Home
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 7 การสร้าง Action Segue ให้กลับมาหน้าแรก ที่ Bar Button Item
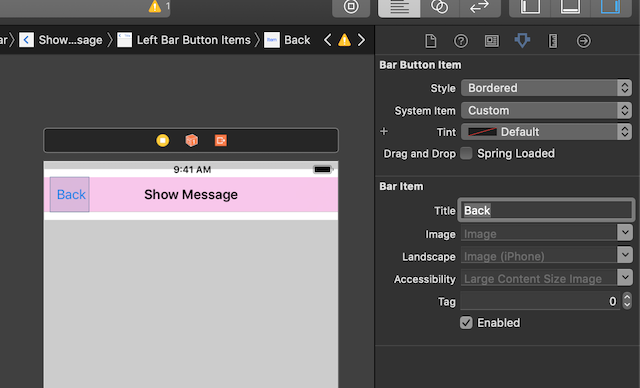
จากบทความที่แล้วที่เรา สามารถทำ Bar Button Item บน Navigation Bar ได้แล้ว ที่นี่เราจะกำหนด Action ให้มันครับ

สิ่งแรก เปลี่ยน Title ไปที่ Bar Item Title ครับ เปลี่ยนเป็น Back

คลิกที่ Bar Button Item 2 ครั้ง (ไม่ใช่ ดับเปิลคลิกนะ)
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 6 การสร้าง Navigation Bar และ Bar Button Item
ต่อจากตอนที่แล้วนะครับ https://www.androidthai.in.th/article-ios-swift/216-การย้าย-viewcontroller-โดยมีการแนบข้อมูลไปด้วย-บน-swift-ios-ตอนที่-5-การรับค่าจาก-textfield-และ-เช็คความว่างเปล่า.html

หลังจากที่เราออกแบบ UI ของแอพไอโฟน หน้าแรกเสร็จแล้ว และ เขียนโค้ดให้ Get Value จาก TextField ได้แล้ว ที่นี่เราจะมาสร้าง หน้าที่สอง โดยเริ่มจาก

