Home
Step 3 ของการทำ Card บน Flutter Platform ตอน การเพิ่ม Card และ Image ในรูปแบบ Array
จากบทความที่แล้วเรา สามารถสร้าง Card ที่ บรรจุ Image ได้แล้ว มาทีนี่เราจะทำให้ มี Card มากขึ้น

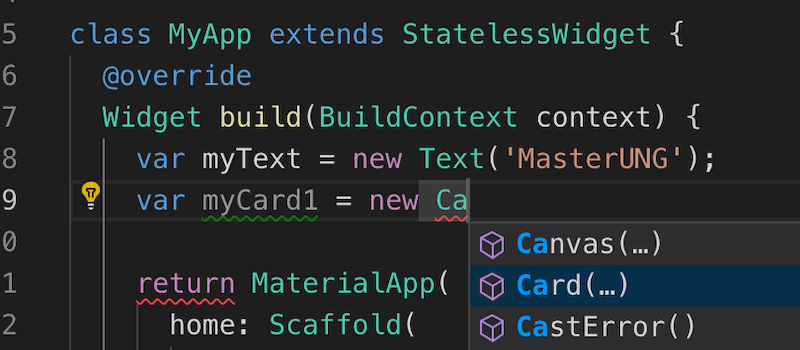
มาสเตอร์ จะเพิ่ม Widget Card เข้าไป โดย ใส่รูปอื่นที่ไม่ใช่รูปเก่า

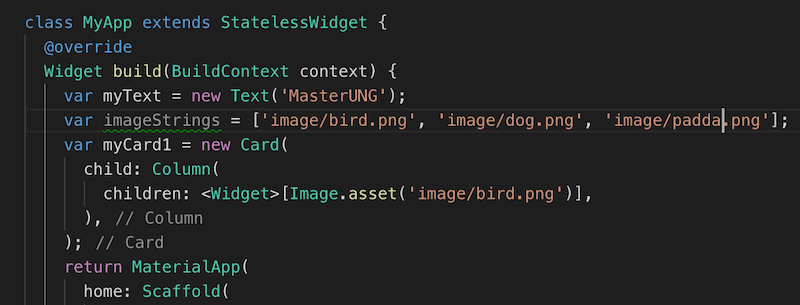
มาสเตอร์ ประกาศตัวแปร imageStrings ที่เป็น Array เก็บค่าที่เป็น String ตำแหน่ง Path ของรูปภาพ แบบนี้
Read more: Step 3 ของการทำ Card บน Flutter Platform ตอน การเพิ่ม Card และ Image ในรูปแบบ Array
Step 2 ของการทำ Card บน Flutter Platform ตอน Image ใน Card
หลักจากที่เราได้ Download และ Paste รูปไปที่ Folder ที่เราสร้างไว้ใน Flutter ได้แล้ว และ Config ไฟร์ pubspce.yaml เรียบร้อยแล้ว

