Home
Accept AnyDesk of Flutter Training Online
จากคอร์ส สอน Flutter Training Online ของมาสเตอร์ อึ่ง
ดูรายละเอียด คอร์ส เขียนแอพ Android และ iOS ด้วย Flutter แบบ Online ที่
https://www.androidthai.in.th/private-project-android-flutter-course.html
มาสเตอร์ ต้องมีการช่วยเหลือ นักเรียน ที่ติดขัดจากการโค้ด Flutter โดยการ Remote ผ่าน AnyDesk

สิ่งที่ นักเรียนต้องทำให้มาสเตอร์ คือ อนุญาติให้มาสเตอร์ เข้าถึง Service ต่างๆ ได้ ไม่งั้นมาสเตอร์ จะดูได้อย่างเดียว

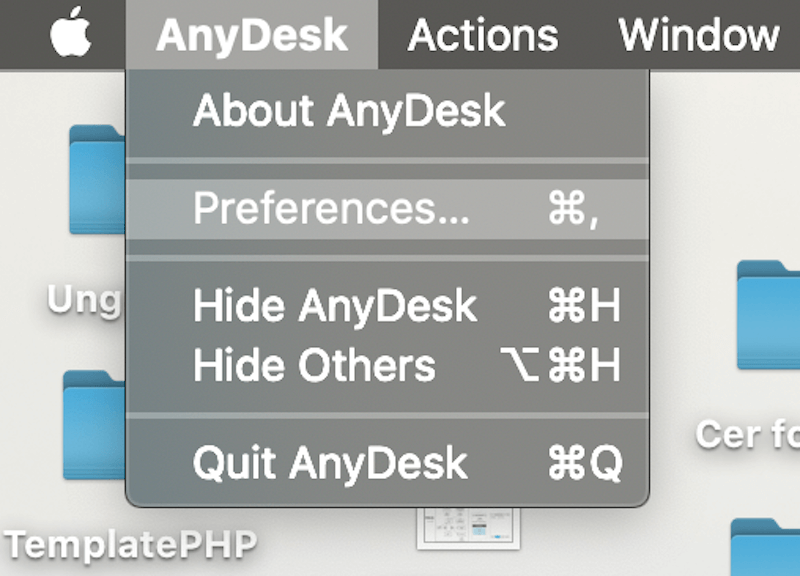
เปิด Preference (อันนี่ใน แมค) ถ้าเป็น Windows ต้องอยู่ที่ File > Setting อะไร ? ทำนองนี่แหล
Upgrade Version Flutter by Command Line
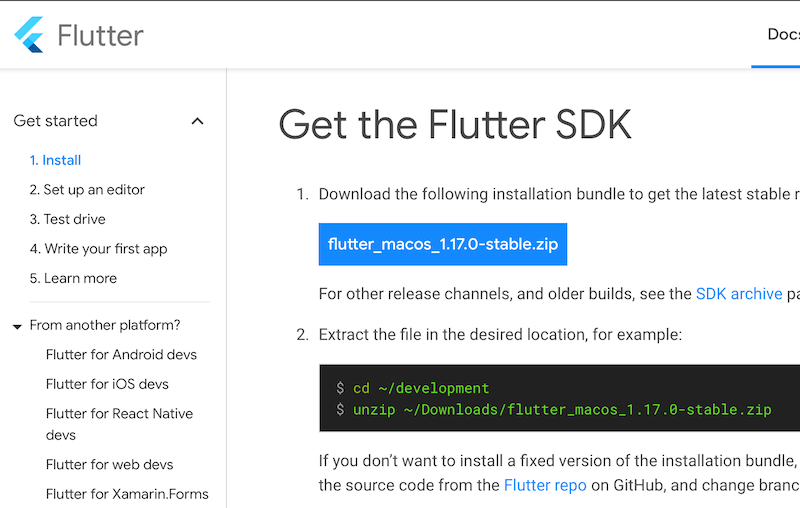
วันนี่ Flutter เวอร์ชั้นใหม่ Release

