บทความแอนดรอยด์ Java
Read QR code by Zxing Library Step1 Add Fragment to Activity
Written by มาสเตอร์ อึ่งเดี๋ยวมาสเตอร์ จะเดโม การทำแอพเพื่ออ่าน QR code ผ่าน Library Zxing ครับ

สร้างโปรเจ็คเปล่าๆ แอนดรอนด์ ขึ้นมาก่อนครับ

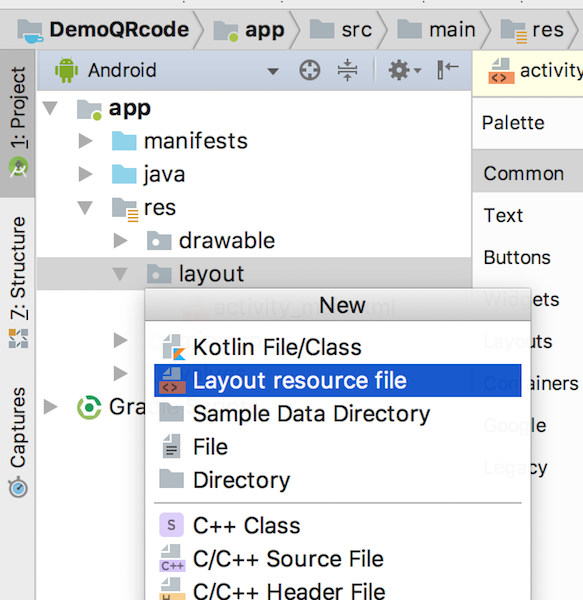
มาสเตอร์ เขียนแอนดรอยด์ โดยการใช้ Fragment ฉะนั้นเราต้องสร้าง Fragment ก่อน โดยเริ่มจาก สร้าง Layout ไปที่ Layout สร้าง xml ที่ Layout resource file ครับ

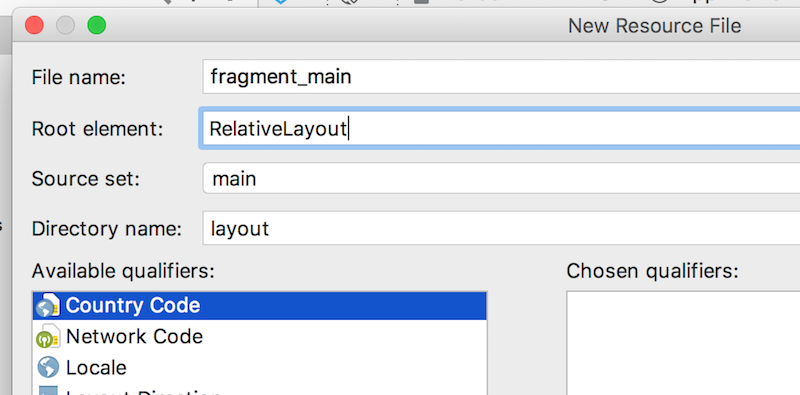
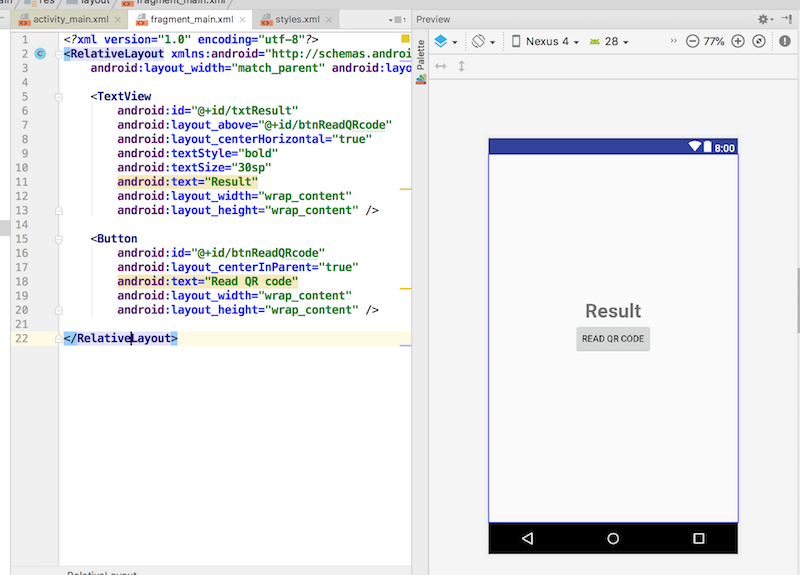
เอาชื่อนี่เลย fragment_main มี View Group เป้น RelativeLayout

