Home
การเปลี่ยน icon แอนดรอยด์ บน Flutter
โจทย์ เป็นอย่างนี่นะครับ จากที่เราเขียน Flutter ได้แล้วและเราต้องการเปลี่ยน icon ใน ส่วนของแอนดรอยด์ จาก
![]()
icon เดิมๆ ของ Flutter ไปเป็น icon ที่เราทำขึ้นเอง จะทำอย่างไร ? (บทเรียนจาก คอร์ส Flutter ของ มาสเตอร์ อึ่ง)
![]()
ไปที่เว็บไซด์นี้ครับ https://AppIcon.co
เริ่มใช้งาน Firebase กับ Flutter ภาค iOS
จากบทความที่แล้ว ที่ มาสเตอร์ สอน การเชื่อมต่อ Flutter กับ Firebase บน Android (อ่านบทความที่นี่) มาที่นี่จะเป็น ตอน เชื่อมต่อ Firebase กับ iOS บน Flutter บ้าง

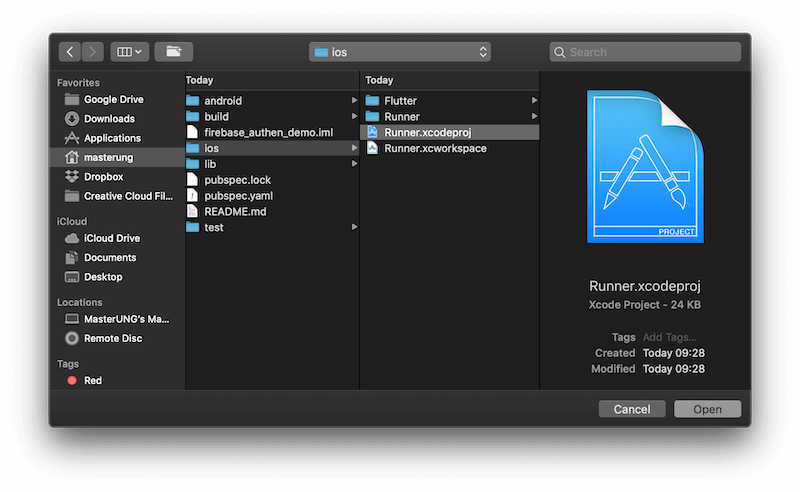
สิ่งแรกต้องหา Bundle ID ของ iOS ก่อน

การเปิดไฟร์ ให้ไปที่ Runner.xcworkspace ครับ
เร่ิมใช้งาน Firebase กับ Flutter ภาค Android
จากคอร์ส เขียน Flutter กับ มาสเตอร์ https://www.androidthai.in.th/private-project-android-flutter-course.html วันนี่เราจะมาเรียนรู้ วิธีการเชื่อมต่อ ฐานข้อมูล Firebase กับ Flutter มาสเตอร์ เร่ิมต้นที่ แอนดรอยด์ ก่อนนะ ภาคต่อไป จะเป็น iOS

