Home
AppBar Scaffold on Flutter App
จากบทความครั้งที่แล้วเราสามารถ เรียกใช้ Scaffold มาจัดการ Widget ต่างๆ ที่จะแสดงบนจอของเรา มาที่นี่ เราจะมาใส่รายละเอียดให้ Scaffold บ้าง

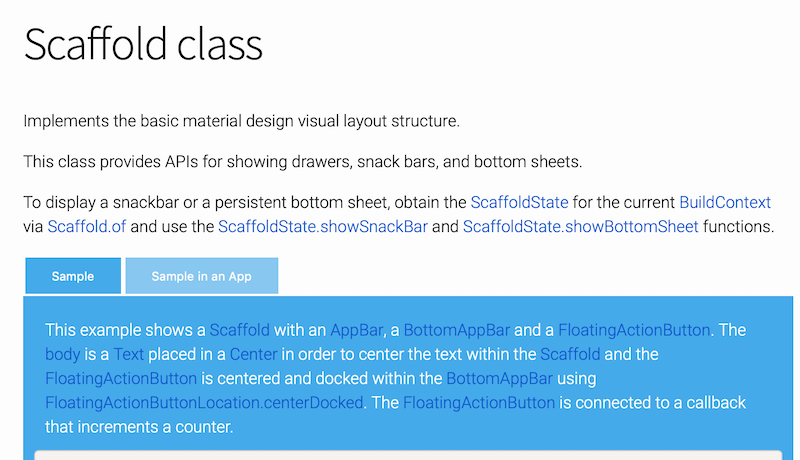
เห็น AppBar ไหม ? วันนี่เราจะมา ลุย Properties ตัวนี่กัน