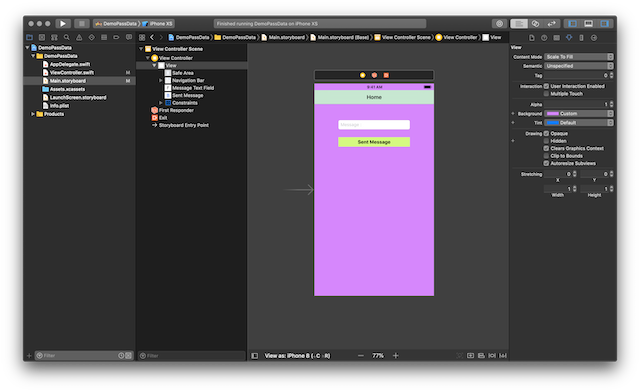
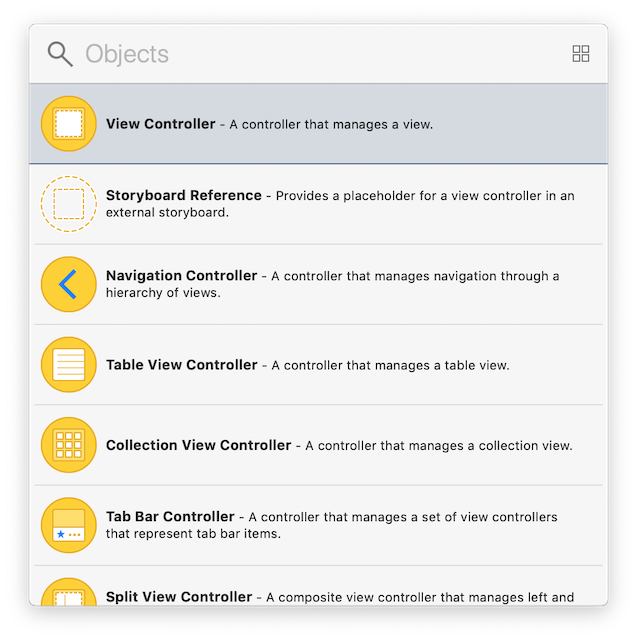
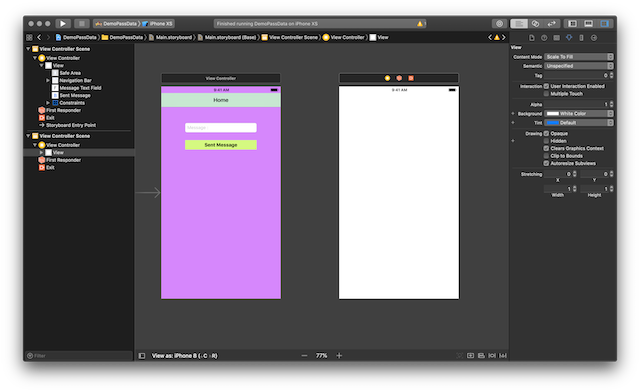
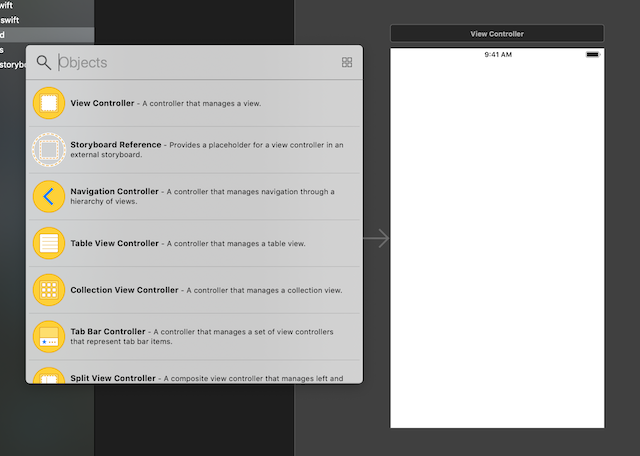
ไปที่ Library มองหา View Controller และ ลากไปวางที่ Main.stroryboard

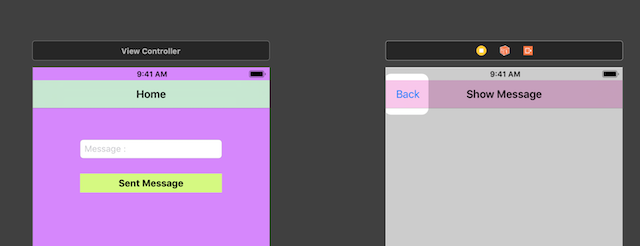
แบบนี้ครับ
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 5 การรับค่าจาก TextField และ เช็คความว่างเปล่า
หลังจากที่ตอนที่แล้วเราสร้าง Outlet และ Action ได้เรียบร้อยแล้ว มาตอนนี่เราจะมาเรียนรู้การ รับค่าที่กรอง บน TextField เช็คว่ามีการกรอกค่าหรือเปล่า กันครับ