มาสเตอร์ เลยถือโอกาส รีวิว การ Upgrade Version Flutter ในเครื่องของตัวเองเลย

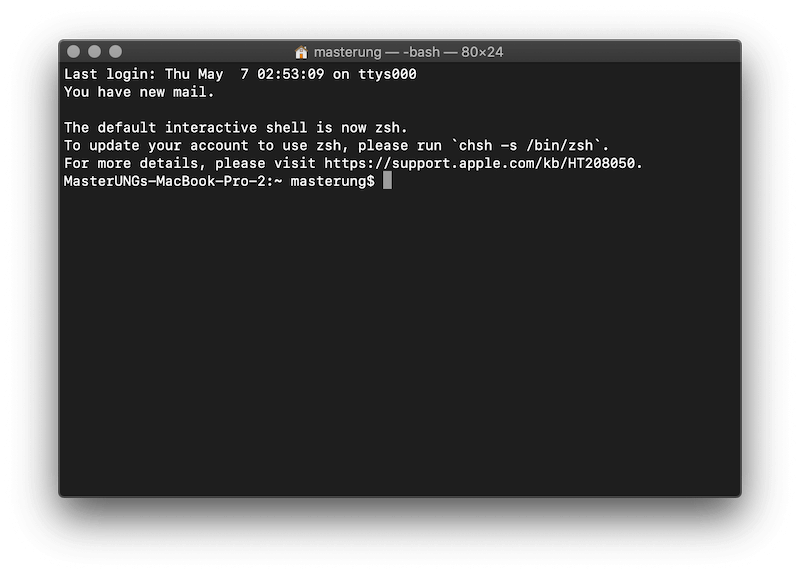
เอาเป็น Step by Step เลยนะครับ สิ่งแรก เปิด Terminal หรือ cmd บน Windows
Register New User Authen Firebase
การสมัคร สมาชิคใหม่ ผ่าน Package Firebase Auth ตัวนี้ครับ

ไปที่นี่ครับ https://pub.dev/packages/firebase_auth
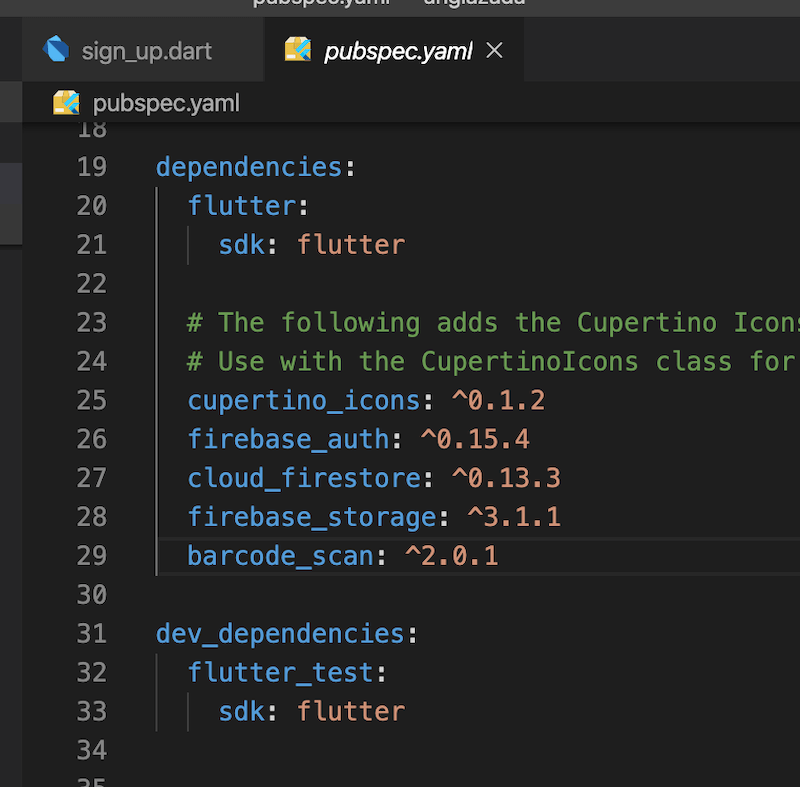
สิ่งแรก ไปที่ Pubspace.yame เปิด Code แบบนี่เข้าไปครับ

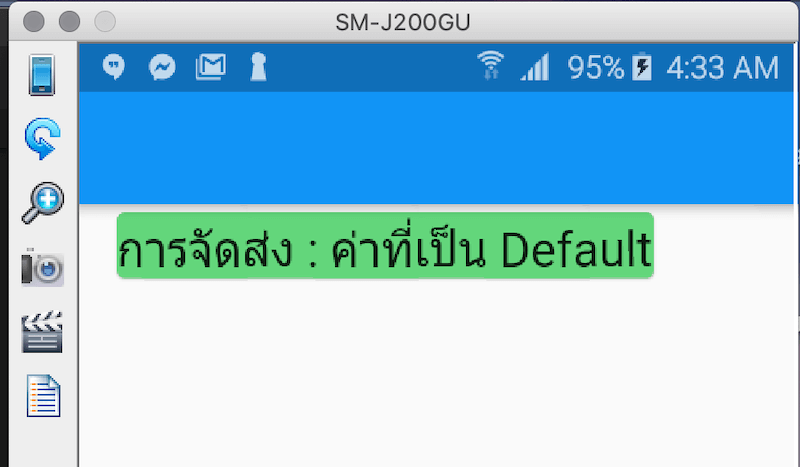
PopUp Menu Button
อะไร ? คือ PopUp Menu Button

