บทความ Flutter
Password Security on Flutter
Written by มาสเตอร์ อึ่ง
Details:
Category: บทความ Flutter | Published: 12 March 2019 | Hits: 3262
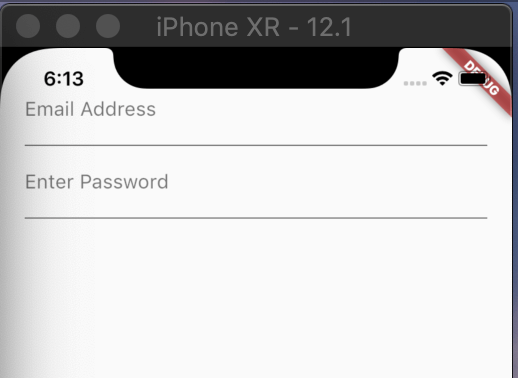
จากบทความที่แล้ว เรื่องการกำหนด ชนิด Keyboard ของ TextFormFild เป็น email ที่นี่เราจะมาดู Password บ้าง

มาสเตอร์ สร้าง TextFormField ของ Password

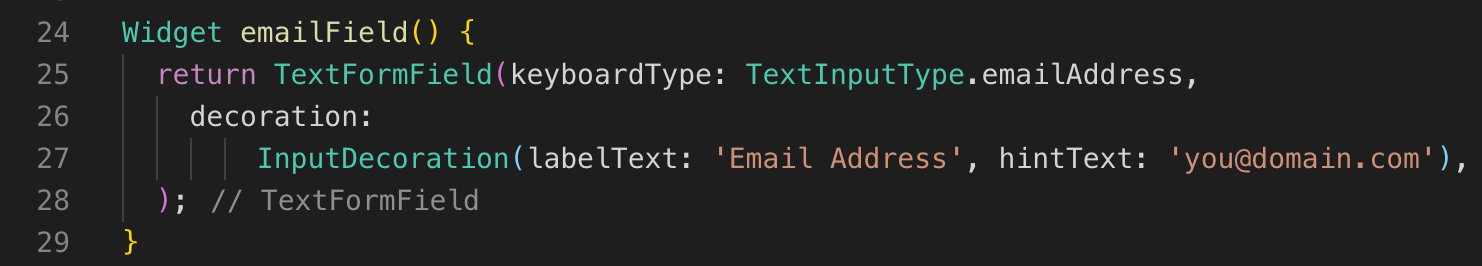
โค้ดเดิม

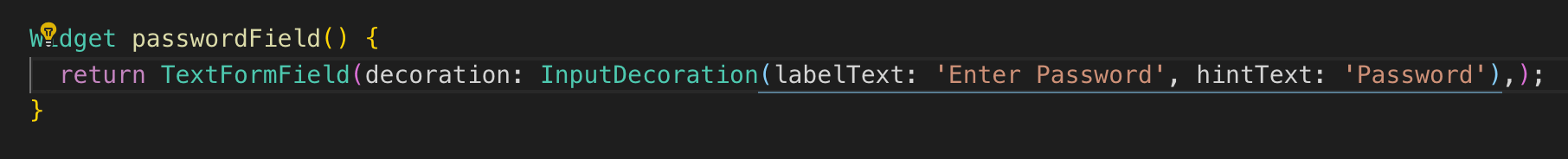
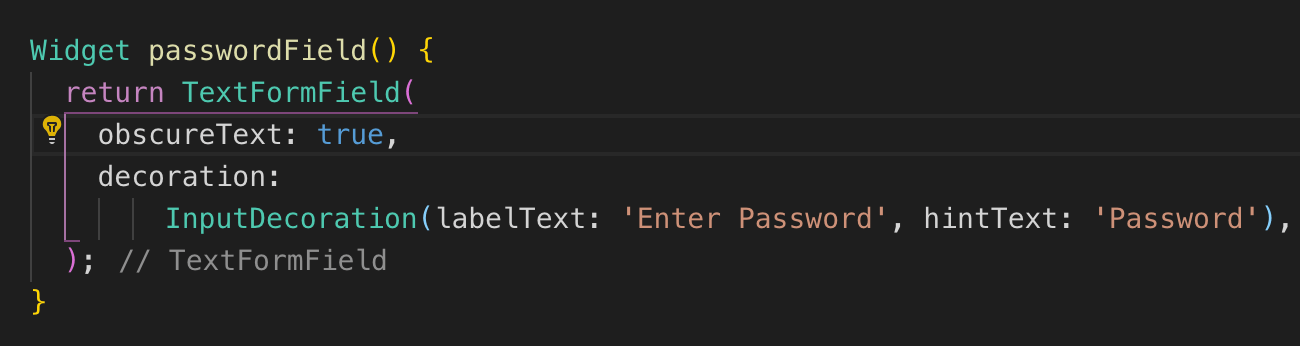
เพิ่ม เมธอด passwordField ที่ return เป็น Widget TextFormField

ได้มาละ TextFormField ของเรา

สังเกตุ ใน TextFormField เพิ่ม obscureText เป็น true ครับ

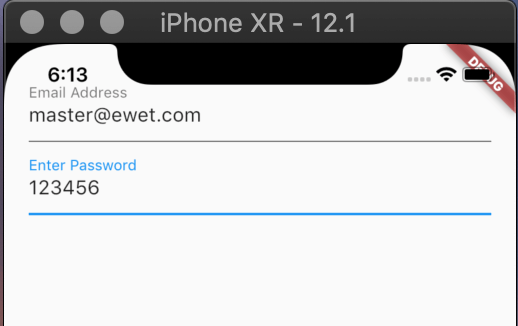
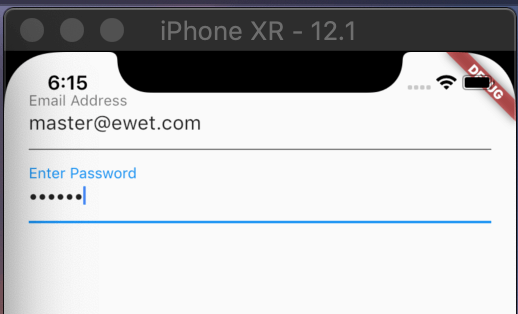
ได้มาละ Password Security ของ เรา สำหรับใครที่ ทำไม่ได้อย่างไร ? ลองมาเรียน Flutter ตัวต่อตัว อีกทีที่ https://www.androidthai.in.th/private-project-android-flutter-course.html