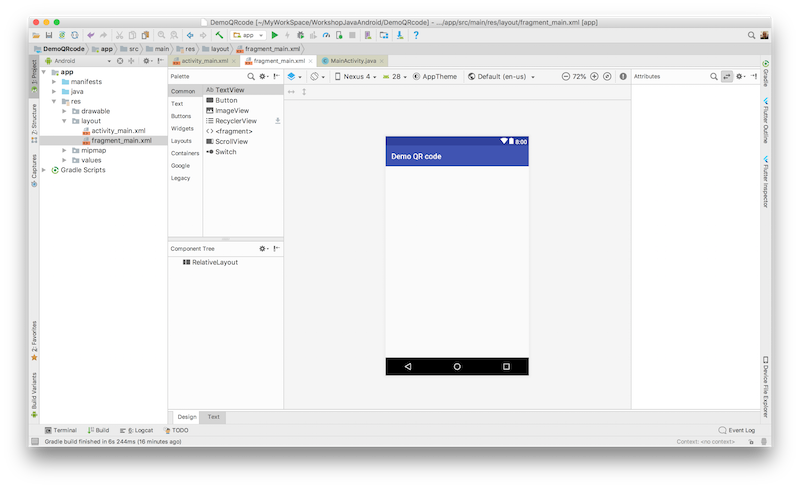
ได้มาละ

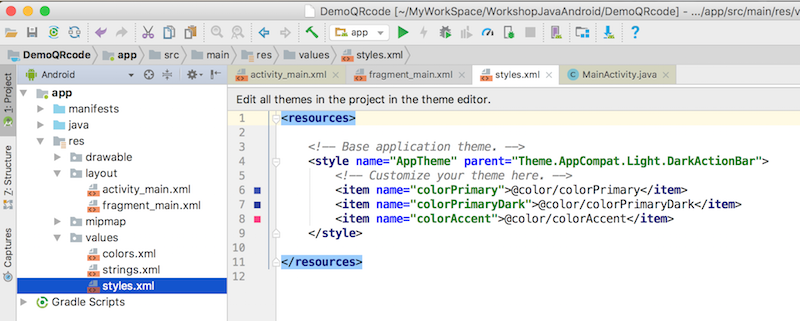
เดี๋ยวปลด ActionBar ออกก่อนโดยไปที่ styles.xml

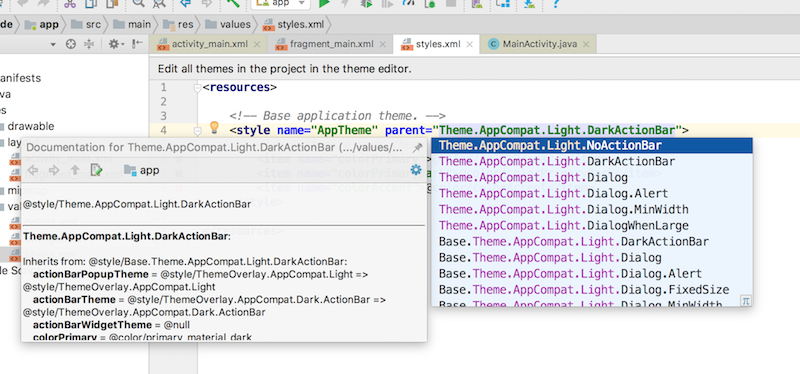
เอา Cursor ว่างหน้า DarkActionBar และ Control Space

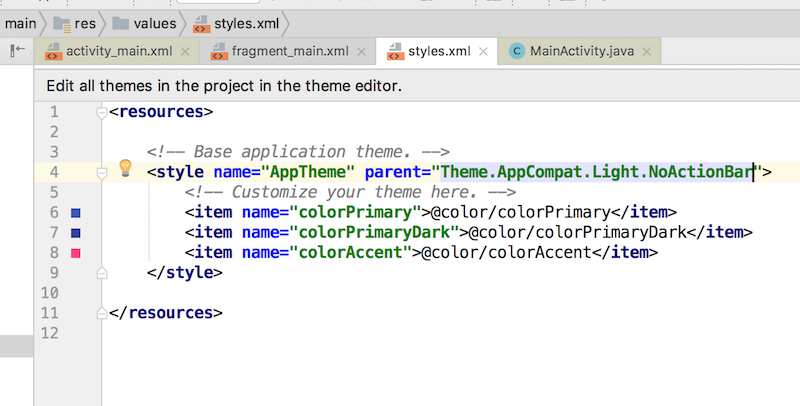
เลือกที่ NoActionBar และ Tab จะได้แบบนี้

