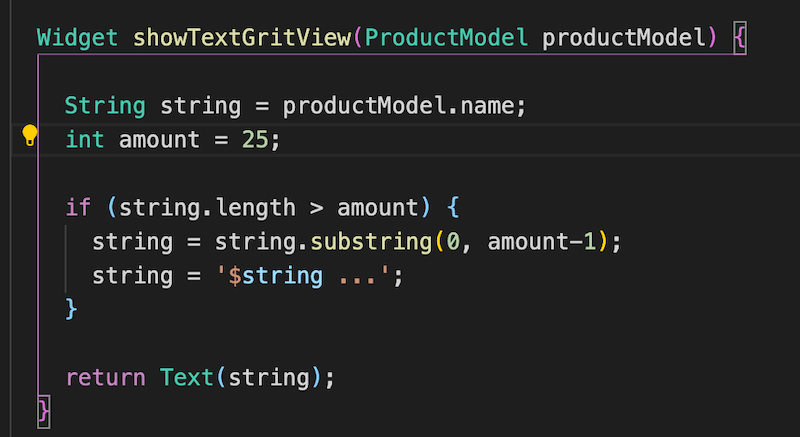
ส่วนของ showTextGridView

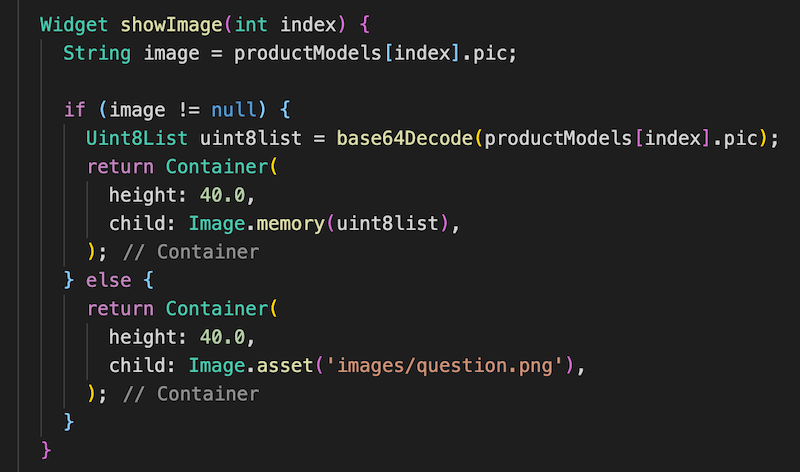
ส่วนของการแสดง Image

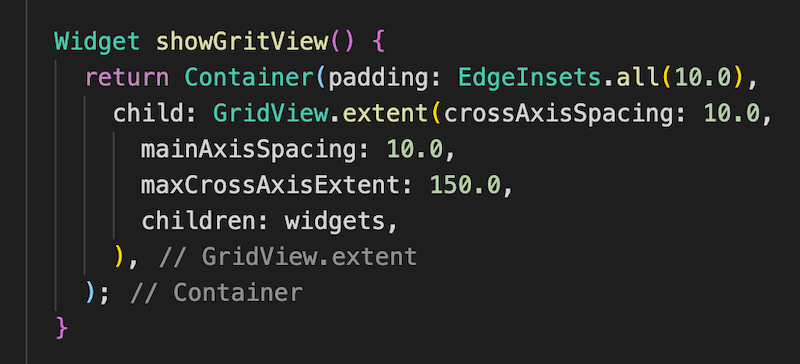
Widget ที่แสดง Grid

ลองทดสอบโค้ดได้มาละ ไม่ยากนะครับ ลองทำดู แต่ถ้าไม่ได้อย่างไร์ ถามมาสเตอร์ ได้ทุกเวลาครับ