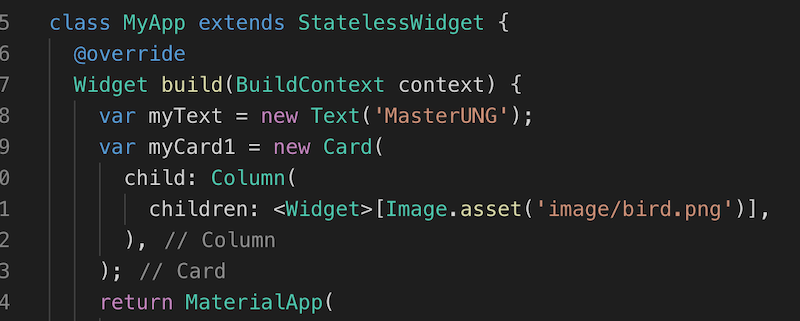
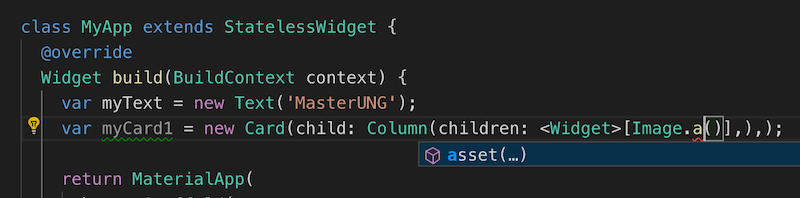
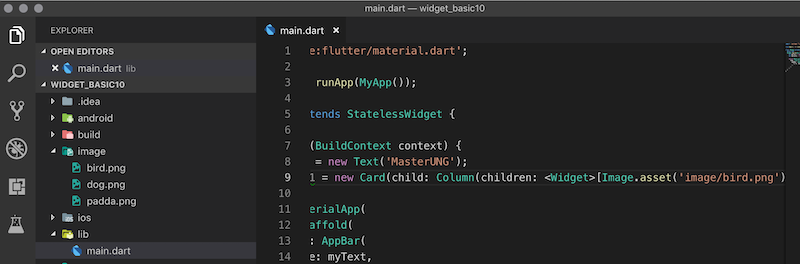
กลับมาที่ Widget Card ที่เราสร้าง ค้างไว้ มาสเตอร์ สร้าง child. ที่มี Column (เรียงตัวจากบนลงล่าง) สร้าง children เพื่อเก็บ Widget

ใส่ Image

ที่ อ้างอิงถึงภาพ เข้าไปแบบนี่้
Read more: Step 2 ของการทำ Card บน Flutter Platform ตอน Image ใน Card
Step 1 ของการทำ Card บน Flutter Platform การ Setup pubspec.yaml
จากบทความตอนที่แล้ว เราได้ Download รูปภาพ มาแล้ว มาตอนนี่เราจะเอารูปภาพ มาทำงานใน Flutter

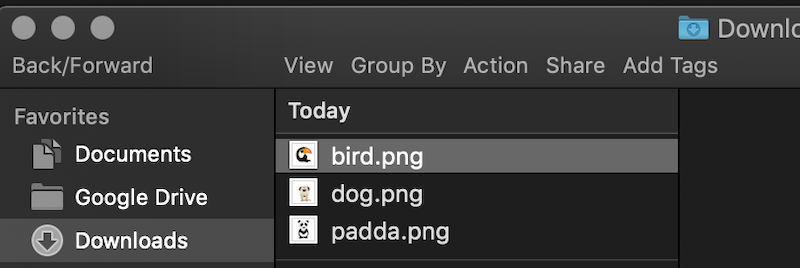
สิ่งแรก มาสเตอร์ Re-Name ชื่อไฟร์ ให้ง่ายต่อการเรียกใช้ก่อน