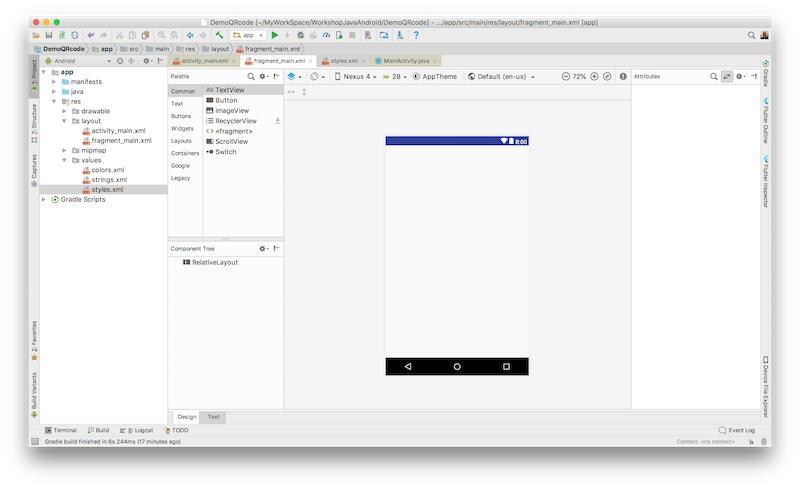
ActionBar หายไปละ

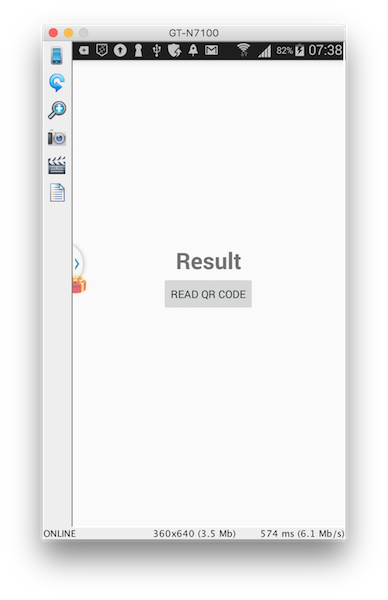
มาสเตอร์ ออกแบบ ง่ายๆ แบบนี่นะ มี TextView เอาไว้แสดงผลที่ได้จากการอ่าน QR code ปุ่ม Read QR code เอาไว้เปิด กล้องอ่าน QR code

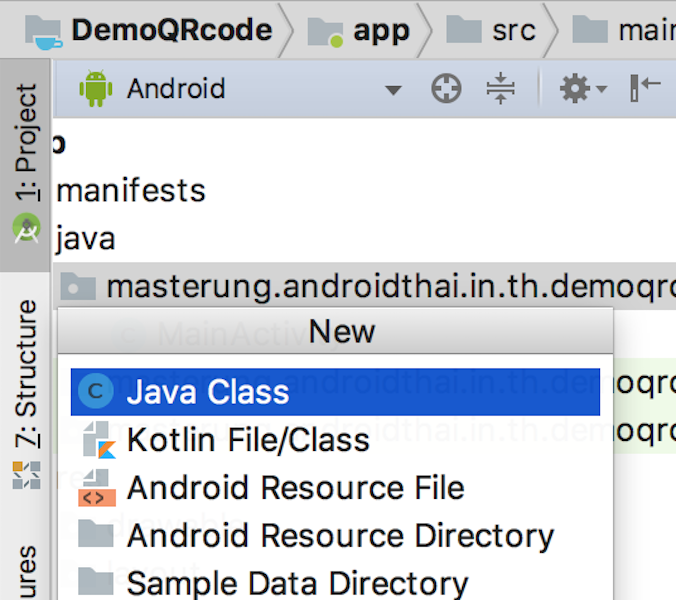
เมื่อออกแบบ UI ของ Fragment เสร็จเราจะต้อง สร้างคลาสด้วย ไปที่ Package แล้ว New > Java Class ได้เลยครับ