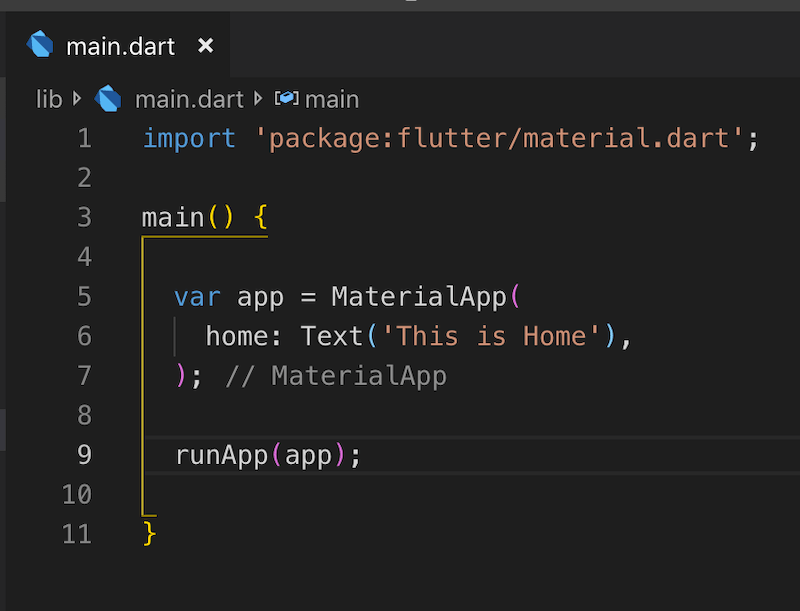
เริ่มจาก ครั้งที่แล้ว

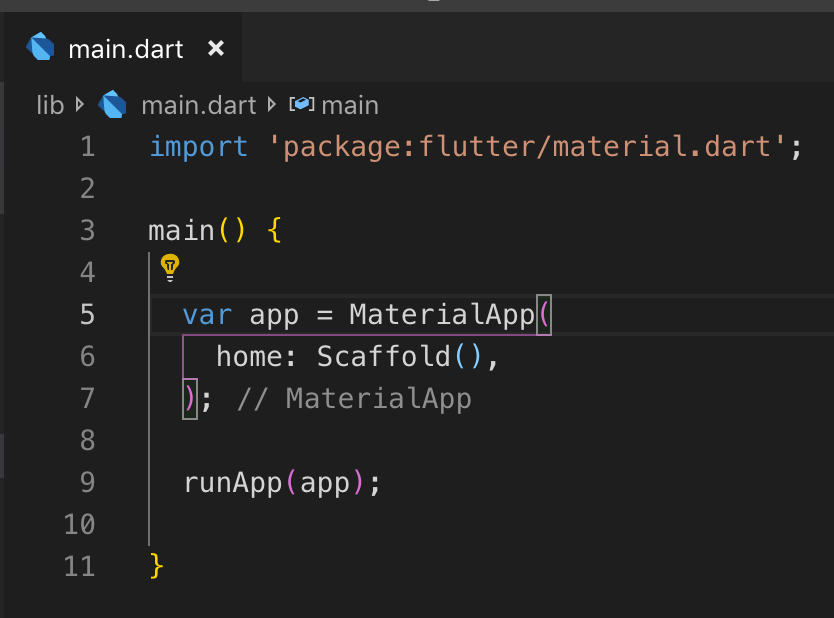
Call Scaffold คลาส แต่ยังไม่ได้ ทำอะไร ?
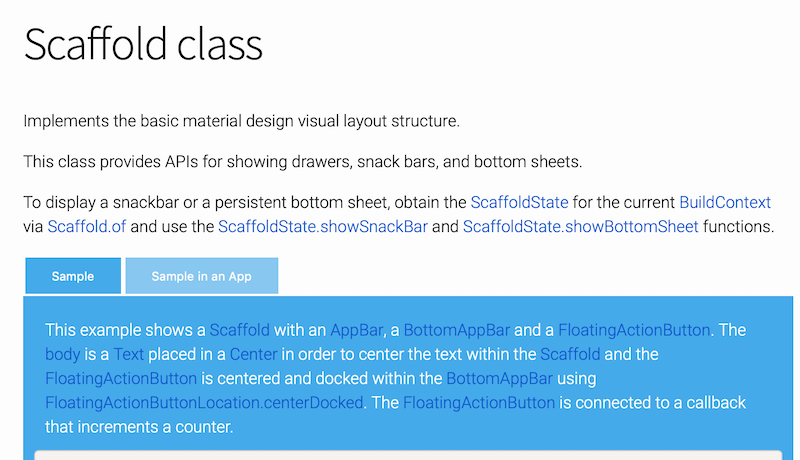
Scaffold Class on Flutter App
จากครั้งที่ แล้ว ในบทเรียนการเขียนโค้ดบน Flutter https://www.androidthai.in.th/private-project-android-flutter-course.html

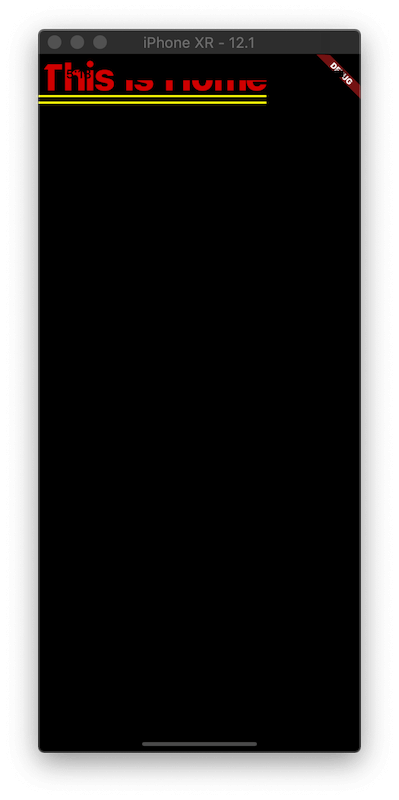
เราสร้าง Widget Text ที่แสดงข้อความ This is Home บน Screen

