บทความ Flutter
Step 8 เขียนแอพแอนดรอยด์ บน Flutter ตอน กำหนดสี ให้ ListView Title แตกต่างกัน
Written by มาสเตอร์ อึ่งจากบทความ Step 7 ที่แสดงการ Run Debug บน Flutter (ใครจำไม่ได้ไปดูที่ ) หรือ จะโหลด Source Code ที่ https://github.com/masterUNG/listview_flutter

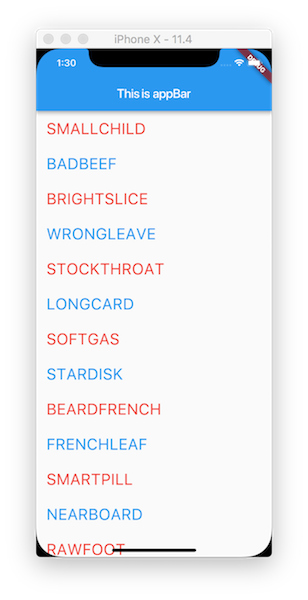
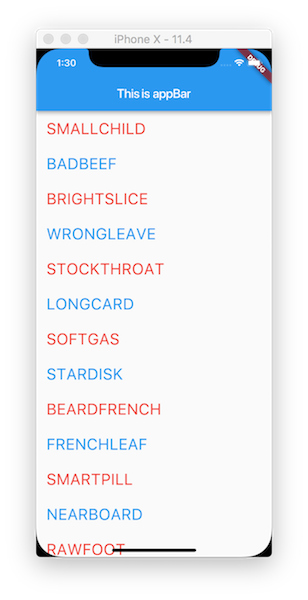
จากการที่ ListView Title เป็นสีแดงหมด การแยกแยะ น่าจะยาก ถ้าเราจะสลับสีละ แบบนี่

ต้องทำอย่างไร ? ไม่ยากครับ

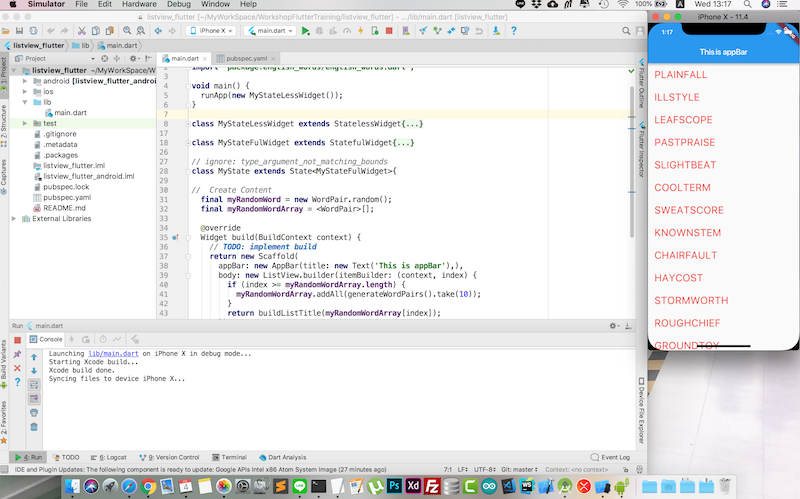
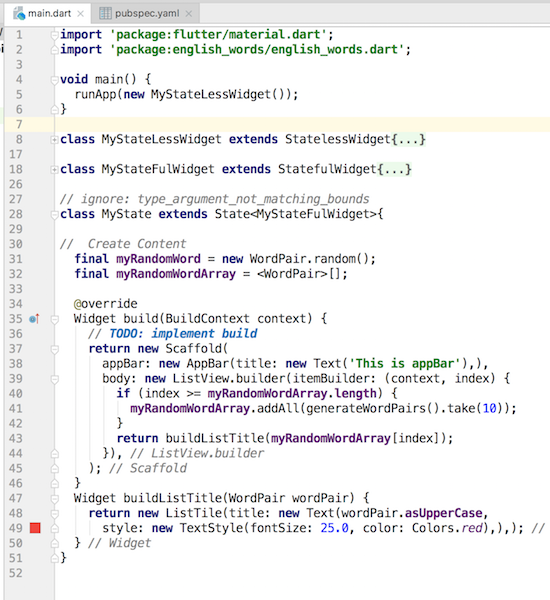
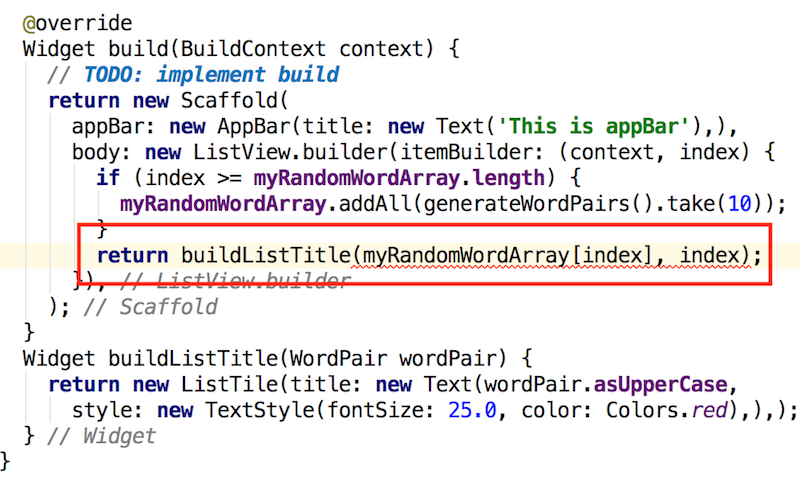
นี่คือโค้ดทั้งหมด ตอนนี่ของเรา

