บทความ Flutter
แก้ปัญหา Lazy Load ให้กับ ListView บน Flutter
Written by มาสเตอร์ อึ่งโจทย์ เป็นอย่างนี่ครับ เรามี ข้อมูล มากๆๆๆ แบบตัวอย่าง
https://jsonplaceholder.typicode.com/photos

มาสเตอร์ มี Data ประมาญ 5000 record ครับ ต้องการ เอาออกมาทำ ListView บน Flutter ทั้งหมด แต่รอให้โหลดเสร็จทั้ง 5000 แล้วค่อยแสดง คงไม่ดีแน่ๆ แล้วจะทำอย่างไร ?

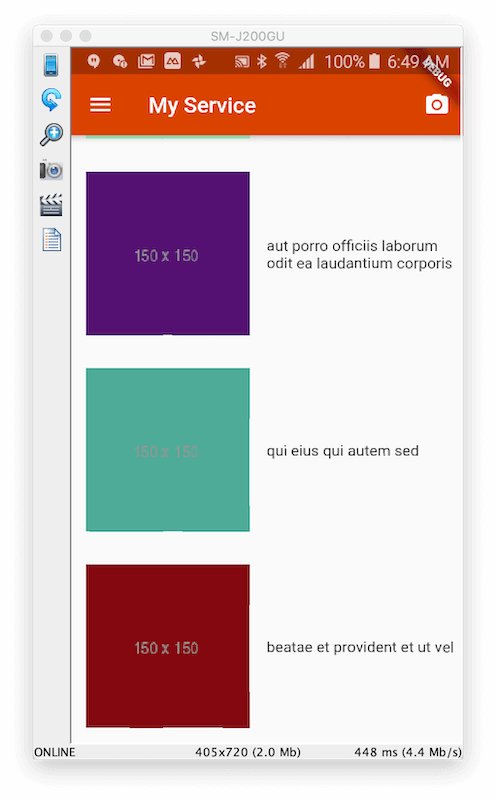
มาสเตอร์จะไห้ ListView ของมาสเตอร์ โหลดมาที่ละ 6 และถ้า มาสเตอร์ เลือนไปท้ายสุด ให้โหลดเพิ่มทีละ 2 ครับ

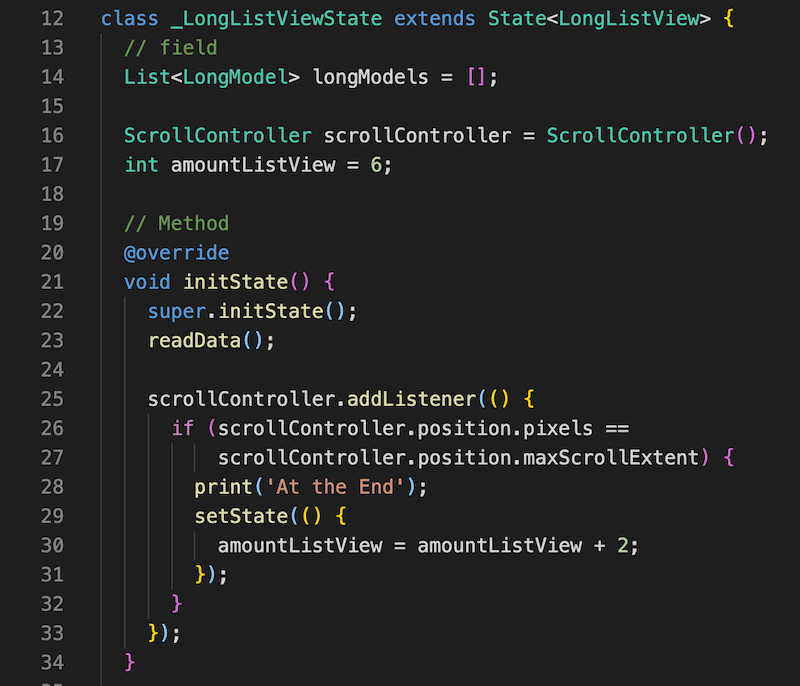
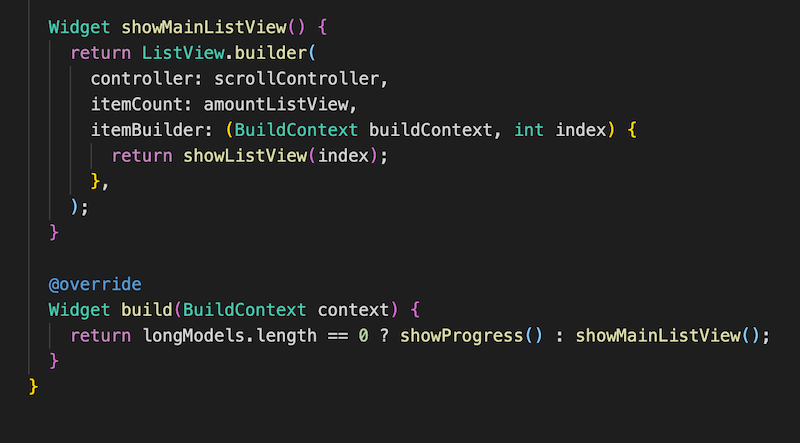
กำหนด amountListView ที่จะแสดงครั้งแรก และ กำหนด scrollController ให้ position มีค่า maxScrollExtent (หมายถึง Scroll มาที่ ท้าย) จะเพิ่มค่าของ amountListView

