บทความ Flutter
Add Fonts to Text Flutter
Written by มาสเตอร์ อึ่งการใช้ Fonts ของเราเอง บน Flutter

เอาแบบนี่เลยนะครับ เริ่มต้นจาก สร้างโปรเจ็คเปล่าๆ ของ Flutter ก่อน ใครไม่ทันไปดูได้ที่นี่นะครับ http://androidthai.in.th/android-flutter/120-standart-structure-coding-flutter-app

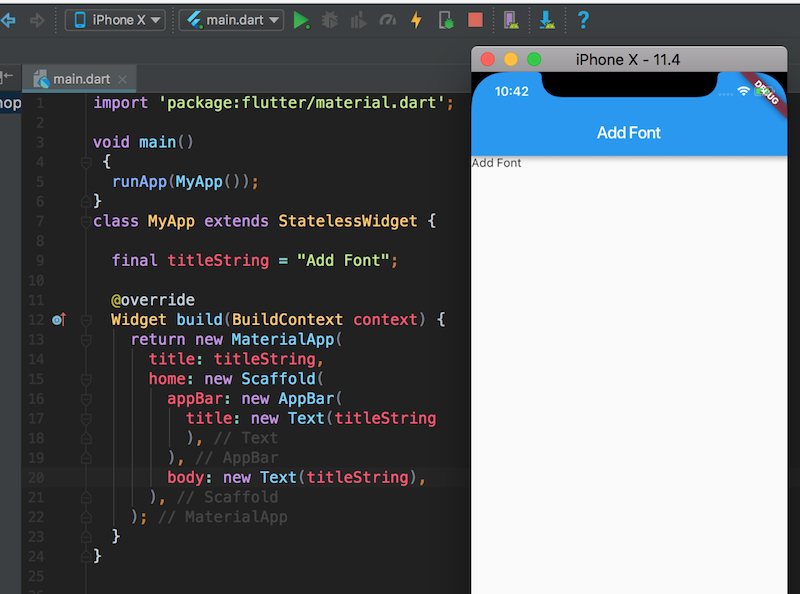
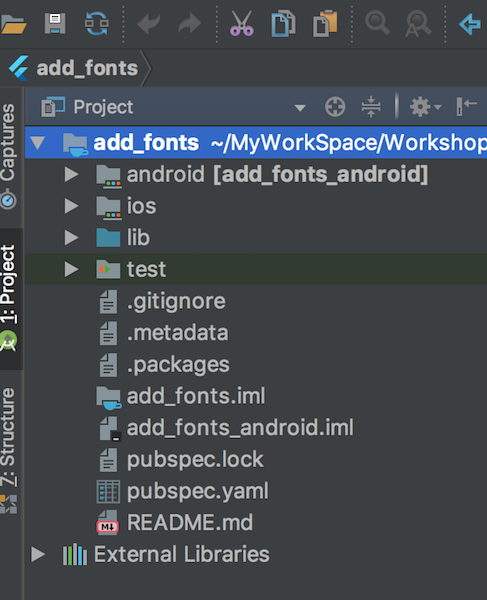
ได้มาละ โปรเจ็ค Flutter ของเรา