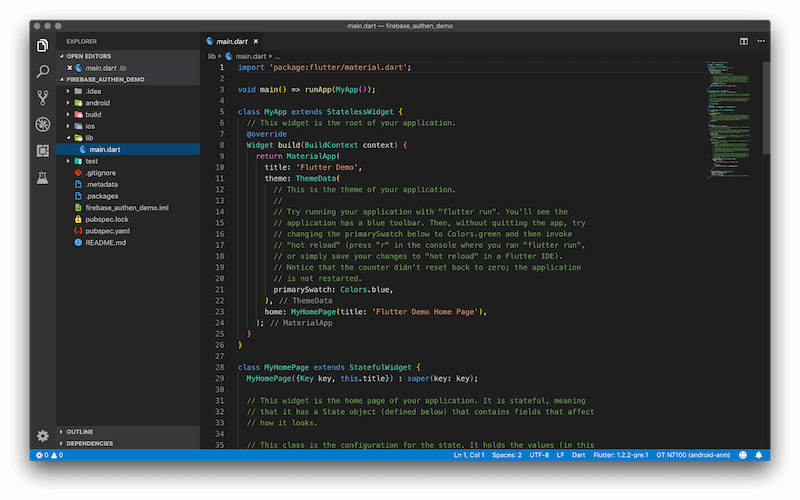
สร้างโปรเจ็ค Flutter เปล่าๆ ก่อน

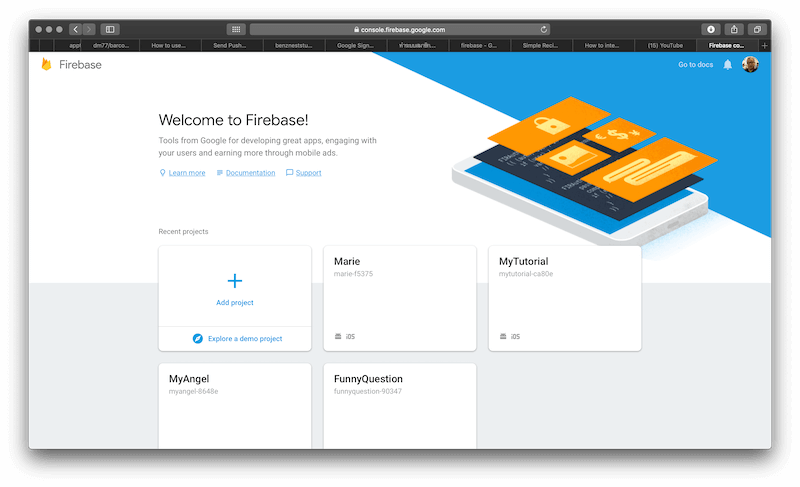
เราไปเร่ิมสร้างฐานข้อมูล Firebase ก่อน ไปที่ https://firebase.google.com

คลิก Go to Console
คอร์ส Flutter สอน ตัวต่อตัว กรมการปกครอง
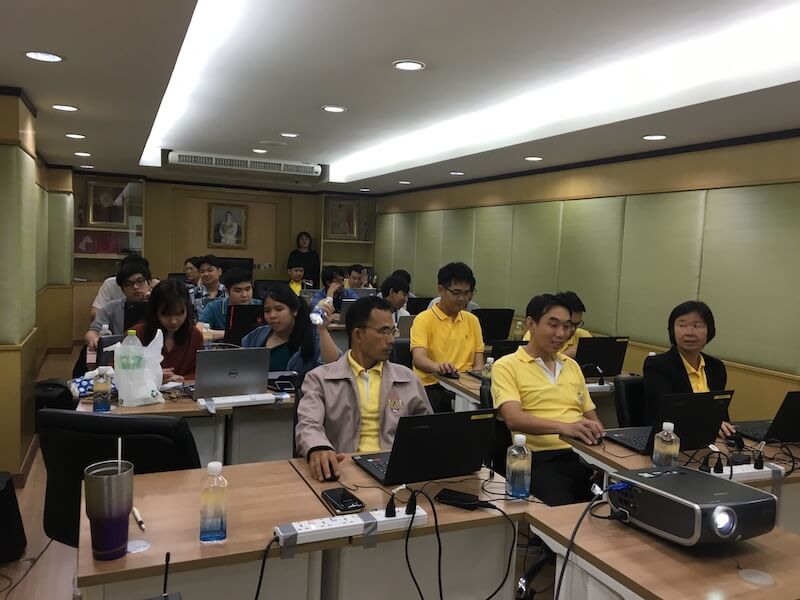
ก่อนอื่นต้องขอบคุณ กรมการปกครอง ที่ให้ มาสเตอร์ ไปสอน Flutter นะครับ

กรมการปกครอง

พี่ๆ น้องๆ กรมการปกครอง
การทำ Alignment และ Margin กับ Widget ใน Container Flutter
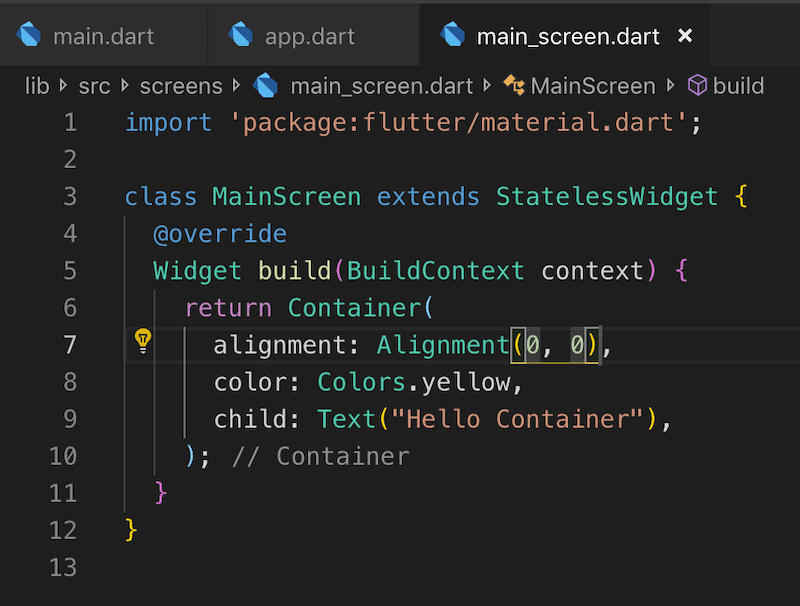
จากครั้งที่แล้วที่มาสเตอร์ กำหนด ตำแหน่งของ Widget โดยการใช้ FractionalOffset ที่นี่เราจะมาดู การกำหนด ตำแหน่ง ของ Widget อีกแบบ โดยการใช้ Alignment แบบ กำหนด x, y ครับ

