บทความ Flutter
Route and RaisedButton to New Page on Flutter
Written by มาสเตอร์ อึ่งพอดีน้องที่มาเรียน Flutter ที่ สถาบัน มาสเตอร์ ถามนะครับ เลย ทำเป็น Blog ดี กว่า การใช้ปุ่ม RaisedButton คลิกแล้วให้ ย้ายการทำงาน หรือ เปลี่ยนหน้า จากหน้าแรก ไปหน้าที่สอง ทำอย่างไร ?


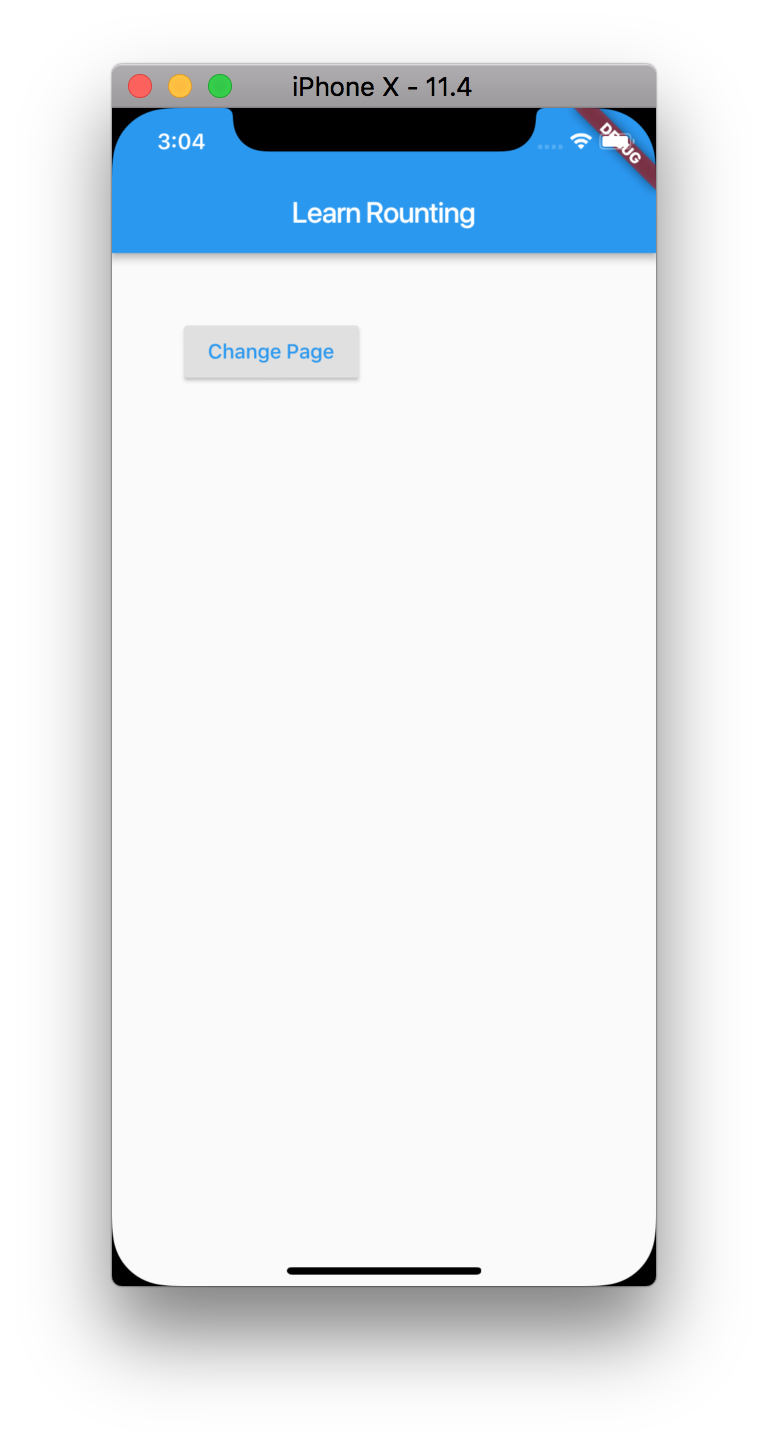
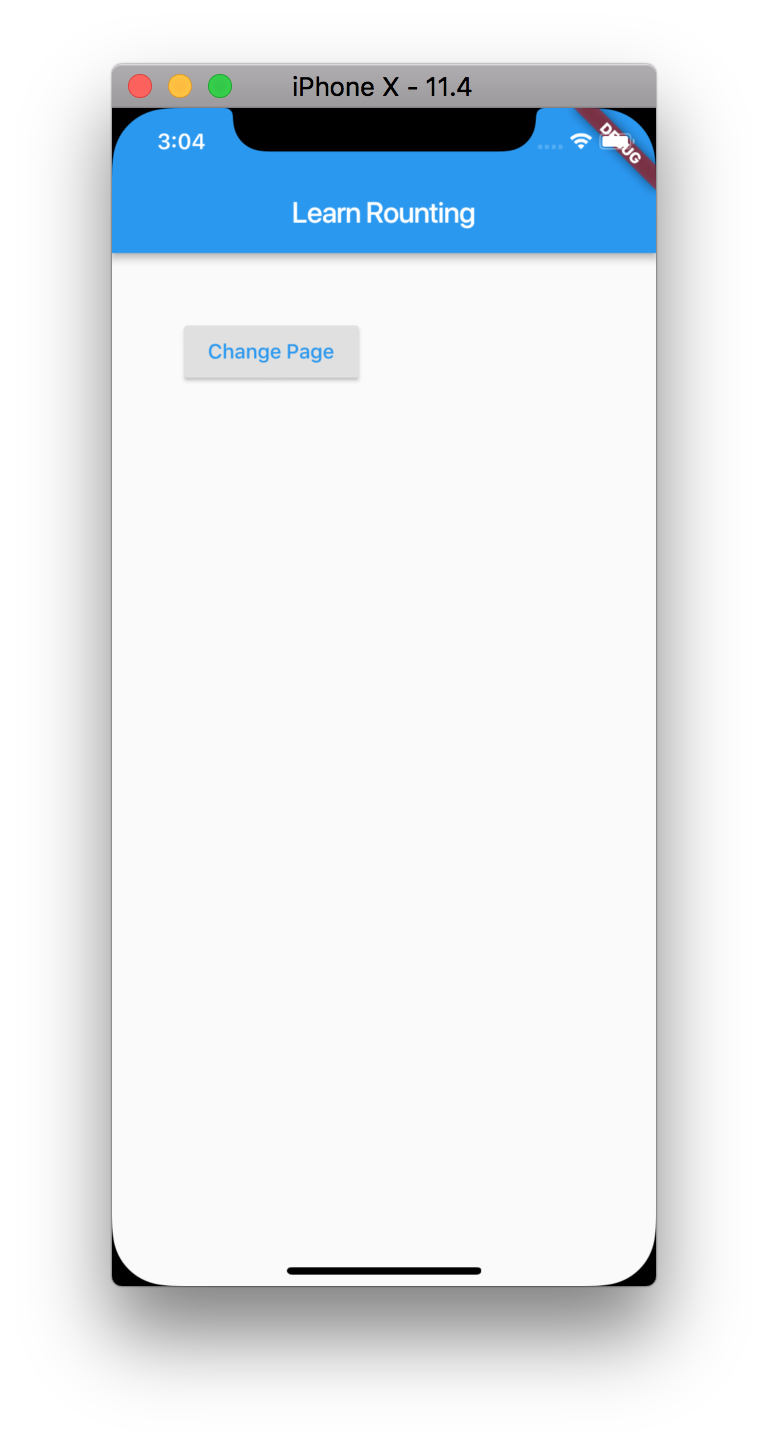
จากโจทย์ข้างบนเลยครับ คลิกที่ปุ่ม Change Page และ ไปที่ secondPage สามารถคลิก Navigation Arrow กลับ main ได้ ทำอย่างไร ? มาเริ่มกันครับ