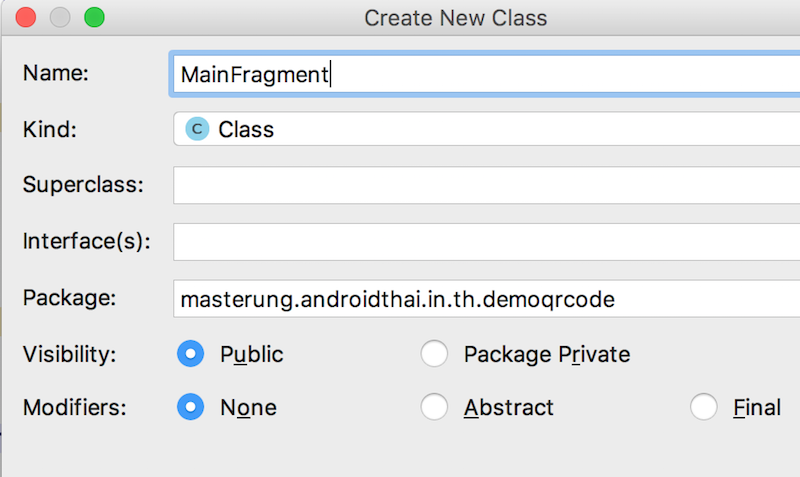
ตั้งชื่อ คลาส ครับ

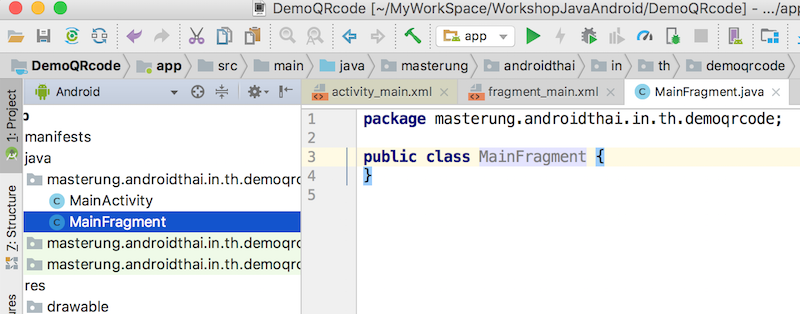
ได้มาละ คลาส MainFragment ของเรา

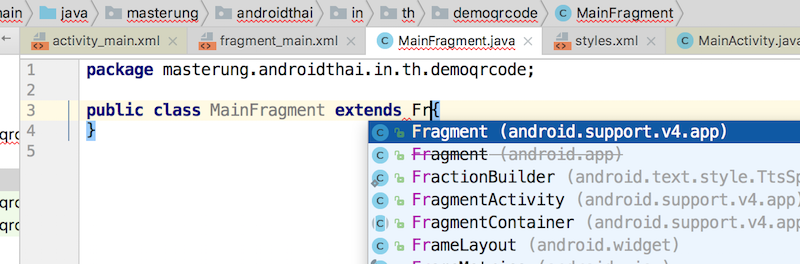
เอา จาวา คลาสที่ได้ไป extends Fragment เลือก จาก Support Library Google นะครับ ไม่ใช่ android.app นะ

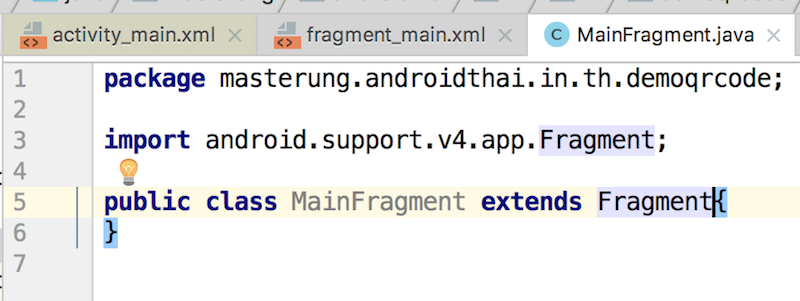
ถ้าเลือกถูก Android Studio จะ import android.support.v4.app.Fragment ให้เองแบบนี่ครับ