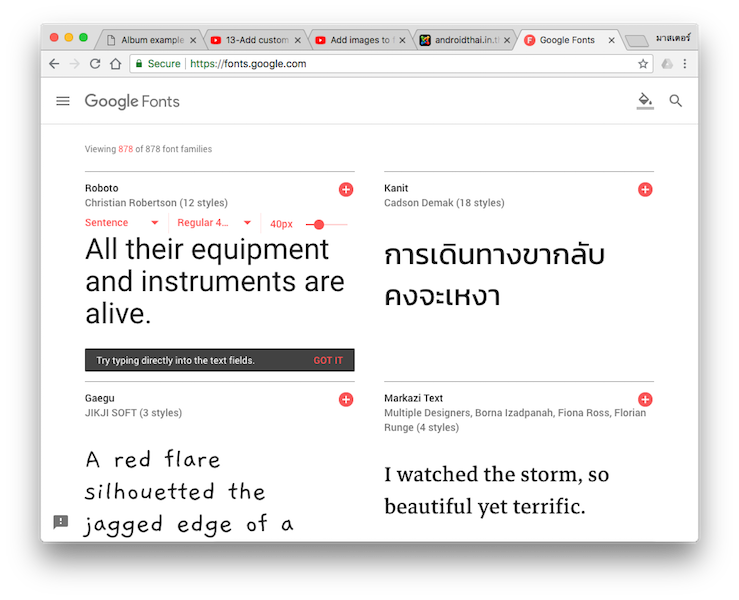
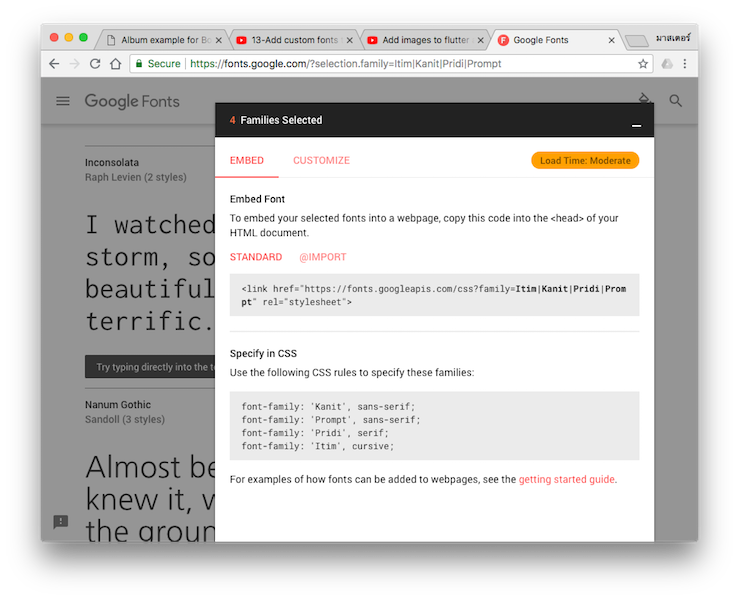
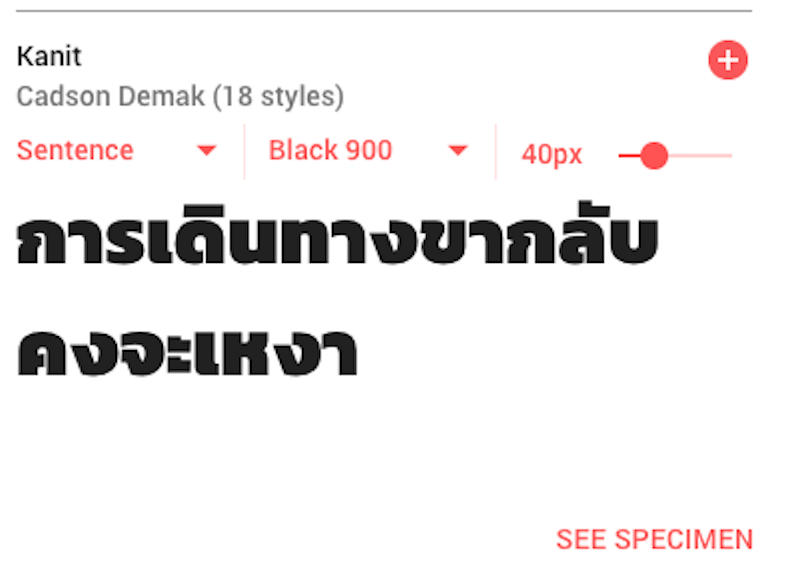
ไปหา Fonts สวยๆ กันก่อน https://fonts.google.com ที่นี่ง่ายสุดครับ