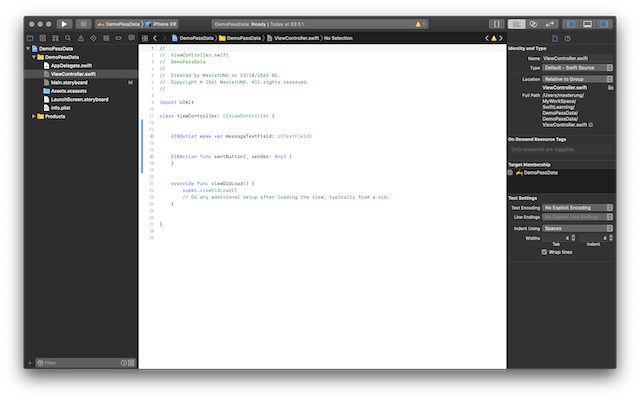
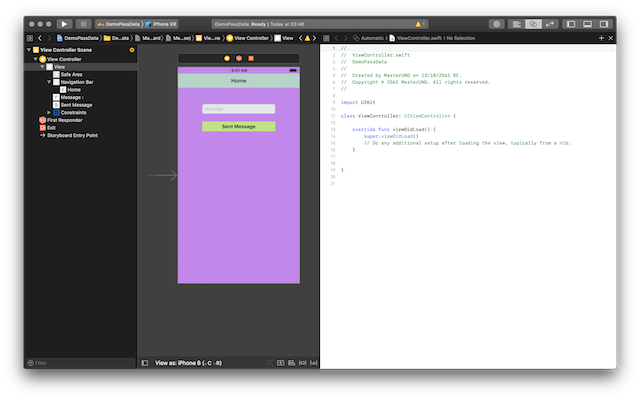
เริ่มจาก การไปที่ ViewController ครับ

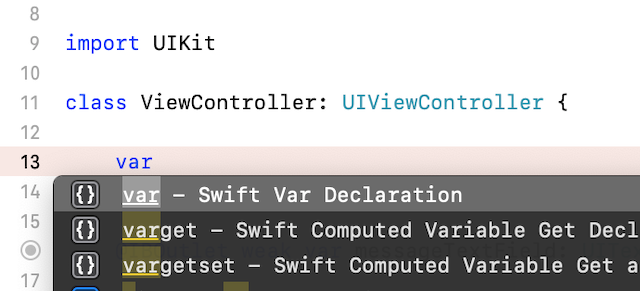
มาสเตอร์ จะประกาศตัวแปร แบบ Var ก่อน
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 4 การสร้าง Outlet และ Action
หลังจากที่เราได้ออกแบบ. UI ให้กับ Screen แรกแล้ว มาที่นี่ก่อนที่เราจะเข้าไปเขียนโค้ด Swift ให้ ViewController เราจะต้อง Initial View ก่อน โดยการ สร้าง Outlet หรือ Action

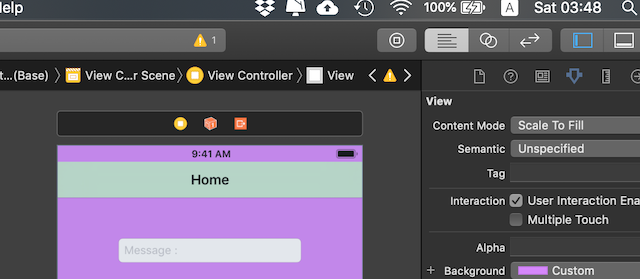
วิธีการสร้าง Outlet หรือ Action เราจะคลิกตรงไอค่อนที่เป็น รูปเหลียน 2 เหลียน นะครับ เพื่อเปิด ViewControll และ Main.stroryboard พร้อมๆกันแบบนี้

ถ้า Properties บังก็ ซ่อนก่อนได้ครับ
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 3 การสร้าง TextField และ Button
ต่อยอดจากตอนที่แล้ว ที่เราได้สร้าง Navivation Bar ไว้ มาทีนี้เราจะสร้าง TextField สำหรับ กรอกข้อความที่ต้องการ ส่งไป ViewController ที่สอง และ Button สำหรับกดเพื่อส่ง