แบบนี่ แสดง ได้แต่ไม่สวย ? แล้วจะทำอย่างไร ?ให้สวย

Scaffold Class คือคำตอบสุดท้าย https://docs.flutter.io/flutter/material/Scaffold-class.html มี Widget สวยๆ ให้เราเรียกใช้มากมาย
MaterialApp on Flutter
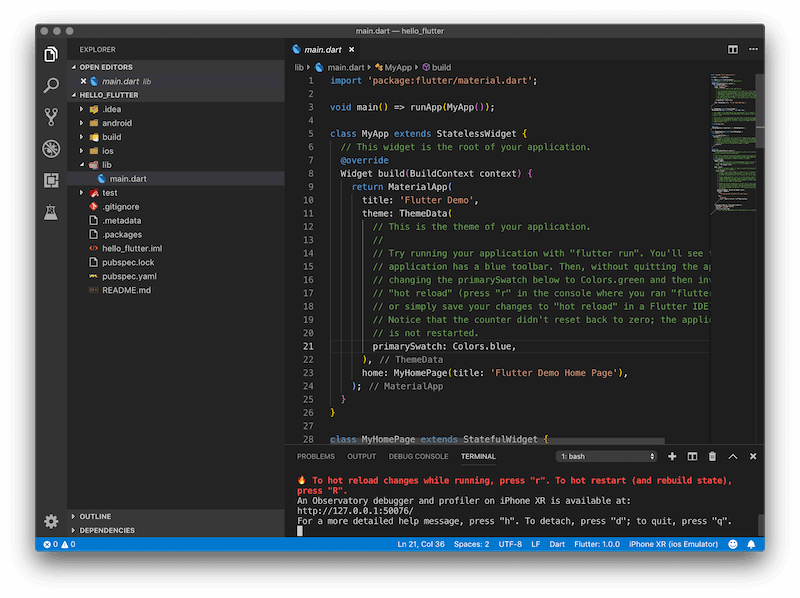
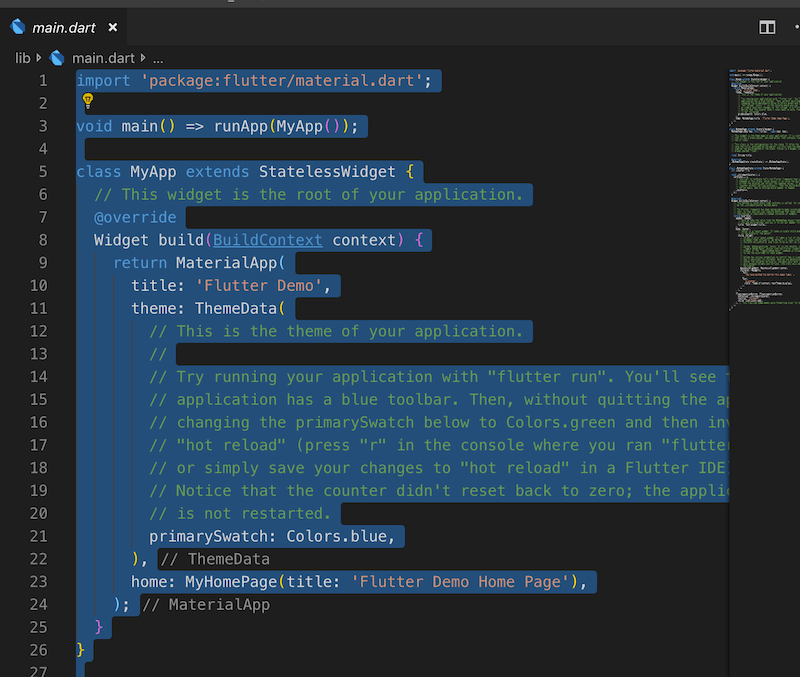
หลังจากที่เราได้ Create Flutter Project ได้แล้ว https://www.androidthai.in.th/android-flutter/253-create-flutter-project-hello-world-on-vs-code.html ที่นี่เราจะมาต่อยอดโดย เราจะเรียนรู้ การใช้ งาน MaterialApp เพื่อใช้ในการความคุม การแสดงผลของหน้าจอ ส่ิงแรกที่เราต้องทำคือ ลบโค้ดทั้งหมด ของ main.dart ก่อนครับ