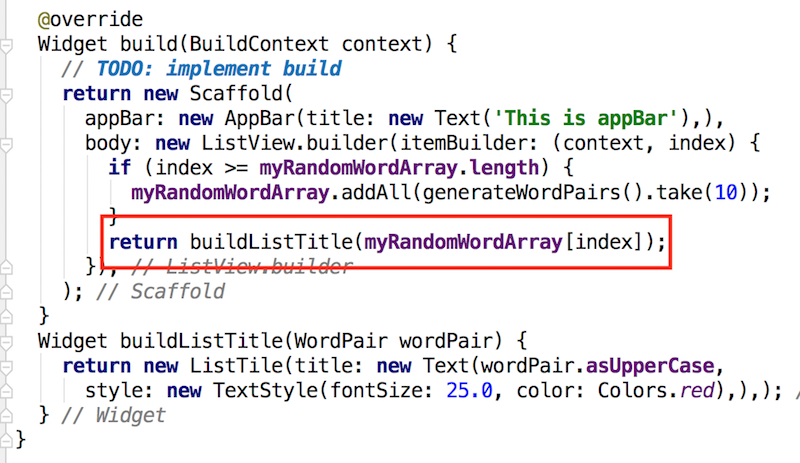
ที่ บรรทัด 43 มาสเตอร์ จะเพิ่ม Argument ไป ประมวลที่ buildListTitle เมธอด

โดยแทนที่ มาสเตอร์ จะโยนค่าของ myRandomWordArray ที่มี Index เป็น index มาสเเตอร์ จะโยน index ไปด้วย

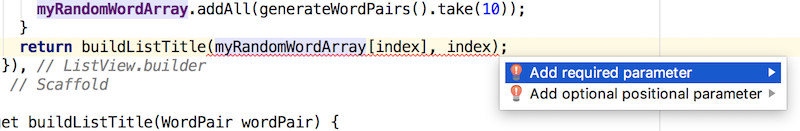
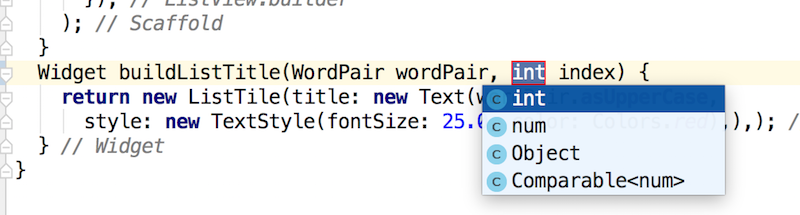
ที่เมธอด buildListTitle จะ Error แก้โดยการเพิ่ม Argument ให้ ALT + Enter เลือก Add required parameter


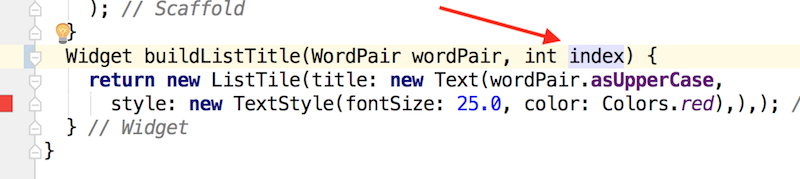
จะได้แบบนี่ ต่อไป เราจะเอาค่าของ index ไปหาความเป็น เลขคู่ เลขคี่