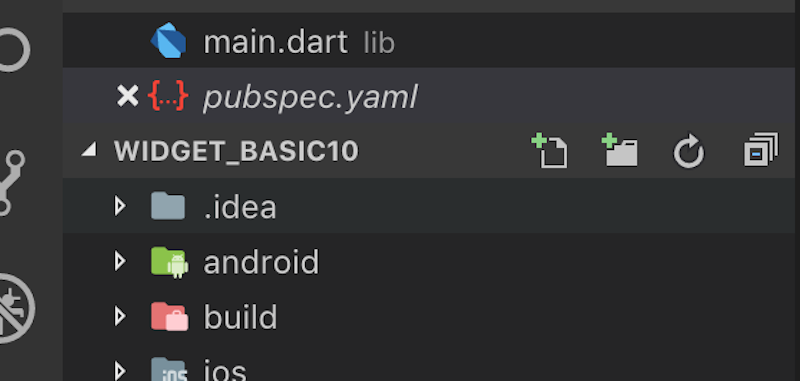
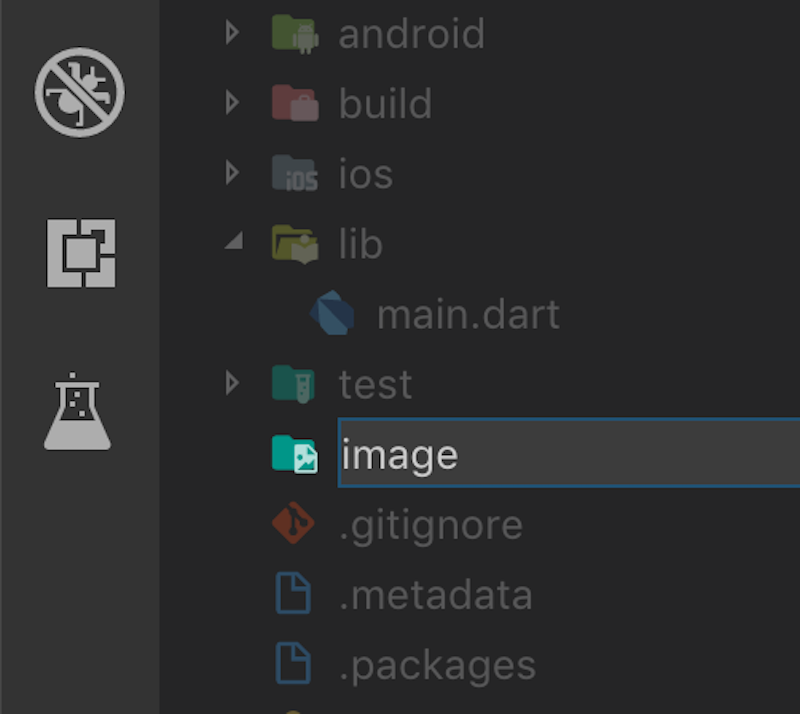
ไปคลิก เปิด โฟวเตอร์

ตั้งชื่อว่า image
Read more: Step 1 ของการทำ Card บน Flutter Platform การ Setup pubspec.yaml
Step 0 ของการทำ Card บน Flutter Platform
วันนี่เราจะทำทำ Card บน Flutter จะสอนแบบ ละเอียดยิพ เลย เราจากศูนย์ จนทำได้เลย จะไม่ย่อเลยนะ

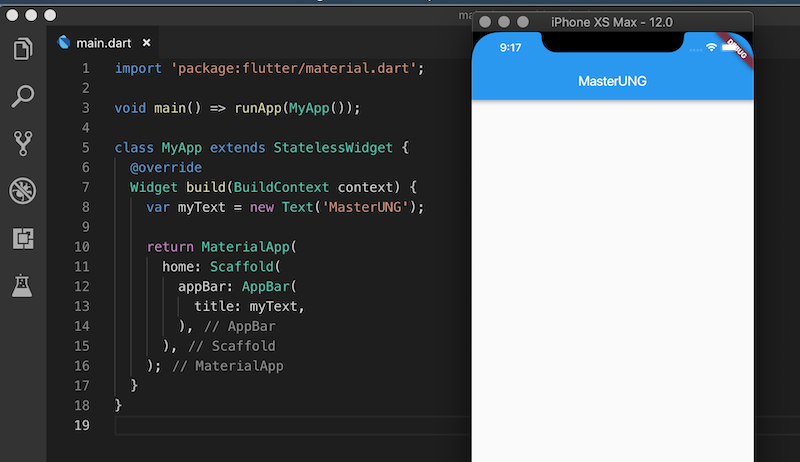
เริ่มจาก สร้าง โปรเจ็ค Flutter เปล่าๆ แบบนี่ก่อน ใครจำไม่ได้ ไปดูที่ https://www.androidthai.in.th/android-flutter/171-create-project-flutter-by-terminal-on-mac