คลิกที่ Text

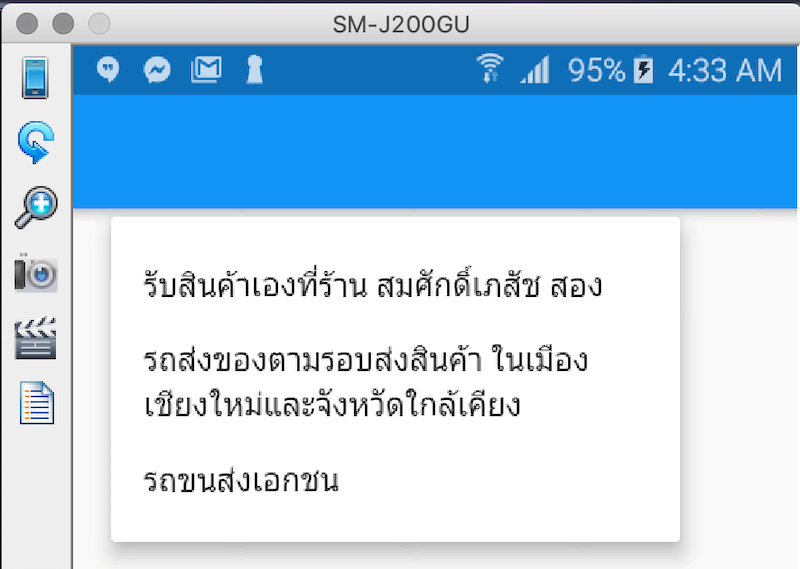
แสดง PopUp ที่สามารถเลือกได้

และสิ่งที่เลือก จะไปปรากฎ ที่ Text ครับ
Cached Network Image
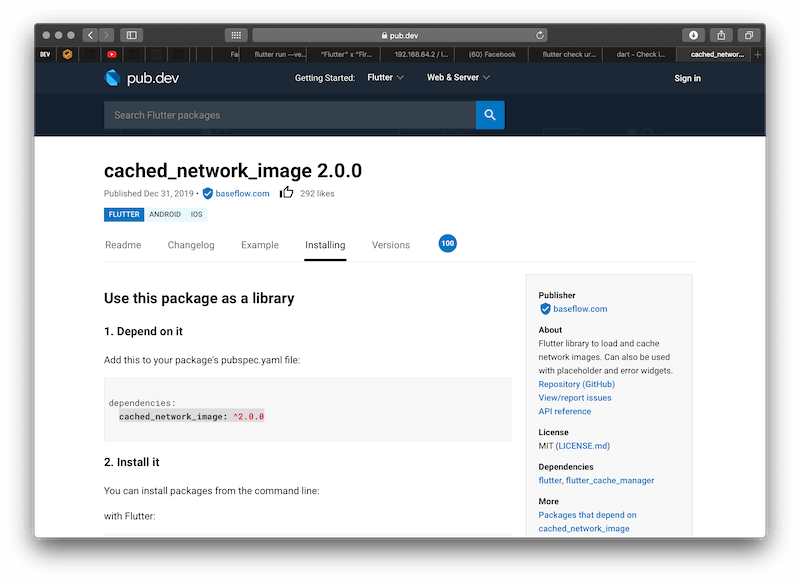
วิธีการใช้งาน Cached Network Image

ไปที่นี่ครับ https://pub.dev/packages/cached_network_image

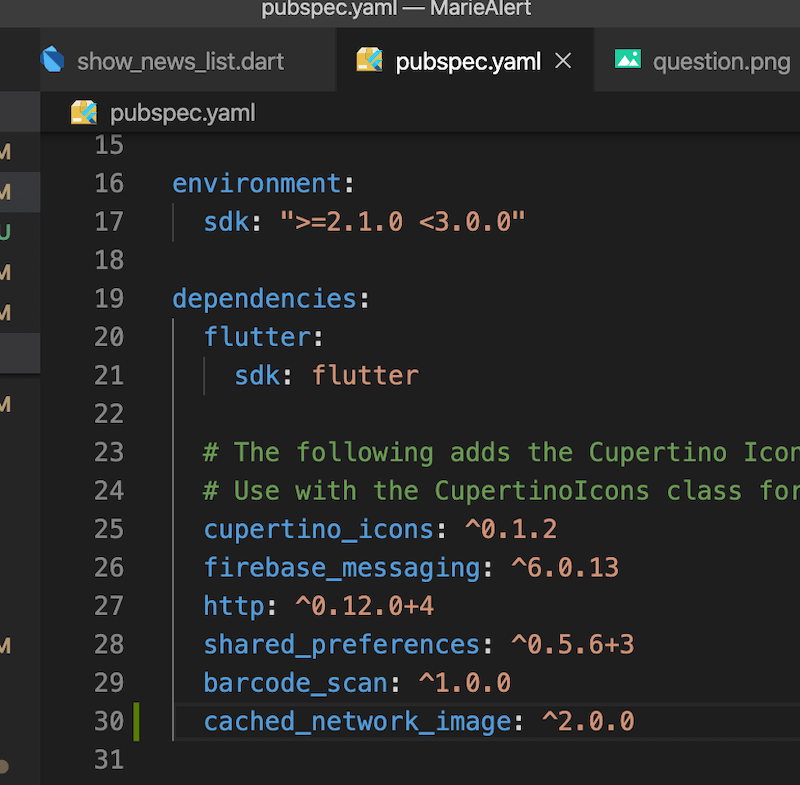
เพิ่มโค้ด
cached_network_image: ^2.2.0
Change Display Name iOS and Run on Flutter Error
พึงเจอมากับตัว มาสเตอร์ เอง