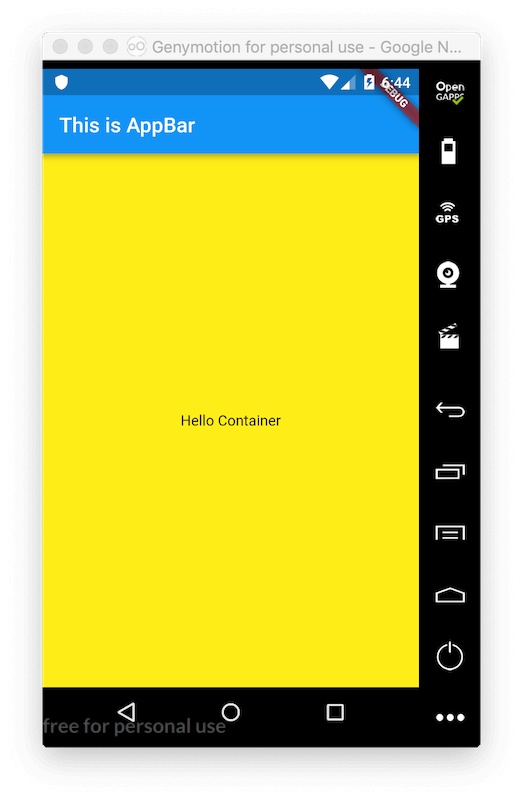
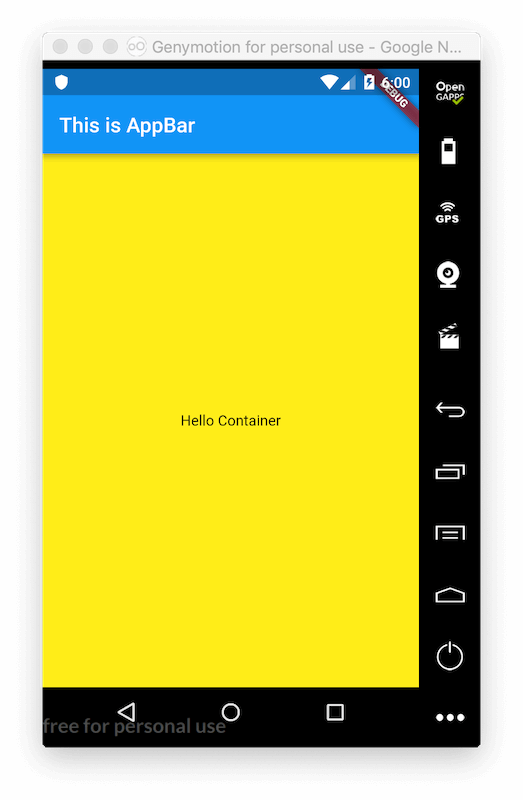
ใส่ Alignment ที่ 0,0 และ ลองดูผลลัพธ์

จะเห็น ว่า Text Widget ไปอยู่ที่ Center ของ Screen
Read more: การทำ Alignment และ Margin กับ Widget ใน Container Flutter
การกำหนดตำแหน่ง ของ Widget ใน Container โดยใช้ FractionaOffSet
ตามหัวขัอเลย ครับ การกำหนดตำแหน่งให้ Widget ที่อยู่ใน Container โดยวิธี กำหนด FractionalOffSet (เนื่อหาจาก คอร์ส สอนFlutter ตัวต่อตัว https://www.androidthai.in.th/private-project-android-flutter-course.html )

โจทย์ เป็นอย่างนี่นะ เดี๋ยวมาสเตอร์ จะสร้าง Widget Text ที่แสดงตัวอักษร Hello Contaniner และจะ ขยับไปตามส่วนต่างๆ ของจอ โดยการกำหนด ค่าให้ FractionalOffSet เรามาเริ่มกันครับ

จาก ศูนย์เลยนะ เริ่มจาก main_screen.dart มาสเตอร์ สร้าง StateFul Widget เพื่อไปสร้าง Stateless ที่ main.dart

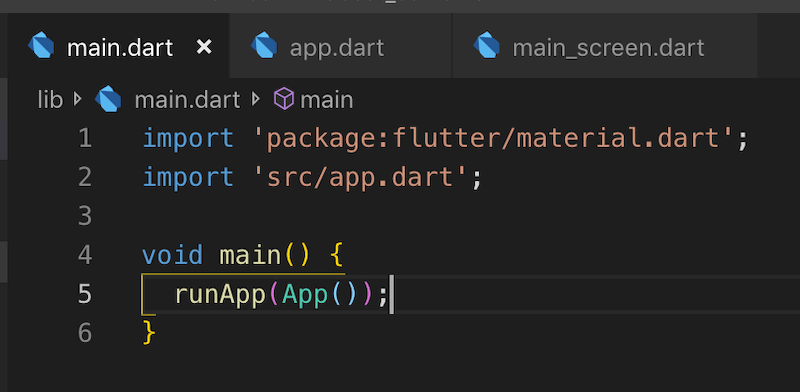
ที่ main.dart สร้าง เมธอด main ให้ รัน App ก่อน
Read more: การกำหนดตำแหน่ง ของ Widget ใน Container โดยใช้ FractionaOffSet


