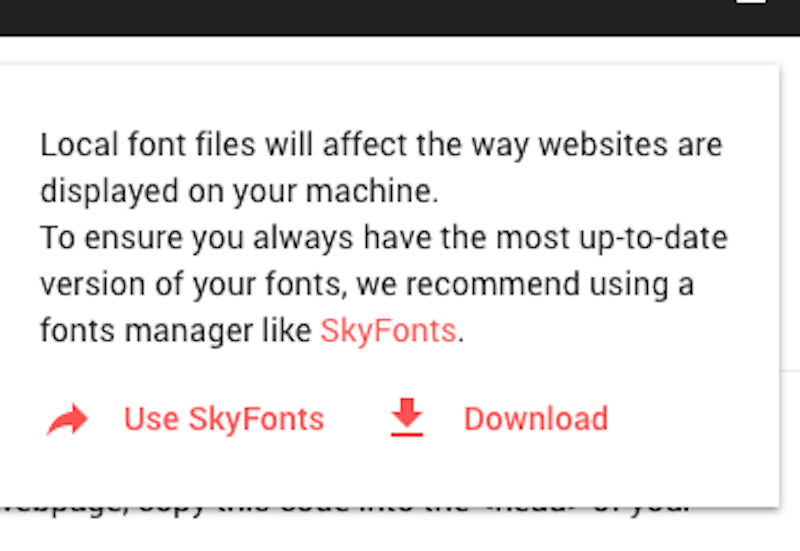
เลือกๆๆๆ และ โหลด Zip มาครับ


ทุกๆ Fonts ที่เราเลือก จะมาอยู่ใน Zip เดียวครับ

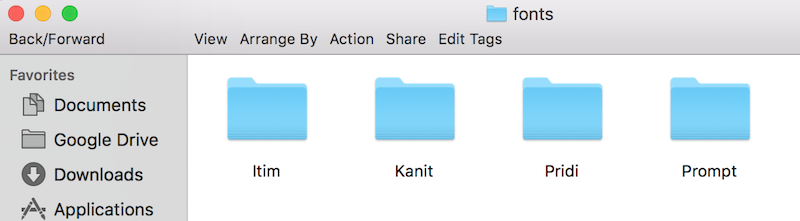
แตกออกมา

ข้างใน จะมี ไฟร์ txt และ ttf (บางอันมี fft มากกว่า 1 นะ)

ไปที่ Root โปรเจ็ค

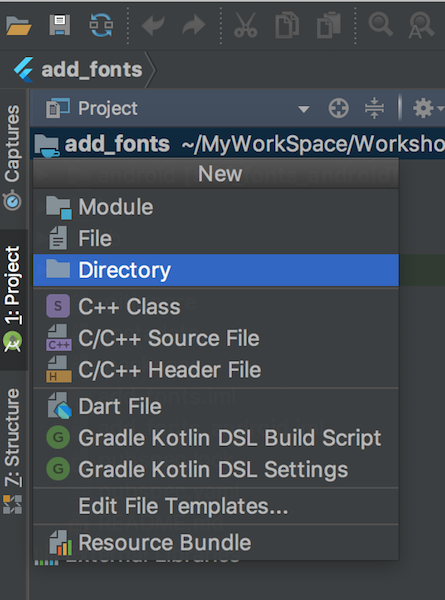
สร้าง Directory เปล่าๆ

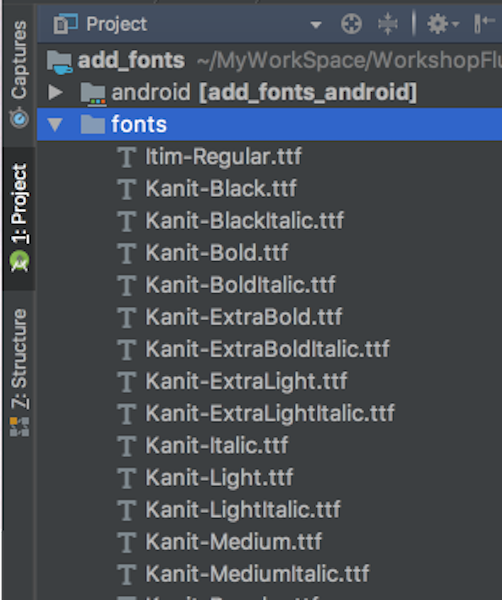
ชื่อ fonts ครับ

เอาไฟร์ ttf ที่ได้มาไป Paste ที่นี่ (txt ไม่ต้องนะ)