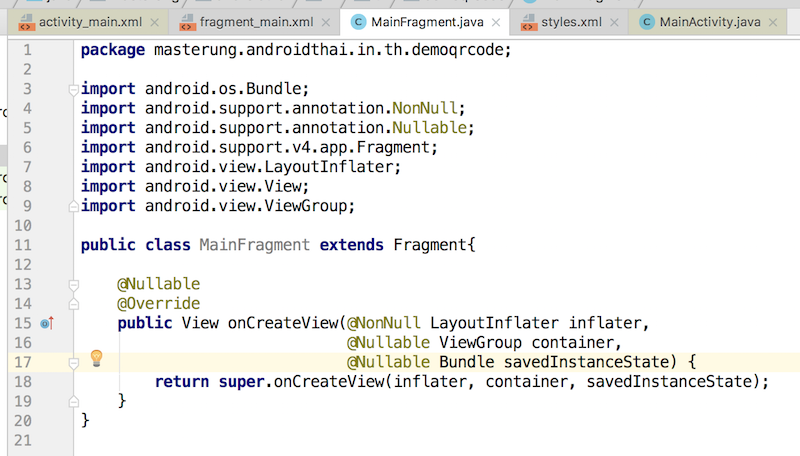
ต่อไปให้ Override Method onCreateView แบบนี่ขึ้นมาครับ

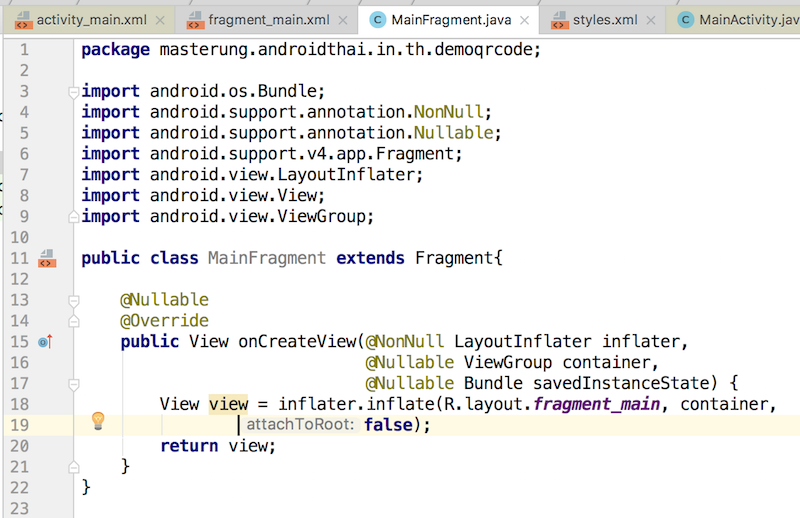
กำหนดให้ onCreateView ทำการสร้าง View แบบนี่ครับ

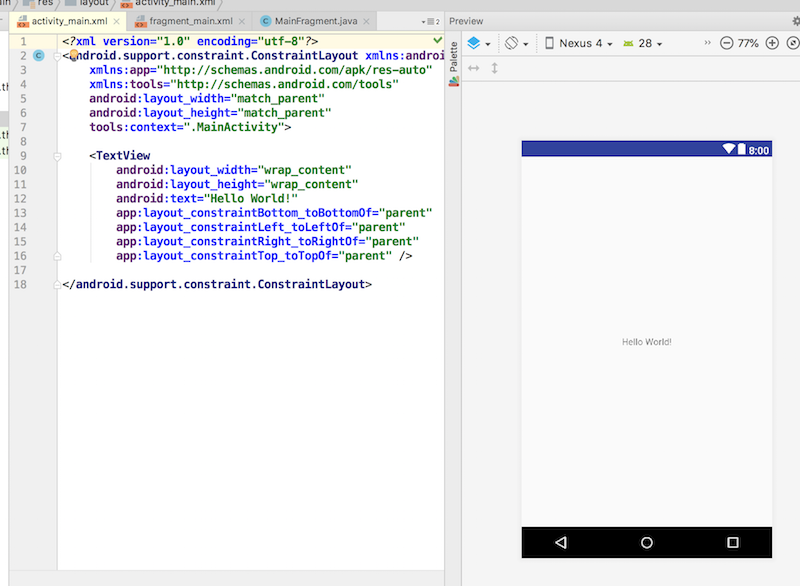
ตอนนี่เราได้สร้าง Fragment เสร็จละ เหลือแค่ Add ไปที่ Activity ได้ก็เสร็จ เริ่มจากไปที่ Layout ของ MainActivity คือ activity_main