ต้อนนี่เราอยู่ที่ main.dart ที่อยู่ใน โฟวเตอร์ lib

Control a หรือ เลือกทั้งหมด

ลบทิ้งเลยครับ หรือ กด delete

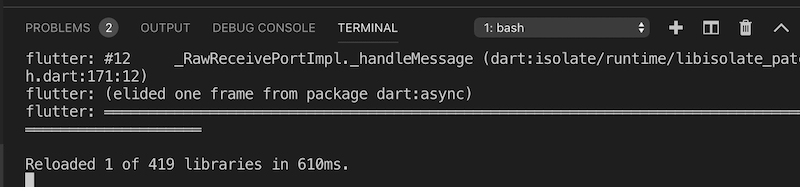
มาที่ Terminal กด r

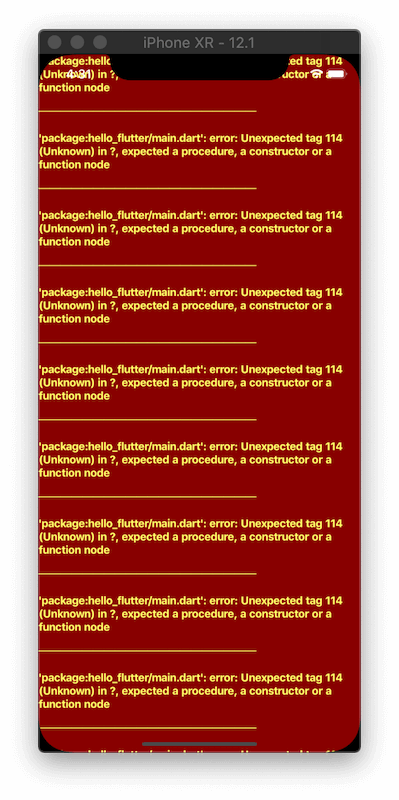
ที่ Simulator จะแสดงผล Error แบบนี่ ไม่ต้องตกใจครับ ก็เราไปลบโค้ด Flutter ของมัน ไง ? รอแป้ป
Create Flutter Project Hello World on VS code
ตามหัวข้อเลย ครับ การสร้าง โปรเจ็ค Flutter จาก ศูนย์ เป็น ส่วนหนึ่งของ คอร์ส สอน Flutter ตัวต่อตัว. คอร์สนี้ครับ https://www.androidthai.in.th/private-project-android-flutter-course.html เริ่มจากการ cd เข้าไปยัง Workshop ที่เราต้องการเก็บ Project Flutter

ถ้าเป็น แมค ใช้คำสั่ง pwd เช็ค ว่าเราอยู่ที่ path ที่ต้องการแล้วได้นะ

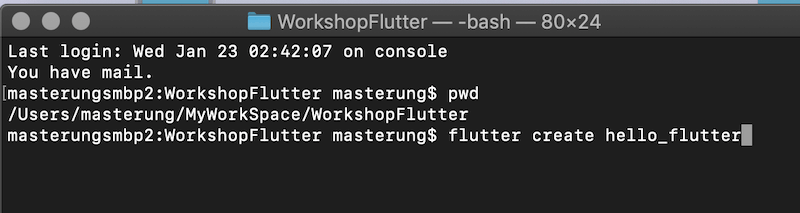
ใช้คำสั่ง flutter create ตามด้วยชื่อของโปรเจ็ค Flutter ที่ต้องการในที่นี่ มาสเตอร์ จะใช้ hello_flutter อ้อ ชื่อโปรเจ็ค อักษร ตัวเล็กเท่านั้นนะครับ