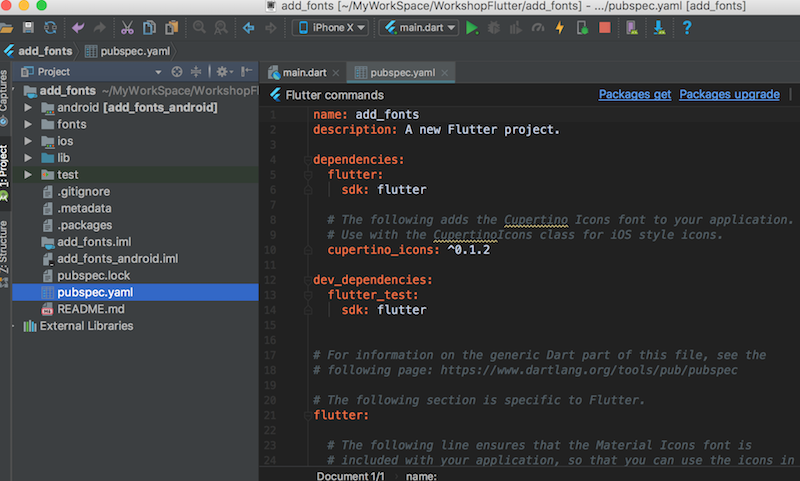
เปิด pub spec.yami ออกมาครับ

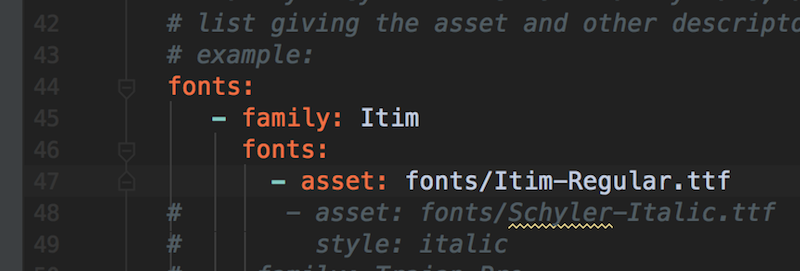
เอาง่ายๆก่อน ใสข้อมูลแบบนี่เข้าไปครับ

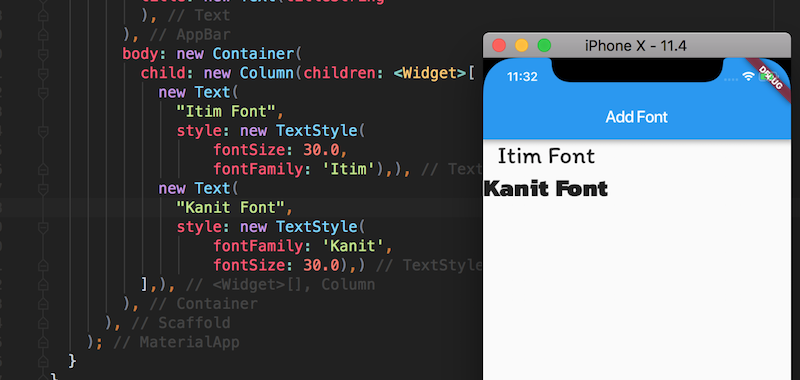