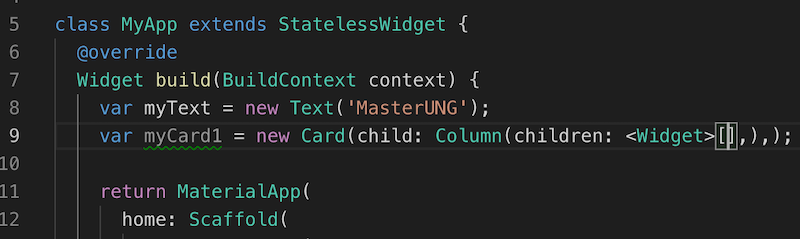
มาสเตอร์ เริ่มสร้าง Widget ที่เป็น Card
คอร์ส เขียนแอพ iOS ด้วย ภาษา Swift สอนตัวต่อตัว
คอร์ส เขียนแอพ iOS ด้วย ภาษา Swift สอนตัวต่อตัว


จาก ศูนย์ (คือไม่รู้อะไร ? เลย) จนตั้งไข่ได้ (สร้างแอพ ง่ายๆ ได้)
เรียนกัน 2 วัน 9.00–16.00 เลือกเวลาเรียนได้ครับ
สำหรับ คอร์ส สอนตัวต่อตัว
- ผู้เรียนมา ท่านเดียว เรียนคนเดียวตัวต่อตัวกับมาสเตอร์ หรือ สองคน ก็ได้ครับ คิดที่ 4000 ครับ
- แต่ถ้ามาเป็นทีม 3 ท่าน คิดที่ 5000 ครับ
- ส่วนทีมใหญ่ 4 หรือ 5 ท่าน มาสเตอร์คิดที่ 6000 ครับ

มาสเตอร์ สอนด้วย ภาษา Swift โค้ดด้วย Xcode 10.0 IDE ล่าสุดของ Apple เพื่อที่ เราจะได้เรียน Swift 4.3 ได้ครับ


แล้วเราเรียนอะไร ? กันบ้าง
Getting Started With Xcode 9.4 and Swift 4.3
- Introduction
- Xcode Versions — Please Read
- Downloading & Installing Xcode 9.4
- Navigating The Xcode Interface
- การใช้งาน Labels
- การใช้งาน Text Fields และ Buttons
- ลอง Run Code กับ Hello World
- การ Interact กับ Button
- การใช้งาน Image
- Your First App — Cat Years
เรียนรู้ภาษา Swift 4.3 (ใช้งาน Playgrounds)
- เรียนรู้เก่ียวกับ Variables
- การใช้งาน Array และ Dictionaries
- If Statements
- สร้างเกม — How Many Fingers
- การใช้งาน While Loops
- การใช้งาน For Loops
- Classes และ Objects
- เรียนรู้และใช้งาน Optional
- Auto Layout
- สร้าง App — Is It Prime? Part I
- สร้าง App — Is It Prime? Part II
แล้วเราเรียนกันที่ไหน ?
พิกัดครับ https://goo.gl/maps/XrcQ1hwtLVR2
แล้ว สมัครอย่างไร ?
วิธีแรก โทรหามาสเตอร์ ว่าเต็มหรือยัง ที่ 0818595309
วิธีที่สอง https://www.facebook.com/ubuntuEWTC เพสมาสเตอร์ ครับ
วิธีที่สาม https://www.facebook.com/android.Training.by.EWTC/ เพจ มาสเตอร์ ครับ
วิธีที่สี่ ไลด์ ของมาสเตอร์ ครับ http://line.me/ti/p/XI-Ksj7Jzq