เริ่มจากการไปที่ Library และ Search หาคำว่า Text จะเห็น Text Field ครับ

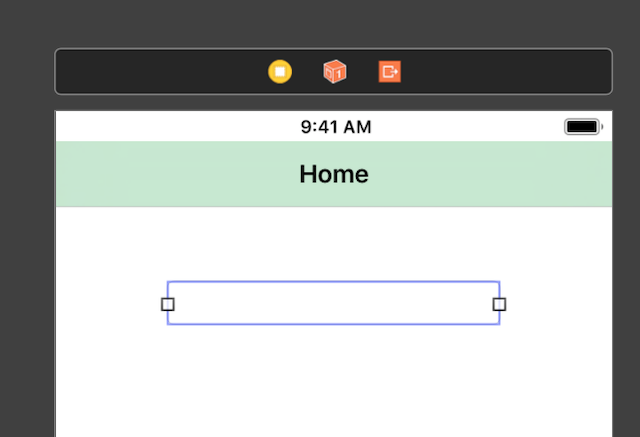
ลากไปวางไว้ใน Screen จัดให้อยู่ตรงกลางได้เลยครับ

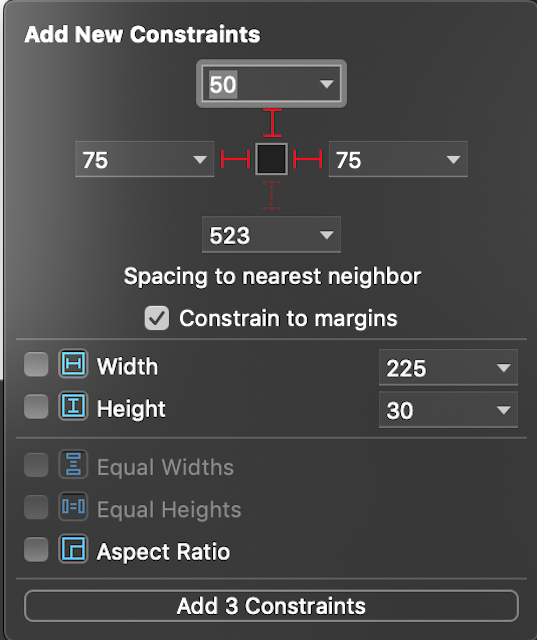
ผูก Constraints 3 ด้านแบบนี้ครับ
การย้าย ViewController โดยมีการแนบข้อมูลไปด้วย บน Swift iOS ตอนที่ 2 การสร้าง Navigation Bar
หลังจากที่เราได้สร้าง โปรเจ็คเปล่าๆ บน iOS ไปแล้ว https://www.androidthai.in.th/article-ios-swift/212-การย้าย-viewcontroller-โดยมีการแนบข้อมูลไปด้วย-บน-swift-ios-ตอนที่-1-สร้างโปรเจ็คเปล่าๆ-รอ.html มาวันนี่เราจะสร้าง Navigation Bar กัน

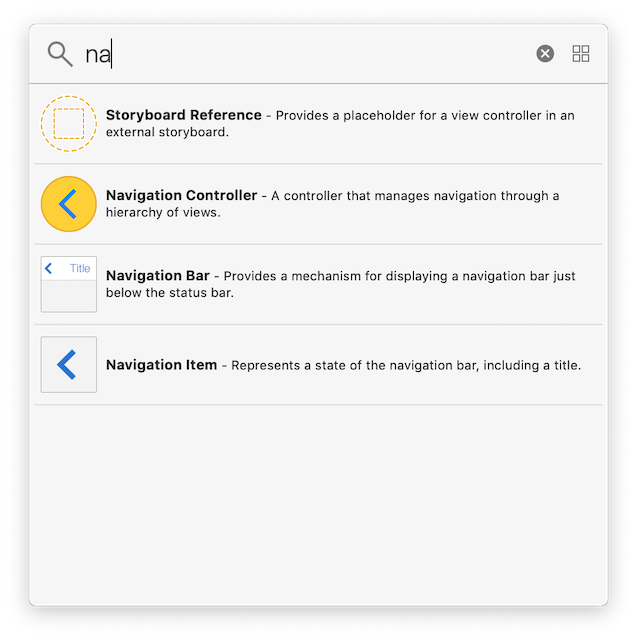
คลิก Library ที่ Main.storyboard

พิมพ์ na จะเห็น Navigation Bar แบบนี้


