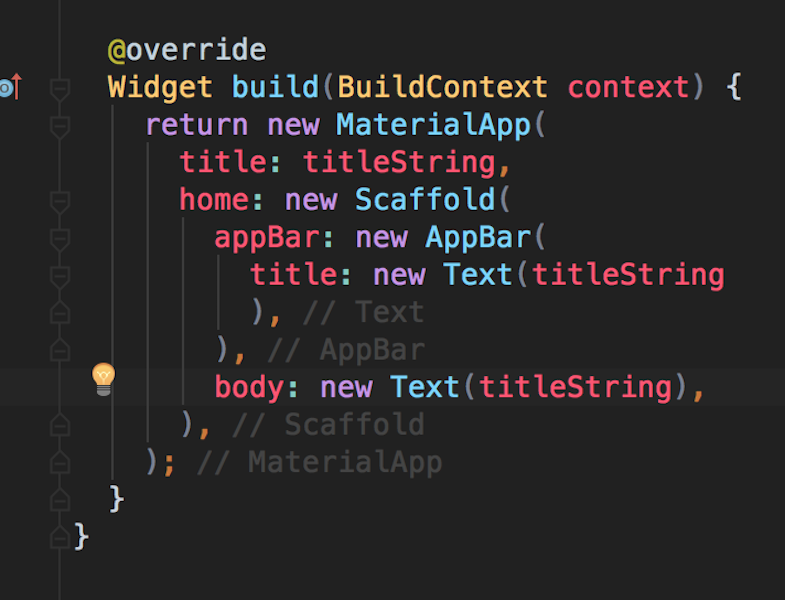
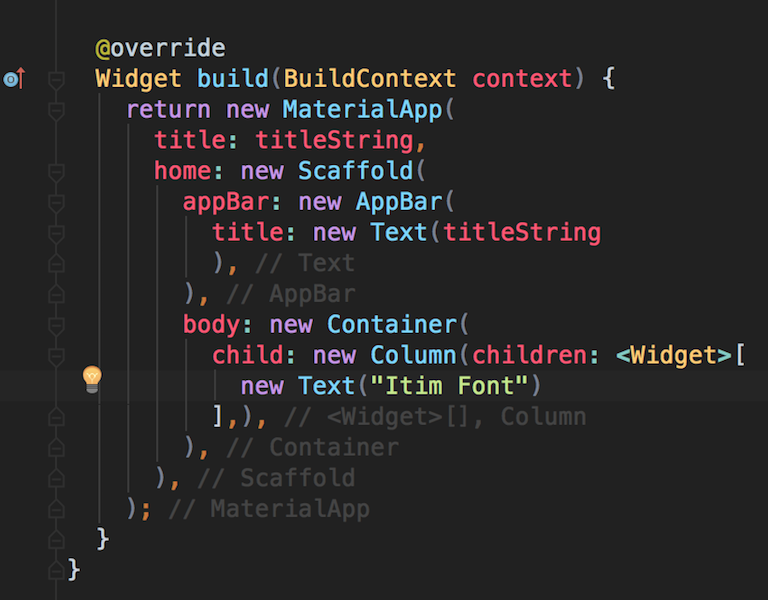
กลับมาที่ body มาสเตอร์ ขอเพิ่ม Container จะได้ใส่ Text ได้หลายๆ ชุด