หลังจากที่เราได้สร้าง โปรเจ็คเปล่า Flutter เสร็จแล้ว http://androidthai.in.th/android-flutter/119-basic-flutter-step1-start-project-flutter

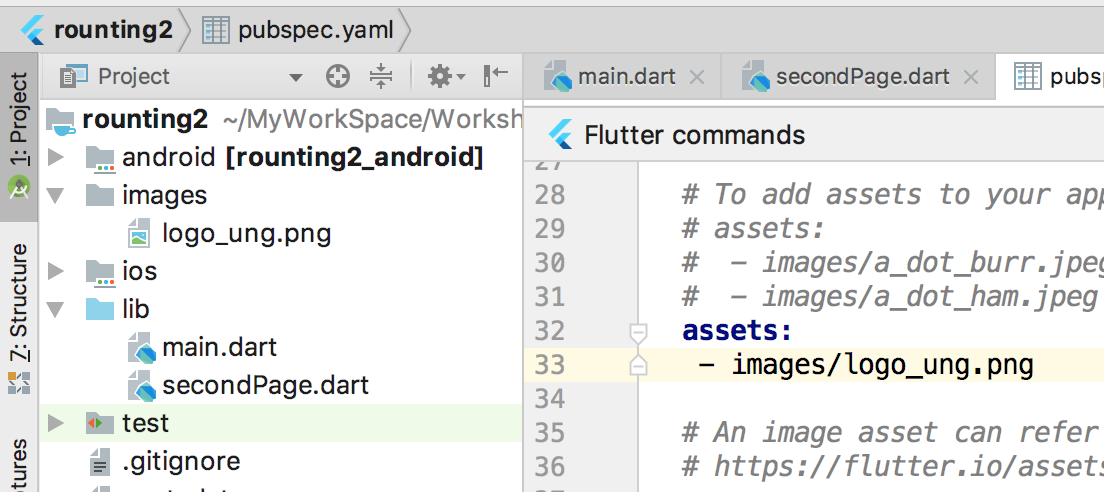
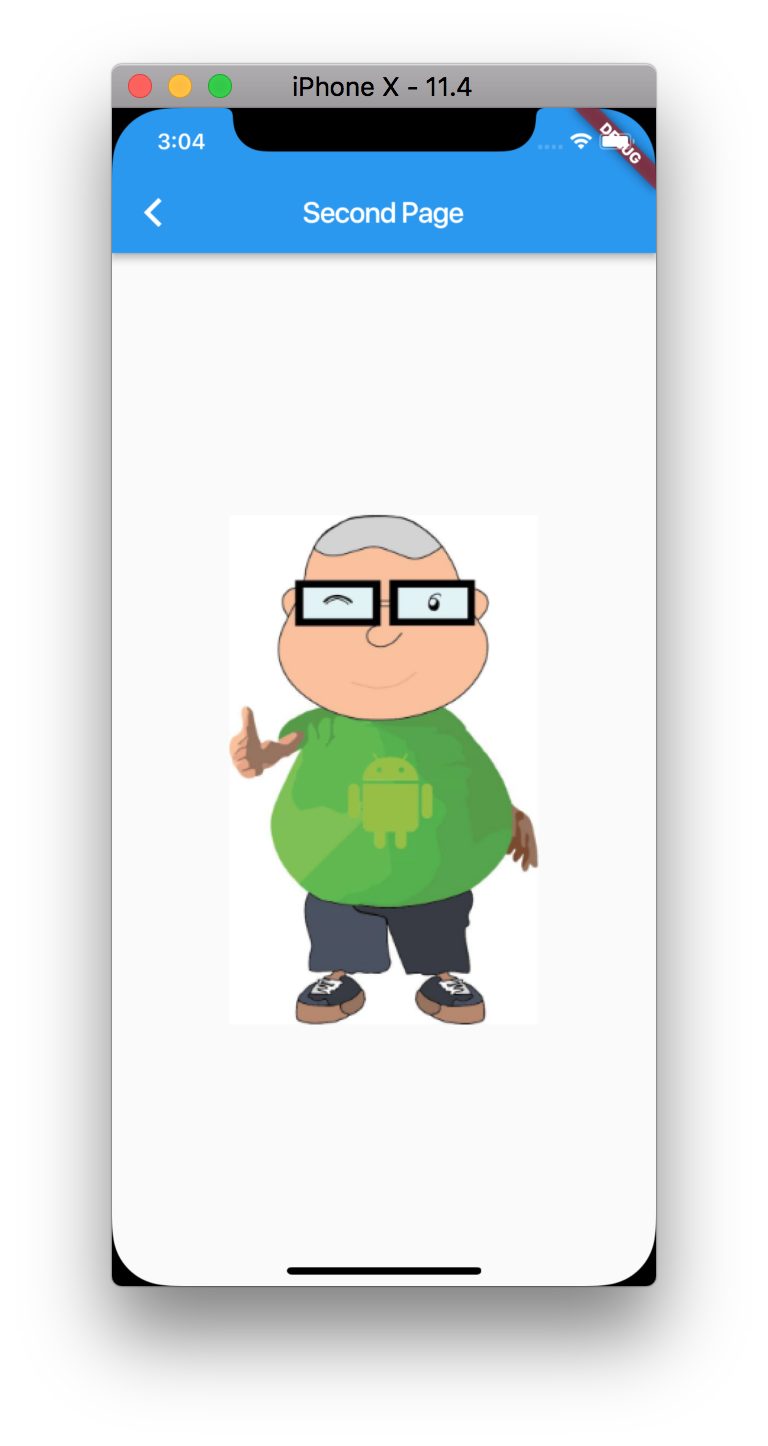