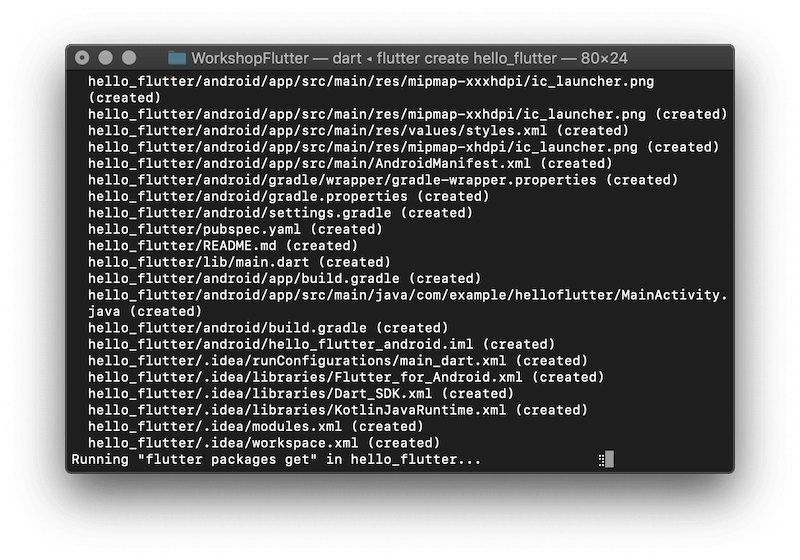
รอ ครับ
คอร์ส iOS สอน ตัวต่อตัว บริษัท ฮิตาชิ วันที่ 15-16 มกราคม
จากคอร์ส สอนเขียนไอโฟน ตัวต่อตัว หรือ ตัวต่อทีม https://www.androidthai.in.th/course-basic-ios-with-swift-private.html ก่อนอื่นต้องแสดงความยินดี กับ พี่ๆ น้องๆ บริษัท ฮิตาชิ ในความสำเร็จ 2 วัน เริ่มจาก ศูนย์ เรียนเขียนโค้ด iOS ให้เชื่อมต่อ Server จริง ทำระบบ Authentication ไปดูผลงาน พี่ๆ เขาที่ https://github.com/masterUNG/UngService15Jan19 ครับ
ทีมนี่มี 2 ท่าน

ลุยกัน 9.00-16.00

ทดสอบบน Simulator และ เครื่องจริง
Read more: คอร์ส iOS สอน ตัวต่อตัว บริษัท ฮิตาชิ วันที่ 15-16 มกราคม
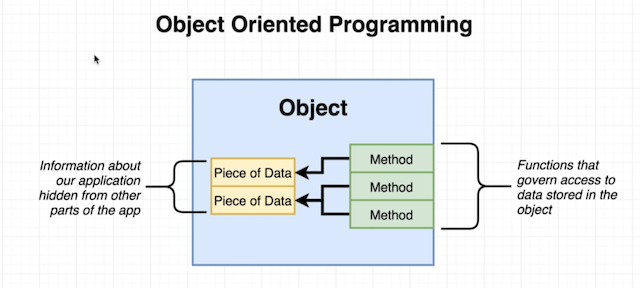
Object Oriented Programming on Dart
วันนี่เราจะมาเรียน OOP หรือ Object Oriented บน dart กันครับ

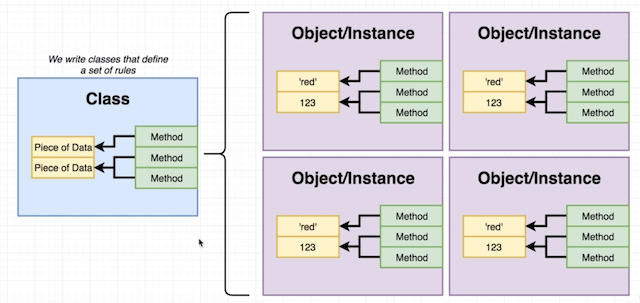
โครงสร้างของ Object

เราสามารถ สร้าง Object หรือ Instance จากคลาส ได้ประมาญนี้ครับ