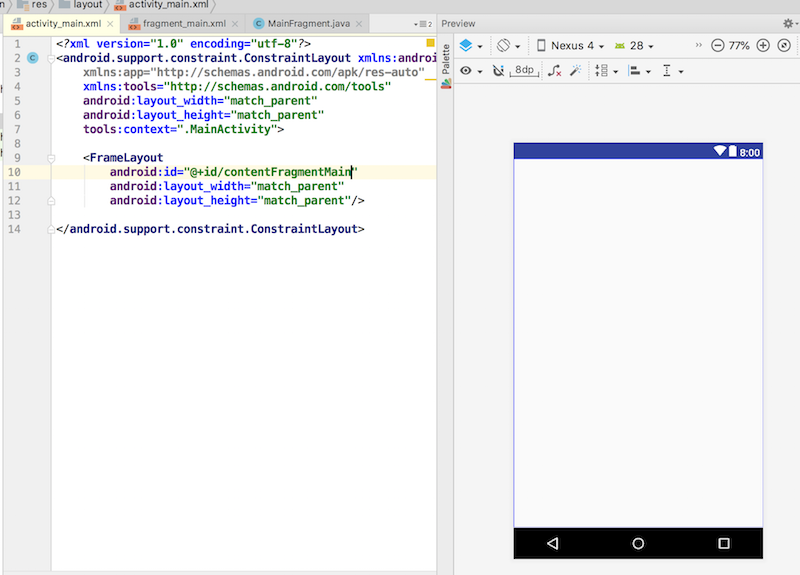
ลอ Textview เก่าออก และ แทนที่ด้วย Frame Layout แบบนี่ (เดี๋ยวเราจะให้ Fragment มาอยู่ที่นี่)

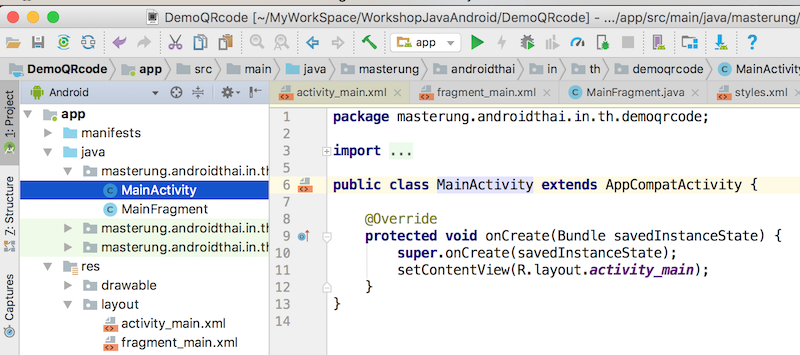
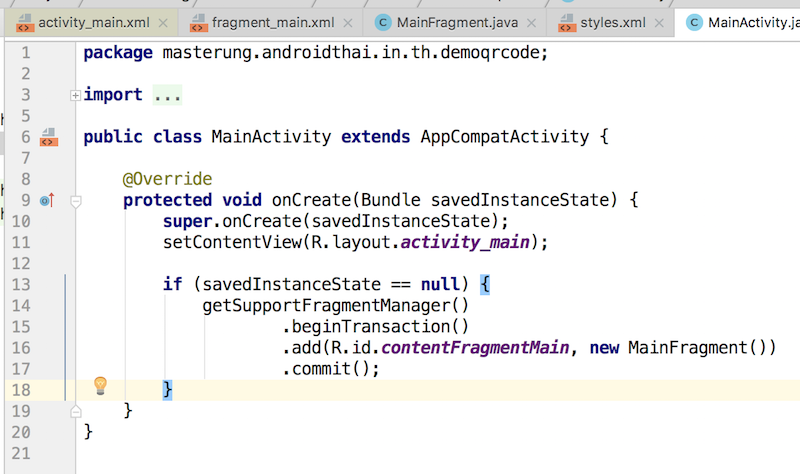
ไปที่ MainActivity รอที่ เมธอดหลัก onCreate

if Statement ดูว่า เมื่อไร ? savedInstance มีค่า ว่างเปล่า ให้ Add Fragment ตาม Format ข้างบนครับ

ลองทดสอบโค้ดจะได้แบบนี่ครับ เดี๋ยวมาสเตอร์ เบรคก่อน เดียวบทความจะยายเกินไป สามารถโหลด Source Code ของโปรเจ็คนี่ได้จาก https://github.com/masterUNG/DemoQRcode ครับ