ข้อมูลการโอนเงิน
ถ้าตรวจสอบกับมาสเตอร์ แล้ว ว่ามีที่นั่ง การจองจะสมบูรณ์ เมื่อโอนเงิน 2000 ต่อที่นั่งมาที่
ธนาคารกรุงเทพ สาขาบิ๊คซี บางนา ชื่อบัญชี นายชัยวุฒิ พรหมบุตร
เลขบัญชี 913–0–04149–5
หรือ
ธนาคารกสิกรไทย สาขาบางนา ชื่อบัญชี นายชัยวุฒิ พรหมบุตร
เลขบัญชี 056–2–32767–5
แค่นี่ก็เรียบร้อยครับ
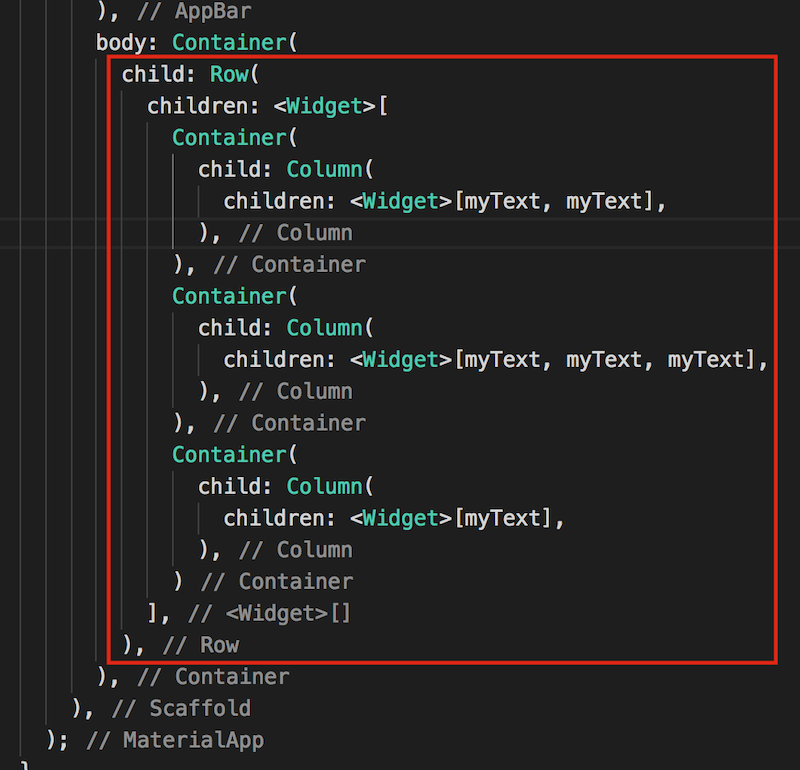
Basic Row and Column on Flutter Step3
ต่อจากตอนที่ 2 เลยนะครับ

โค้ดในส่วนของ Container ครับ

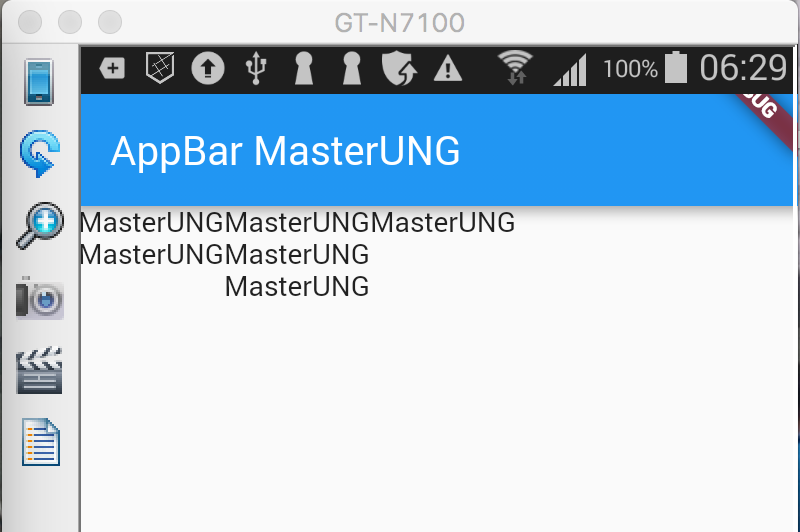
จากตอนที่ 2 ถ้าแสดงผลจะได้แบบนี้ ครับ