มาสเตอร์ จะสร้างหน้าที่สอง โดยมีรูปภาพ เป็นองค์ประกอบ แต่เราต้องมีรูปก่อน ให้สร้าง โฟวเตอร์ images และ Paste รูปที่เราต้องการเข้าไปที่นี่ อ้อ อย่าลืมไป Config ที่ pubspec.yaml ด้วยครับ

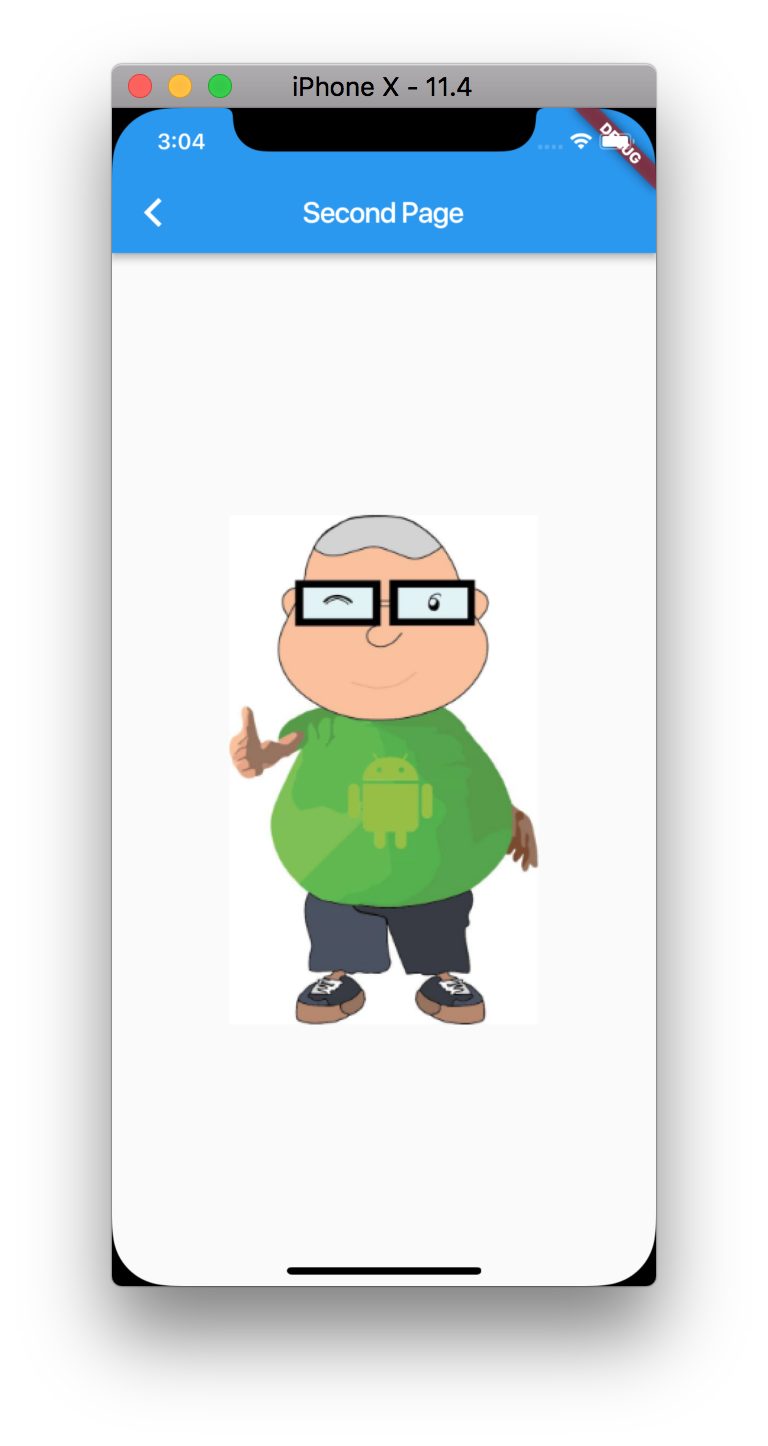