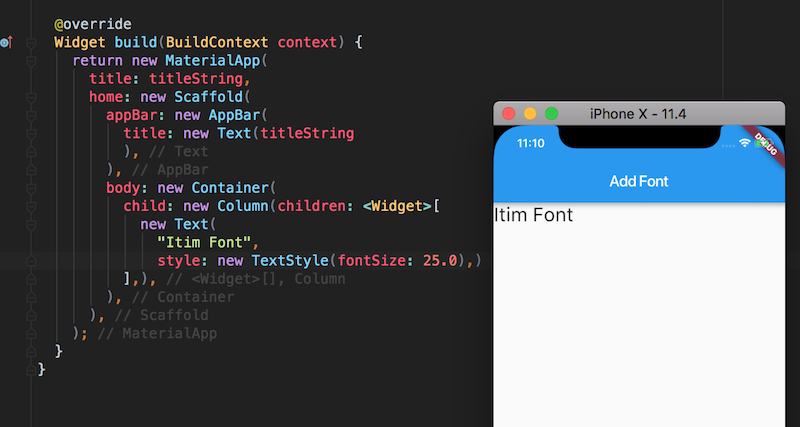
ดูรูปแบบ การกำหนด fonts Size

ลองทดสอบโค้ด บน Simulator

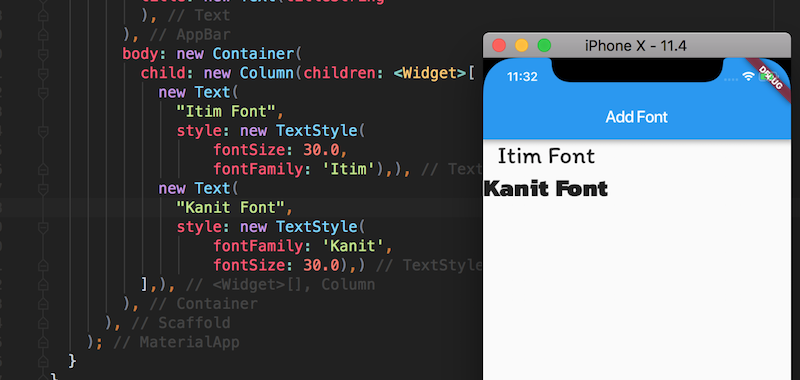
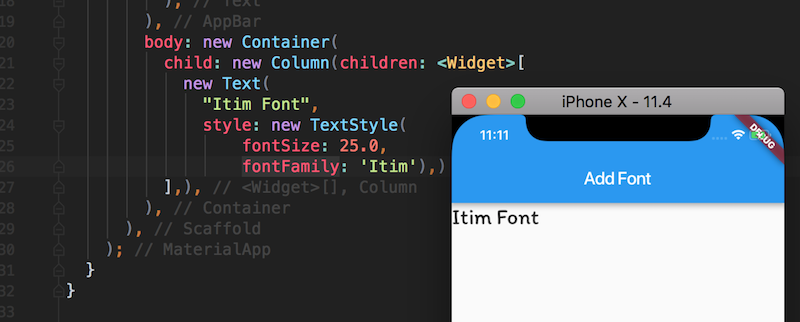
กำหนด fontFamily เป็นตามที่เราโหลดมาละ

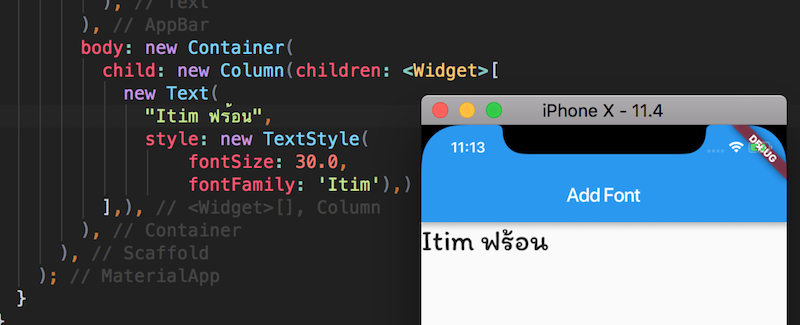
ลอง ภาษาไทย ก็โอ นะแสดงไดัครับ

ต่อไปมาดูตัวแปลกๆ บ้างยกตัวอย่าง Kanit

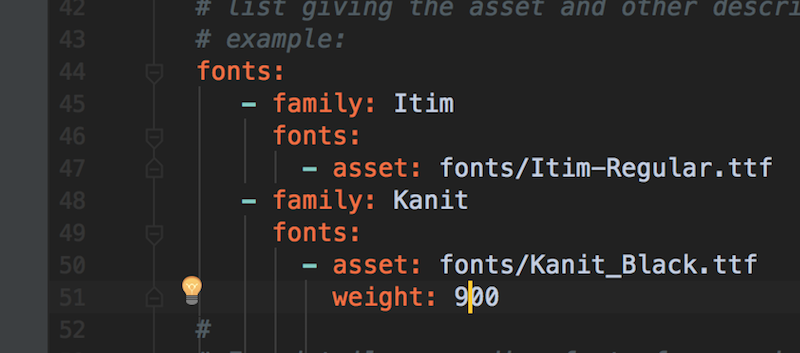
เห็น weight: 900 ไหม ? ตัวนี่ต้องได้จาก ข้อมูล Fonts นะครับ