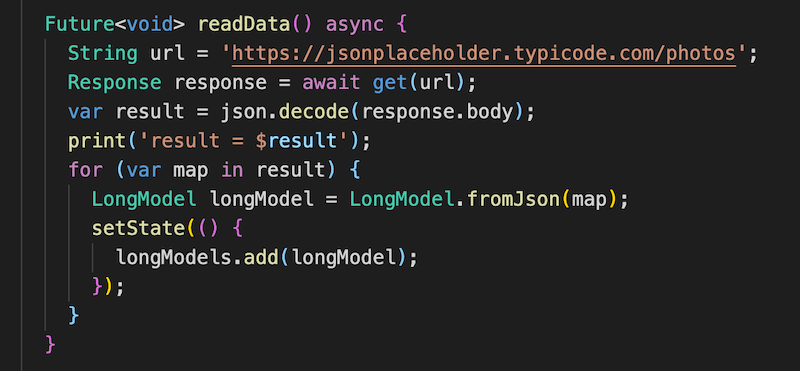
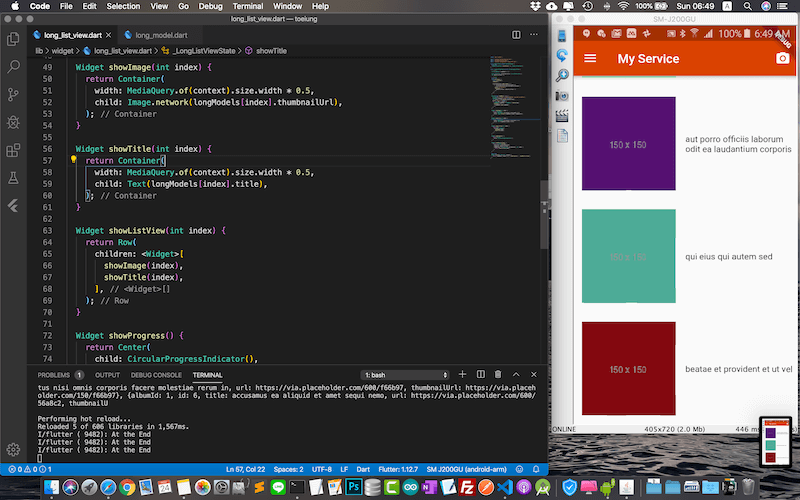
ส่วนของการอ่านข้อมูล ที่ เป็น Thread จาก Json ยังเหมือนเดิม

ส่วนของการสร้าง ListView ครับ มีการกำหนด ที่ build ด้วยว่า ถ้า ยังไม่โหลดอะไร ? (ดูจากขนาดของ Array เป็น ศูนย์ไหม ? ให้ แสดง Circular Progress Indicator ด้วย)

ลองทำดูครับ ไม่ยาก นี่เป็นหัวข้อส่วนหนึ่ง ที่ น้องๆ ที่มาเรียน คอร์ส เขียนแอพ Android และ iOS ด้วย Flutter เลือกหัวข้อเรียนกันเอง ได้ สอนตัวต่อตัวด้วย สนใจ คอร์สแบบนี่ ยินดีต้อนรับ นะครับ
ดูเพิ่มเติมที่
https://www.androidthai.in.th/private-project-android-flutter-course.html