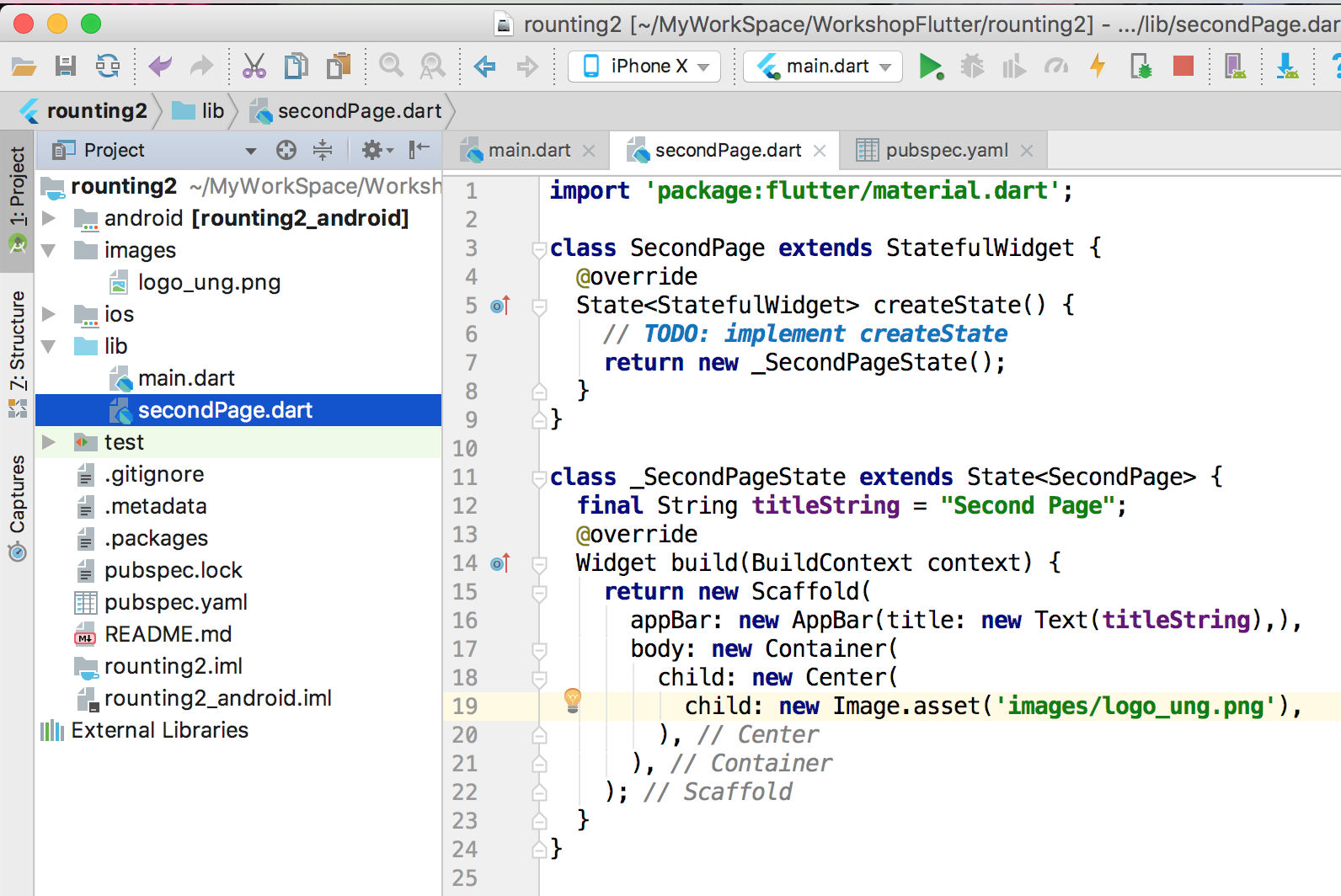
โค้ดของ secondPage.dart จะเป็นแบบนี่ แสดงภาพตรงกลางจอ

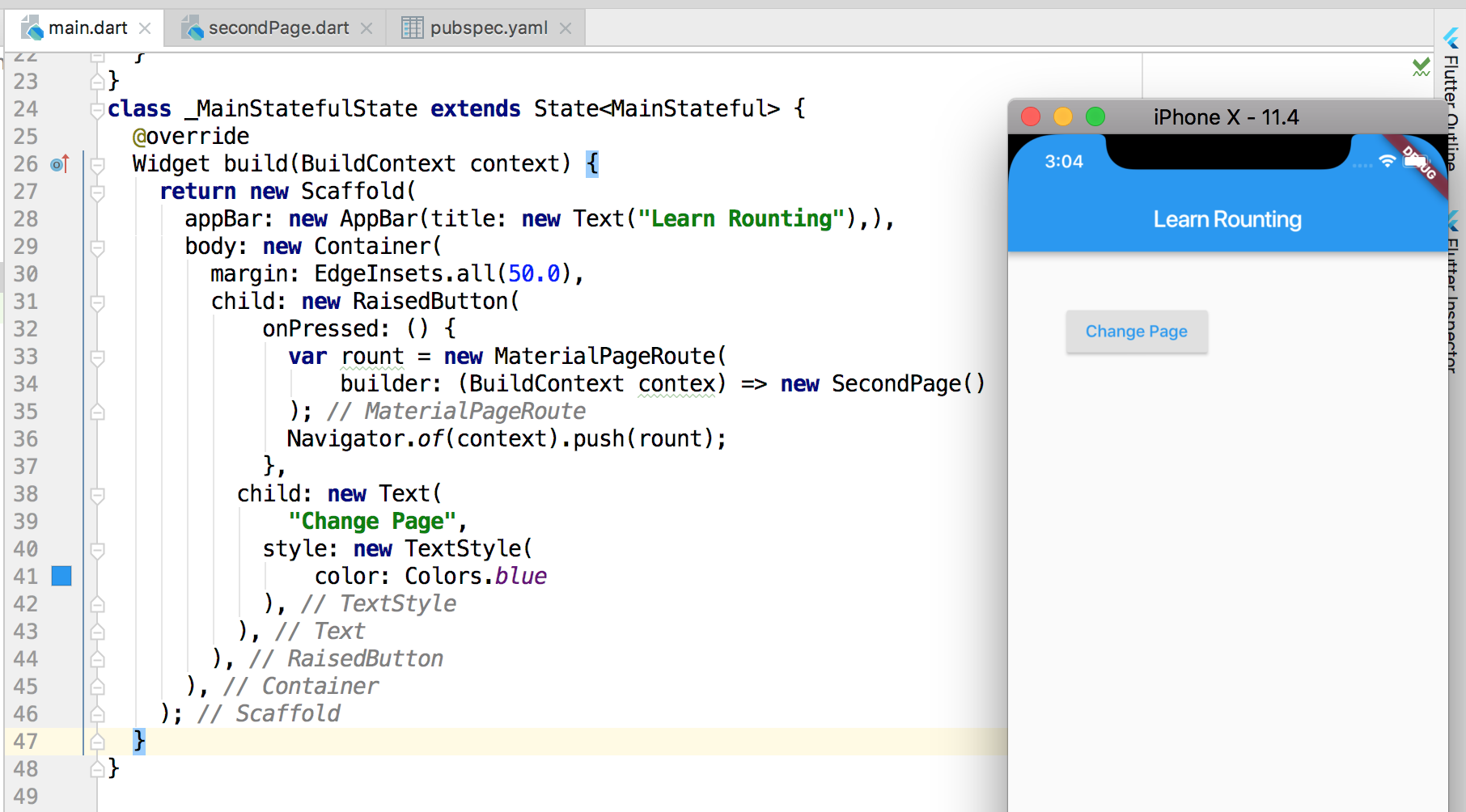
กลัลมาที่ main.dart ให้คลาส _MainStatefulState ทำการสร้างปุ่ม RaisedButton โดย onPressed จะทำการสร้าง route ที่เป็น Object ของ MaterialPageRoute สุดท้าย Navigator push ไปที่ round ครับ


ลองทดสอบโค้ดก็จะสามารถคลิกที่ Change Page และได้ secondPage และ คลิกกลับได้จาก Arrow ครับ
สามารถโหลด Source Code ได้ที่ https://github.com/masterUNG/rounting2