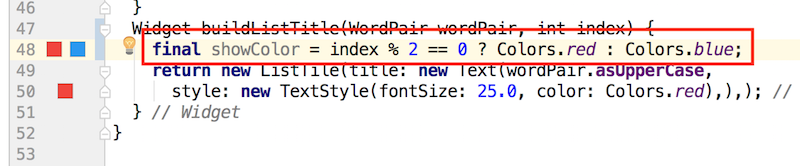
โดยการนำค่า index ไปหาร 2 และ นับเศษ ถ้ามีเศษ เป็น ศูนย์ (เลขคู่) ประกาศตัวแปร showColor ให้มีค่าเป็น แดง หรือ ฟ้า ตามเงื่อนไข if Statement

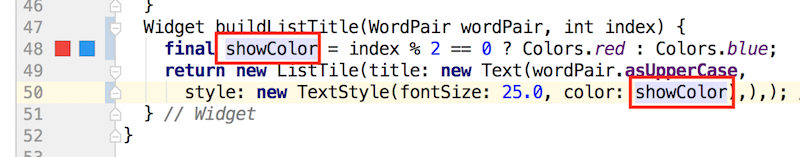
เอาค่า showColor ไปแสดงใน color:

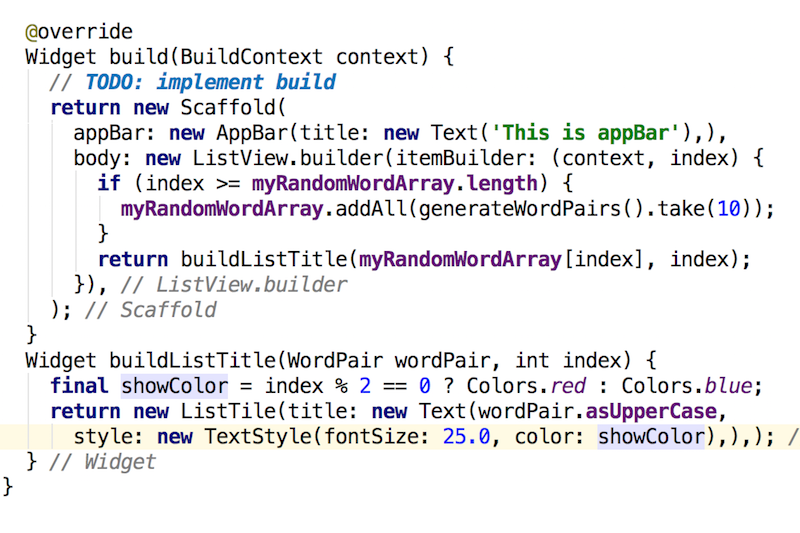
Code ทั้งหมด ของคลาส MyState เป็นอย่างนี่ครับ


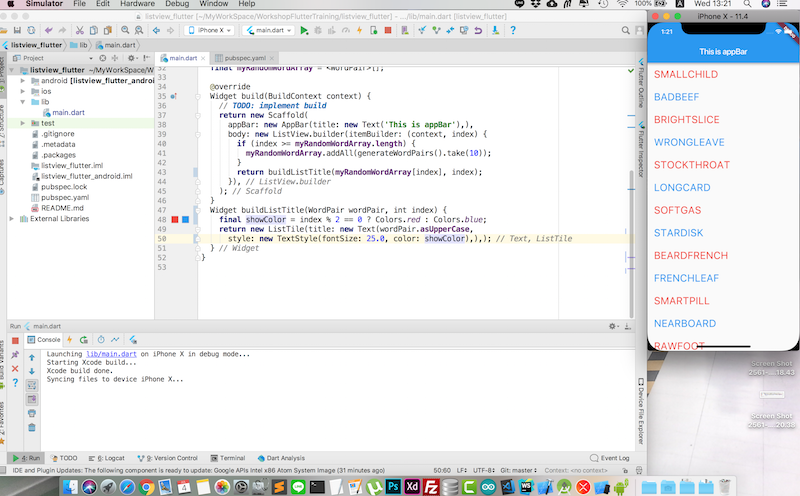
ลองทดสอบโค้ดบน Simulator ก็จะได้แบบนี้ครับ ต่อไป เรามาสร้าง CheckBox กัน http://androidthai.in.th/android-flutter/113-android-flutter-checkbox-on-listview-title