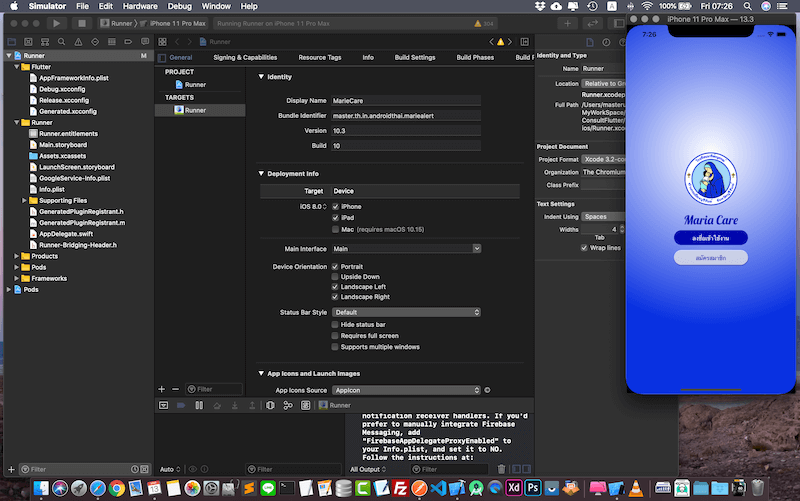
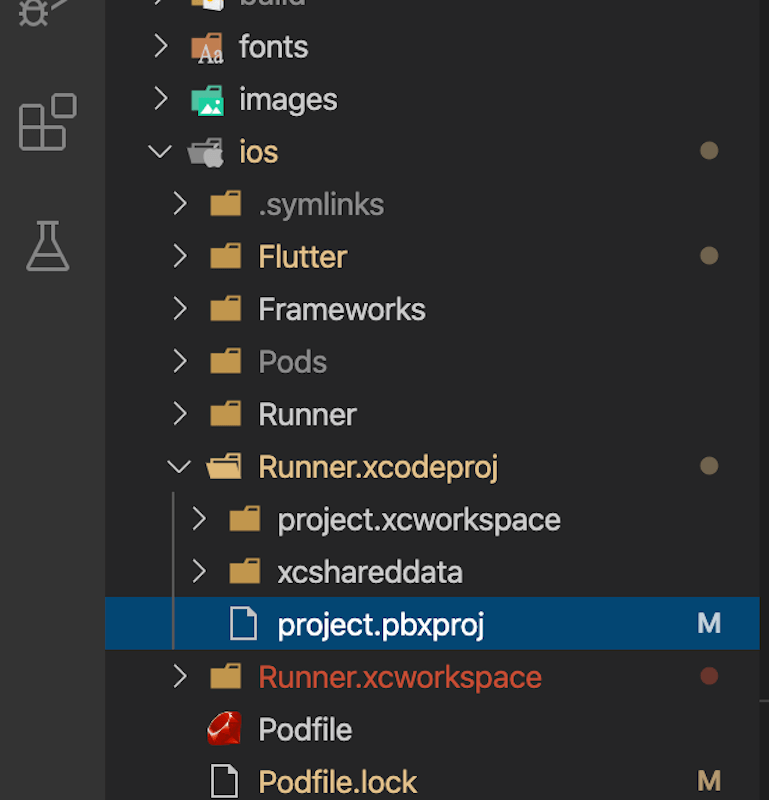
เปลี่ยน Display Name บน Xcode iOS รันได้ปกติด(บน Xcode นะ) แต่พอมารันบน VScode ไม่รันเกิด Error

การแก้ไข ไปเปิดไฟร์นี่ project.pbxproj


















